📚 라우팅이란?
url을 주면, 해당 주소에 우리가 정의한 것을 맵핑하는 것을 라우팅이라고 한다.
이전 포스팅에서는 아래와 같은 annotation을 통해 라우팅 함수를 구현했었다.
def create_app():
app = Flask(__name__)
# Annotation
@app.route('/')
def hello_world():
return "Hello World!"
return app해당 어노테이션은 / 주소, 즉 홈에 접근했을 때 돌려줄 자원을 정의한다.
하지만 조금만 생각해보면, 웹사이트를 만들 때 라우팅이 굉장히 많이 필요할 텐데, 그러면 함수가 굉장히 지저분해질 것이다.
그래서 라우팅만 따로따로 파일에서 정의하고, 그를 합쳐서 편하게 관리할 수 있는 기능을 Blueprint라고 한다.
📚 블루프린트 만들어보기
폴더 나누기
주워들은 지식이지만, 백엔드 개발 시에는 MVC 개발 방법을 선택하는 경우가 많다고 들었다.
이는 Model, View, Controller를 구분하는 방법으로 각각을 따로 관리하여 유지보수가 편리하도록 하는 방법론이라고. (추후에 더 자세한 포스팅을 하겠다)
우선 연습으로 views 폴더를 만들고, 메인 페이지에 보여줄 페이지를 Blueprint에 등록해보자.
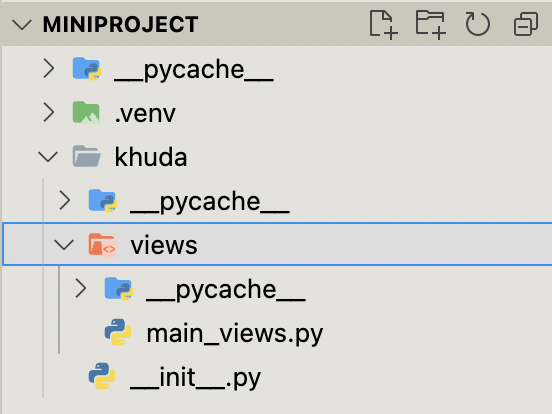
- views 폴더를 만들고 그 안에 main_views.py를 만든다.
폴더 구조는 아래와 같다.

views 폴더 밑에 모듈 만들기
- main_views 파일에 아래 소스코드를 넣는다.
from flask import Blueprint
# 별칭, 모듈명, 루트
bp = Blueprint('main', __name__, url_prefix='/')
@bp.route('/')
def hello_world():
return "Hello World"생각보다 정말 간단하다. 어노테이션(@) 문법으로 라우팅할 주소를 써주고, 그 아래에 그에 해당하는 반환값을 가진 함수를 만들어주면 된다.
init 파일 정리하기
- 이제 원래 __init__ 파일의 라우팅은 필요가 없으니 지우자.
대신 views 폴더에서 우리가 만든 모듈을 불러와 블루프린트에 라우팅을 등록해줘야 한다.
from flask import Flask
def create_app():
app = Flask(__name__)
from .views import main_views
app.register_blueprint(main_views.bp)
return app- 그 후 flask run을 통해서 서버를 켜보면 정상적으로 동작한다.
라우팅 추가
- 복잡할 것 없이, 우리가 만든 블루프린트에 어노테이션 문법과 함수를 더 정의해주면 된다.
- 예를 들어 나는 다음과 같이 main_views 스크립트를 짰다.
from flask import Blueprint
# 별칭, 모듈명, 루트
bp = Blueprint('main', __name__, url_prefix='/')
@bp.route('/')
def index():
return "Index"
@bp.route('/hello')
def hello_world():
return "Hello World"-
이 경우 라우팅 경로가 두 개인 것을 볼 수 있다.
직관적으로, / 경로로 들어가면 index가, /hello 경로로 들어가면 hello world가 출력되리라는 것을 예상할 수 있다. -
홈 경로로 접속할 경우(/)

-
/hello 경로로 접속할 경우