JSP
개발자와 디자이너의 개발 분리를 위해 등장
구성 요소
- HTML 태그, CSS, Javascript
- JSP 기본 태그
- JSP 액션 태그
- custom 태그
작업 과정
- 변환 : JSP -> java 파일
- 컴파일 : 컨테이너가 java 파일 class 파일로 컴파일
- 실행 : 컨테이너가 class 파일 실행 후 결과를 브라우저로 전송해 출력
JSP 구성 요소
디렉티브 태그
종류
page : JSP 페이지 전반적인 정보 설정
include : 공통 사용 JSP 페이지를 추가 시킬때
- include 태그를 사용해 다른 JSP 페이지를 포함시킬 시 컴파일 단계에서 하나의 java 코드로 브라우저로 전송됨
taglib : 개발자나 프레임워크에서 제공하는 태그 사용
예외 처리
디렉티브 태그 내 isErrorPage 속성을 true로 설정 후 errorPage 속성을 예외 처리 페이지 이름으로 지정
스크립트 요소
종류
선언문 <%! %> : 변수나 메소드 선언 시 사용
스크립트릿 <% %> : 자바코드 작성
표현식 <%= %> : 변수 값 출력
스크립트 요소 사용 시 개발 분리라는 목적에 맞지 않아 잘 사용하지 않음
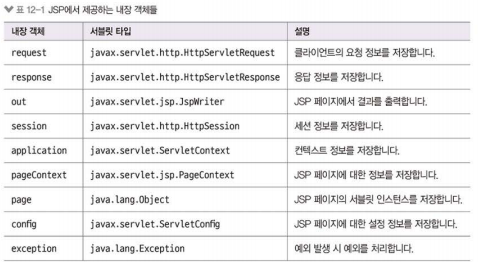
내장객체
JSP가 서블릿으로 변환될 때 컨테이너가 자동으로 생성시키는 서블릿 멤버 변수
서블릿으로 자주 사용했었던 객체들을 컨테이너가 자동 생성해준다.
따라서 JSP 파일에선 선언할 필요 없이 사용이 가능하다.
객체 목록과 스코프
JSP 내장객체

내장객체 스코프

welcome 파일
지정 방법
web.xml
<welcome-file-list>
<welcome-file>파일명 지정</welcome-file>
</welcome-file-list>