📌 built-in objects
- request **
- response **
- out **
- page (pageContext) *
- config
- session *
- application *
- exception
pageContext: can be used in ONLY ONE jsp file (like local variable in Java)
⊂ request : at least two jsp files receiving and sending each other(with submit)
⊂ session : can be used in jsp files which already declared session
⊂ application : can be shared in the whole projects (like field in Java)
⛄ test code
Test the scope of the four objects(pageContext,request,session,application)
👉 firstPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
pageContext.setAttribute("name", "page man"); //insert 'page man' to "name"
request.setAttribute("name","request man"); //same here
session.setAttribute("name", "session man"); //same
application.setAttribute("name", "application man"); //same
// four of them have different name and attribute is simillar to variable (like java)
System.out.println("firstPage.jsp");
System.out.println("하나의 페이지 속성 "+pageContext.getAttribute("name"));
System.out.println("하나의 request 속성 "+request.getAttribute("name"));
System.out.println("하나의 session 속성 "+session.getAttribute("name"));
System.out.println("하나의 application 속성 "+application.getAttribute("name"));
request.getRequestDispatcher("secondPage.jsp").forward(request,response);
//rd 안쓰고 한줄로 표현
//==RequestDispatcher rd=request.getRequestDispatcher("successful.jsp?userid="+userid);
//rd.forward(request,response); post
%>
</body>
</html>👉 secondPage.jsp
<body>
하나의 페이지 속성 : <%=pageContext.getAttribute("name") %><br>
하나의 request 속성 : <%=request.getAttribute("name") %><br>
하나의 session 속성 : <%=session.getAttribute("name") %><br>
하나의 application 속성 : <%=application.getAttribute("name") %><br>
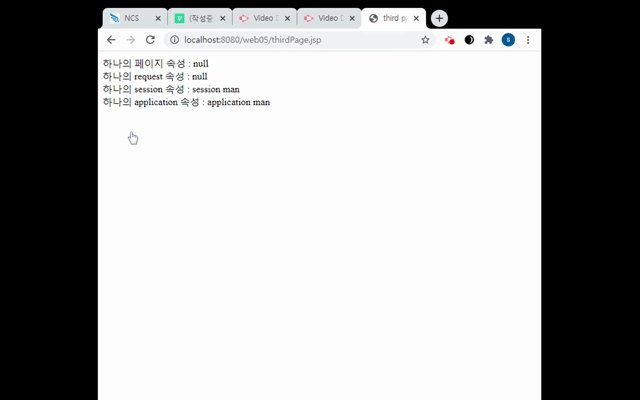
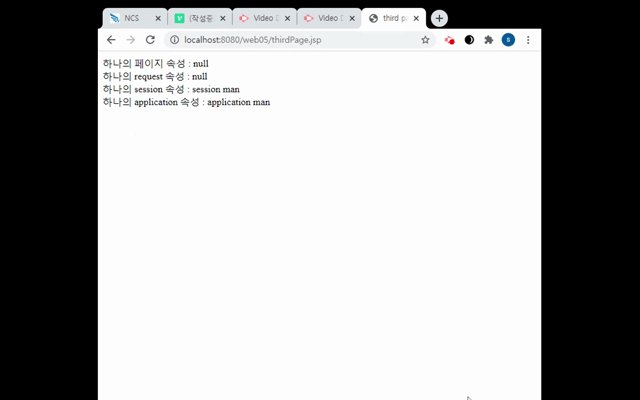
</body>👉 thirdPage.jsp
<body>
하나의 페이지 속성 : <%=pageContext.getAttribute("name") %><br>
하나의 request 속성 : <%=request.getAttribute("name") %><br>
하나의 session 속성 : <%=session.getAttribute("name") %><br>
하나의 application 속성 : <%=application.getAttribute("name") %><br>
</body>
📌 Sign in and login (all jsp files) with REQUEST and RESPONSE
- ⛄ first pageahfm
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>main page</title>
</head>
<body>
<form method='post' action='doMove.jsp'>
<table>
<table>
<tr><td colspan=2><input type=text name=login size=12>
<input type=submit value=go>
</td>
</tr>
</table>
</form>
</body>
</html>- Enter specific words and clicks,
<%
String login=request.getParameter("login");
String signin=request.getParameter("login");
if(login.equals("login")){
RequestDispatcher rd=request.getRequestDispatcher("login.jsp?login="+login);
rd.forward(request,response);
}else if (signin.equals("signin")) {
RequestDispatcher rd=request.getRequestDispatcher("signin.jsp?signin="+signin);
rd.forward(request,response); //post
}
%>- login page
<title>login</title>
</head>
<body>
<h3>LOGIN</h3>
</body>- sign in page
<title>signin</title>
</head>
<body>
<h3>SIGNIN</h3>
</body>- result

📌 Attribute
- setAttribute : set the attribute(variable)
- getAttribute : get the value of the attribute
- removeAttribute : eliminate the attribute
📌 JSP action tag
<jsp:foawrd>&<jsp:param>
<jsp:forward page="secondPage.jsp">
<jsp:param name="name" value="request man">
</jsp:param>
</jsp:forward>
is exactly same as
System.out.println("하나의 request 속성 "+request.getAttribute("name"));
request.getRequestDispatcher("secondPage.jsp").forward(request,response);<jsp:include> : jsp:include page="file name.jsp"
<jsp:useBean> : is replaced by Spirng
<jsp:setProperty> : is replaced by Spring
<jsp:getProperty> : is replaced by Spring
Cookie and Session
-
cookie : (나의) 웹브라우저가 내 컴퓨터의 하드디스크에 파일형태로 저장한 내 개인정보
Personal inforamtion which my web browser saves in hard disk as a file form.
Data remains after log out.
example_
Youtube search key words >> Javascript >> Save in my hard disk with file format -
session : 내가 접속한 웹서버가 자기 메모리 내에 보관하는 내 개인정보
Personal information which web server(me access) saves in its own meomory.
Better security performance than cookie.
log out >> all the data deletes
Backend frameworks
Spring - Java
Django - Python for web site
TensorFlow for AI
Laravel - PHP
Racts.js - Javascript
Vue.js - Javascript
Angular - Javascript
Framework
Sign in, Login
Manage security
Manage template
Manage DB connection
웹페이지간 이동
등을 다 묶어놓은 것
example : Login login = new Login(); >> 기본 로그인창 생성
(1 page, 1 jsp file >> So you have to make each jsp file for one page(screen))
Ajax
Without form tag, let the web page works.
Short and streamlined codes like Jquery.
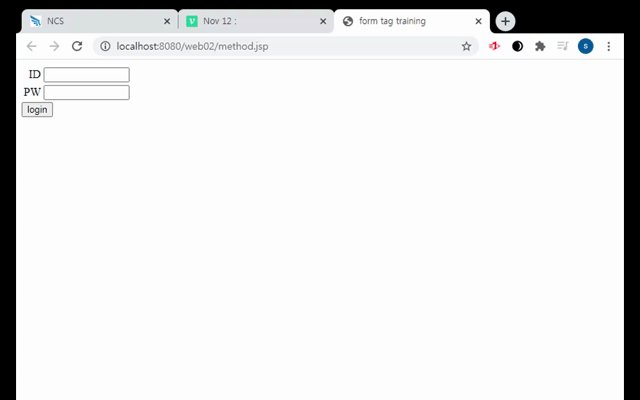
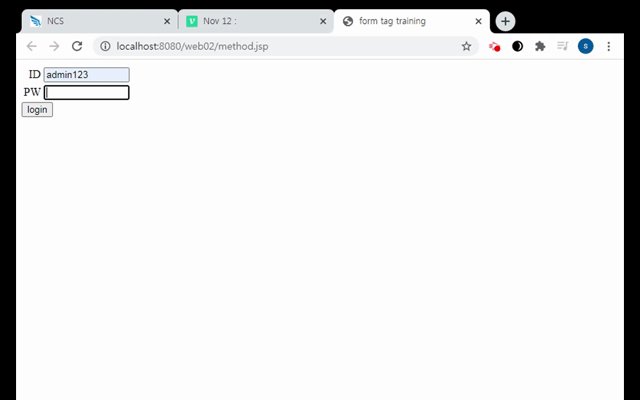
- 🍭 With form tag (no Ajax) .jsp
<form method="get" action="MethodServlet">
<table>
<tr><td align=right>ID</td><td><input type=text name=userid size=12></td>
<tr><td align=right>PW</td><td><input type=text name=passwd size=12></td></tr>
</table>
<input type=submit value=submit>
</form>- 🍪 With Ajax .jsp
<table>
<tr><td align=right>ID</td><td><input type=text name=userid size=12></td>
<tr><td align=right>PW</td><td><input type=text name=passwd size=12></td>
</tr></table>
<input type="button" id=btnLogin value=login>
</body>
<script src="http://code.jquery.com/jquery-3.5.0.js"></script>
<script>
$(document)
.on('click','#btnLogin',function(){
$.ajax({
url:'MethodServlet',
method:'get',
data:'userid='+$('input[name=userid]').val()
+'&passwd='+$('input[name=passwd]').val(),
dataType:'text',
beforeSend:function(){},
success:function(txt){
alert(txt);
},
comelete:function(){
}
})- same code for both of them(form and ajax)
package web02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class MethodServlet
*/
@WebServlet("/MethodServlet")
public class MethodServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public MethodServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter out=response.getWriter();
String userid=request.getParameter("userid");
String passwd=request.getParameter("passwd");
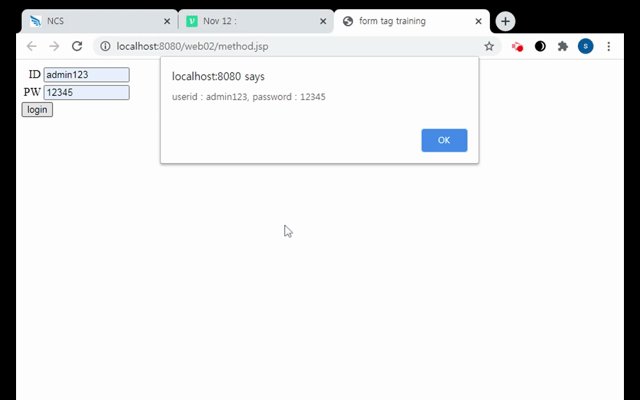
out.println("userid : "+userid+", password : "+passwd);
out.close();
}
}- result

📌 Compare form tag and ajax
1️⃣ Servlet and Method
🍭 form tag : <form method="get" action="MethodServlet">
🍪 ajax : url : 'MethodServlet', method : 'get'
2️⃣ Print data
🍭 form tag
Get data in .jsp and send it to .java. Then print in the java.
🍪 ajax
data:'userid='+$('input[name=userid]').val() +'&passwd='+$('input[name=passwd]').val()
dataType:'text'
Get data in .jsp and send it to .java. Then print in the java.
3️⃣ Submit(form) and Button(ajax)
🍭
When submit clicks, move to another file(jsp or java). And in the file(second), the next process works.
🍪
When button clicks, the next process works on the $(document)
4️⃣ Conclusion
Using ajax, web server calls a specific survlet in $(document). Like class instance of Java.
