- 화상채팅 라이브러리 컨트롤 (openVidu)
- 기본 6인이상 캠화면을 띄워야 하기에 peer to peer 방식은 렉이 많아 화상캠 라이브러리 중 openVidu 선택 ( 동작원리는 openvidu 사용후기 글에서 설명해보려고 한다 )
화상채팅 기반 게임이기 때문에 , 사용자의 생존여부에 따라 마이크와 비디오 on/off 기능 필요 - 현재 스택에 가장 알맞은 React ↔ openVidu 를 선택
- CSS 요소가 node_modules에 있어서 patch-package 툴로 로 수정 시도해보았으나, 적용이 안되는 상황
- React ↔ openVidu 라이브러리는 docker로 배포를 하여 이미지화 된 셋팅이 있기때문에 patch-package가 적용되지 않는다고 추측 후 드랍.
- 구글링 후 CSS를 컨트롤 하려면 FE ↔ BE ↔ openVidu 가 가장 적합하다고 판단하여 변경
- 트러블 ( 구현 기능 : 말하는사람에게 테두리 표시 & 죽은 사람의 비디오 마이크 off ) — 음성감지기능은 라이브러리에 탑재되어 추가코드를 입력하여 쓸 수 있었다.
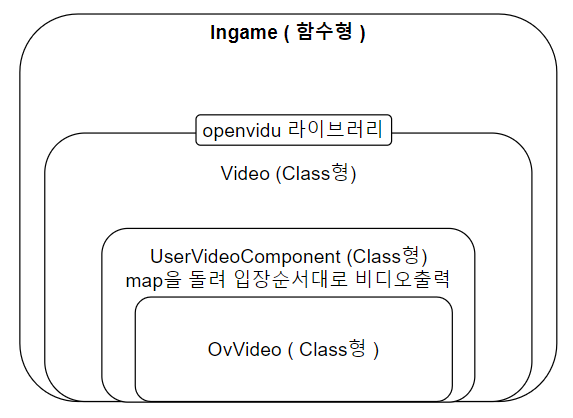
아래와 같은 컴포넌트 구조를 띄고 있어서, 두 가지의 방법을 시도해보았으나 모두 실패

-
Video ( 음성디텍팅 값 셋팅 ) → UserVideoComponent ( 셋팅 된 값 props로 적용 useEffect로 값 트레킹 )
결과 : 한명만 이벤트가 발생하여도 남은 모두가 적용되어 버리는 상황부모의 값을 물려받아 자식컴포넌트에서 useState로 재셋팅 해주었지만, 발생된 디텍팅 이벤트가 부모에서 발생한 것이기 때문에 재셋팅 해주어도 변동이 없다고 판단.
-
음성 디텍팅에 필요한 값을 Video → UserVideoComponent 로 전달 후 UserVideoComponent 내에서 음성 디텍팅 시도
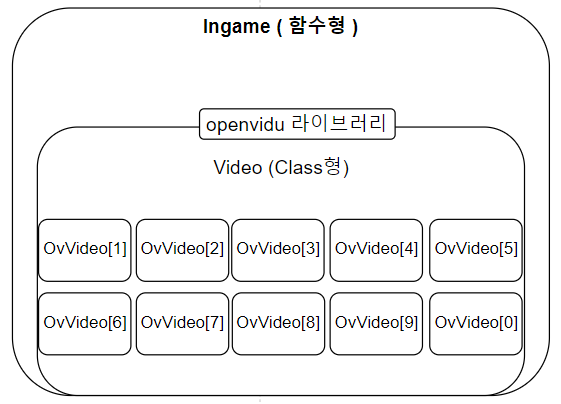
결과 : 1 2 3 4 5 번이 있다면 2번이 말할 때 1번이 활성화 3번이 말할 때 2번이 활성화 되는 상황 발생 ( 부모에서 셋팅된 디텍딩 값으로 컴포넌트를 하나 더 타고 들어가 이벤트를 발생시켰기 때문에 올바른 라이브러리 사용법이 아니라고 판단 )각자의 비디오에 status 값을 적용해주기 위하여 라이브러리 구조를 좀 더 파악 후 map을 사용하지 않고 하드코딩으로 컴포넌트를 아래와 같이 재구성하였다.

각자의 컴포넌트에 음성디텍팅ID와 고유 statusID값을 indexOf로 매칭하여 몇번째 사람이 말하는지 찾아서 CSS를 적용하였더니 성공 ( 탈락한 유저도 동일한 방법으로 성공하였다 )맞는 방법이 아니라고 생각되지만, 성공에 의의를 두며 다음엔 백엔드도 활용하여 좀 더 손쉽게 구성해보고 싶다.
보기 드문 컨셉의 프로젝트라, 시도해 볼 사람이 있을까 하지만 이제 막 바다로 나온 아기거북이 같은 나에겐 너무도 답답하고 여러모로 삽질했던 힘든 기억이었기에 나와같은 사람들을 위해 조금이나마 도움이 되고자 글을 정리해본다.
