html, css, javascript 기초
css
이미지 삽입과 이미지 중앙정렬 및 사이즈 맞춤
background-image: url("");
background-size: cover;
background-position: center;중앙정렬
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;거의 flex-direction만 row or column 중 하나를 선택해서 적용함.
row는 글들을 가로로 정렬시켜주고
colum은 글들을 세로로 정렬시켜준다.
텍스트창 입력 박스
<input type="text"/>margin: 바깥여백을 주고 싶을때 사용
padding: 안쪽여백을 주고 싶을때 사용
width: 100% -> 창크기를 줄여도 언제나 꽉차게
박스 색상을 배경이미지에 투명하게 반영하고 싶을때
background-color: transparent;이미지 어둡게 하고 싶을 때 (이미지가 어둡고 글이 밝아야 잘 보이기 때문에 쓰인다.)
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("이미지url")구글 웹폰트 적용하기
구글 웹폰트 사이트에 들어가서 적용하고 싶은 글꼴을 선택하고 link ~~ 부분을
title 밑에복붙한다. 그리고 * {} 전체적용을 하고 싶을때 사용. 코드블록 내에 font- family
부분을 복붙한다.
구글 폰트 적용시 내가 미리 추가한 폰트와 구분해서 코드 복붙하기(전에 추가 되어진 폰트코드와 헷갈리는 경우 있음)
파일 분리
css파일을 새로 만들어서 불러와서 사용.
불러오는 법:
<link rel="stylesheet" type="적용하고 싶은 css파일경로" href="파일명.css">부트스트랩 익히기
부트스트랩을 이용하여 좀 더 간편하고 이쁘게 작성할 수 있다.
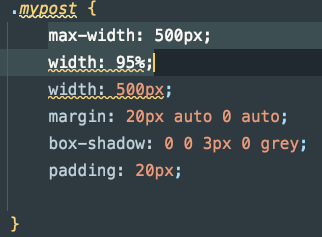
모바일 화면에서도 박스들이 깨지지 않게 하려면
박스를 잡은 후 max-width와 width를 설정해주면 된다.
예시)

Javascript
자바와 자바스크립트는 아무관련이 없다는 사실.
JavaScript는 당시의 무겁고 잘 알려진 Java를 대체하는 언어로 자리매김하고자 사용된 마케팅 전략
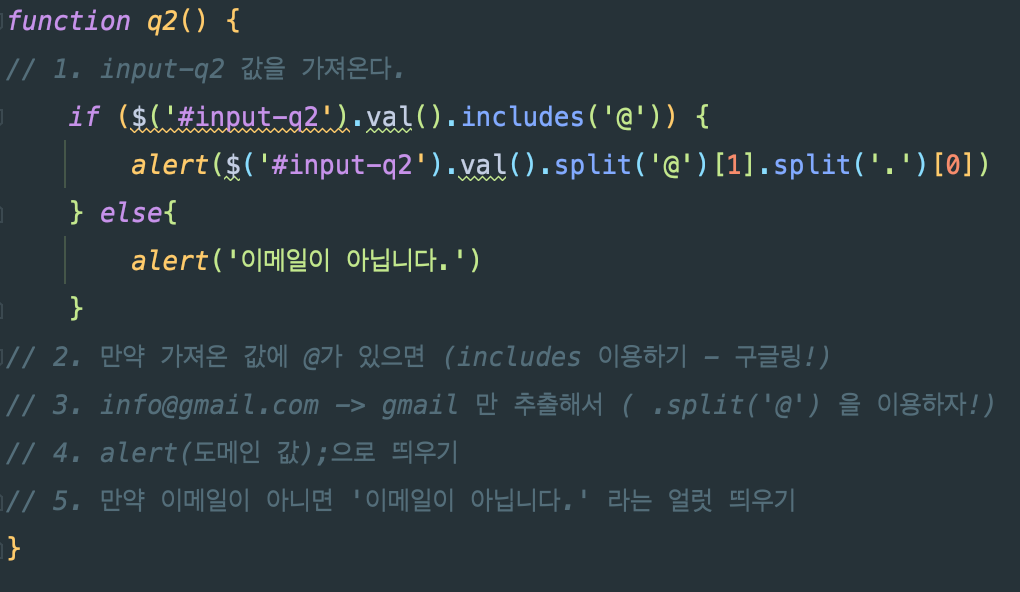
jquery + Javascript
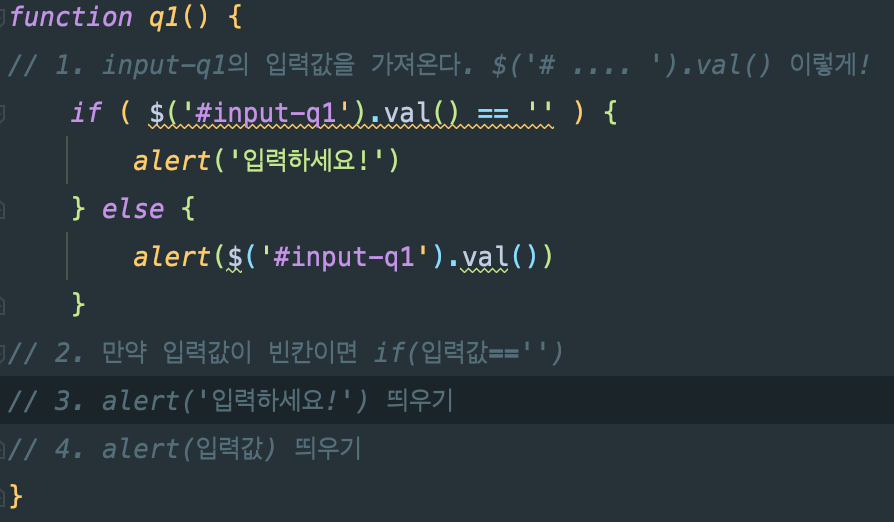
- 1.입력값을 받아서 alert창을 띄워주기
$( '#id명' ).val()

- 2.input박스에 들어오는 입력값을 받아서 includes함수를 통해 특정 문자를 포함하고 있는지를 파악
조건이 일치하면 문자열에서 split함수를 통해 자르고 출력

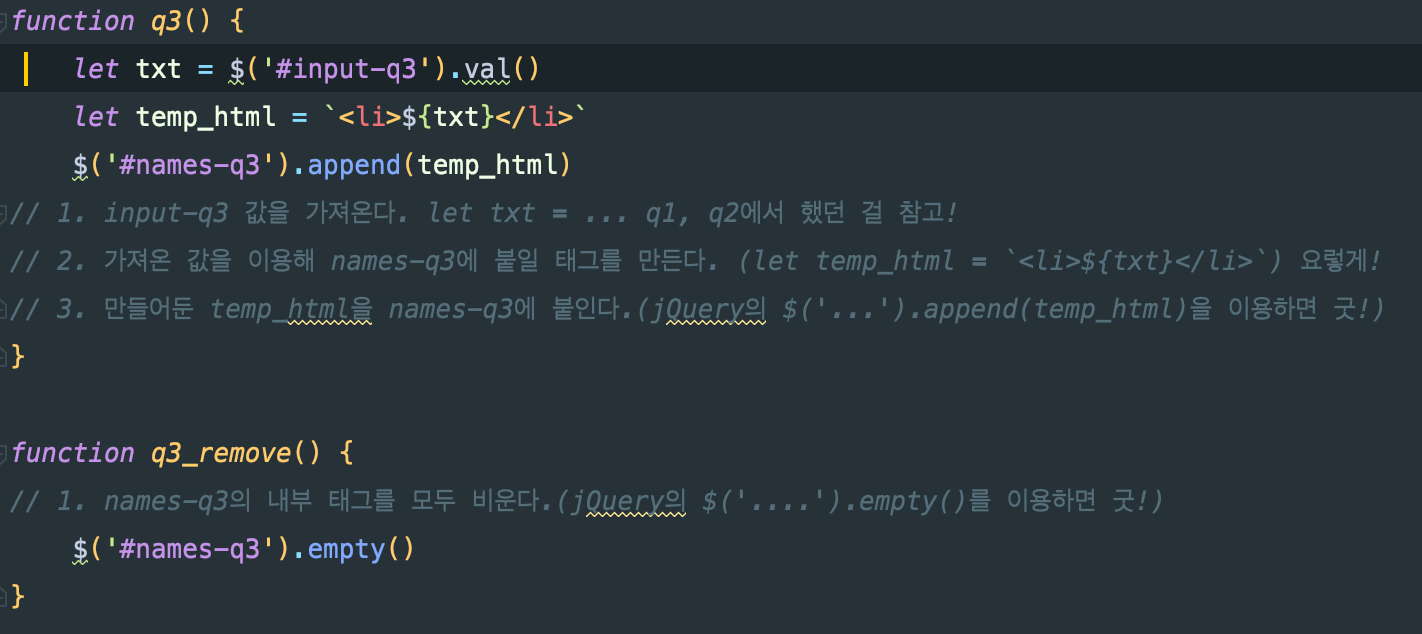
- 3.input박스에 들어오는 값을 받아서 변수에 저장함.
변수를 li태그로 백틱으로 감싸서 temp_html변수에 저장
names-q3박스 밑에 append함수를 사용하여 태그를 붙임.