🧐 Tailwind CSS?
Tailwind CSS는 이름에서 부터 알 수 있듯이 CSS Framework 입니다. 하지만 Bootstrap과 같은 다른 CSS 프레임 워크들과는 다르게 Tailwind CSS는 디자인의 커스터마이징이 아주 편합니다. 공식문서에 있는 예제를 하나 들고 와서 설명해보겠습니다.

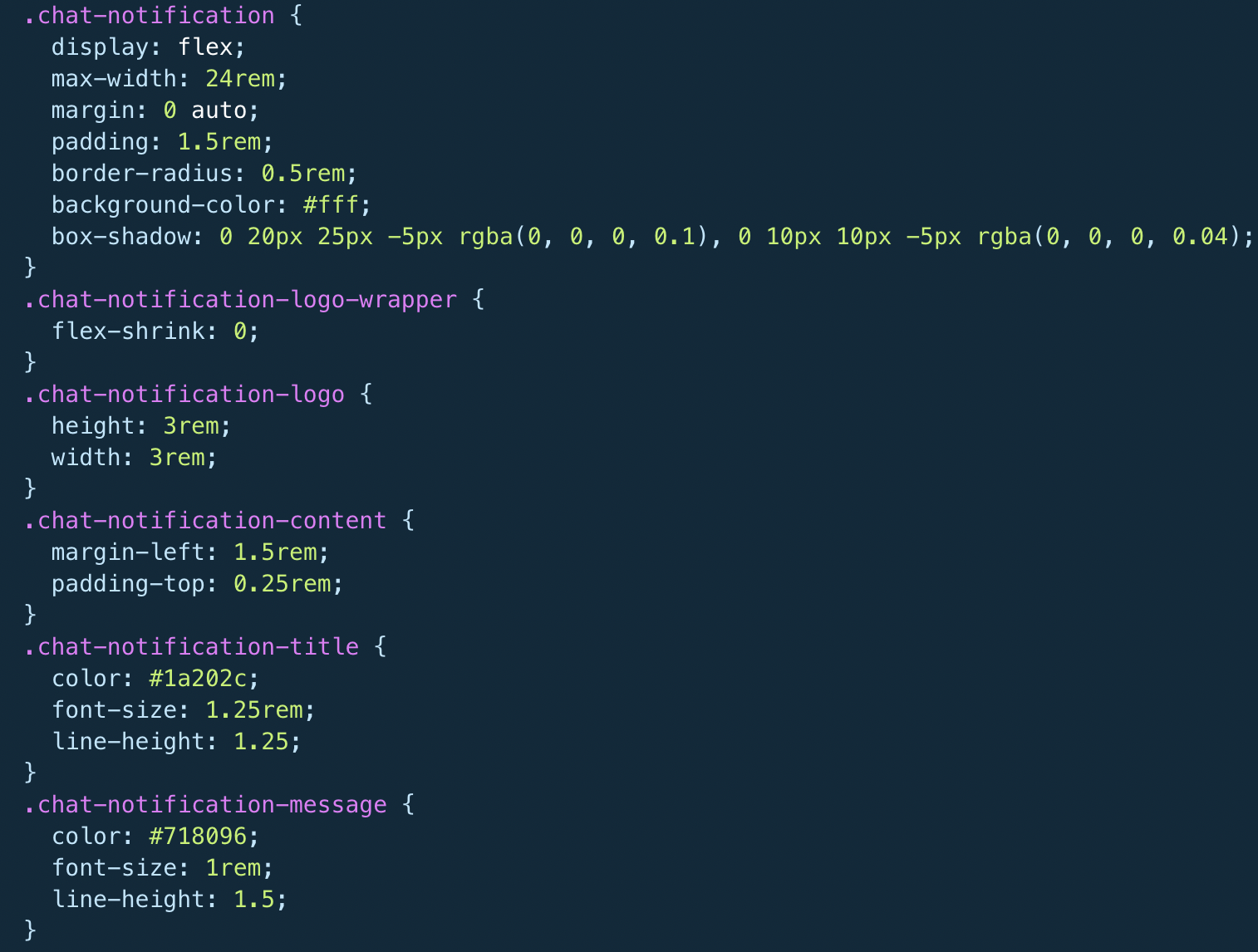
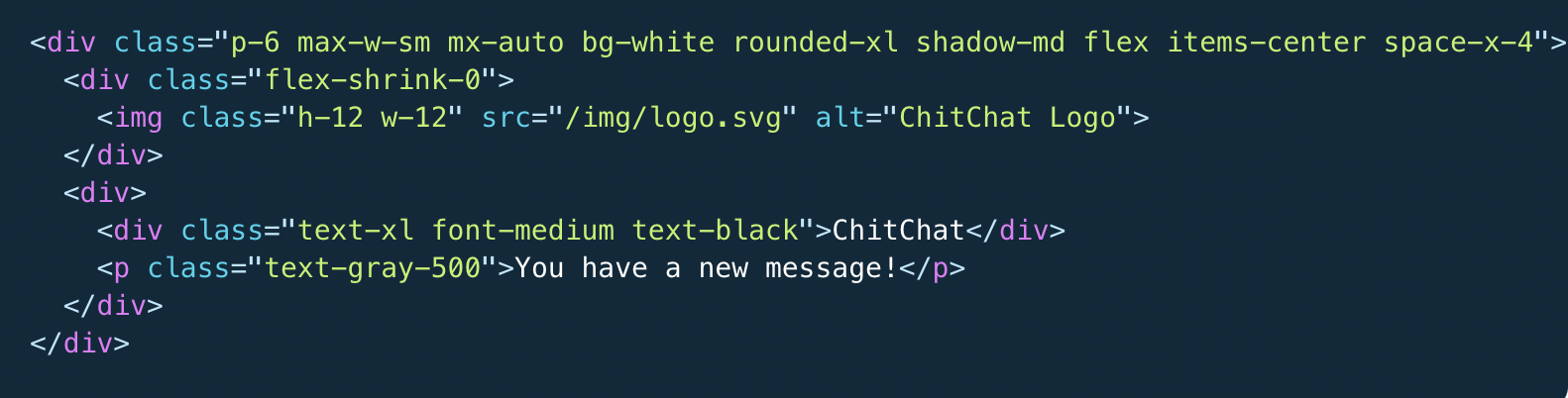
원래는 디자인을 하기위해 다음과 같이 긴 CSS를 사용했지만 Tailwind CSS를 사용한다면 저렇게 길었던 CSS를 다음과 같이 줄일 수 있습니다.

코드가 놀랍도록 줄어들었지만 class 이름이 좀 많이 더러워 보입니다. 하지만 Tailwind CSS는 이러한 문제도 이미 해결해 두었습니다. @apply라는걸 사용하면 되는데 @apply에 대해서는 뒤에 자세히 설명하도록 하겠습니다.
설치
TailwindCSS를 적용하는 방법은 공식문서에 자세히 설명되어 있으니 공식문서로 가서 자신이 사용하는 프레임워크에 따라 설치 가이드를 보고 설치하면 쉽게 프로젝트에 Tailwind CSS를 적용시킬 수 있습니다. 하지만 TailwindCSS를 설치하는게 귀찮고 약간 맛보기만 하고 싶다면 Code Sandbox와 같은 온라인 코드 에디터를 사용할 수도 있습니다.
✍️ 사용법
Tailwind CSS를 사용하는 방법은 매우 간단합니다. html 태그에 class 혹은 react 라면 className이라고 적고 여기에 사용하고 싶은 CSS 속성을 적어주면 됩니다. 예를 들어 가장 많이 사용하는 가운데 정렬을 하고 싶다면 다음과 같이 적으면 됩니다.
<div class="flex justify-center items-center">
<h1>Awesome Tailwind!!</h1>
</div>이렇게 단 한줄만에 가운데 정렬이 끝났습니다. 위의 코드를 평범한 CSS로 바꾸면
<div>
<h1>Awesome Tailwind!!</h1>
</div>
<style>
div {
display: flex;
justify-content: center;
align-items: center;
}
</style>이렇게 비교하니 Tailwind CSS가 얼마나 쉽고 간단한 프레임워크인지 한눈에 볼 수 있게 되었습니다. 하지만 Tailwind CSS의 멋진점은 이제 시작일 뿐입니다.
반응형 디자인
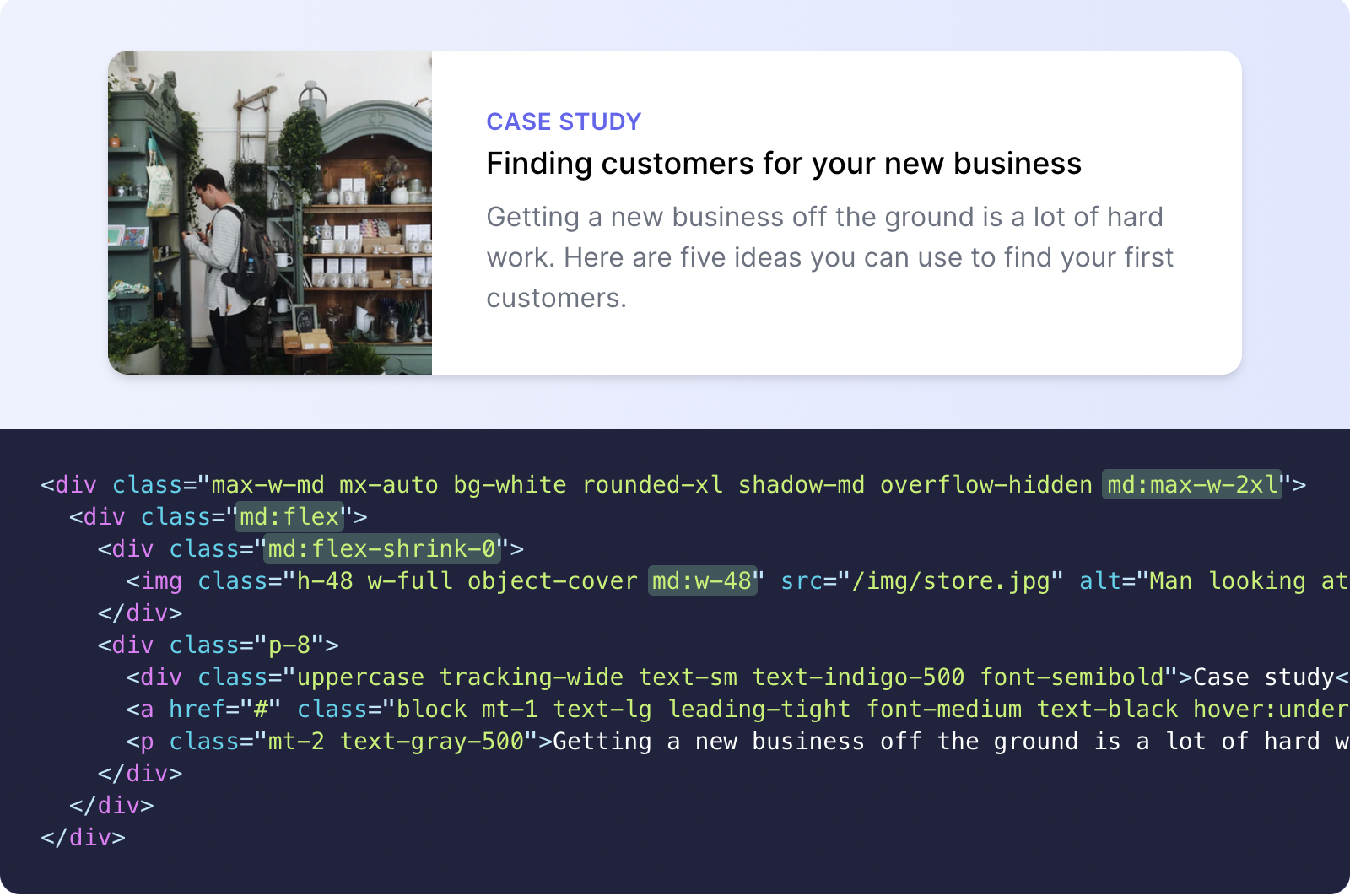
Tailwind CSS를 사용한다면 반응형 디자인마저 쉽게 해결할 수 있습니다. 공식문서에 적혀있는 예제를 들고 와보겠습니다.

위의 예제처럼 이제 우리는 md: sm: lg:등의 키워드만을 사용하여도 쉽게 반응형 디자인을 만들 수 있게 되었습니다. 더 자세한 내용을 알고 싶다면 공식문서를 읽어보면 쉽게 알 수 있습니다.
커스터 마이징
1. 🌒 Dark Mode
❗️Tailwnd CSS에서 다크모드를 사용하기 위해서는 tailwind.config.js 파일에 들어가서 darkMode를 media 혹은 class로 바꿔주어야만 합니다.
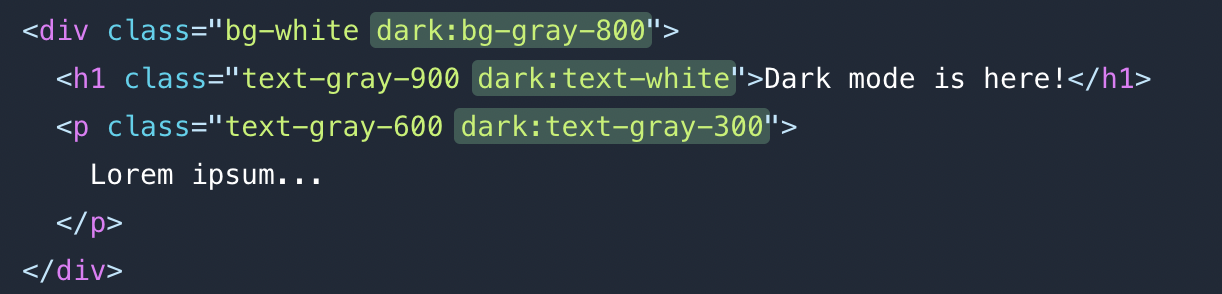
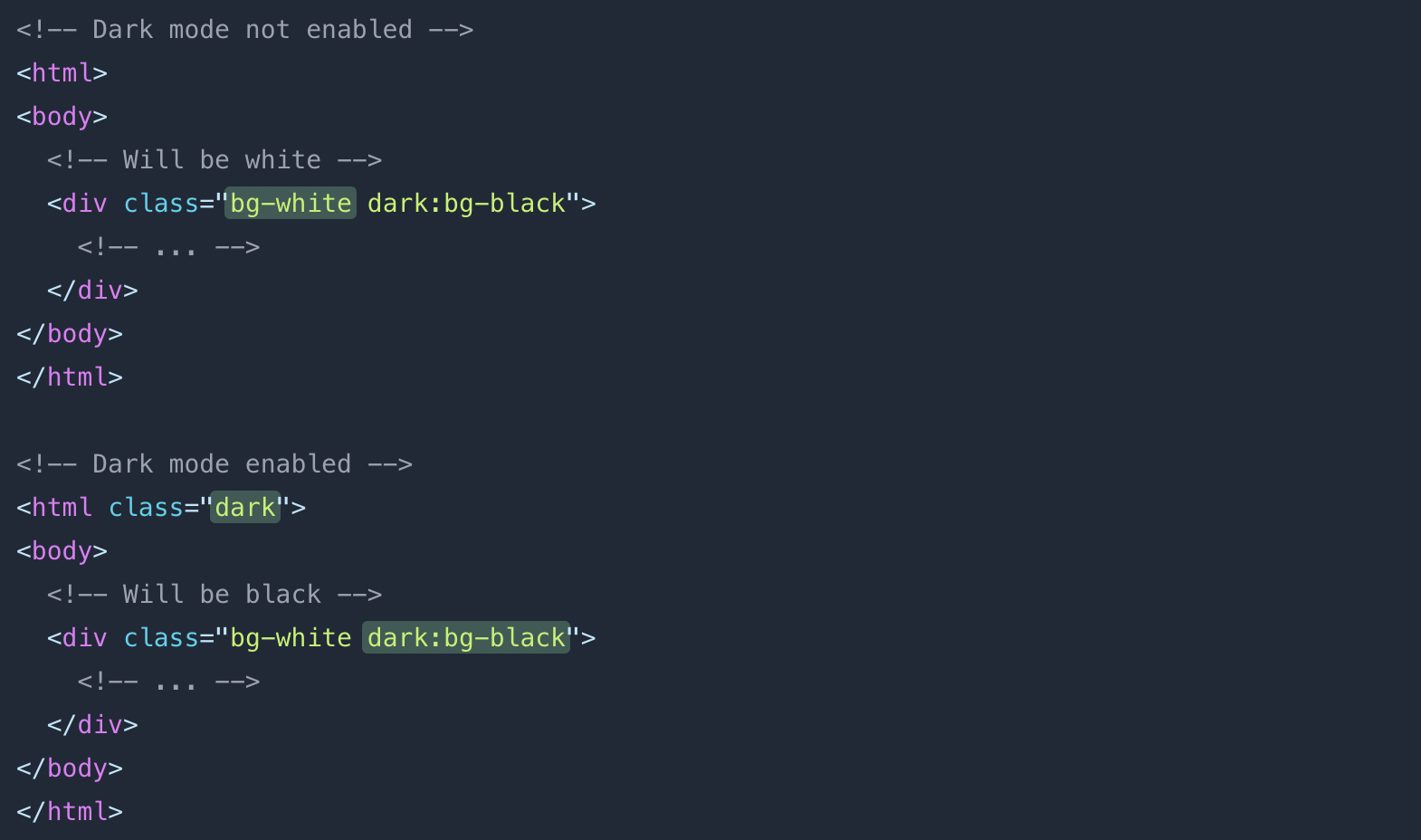
Tailwind CSS에는 쉽게 Dark Mode를 적용할 수 있는 기능이 있습니다. 색깔을 입히는 클래스 이름 앞에 dark: 라고 적어주면 사용자의 브라우저가 다크모드(media 모드)이거나 html에 클래스명이 dark일 경우(class 모드)일때 dark: 뒤에 있는 색깔이 적용됩니다.


2. @apply
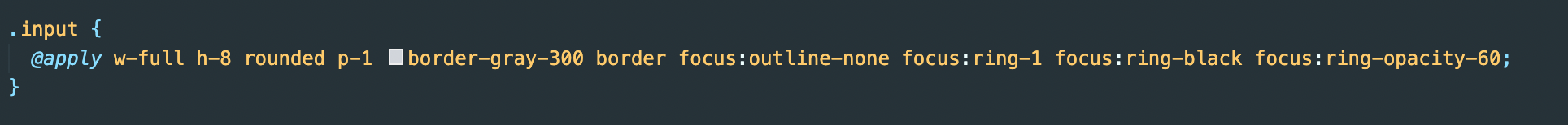
처음에 말했듯이 Tailwind의 단점중 하나는 클래스명이 너무 길어진다는 것입니다. 이러한 단점을 해결하기 위해 Tailwind에서 지원하는 기능중 하나인 @apply는 긴 클래스명을 간단하게 줄일 수 있습니다.

@apply를 사용하지 않는다면 input에 스타일을 적용할 때마다 위의 긴 코드를 복붙해 넣어야겠지만 @apply덕분에 input이라는 클래스명 하나만으로도 위의 긴 코드를 적용할 수 있게 됩니다. 이처럼 @apply를 사용한다면 같은 스타일을 쉽게 재사용 할 수도 있고 개발자들은 저 길고 더러워 보이는 코드를 보지 않아도 된다는 장점을 가질 수 있습니다.
3. Base Style
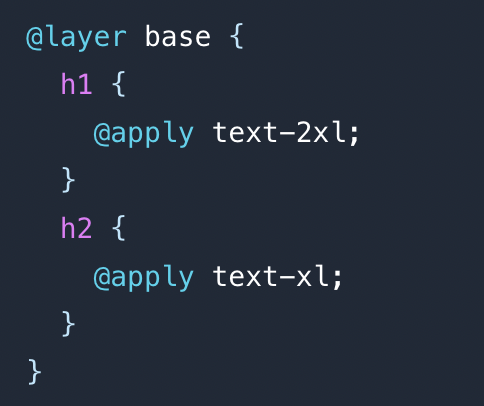
TailWind CSS에서 Base Style을 추가하고 싶다면 @layer을 사용할 수 있습니다. @layer을 사용한다면 Tailwind에서 기본적으로 제공하는 Base style과 components, utilities를 수정할 수 있습니다.

@layer을 사용한다면 다음과 같이 h1, h2의 기본 폰트크기를 수정할 수도 있고 a 태그의 기본적인 색깔 등도 수정할 수 있습니다.
4. color, margin, etc...
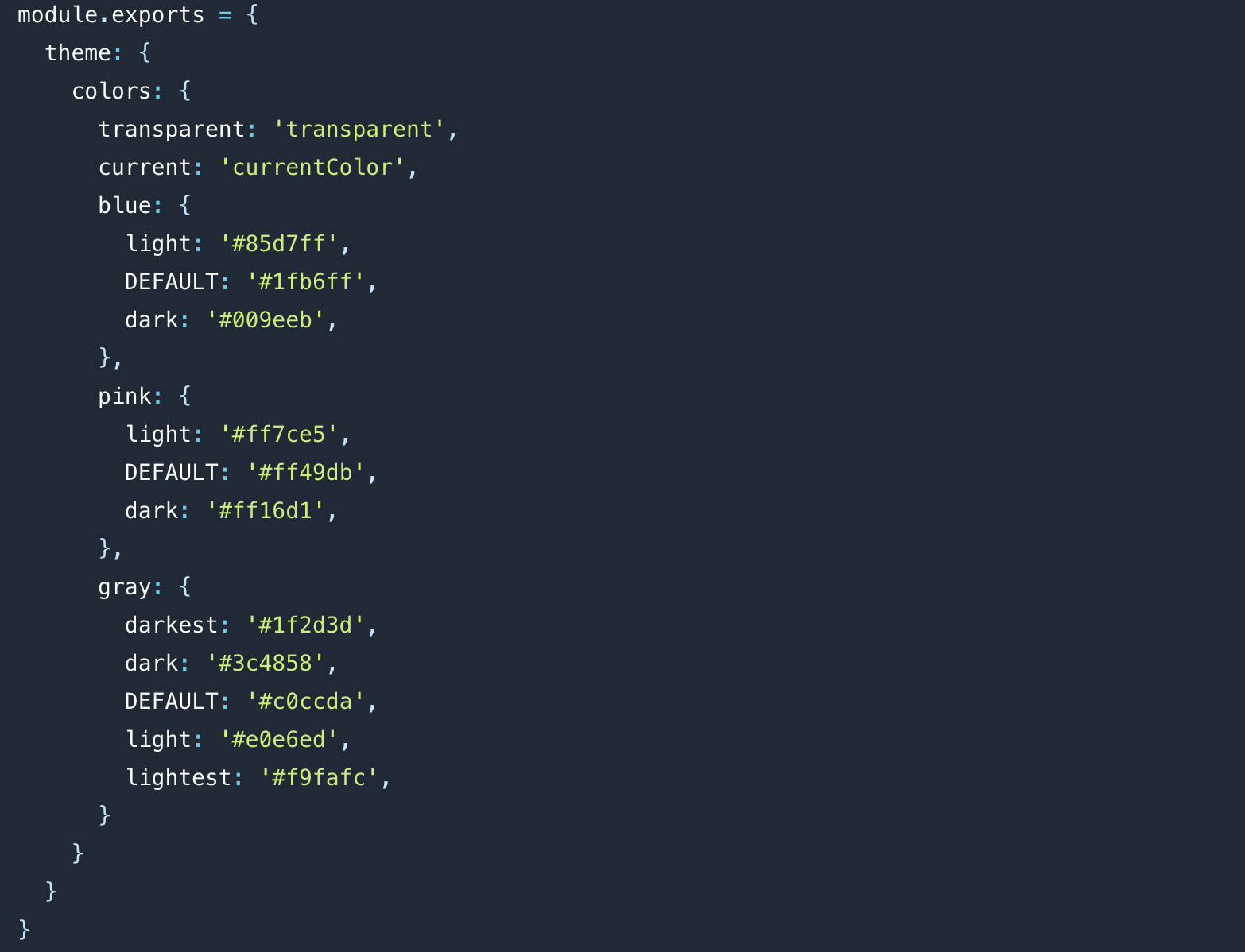
tailwind.config.js 파일 안에 다음과 같이 적어준다면 Tailwind에서 사용할 수 있는 색깔를 직접 지정할 수도 있고 아니면 원래 있던 색깔에 자신이 원하는 색을 추가할 수도 있습니다.

❗️Tailwind에서는 모든걸 커스텀 할 수 있기에 자세한건 공식문서를 참고하세요
결론
오늘은 Tailwind CSS를 정말 살짝 찍먹해 보았습니다. 하지만 이 정도만으로도 Tailwind CSS의 매력을 충분히 느꼈을 것이라 믿고 앞으로의 프로젝트에 Tailwind CSS를 사용하기를 정말 강력히 추천합니다!
❗️참고로 지금 진행하고 있는 Search Bible에서도 Tailwind CSS를 사용하였습니다.