리액트
1.JSX 기본 규칙

오늘은 리액트 컴포넌트를 만들때 사용하는 JSX에 대해 알아보자. JSX는 리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법이다.얼핏보기에는 HTML처럼 생겼지만 사실은 Javascript이다. Babeld을 통해 XML 형태의 코드가 JS로 변환된다. 그런데,
2.props와 조건부 랜더링

props란, properties의 줄임말이다. props는 우리가 컴포넌트를 사용할 때 특정 값을 전달해주고 싶을 때 사용한다.코드를 통해 이해해보자.App.js로 들어와보자. 만약 우리가 Hello 컴포넌트에게 name이라는 값을 전달해주고 싶다고 가정해보자.nam
3.useState

지금까지 우리가 만든 컴포넌트는 동적으로 바뀌는 상황이 없었다. 즉, 값이 바뀌는 일이 없었다.이번에는 컴포넌트에서 보여줘야 하는 내용이 사용자 인터랙션에 따라 바뀌어야 할 때 어떻게 구현할 수 있는지에 대해 알아보자.react 16.8 이전 버전에서는 함수형 컴포넌트
4.React 기본 개념

react는 view를 다루는 라이브러리이다.Component 단위로 개발을 하자.독립적인 코드 블럭(HTML + CSS + Javascript)중복되는 키워드를 하나의 컴포넌트로 표현하고 싶다.(이것을 이룬게 react이다.)작업의 단위 = 컴포넌트Component
5.React 라이브러리 사용방법

리액트를 사용하는 방법은 여러 가지가 있는데 그 중에서 가장 대충하는 방법에 대해서 실습해볼 예정이다.CDN을 통해서 리액트 라이브러리를 사용해보자. 라이브러리를 링크로 처리하는 것인데, 라이브러리를 우리의 컴퓨터, 즉 로컬에 두는 방법이 있고, 우리의 서버에 두지 않
6.나의 첫 리액트 컴포넌트

오늘은 어떻게 리액트로 컴포넌트를 만드는 지에 대해서 알아보도록 하자.우선, 리액트 파일에서 yarn start로 리액트를 실행시키고 src 폴더 아래에 Hello.js 파일을 생성한다. Hello.js가 바로 컴포넌트를 작성할 파일이 된다.Hello.js파일로 들어가
7.CRA의 원리(babel, webpack 빌드하기)

이 글은 제로초님의 웹 게임 강좌를 듣고 정리한 글입니다. react 프로젝트를 시작할 때 가장 편리한 방법인 create-react-app이 어떻게 동작하는지에 대해서 알아보자.CRA로 react를 시작하면 온전히 react의 문법에 집중할 수 도 있겠지만 webpa
8.React router

router에 대해서 공부하기 이전에 공부할 환경을 만들어준다.src 폴더 안에 pages 폴더를 만들고 그 안에 Home, Profile, About이라는 jsx 파일 세가지를 준비한다. url을 localhost:3000/about 이라고 입력한다면 About.js
9.로또 추첨기 정리(useEffect, useMemo, useCallback)

로또 추첨기를 클래스 컴포넌트와 함수 컴포넌트 두 가지로 만들어보면서 클래스 컴포넌트에서의 라이프 사이클과 함수 컴포넌트의 useEffect가 어떻게 다른지, useMemo와 useCallback을 어떻게 사용하는지 알아보도록 하자.먼저, 당첨 숫자를 미리 뽑아두고 w
10.High Order Component

HOC란,리액트에서 컴포넌트 로직을 재사용하기 위해 사용한다.리액트 API 종류가 아니다.리액트의 구성적 특성에서 나온 패턴이다.(react's compositional nature)정리하자면, 컴포넌트 로직을 재사용하고 싶어서 만든 패턴이 바로 고차 컴포넌트이다. 구
11.Context API

context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있다. 상위 컴포넌트에서 데이터를 Set하고 set한 데이터를 하위 컴포넌트에서 get할 수 있어야 한다. context를 사용하려면 데이터를 set하는 과정
12.[react]리액트에서 인라인 스타일을 사용할 때 주의점

트위터를 클론 코딩하다가 주의할 점을 알게되어 정리합니다.인라인으로 스타일링 하는 방법은 그다지 좋은 방법이 아니지만 프로젝트를 하다보면 어쩔 수 없이 사용해야 하는 경우가 있습니다. 렌더링에 있어서 중요한 점이지만 금방 까먹을 것 같아 블로그 글로 남겨둡니다.버튼 컴
13.[react]함수형 컴포넌트와 클래스, 어떤 차이가 있을까?

함수형 컴포넌트와 클래스 컴포넌트의 차이점 함수형 컴포넌트와 클래스 컴포넌트는 어떤 점이 다를까요? 문법적인 차이점은 쉽게 찾을 수 있겠지만 오늘은 내부 Reference > 이 글은 댄 아브라모프의 블로그 글을 보고 정리한 글입니다.https://overreac
14.[react]React에 적용한 SOLID 원칙

함수나 클래스는 한 가지 일만 수행해야 합니다. 이는 리액트의 컴포넌트도 마찬가지입니다. 컴포넌트 하나가 수행하는 일은 하나인 것이 이상적입니다.예시를 통해 이해해봅시다.이 컴포넌트는 하는 일이 굉장히 많습니다.원격 데이터 가져오기데이터 필터링하기복잡한 상태를 관리하기
15.[웹팩]웹팩이란? | 웹팩이 하는 일과 필요한 이유

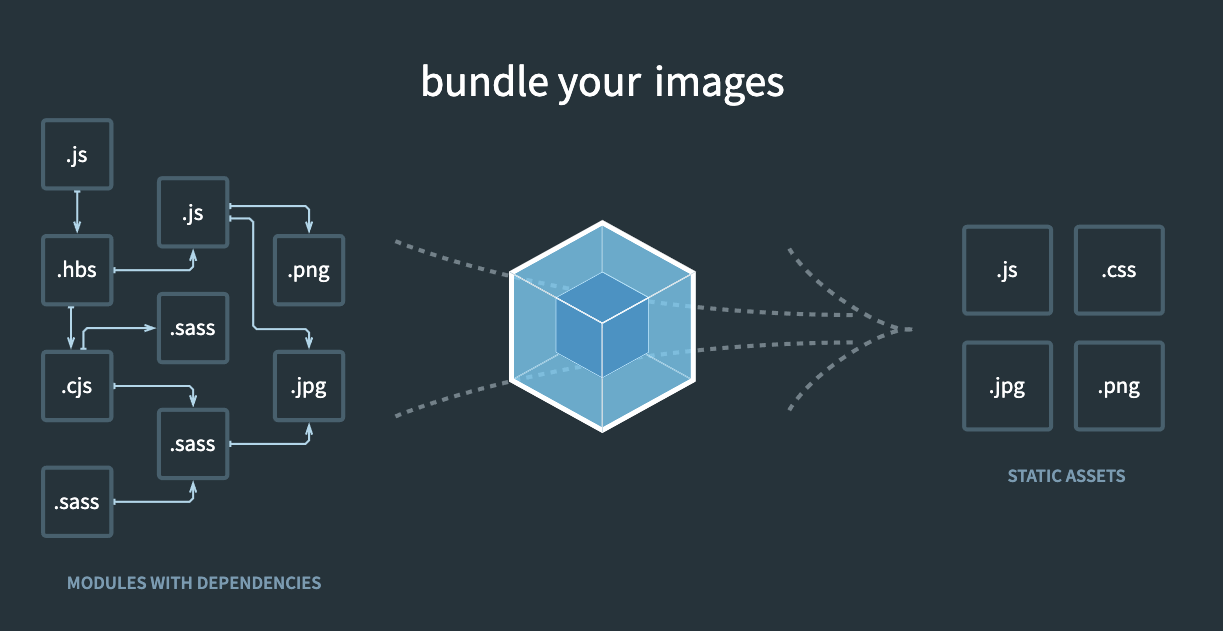
웹팩은 리액트를 배우고 있다면 다들 한 번쯤 들어봤을 프레임워크입니다. 그렇다면 웹팩은 무슨 일을 하는걸까요?웹팩은 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러입니다. 웹펙에서 모듈이란, 웹 애플리케이션을 구성하는 모든 자원을 말합니다. HTML, C
16.[react]Virtual DOM이란? | What is Virtual DOM?

Vitual Dom이란? Virtual Dom은 말 그대로 가상 돔입니다. 그런데, 가상 돔이 왜 필요할까요? 이를 이해하기 위해서는 브라우저의 작동 방식에 대해 알아볼 필요가 있습니다. 📌 브라우저 작동 방식 "브라우저 엔진"과 "렌더링 엔진"은 뭘까요? 그