
⛔️ 저는 풀스택 개발자를 희망하는 먼지일 뿐입니다. 혹시 글에 오타나 틀린부분이 있으면 메일 혹은 댓글로 알려주시길 바랍니다
🧐 React Hook Form?
React Hook Form은 React에서 Form을 쉽게 만들기 위한 라이브러리로 공식문서에 적혀있는 그대로 성능이 좋고 유연하며 유효성 검사에 아주 탁월합니다.
장점
- 적은 코드로 더 좋은 퍼포먼스를 낼 수 있다.
- 다른 라이브러리 혹은 React에 비해 Re-render 수가 적다.
- Fast Mounting (로딩속도가 빠름)
- TS를 기본으로 지원함
단점
- 잘 모르겠음...
How to use?
먼저 React Hook Form을 사용하기 위해 yarn 혹은 npm을 사용하여 설치합니다.
npm install react-hook-form
yarn add react-hook-form
설치가 되었으면 React Hook Form을 사용하기 위해 Form을 만들어 보겠습니다.
❗️코드를 보고 싶으시다면 CodeSandBox에서 확인해 주세요
import React from "react";
import "./styles.css";
export default function App() {
return (
<div className="App">
<form>
<input type="text" placeholder="username" />
<input type="submit" />
</form>
</div>
);
}다음과 같은 코드에 React Hooks Form을 적용하고 싶다면 먼저 useForm이라는 hook을 불러와야 합니다. React Hooks Form의 거의 모든 기능은 이 hook에서 나오는데 그 중 몇가지만 알아도 React Hooks Form의 대부분의 기능을 사용할 수 있습니다.
Register
register은 input에서 값을 불러오기 위한 함수로 다른 옵션을 이용하면 input의 유효성 검사도 쉽게 할 수 있다.
import React from "react";
import { useForm } from "react-hook-form";
import "./styles.css";
export default function App() {
const { register } = useForm();
return (
<div className="App">
<form>
<input type="text" placeholder="username" {...register("username")} />
<input type="submit" />
</form>
</div>
);
}먼저 register을 사용하기 위해서는 input에 다음과 같이 {...register("사용하고 싶은 이름")}이라고 적어주면 나중에 저기 적은 이름으로 값을 불러올 수 있습니다. 이제 옜날처럼 onChange등의 함수를 직접 만들 필요가 없다. '그러면 저기서 어떻게 값을 불러오냐?' 라고 생각할 수 있습니다. input에서 입력하는 값을 실시간으로 확인하기 위해서는 watch라는 함수를 사용할 수 있습니다.
import React from "react";
import { useForm } from "react-hook-form";
import "./styles.css";
export default function App() {
const { register, watch } = useForm();
console.log(watch());
return (
<div className="App">
<form>
<input type="text" placeholder="username" {...register("username")} />
<input type="submit" />
</form>
</div>
);
}
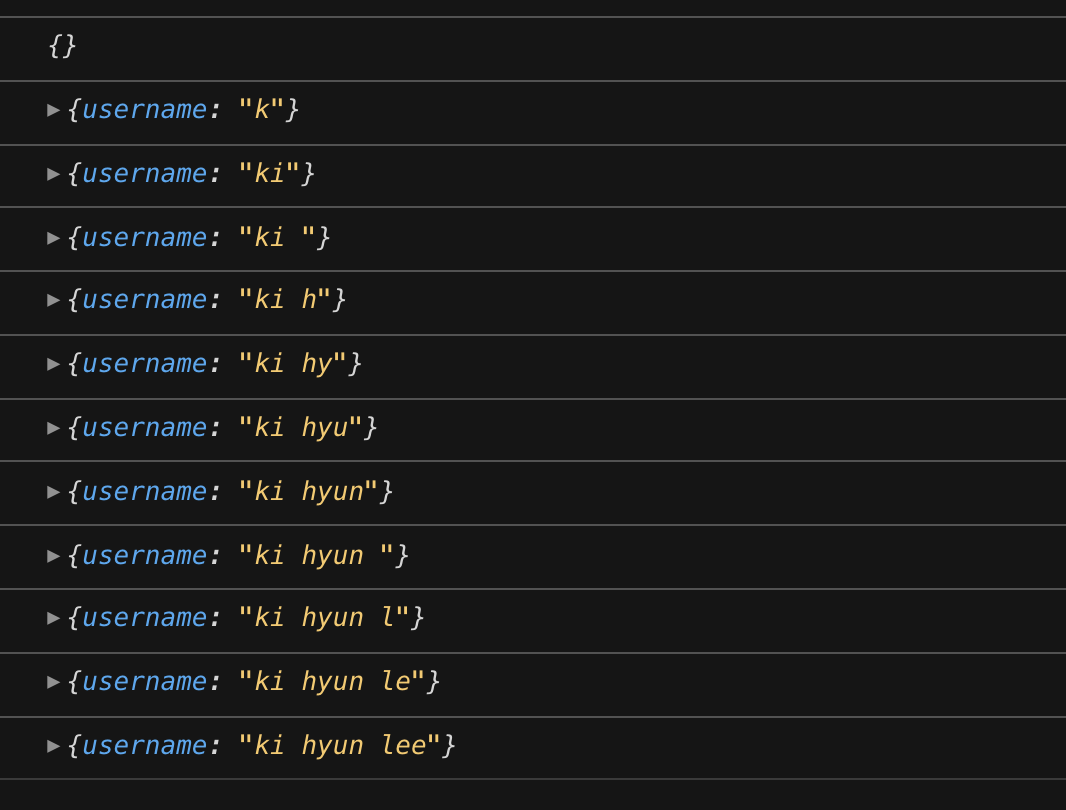
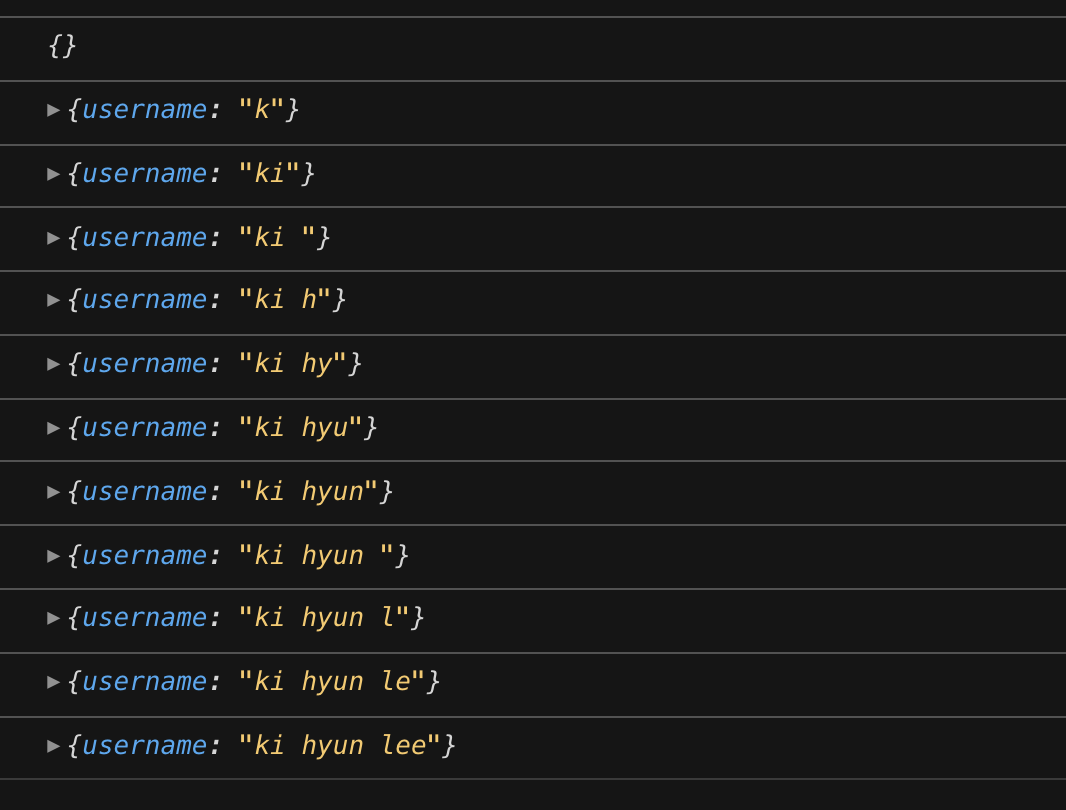
watch 함수를 사용하면 다음과 같이 위에서 지정한 이름과 함께 유저가 입력하는 값을 실시간으로 보여줍니다.
handleSubmit
handleSubmit은 React Hook Form에서 Submit을 관리하기 위해 만든 함수이다.
import React from "react";
import { useForm } from "react-hook-form";
import "./styles.css";
export default function App() {
const { register, handleSubmit } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<div className="App">
<form onSubmit={handleSubmit(onSubmit)}>
<input type="text" placeholder="username" {...register("username")} />
<input type="submit" />
</form>
</div>
);
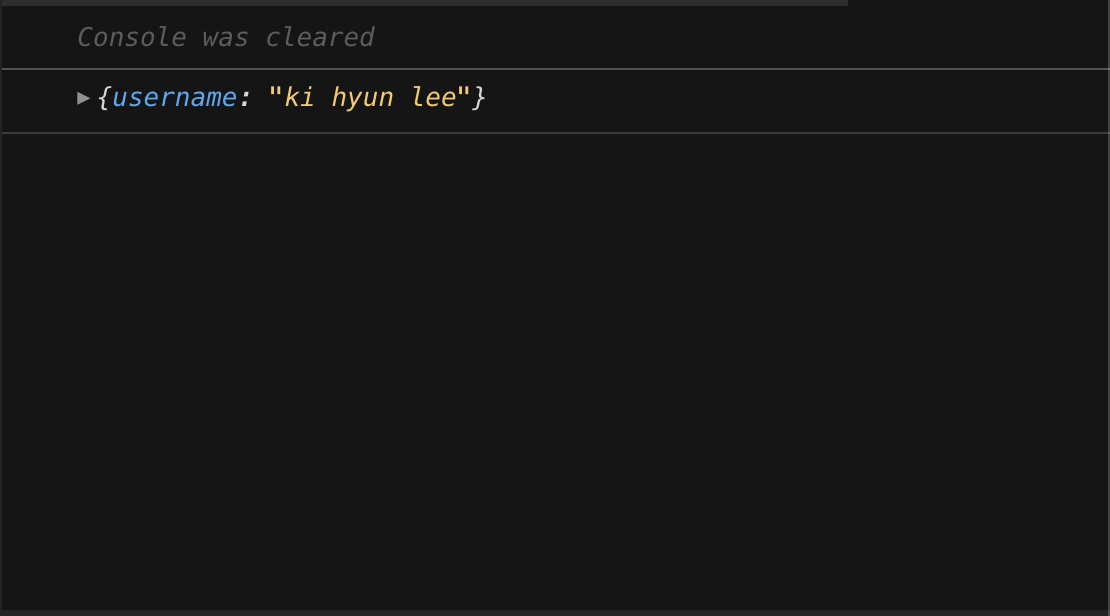
}handleSubmit은 함수를 인자로 받으며 그 함수에 data라는 인자를 넘겨준다. 이렇게 넘겨받은 데이터를 출력하면 다음과 같은 결과가 나옵니다.

뭔가 어디선가 봤던것 같은 익숙한 데이터가 출력됩니다. 왜냐하면 handleSubmit이 넘겨주는 데이터는 watch 함수가 가장 마지막으로 출력하는 데이터와 동일하기 때문입니다..

이처럼 handleSubmit을 사용하면 쉽게 Submit을 처리할 수 있다.
onError
handleSubmit은 두가지 인자를 받는데 하나는 onSubmit 정상적으로 Submit 되었을 때 실행하는 함수이고 두번째 인자는 onError로 Form에서 에러가 났을때 실행되는 함수 입니다.
❗️여기서 에러는 Validation을 통과하지 못했다는 것을 의미합니다
import React from "react";
import { useForm } from "react-hook-form";
import "./styles.css";
export default function App() {
const { register, handleSubmit } = useForm();
const onSubmit = (data) => {
console.log(data);
};
const onError = (error) => {
console.log(error);
};
return (
<div className="App">
<form onSubmit={handleSubmit(onSubmit, onError)}>
<input
type="text"
placeholder="username"
{...register("username", {
minLength: {
value: 5,
message: "Username must be longer than 5 characters"
}
})}
/>
<input type="submit" />
</form>
</div>
);
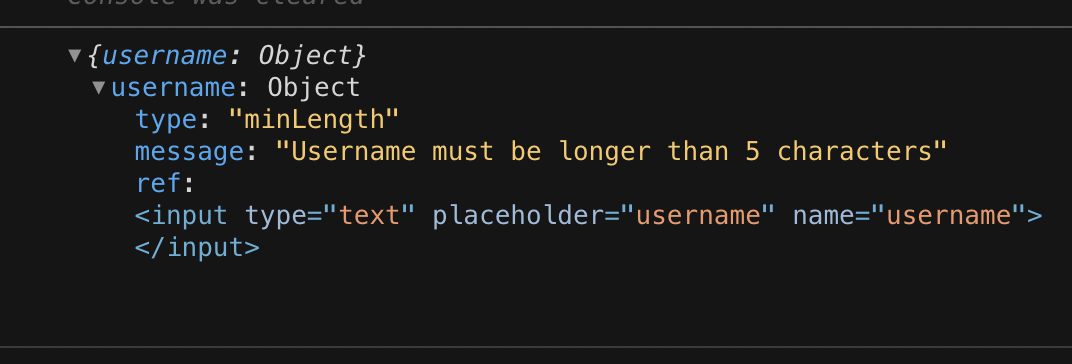
}다음과 같이 간단한 Validation을 구현해 보았습니다. 만약 Username을 5글자보다 적게 쓴다면 어떻게 될까요? handleSubmit이 Error가 있다는 것을 감지하고 onSubmit이 아닌 onError을 실행시키게 됩니다. 그렇게 되면 아래와 같은 출력이 나오게 됩니다.

이처럼 React Hook Form에서는 쉽게 유효성 검사를 할 수 있습니다.
실시간 유효성 검사
이젠 마지막으로 React Hook Form에서 실시간으로 유효성 검사를 하는 법에 대해 알아보겠습니다. 먼저 실시간 유효성 검사를 사용하기 위해서는 useForm을 다음과 같이 변경하여야 합니다.
useForm({ mode: "onChange" });userForm을 다음과 같이 변경하게 되면 React Hook Form이 실시간으로 유효성 검사를 하게 됩니다. 먼저 input에 Validation을 설정한 다음에 useForm에서 errors라는 객체를 가져옵니다.
❗️errors는 에러들이 담긴 객체로 현재는 모드가 onChange이기 때문에 에러가 실시간으로 업데이트 됩니다.
import React from "react";
import { useForm } from "react-hook-form";
import "./styles.css";
export default function App() {
const { register, handleSubmit, errors } = useForm();
const onSubmit = (data) => {
console.log(data);
};
const onError = (error) => {
console.log(error);
};
return (
<div className="App">
<form onSubmit={handleSubmit(onSubmit, onError)}>
<input
type="text"
placeholder="username"
{...register("username", {
minLength: {
value: 5,
message: "Username must be longer than 5 characters"
}
})}
/>
<input type="submit" />
</form>
{erros && <h1>{error?.username?.message}</h1>}
</div>
);
}다음과 같이 코드를 짜면 유효성 검사를 통과하지 못할때마다 에러 메세지가 나타난다.
결론
빠른 성능, 뛰어난 유효성 검사가 필요한 사람에게는 최상의 선택지라고 말할 수 있습니다.