색을 표현하는 방법
RGB(Red Green Blue)색 모델
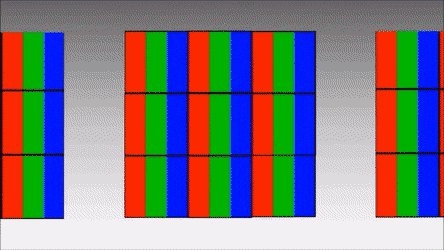
컴퓨터 그래픽스는 전자 모눈종이에 해당하는것에 색을 표현하는 점을 찍어서 그림을 만드는 과정이다. 이때 모눈의 각 격자에 찍는 점을 그림 원소라고 부르고, 줄여서 픽셀이라 부른다.
컴퓨터 모니터는 빨간색, 녹색, 파란색 광선을 섞어서 색을 만들어내며, 이런 색 표현법을
RGB색 모델이라고 부른다. 색을 컬러 큐브라는 것으로 표현할 수 있다.
컬러 큐브에서 각 축은 주색을 표현한다. 값이 0이면 그에 해당하는 주 색의 빛을 끈다는 뜻이며, 값이 1이면 해당하는 주 색의 빛을 가능한 한 최대 밝기로 켠다는 뜻이다.
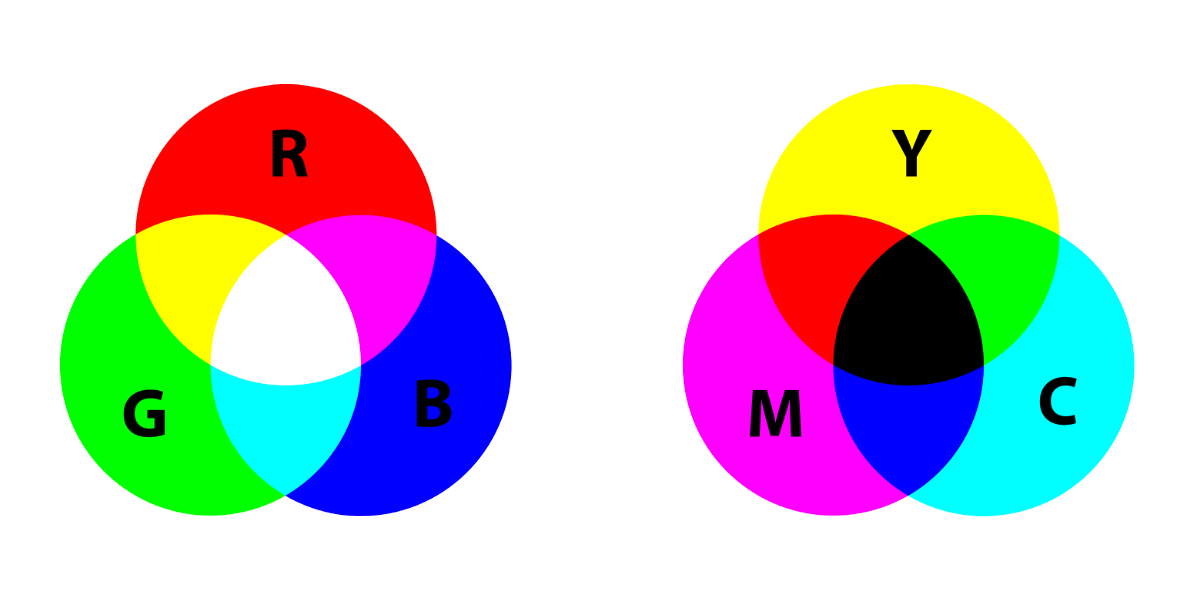
아무 빛도 없으면 검은색, 모든 빛을 최대로 켜면 흰색이다. 빨간색과 녹색을 섞으면 노란색이 생긴다.
회색은 빨간색, 녹색, 파란색의 밝기를 같은 밝기로 만들면 생긴다. 이런 식으로 빛을 혼합해 색을 표현하는 방식을 가산 색 시스템(빛 혼합)이라고 부른다. 각 빛을 섞을수록 더 밝은 색이 나온다.


손으로 그림을 그린다면 감산 색 시스템(물감 혼합)이 더 익숙하다. 감산 색 시스템에서는 주 색이 청록색, 자홍색, 노란색이다. 감산 색 시스템은 흰색 광선에서 각 색에 해당하지 않는 빛을 제거하면서 색을 만들어내는 반면, 가산 색 시스템은 특정 빛의 광선을 서로 추가해서 색을 만든다. 두 시스템 모두 우리 눈이 볼 수 있는 모든 색을 만들어낼 수는 없지만, 가산 시스템이 감산 시스템보다 더 많은 색을 만들어낼 수 있다.

투명도
현대 컴퓨터들은 색을 표현하는 데 24비트를 사용해 1천만에 가장 가까운 2의 제곱수에 해당하는 색을 표현할 수 있다. 이 24비트는 세 가지 8비트 필드로 나뉘며, 각 필드는 세 가지 주요 색을 표현한다. 하지만 현대 컴퓨터들은 24비트 단위로 계산을 수행하도록 설계되지 않았기 때문에 24비트에 가장 가까운 표준 크기인 32비트에 색을 넣어서 처리한다. 하지만 8비트를 사용하지 않기 때문에 800만 개가 넘는 픽셀을 사용하는 요즘 모니터를 감안하면 낭비되는 비트가 너무 많다.
이런 비트를 낭비하는 대신 투명도라는 요소를 표현하기 위해 이 8비트를 사용한다.

1984년 영화 제작사 루카스필름의 톰 더프와 토머스 포터는 투명도와 합성을 구현하는 새로운 방법을 발명했고, 그 이후 이 방법은 표준이 됐다. 이들은 각 픽셀에 알파라는 투명도 값을 추가했다. 알파는 수학적으로 0 이상 1 이하인 값이다. 0은 해당 값이 완전히 투명하다는 뜻이고, 1은 완전히 불투명하다는 뜻이다. 여러 다른 알파값의 색을 합성해 새로운 색을 만들어내는 방법을 정의하는 일련의 합성 계산법식이 있다. 1부터 255까지의 값을 알파값으로 사용하고 위 그림처럼 사용하지 않는 8비트를 활용한다. 빨간색, 녹색, 파란색의 값을 그대로 저장하는 대신, 각각의 색값에 알파를 곱한 값을 저장한다.
색 인코딩
웹 페이지는 주로 사람이 읽을 수 있는 UTF-8 문자의 시퀀스로 이뤄지는 텍스트를 표현하기 때문에, 텍스트를 사용해 색을 표현할 방법이 필요하다. 웹에서는 색을 16진 트리플렛으로 표현한다. 16진 트리플렛은 # 뒤에 여섯 자리 16진 숫자를 추가해 #rrggbb처럼 표현하는 방식이다. 여기서 rr은 빨간색의 값, gg는 녹색의 값, bb는 파란색의 값이다. 예를 들어 #ffff00은 노란색, #000000은 검은색, #ffffff는 흰색이다.

RGB 코드만 보고 헥스 코드로 변환하는 방법
RGB 코드로 (0-255, 0-255, 0-255) 나온 숫자를 16진법으로 계산해서 각 자리에 대입하면 된다. 16진법 - 0,1,2,3,4,5,6,7,8,9,a(10),b(11),c(12),d(13),e(14),f(15)
예를 들어 RGB 코드가 (25,20,100)라면 헥스 코드는 #191464가 된다.
