공식문서를 보며 TypeScript를 공부한 내용을 기록합니다.
타입스크립트를 설치합시다.
npm install -g typescript파일구조
index.html
greeter.tsindex.html
<!doctype html>
<html>
<body>
<script src="greeter.js"></script>
</body>
</html>greeter.ts
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);greeter.js 파일이 없어서 script태그에서 사용할 수 없습니다. .ts 파일을 .js 파일로 complie를 해야합니다. 컴파일 할 땐 terminal에서
tsc greeter.ts명령어를 터미널에서 입력해야합니다. 그럼 greeter.js 파일이 생성됩니다. ts 파일을 js 파일로 complie하는 방법을 알았습니다. 👏👏👏
하지만 파일들을 살펴보면 별반 다를게 없습니다. greeter.ts 파일엣 TypeScript의 타입 주석을 greeter 함수의 매개변수에 추가해 보도록 하겠습니다.
greeter.ts 에 타입 주석 추가하기
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);위에 코드를 보면 매개변수에 : string을 추가되 있는걸 확인할 수 있습니다.
user변수를 숫자 배열로 바꿔서 complie를 하겠습니다.
//...
let user = [0, 1, 2];
//...tsc greeter.ts에러가 발생합니다.
Argument of type 'number[]' is not assignable to parameter of type 'string'.TypeScript는 매개변수로 어떤 타입이 들어올지 정할 수 있고, 정해준 타입되로 들어오지 않는다면 에러메세지를 보여주고 어디가 틀렸는지 나타내 줍니다.
object의 type의 형태는 interface를 이용해서 정할 수 있습니다.
TypeScript - interface
interface Person { // 가.
firstName: string; // 나.
lastName: string; // 다.
}
function greeter(person: Person) { // 라.
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User"};
document.body.textContent = greeter(user);가. interface 로 Person 이름의 타입을 정의합니다.
나. firstName의 타입은 string.
다. lastName의 타입은 string.
라. 매개변수로 사용하는 타입은 Person 을 사용한다.
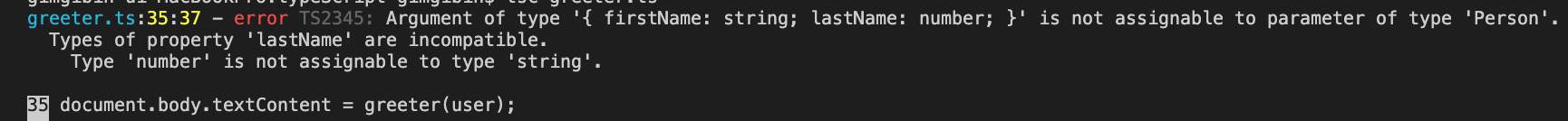
lastName을 숫자로 바꾸면

에러를 발생합니다.
TypeScript는 정말 강력한 무기인 거 같습니다. .ts 파일을 새로작성하거나 수정하면 complie를 꼭 해줘야 합니다. 계속 일일이 complie 한다면 효율적이지 않습니다. package.json, webpack 설정 또는 비슷한 설정을 통해서 complie 할 수 있을 겁니다.
댓글은 환영입니다~
참고문서
https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
