React
1.리액트 체크박스 에러 해결

리액트 checked prop 올바르게 사용하기!
2.React 리스트와 Key

“Warning: Each child in an array or iterator should have a unique "key" prop” 경고는 도대체 왜 뜨는걸까?🤔
3.[React] 리액트란?

리액트 원리 & 특징 정리
4.Webpack bundle 사이즈 최적화 (feat. webpack-bundle-analyzer)

- @next/bundle-analyzer 사용해서 빌드크기 확인 후 용량 줄이기 로컬 환경에서 빌드 파일 확인할 수 있는 @next/bundle-analyzer를 사용해서 빌드 상태를 볼 수 있습니다. https://www.npmjs.com/package/@nex
5.[React] 디버깅: 폼 필드 value 값이 undefined 일때

Warning: A component is changing an uncontrolled input of type text to be controlled.
6.Next.js 프로젝트에 React-Quill(텍스트 에디터) 적용하기

React-Quill 은 리액트 텍스트 에디터로, Destkop/Mobile을 모두 지원하는 몇 안되는 Rich Text Editor 중 하나이다. 줄바꿈, 글꼴, 글자색, 사진, 영상 등을 쉽게 적용할 수 있다.자세한 설명은 공식도큐를 확인하면 좋다:https&#x
7.React-csv로 csv 파일 다운로드하기

리액트 프로젝트에서 react-csv 패키지를 사용해 csv 파일을 다운로드 하는 방법을 정리해보았다.
8.Firestore로 실시간 채팅 앱 구현 (feat. React, Firebase)

이번 포스트에서는 React 채팅앱에 Firestore를 적용하는 방법을 공유드리고자 합니다. 기존에 polling 방식으로 채팅을 구현했을 때 속도도 너무 느리고, 싱크가 맞지 않아 실시간으로 데이터가 반영될 수 있는 Firestore를 적용했습니다.
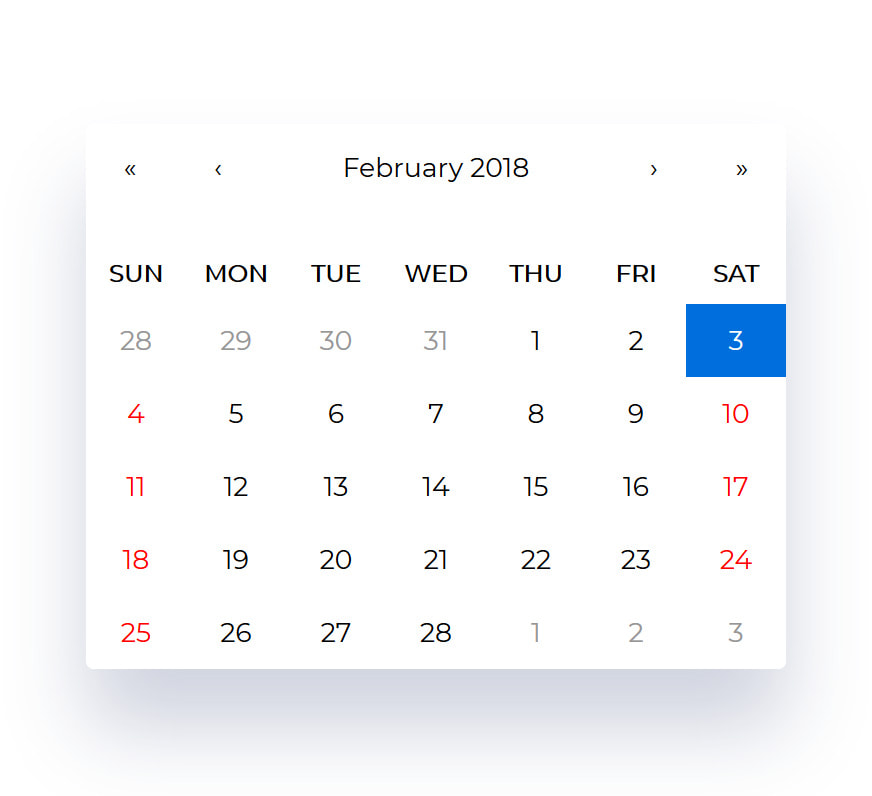
9.리액트 앱에 달력(react-calendar) 적용하기

react-calendar 라이브러리로 react 앱에 달력을 적용하는 방법
10.Next.js Router 정리

Next.js 라우터 사용시 정확한 정의를 모르고 사용하는 부분이 많은 것 같아 자주 사용하는 메서드를 정리해보았습니다.
11.자주 사용하는 React Hook 알아보기

React Hook 이란? 🧐 Hook React 버전 16.8부터 React 요소로 새로 추가된 기능이다. 함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 하는 몇 가지 기술을 Hook 이라고 부른다.
12.jwt로 로그인 기능 만들기 (React + Rails )

jwt란? JWT(Json Web Token)의 약자로, Json 포맷을 이용해 인증에 필요한 정보를 암호화 한 웹 토큰이다.
13.MobX 훑어보기

상태관리 라이브러리, MobX 개념 알아보기
14.Next.js 란?

SSR를 가능하게 해주는 프레임워크!
15.useEffect 완벽 가이드 요약

본 게시글은 useEffect 완벽 가이드를 정리 & 요약하는 글입니다.
16.왜 리액트를 배워야 할까?

수많은 프론트엔드 기술중에 왜 하필 리액트를 배워야하는지에 대해서 간단히 알아보려고 한다.
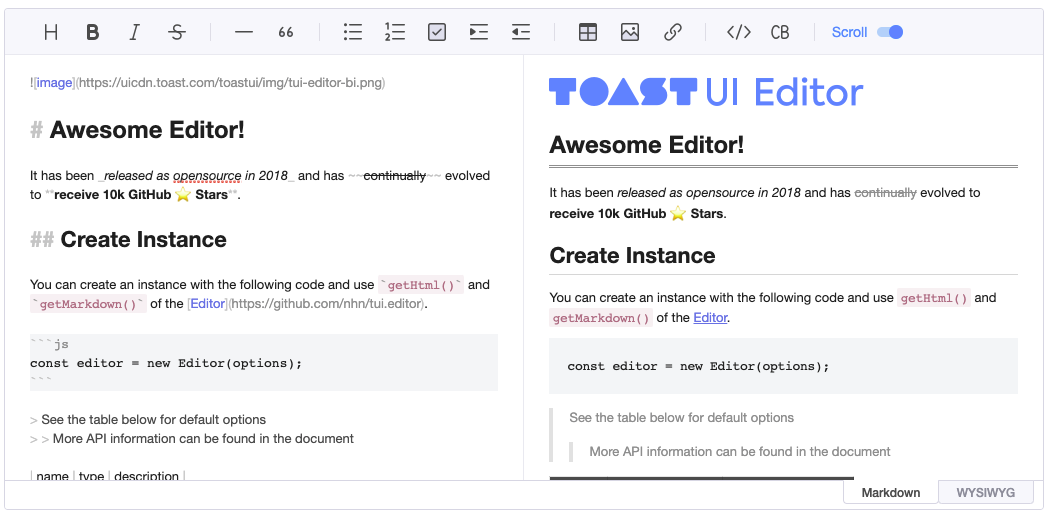
17.[React] Toast UI Editor 적용기

Next.js 프로젝트에 Toast UI Editor를 적용해보자
18.IE11 브라우저에서 유저 리다이렉트 시키기 (feat. Next.js Redirects)

인터넷 익스플로러 Next.js에서 대응하기
19.Next.js 13 출시

Next.js 13이 드디어 출시되었다. 업데이트 된 내용을 알아보자!
20.[Next.js] dev 모드에서 잦은 리로딩 방지하기 (feat. next.config.js)

next.config.js에서 onDemandEntries로 리로딩을 방지할 수 있다!
21.[번역] 왜 리액트는 리렌더링을 할까? (Why React Re-Renders)

React 개발자에게 "React에서 리렌더를 유발하는 것은 무엇인가요?"와 같은 질문을 하면 몇 가지 다른 대답을 얻을 수 있을 것입니다.
22. useMemo와 useCallback는 왜, 언제 사용할까?

메모이제이션을 담당하는 useMemo와 useCallback 이라는 두 가지 리액트 훅을 살펴보고 각각의 장점과 단점이 뭐가 있는지 알아보자.
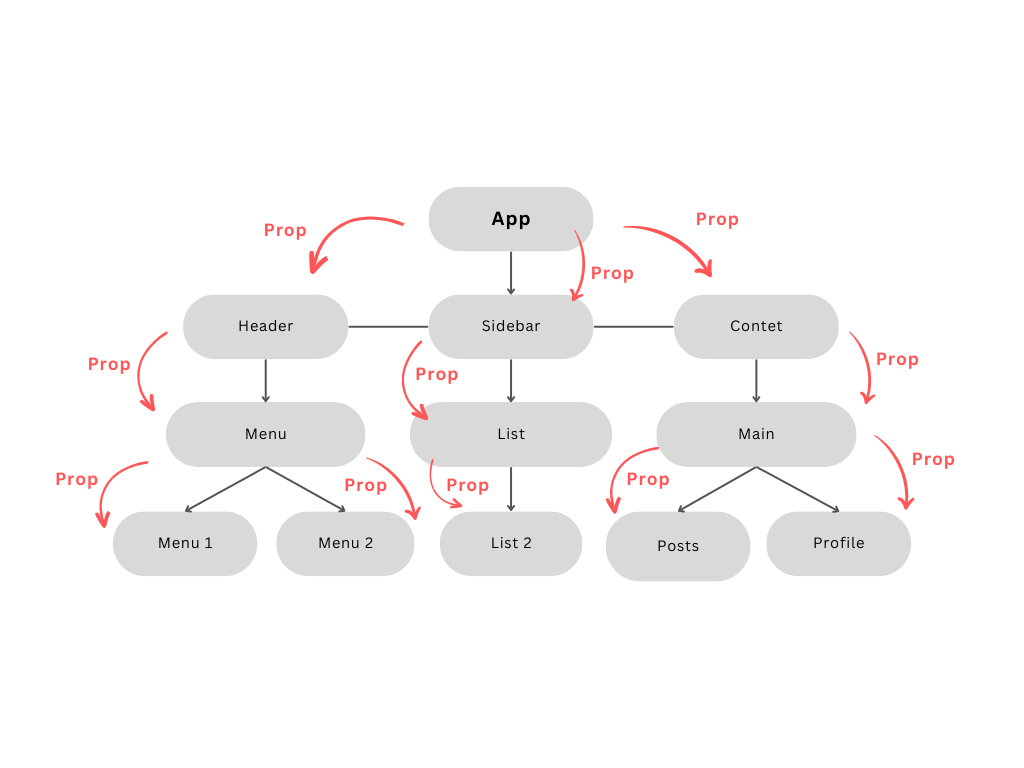
23.Context API를 사용한 상태관리

Context API는 리액트에서 상태(state)를 전역적으로 관리하기 위한 방법 중 하나입니다. 이를 이용하면 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 필요 없이, 어떤 컴포넌트에서든 값을 공유할 수 있습니다.
24.React 19 RC, Next.js 15 RC 미리보기

이번 년 초에 React 19와 Next.js 15의 RC 버전이 출시되었다. 정식 버전이 출시되기 전에 어떤 기능이 새로 추가되었는지 정리해보자.