재귀를 사용한 Tree UI 구현
Tree UI
트리 구조로 데이터를 표시하는 사용자 인터페이스.
트리는 계층적인 구조를 가지며,
한 노드가 다른 노드의 부모, 자식 또는 형제 관계로 연결.
다형의 데이터를 구조화, 시각적 표현을 위해 사용함.
트리와 재귀
트리 UI는 재귀적인 구조다.
트리의 각 노드는 자식 노드를 가질 수 있고,
자식 노드 역시 다시 자식 노드를 가질 수 있다.
아래의 구조를 참고해 보자.

계층이 깊어질수록 재귀적인 관계가 형성된다.
파일 시스템이 그 예시다.
디렉토리는 다른 디렉토리나 파일을 포함할 수 있고,
각 디렉토리는 자식 디렉토리나 파일을 가질 수 있다.
이런 구조의 표현을 위해 재귀적인 접근 방식이 자주 사용됨.
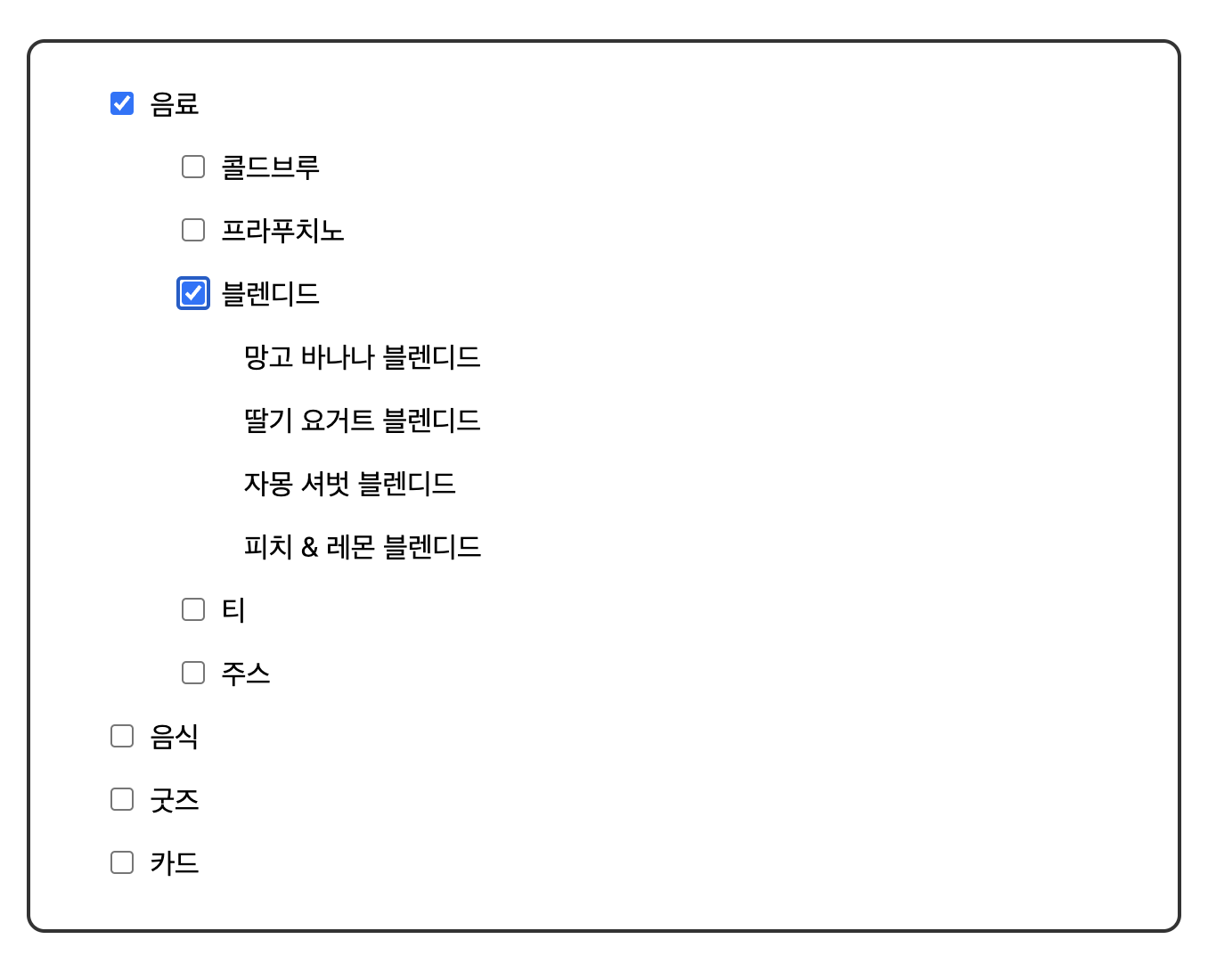
오늘의 과제는 스타벅스 메뉴.
PTSD가 오지만 참아준다. (前 스타벅스 파트너)
const root = document.getElementById("root");
function createTreeView(menu, currentNode) {
for (let el of menu) {
// 아이템이 들어오면 먼저 처리
if (el.type === "item") {
const li = document.createElement("li");
currentNode.append(li);
li.textContent = el.name;
// 그룹인 경우 처리
} else if (el.type === "group") {
const li = document.createElement("li");
currentNode.append(li);
const input = document.createElement("input");
input.type = "checkbox";
li.append(input);
const span = document.createElement("span");
span.textContent = el.name;
li.append(span);
const childrenUl = document.createElement("ul");
li.append(childrenUl);
// 체크박스 상태 변경 시 하위 요소 표시 여부 처리
input.addEventListener("change", function () {
if (input.checked) {
childrenUl.style.display = "block";
} else {
childrenUl.style.display = "none";
}
});
// 초기값: "그룹"이면 하위 요소 숨김 설정
childrenUl.style.display = "none";
createTreeView(el.children, childrenUl);
}
}
}
createTreeView(menu, root);한 줄로 요약하자면
트리 형태의 메뉴를 생성하는 함수인
createTreeView를 구현하는 것.
메뉴 배열을 기반으로 트리를 생성해서,
각 항목을 li, input, span, ul 요소로 보여 준다.
요구된 건 아닌 것 같지만,
체크박스의 상태 변경에 따라
하위 요소의 표시 여부를 조절하는 기능도 추가함.
다만 거슬리는 점은...
</head>
<body>
<div id="root"></div>
<script src="../fix_me.js"></script>
</body>
</html>스크립트 태그를 꼭 넣어야 렌더링된다는 걸 까먹었다.
이런 말도 안 되는 실수를...
이번 코드는 일반적인 JS 환경에서 작성된 함수다.
ReactDOM.render를 사용하여 HTML 파일에
스크립트 태그 없이 렌더링할 수 있는 방법과는 다르다!!
리액트 그거 조금 했다고 이렇게 기본적인 걸 까먹어 30분이나 낭비했다.
혹시나 이 글을 읽는 여러분은
이런 실수를 하지 않으시길 바랍니다... 🫠