javascript
1.var, let, const의 차이점

var, let, const의 개념과 차이점에 대해서 알아보자.
2.Jquery cookie로 팝업창 구현

jquery Cookie를 활용해 일주일간 보지않기 기능 구현
3.모바일 사진 업로드 시 90도 회전하는 문제 (feat. Exif 메타데이터)

사진을 원래대로 돌려보자
4.코어 자바스크립트 정리 - 1. 데이터 타입

[코어 자바스크립트] 1강 데이터 타입 정리
5.코어 자바스크립트 정리 - 2. 실행 컨텍스트

실행 컨텍스트(execution context): 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
6.코어 자바스크립트 정리 - 3. this

자바스크립트에서 this 란?
7.코어 자바스크립트 정리 - 4. 콜백함수

콜백함수: 다른 코드의 인자로 넘겨주는 함수
8.코어 자바스크립트 - 5. 클로저

클로저란, 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달할 경우, A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지 않는 현상
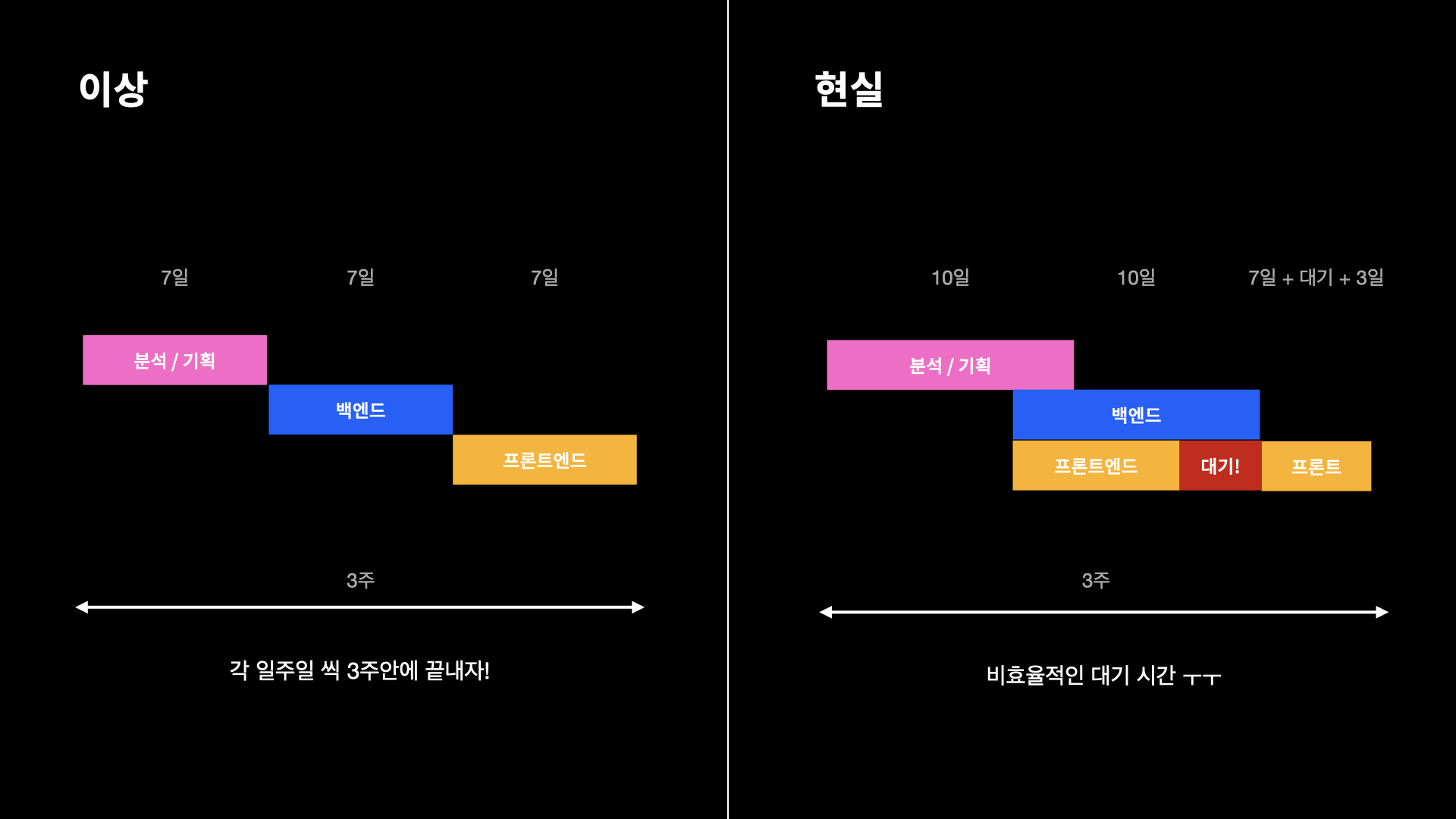
9.동기, 비동기란? (+Promise, async/await 개념)

1. 동기 vs. 비동기 우선 차이점 부터 설명하자면, 동기는 '직렬적'으로 작동하는 방식이고 비동기는 '병렬적'으로 작동하는 방식이다. 즉, 비동기란 특정 코드가 끝날때 까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것을 의미한다. 비동기 처리를 예로
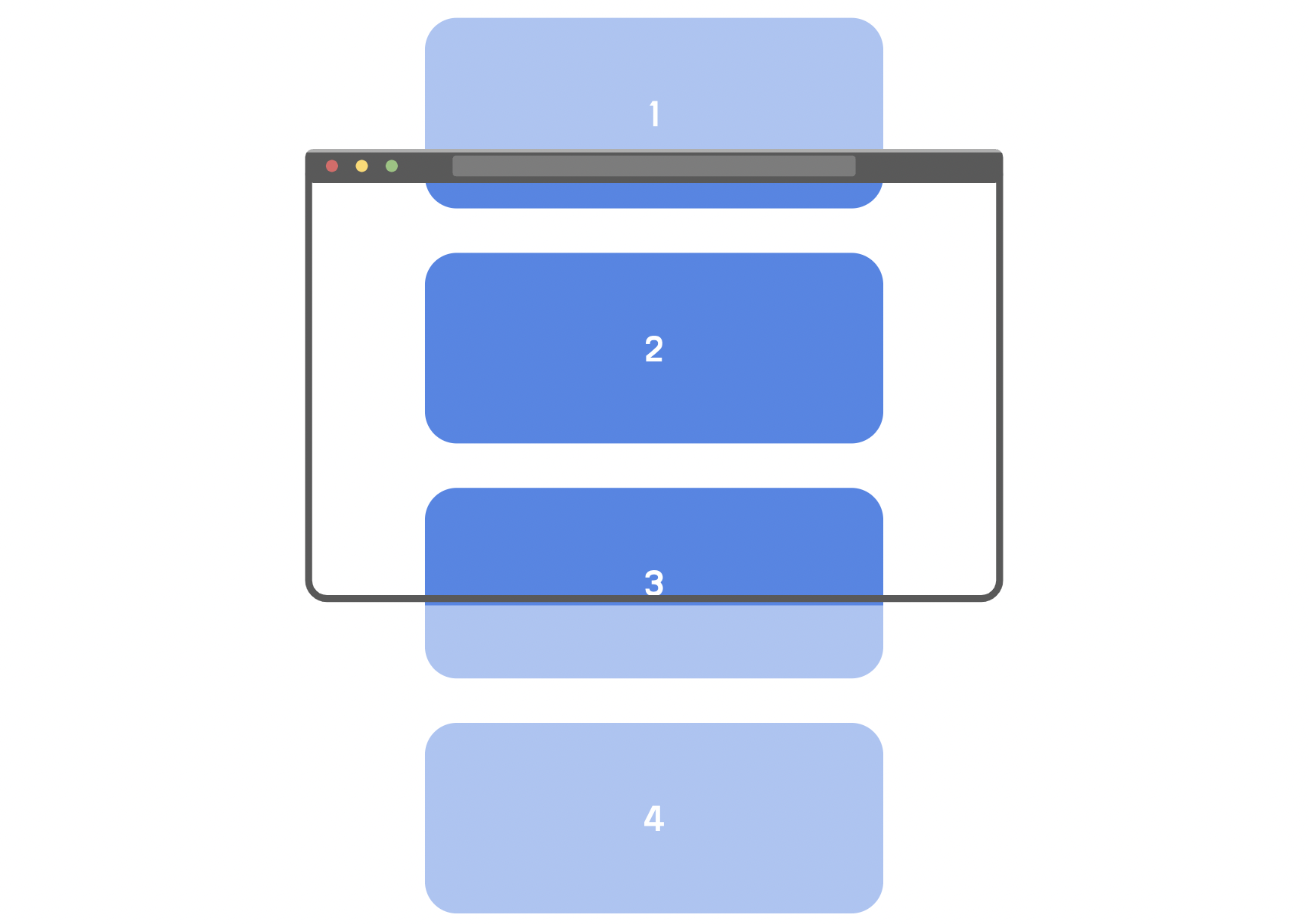
10.intersection observer란? (feat: 무한 스크롤 만들기)

무한 스크롤을 구현하거나 특정 요소를 관찰하고 싶을 때는 Intersection observer API를 사용하자!
11.Firestore 데이터 관리 방법 알아보기

Firestore 데이터 저장 / 수정 / 삭제 가져오기 예제 정리
12.requestAnimationFrame으로 자연스러운 애니메이션 만들기 (feat: react-spring)

requestAnimationFrame이란?
13.MSW(Mock Service Worker)로 더욱 생산적인 FE 개발하기

MSW(Mock Service Worker)는 Service Worker를 이용해 서버를 향한 실제 네트워크 요청을 가로채서(intercept) 모의 응답 (Mocked response)를 보내주는 API Mocking 라이브러리이다.
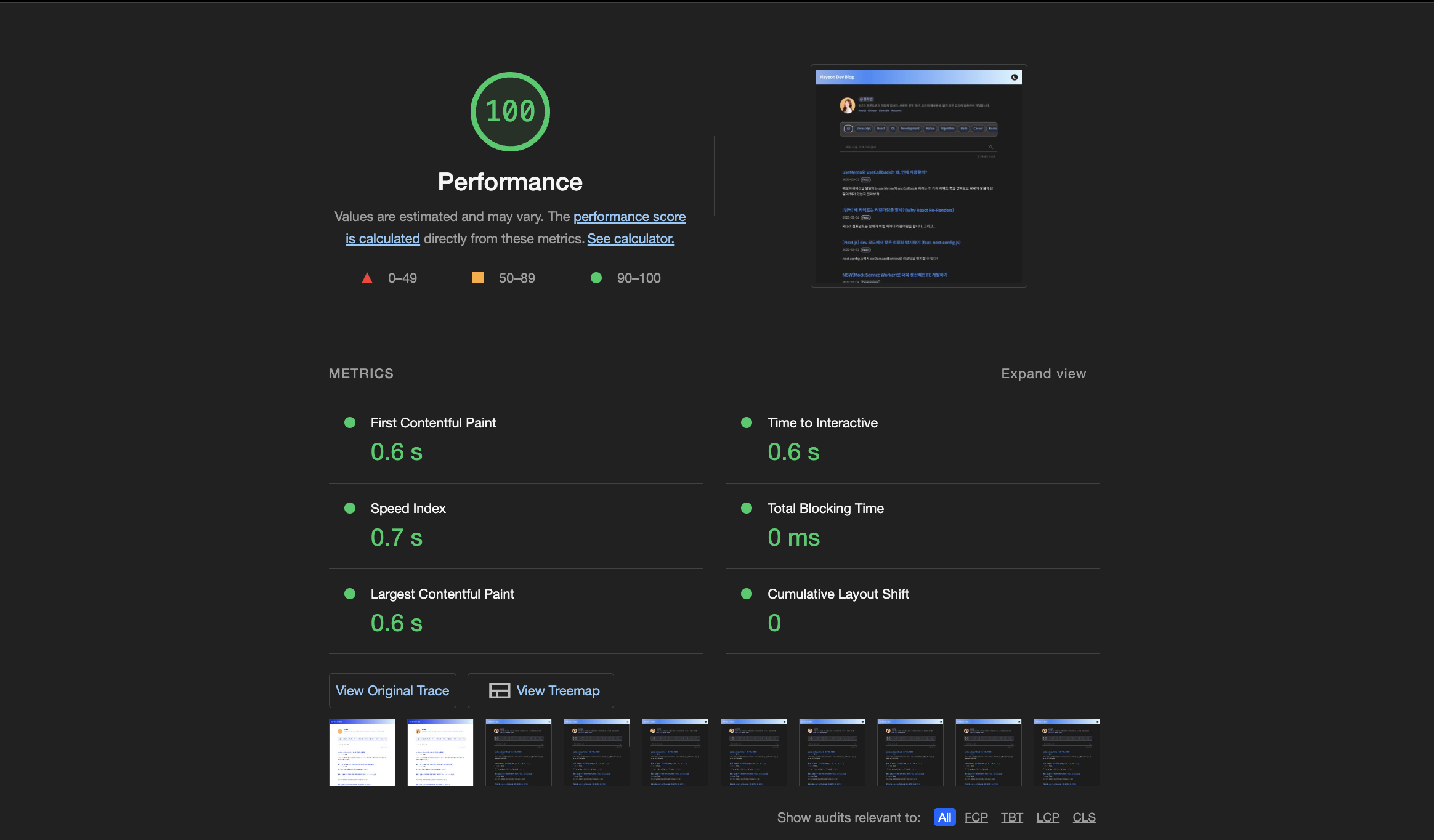
14.Lighthouse로 웹 성능 측정하고 개선하기

Lighthouse로 웹 성능 측정하고 개선하기
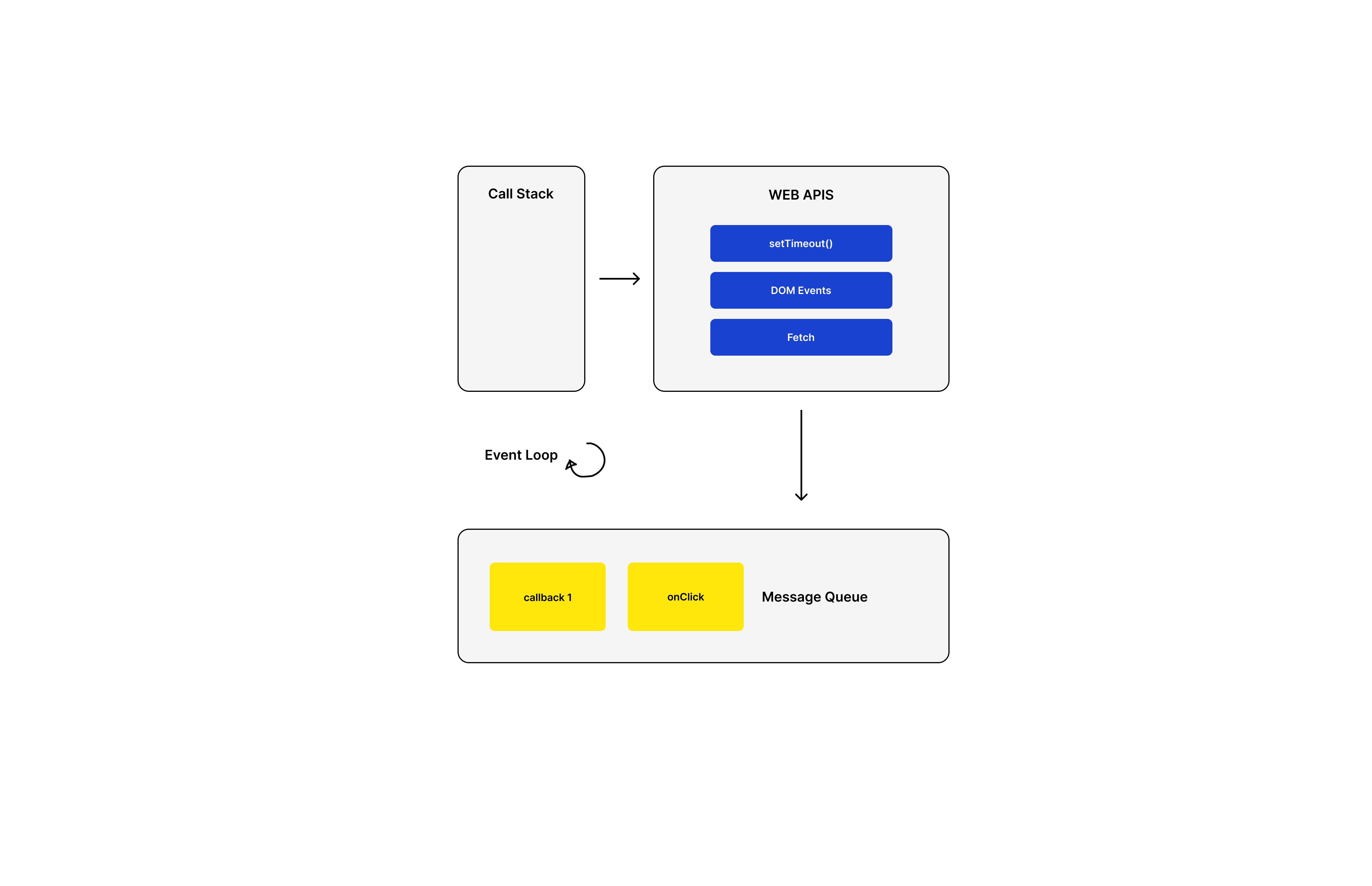
15.[번역] 비동기 자바스크립트 이해하기 (Understanding Asynchronous JavaScript)

자바스크립트가 비동기로 작동하는 원리
16.Prisma로 백엔드 없이 개발하기

차세대 ORM 프레임워크로 불리는 Prisma가 무엇인지 간단한 예제를 통해서 정리했습니다.
17.CommonJS vs. ES Module 알아보기

CommonJS와 ES Module은 JavaScript에서 모듈화를 구현하기 위한 두 가지 주요 시스템입니다. 모듈 시스템은 코드를 재사용 가능하게 만들고, 유지보수성을 높이며, 복잡한 애플리케이션을 관리하는 데 중요한 역할을 합니다.