1. NestJS?
먼저 Nest.JS가 해결하는 문제가 뭔지 알아보자 Nest.js는 Node.js의 아주 중요한 문제를 해결한다. Node.js로 백엔드를 개발할때는 0부터 시작해야한다. 1개의 파일에서 시작해서 점차 크기를 키워 나가야 하는것이다. 하지만 Django같은 다른 프레임워크들에는 수많은 규칙들이 있다. 그래서 그런 규칙들을 따라 백엔드를 만들기만 하면 휼륭한 백엔드를 만들 수 있다. 하지만 Node.js에는 그런게 없다. 객체지향을 할지 함수지향을 할지 폴더명을 무엇으로 할지 그 어떤 규칙도 없다. 이런점은 장점이 될 수도 있지만 큰 프로젝트를 한다면 위의 장점은 단점이 되어버린다. 이러한 단점을 보완하기위해 Nest.JS가 나온 것이다. Nest.js를 사용한다면 Node.js를 Django, Ralis, Spring처럼 만든다. Nest.js는 Node.js에 패턴, 패턴, 구조를 입혀 대규모 프로젝트를 좀더 손 쉽게 할 수 있도록 바꾼다. 또한 Nest.js는 유닛 테스팅, E2E 테스팅 같은 테스트를 쉽게 할 수 있는 툴을 제공한다. 마지막으로 Nest.js는 TypeScript를 100% 지원한다.
2. Setup
Nest.JS를 시작하기 위해서는 먼저 @nestjs/cli를 설치해야한다. @nestjs/cli를 설치하기 위해선 터미널에 npm i -g @nestjs/cli 라고 써주면 된다. (맥에서 명령어를 입력하고 에러가 난다면 앞에 sudo를 붙여주면 된다.)

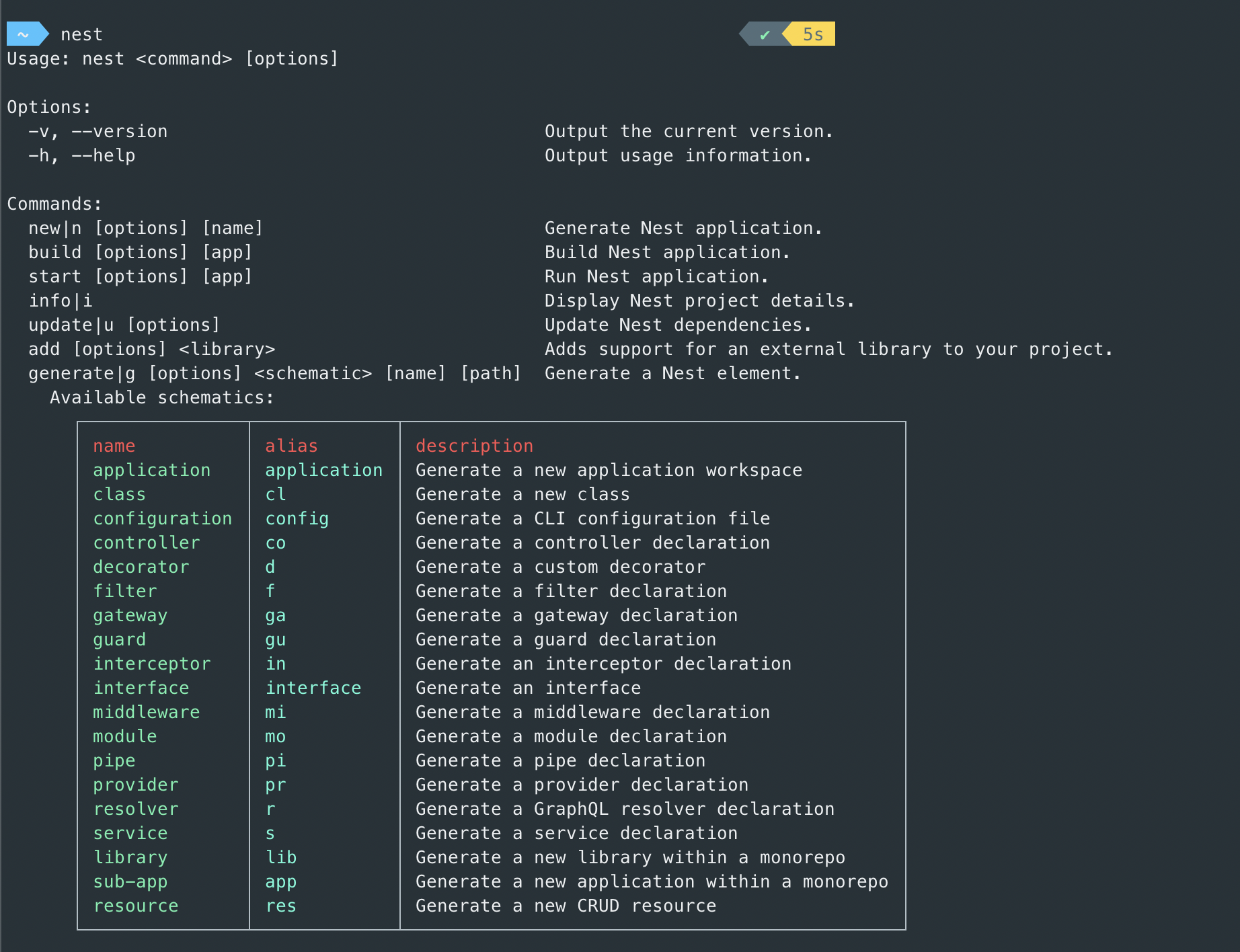
nestjs/cli를 설치하고 나서 nest라고 입력했을때 위에 사진과 같은 화면이 나온다면 설치가 된것이다.
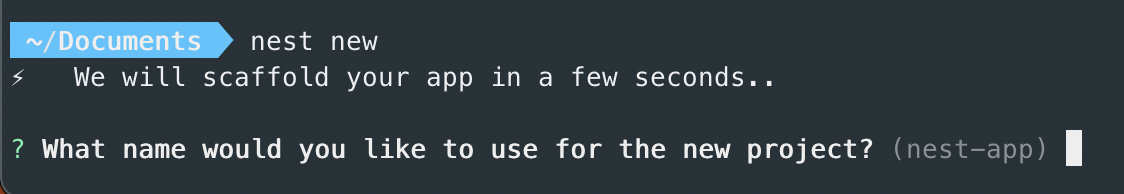
nestjs/cli설치를 완료했다면 프로젝트를 만들 폴더로 이동한 뒤에 nest new라는 명령어를 입력하면 nestjs/cli가 프로젝트명을 물어본다.

프로젝트 이름을 정하면 자동으로 파일들을 생성하고 다른 패키지들을 설치하는데 yarn을 쓸건지 npm을 쓸건지 물어본다.(yarn이 설치되어 있다면) 둘 중 원하는 것을 선택해서 사용하면 되고 나는 npm을 사용했다.
3. Architecture

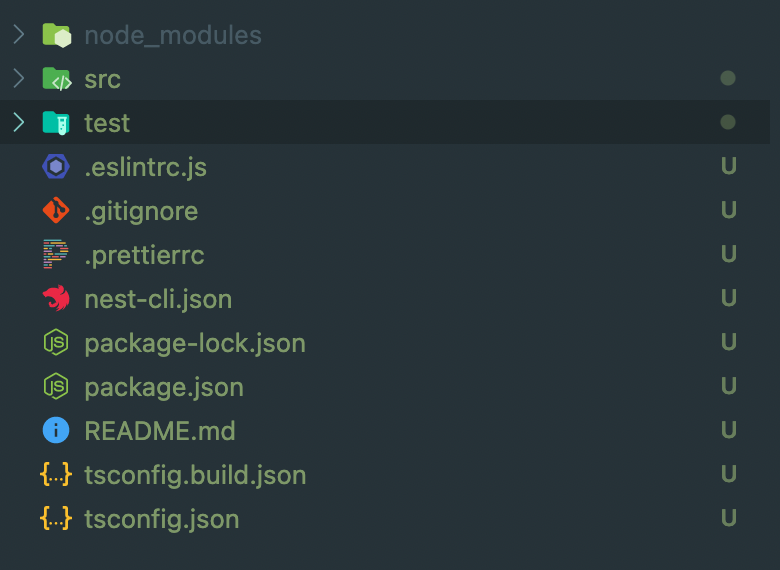
- node_modules - 신경쓰지 말자 (설치한 패키지가 모여있는 폴더)
- src - 앱의 주요한 기능들을 담당하는 파일들
- test - 앱을 테스트할때 쓰는 파일들
- .eslintrc.js - eslint 설정파일
- .gitignore - github에 올리고 싶지 않은 폴더나 파일을 지정하는 파일
- .prettierrc - prettier 설정파일
- .nest-cli.json - nest 설정파일
- package.json - 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 명시하는 파일 (nest가 자동으로 스크립트도 생성해 준다.)
- README.md - 말그대로 README
- tsconfig.build.json, tsconfig.json - typescript 설정파일
놀랍게도 이렇게나 많은것들을 nest가 전부 자동으로 해준다. 0부터 시작해야하는 node.js와는 많이 다른 모습이다.
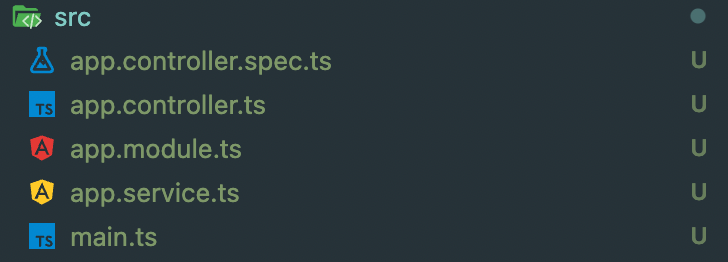
3.1 src
먼저 src폴더를 살펴보자, src폴더를 열어보면 이런 파일들이 있다.

- app.controlloer.ts - API의 요청을 컨트롤한다
- app.module.ts - service와 controller를 import하여 main으로 보낸다
- app.service.ts - API의 기능을 담당한다
- main.ts - appModule을 불러와서 서버를 실행한다.
그래서 NestJS는?
오늘은 NestJS를 찍먹해 보았다. Node.js에 없던 구조를 보니 정말로 신기하고 놀라웠고 심지어 유닛테스트에 E2E테스트까지 지원한다니 더 공부해 보고 싶은 프레임워크 중 하나가 되었다. 앞으로 더 Nest.js를 공부하고 싶은 사람은 nomadcoders에 가서 무료 nest.js강의를 들어보는 것도 나쁘지 않을거 같다.