
Vite?
Vite(프랑스어로 "빠르다(Quick)"를 의미합니다.)은 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두 가지 컨셉을 중심으로 하고 있습니다. - Vite 공식 문서 -
Vite는 이름에서부터 알 수 있듯이 굉장히 빠른 빌드 속도를 준다. 웹펙으로 빌드하는 CRA을 사용하다가 Vite를 사용하면 정말 말로 표현할 수 없을 정도의 개발 경험을 누릴 수 있다. (진짜 거짓말 안치고 0.1초만에 빌드가 됨)
Vite의 장점이라고 하자면 HMR(Hot Module Replacement)을 말할 수 있는데 HMR을 이용한다면 애플리케이션을 다시 시작하지 않고도 일부 컨텐츠만을 갱신할 수 있다는 장점이 있다고 한다. 굉장히 어려운 말처럼 들리지만 쉽게 설명하면 저장 버튼 눌렀을때 모든 파일을 다 빌드하는게 아니라 변경된 부분만 빌드해서 보여준다는 말이다.
Installation & Setup
⛔️ 개발 시 반드시 Native ESM dynamic import를 지원하는 브라우저를 이용해야 한다.
✅ 설치하고 셋업하는 과정이 귀찮다면 여기서 온라인으로 vite를 체험해 볼 수 있습니다.
Vite 프로젝트를 만들기 위해서는 아래의 3가지 커멘드 중 하나를 골라서 사용하면 된다.
NPM:
$ npm create vite@latestYarn:
$ yarn create vitePNPM:
$ pnpm create vite물론 이러한 방식 말고도 프로젝트의 이름이나 템플릿을 지정해 프로젝트를 만들 수도 있다. 아래의 커멘드를 사용한다면 Vite를 사용하는 Vue 프로젝트를 만들 수도 있다.
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, '--'를 반드시 붙여주세요
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app -- --template vue여기에서 더욱 다양한 템플릿들을 확인할 수 있다.
나는 개인적으로 Svelte를 좋아하니
yarn create vite vite-svelte --template svelte-ts커멘드를 사용하여 Typescript를 사용하는 Svelte 앱을 만들어보겠다.
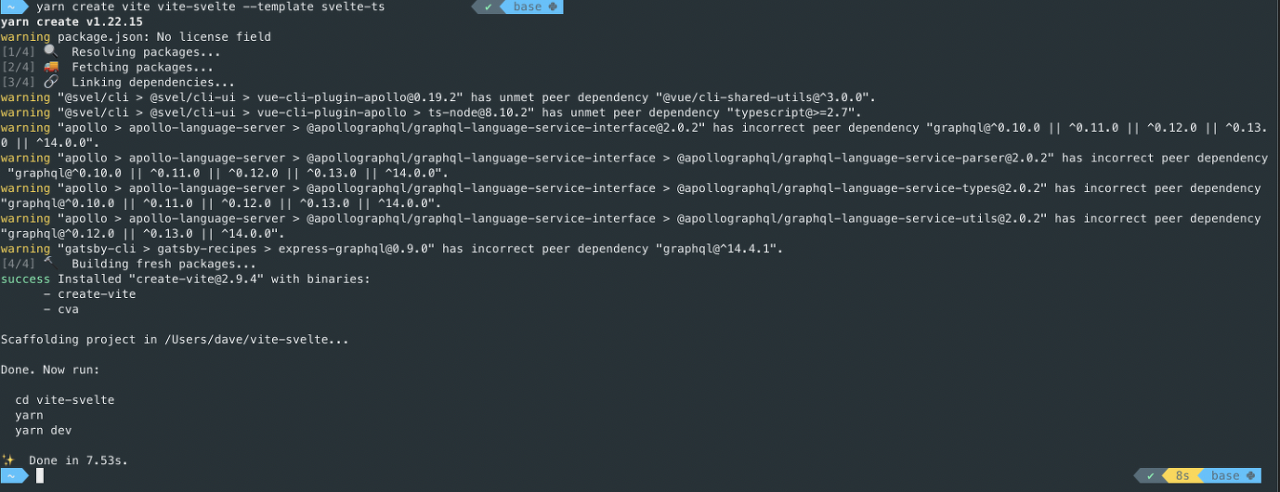
위의 커멘드를 사용하면 아래와 같은 화면이 나오게 될텐데 창에 표시되는대로 진행해보자

먼저 cd vite-svelte를 하고 yarn을 통해 패키지를 다운로드 받은 후 yarn dev를 통해 프로젝트를 실행시켜보자

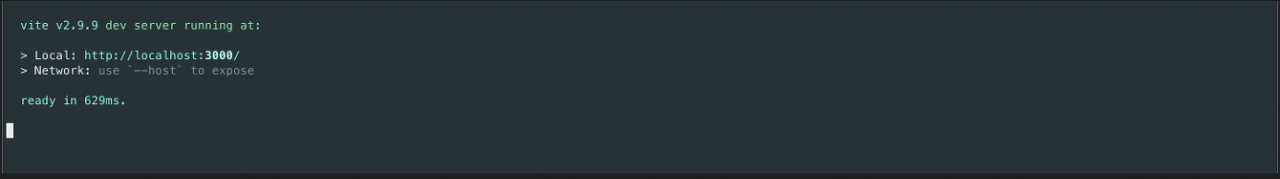
정말 순식간에 앱이 실행됬다. 그럼 한번 http://localhost:3000 으로 접속해보자

기본 템플릿이 나왔다! 이제 감탄할 시간이다!
감탄하기
위의 과정을 모두 끝마쳤다면 이제 정말로 감탄할 일만 남았다. Vite의 놀라운 빌드 속도를 확인하기 위해 원하는 텍스트 에디터를 사용해서 프로젝트를 열어보자

먼저 yarn dev로 앱을 실행시켜 둔 후 src/App.svelte 파일을 수정한 후에 저장을 해보자 그리고 다시 http://localhost:3000 으로 접속하면 정말 놀라운 경험을 할 수 있다! 이미 새로고침이 되있는 것이다. 분명 0.1초 전에 저장 버튼을 눌렀음에도 불구하고 Vite는 우리를 위해 이미 파일을 빌드한 후 앱을 새로고침 해 놓았다!
결론
물론 HMR과 빠른 빌드 속도 말고도 Vite의 장점은 많다. 저장을 눌러도 답답하게 돌아가던 CRA를 사용하다 Vite + Svelte를 사용하니 정말로 신세계를 만난 기분이었다. 웹펙을 사용하고 있다면 무조건 사용하길 추천한다!