[slash] 모노레포로 된 라이브러리 뜯어보기

📕 slash의 모노레포 구성 살펴보기
📘 yarn berry
프로젝트 root에 .pnp.cjs가 있는 것을 보아 yarn berry를 사용하고 있는 것을 알 수 있었다. yarn berry는 모듈 설치시 node_modules가 아닌 .pnp.cjs 파일을 생성한다. .pnp.cjs 파일에는 모듈의 버젼과 저장된 위치, 참조하고 있는 모듈들이 기록된다. 또, slash는 .yarn/cache도 올라와 있는 것을 볼 수 있었다. .yarn/cache 파일을 깃으로 관리하게 되면 zero-install, 즉 의존성 설치 과정 없이 바로 사용할 수 있다.
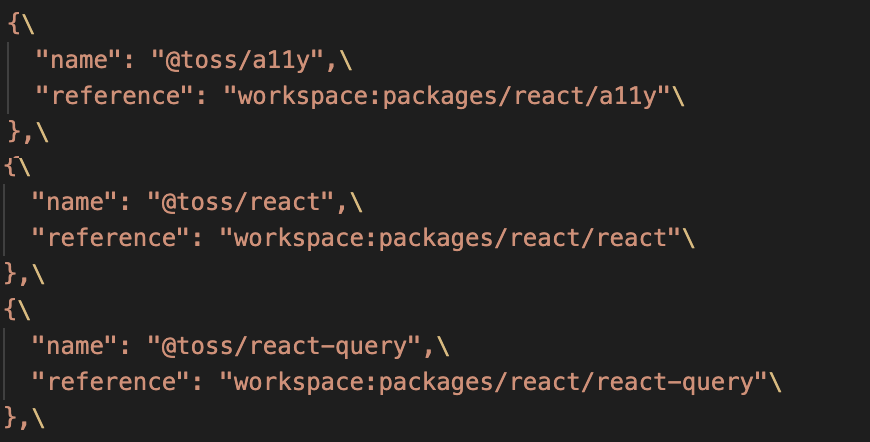
프로젝트가 참조하고 있는 모듈들은 어떤 것인지 알고 싶어 .pnp.cjs 파일에서 dependencyTreeRoots를 찾아 보았다. 아 이런 것도 모듈로 만들어서 쓸 수 있구나 싶은 것들이 많았다. react, a11y, redirect 등 기존에 존재하던 것도, 존재하지 않는 것도 모듈을 만들어 사용하고 있었다.

📘 lerna
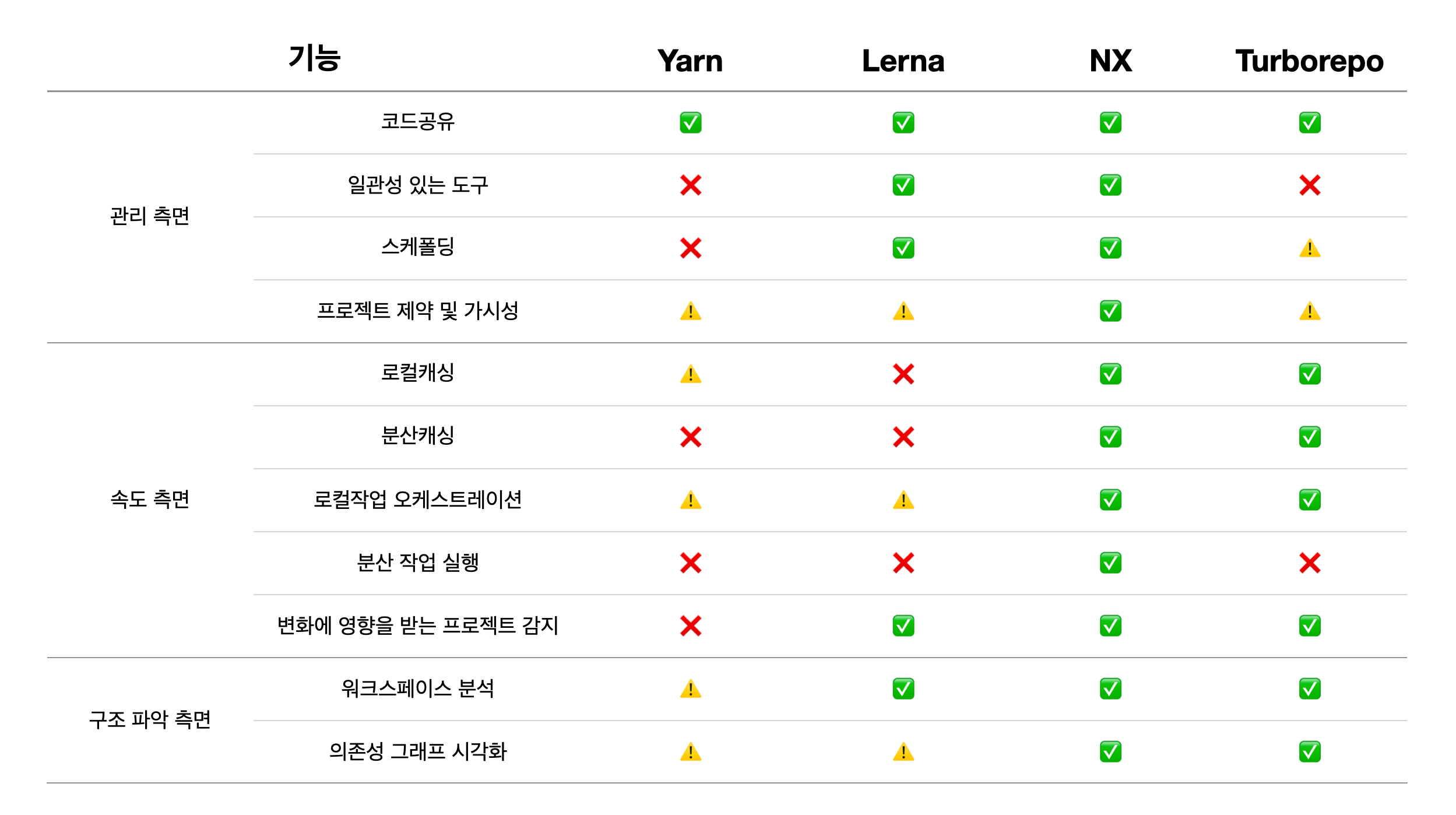
root에 lerna.json을 보고 lerna를 사용하여 만들었다는 것을 알았다. 원티드 프리온보딩 5월 모노레포 수업에서 turbo repo만 다루어서 lerna에 대해선 잘 몰랐는데 알고보니 turbo repo 보다 먼저 나왔다. 각각 뭐가 다른지 궁금해 비교표를 찾아보았다.

예상 외로 Nx가 가장 빠르고 확장 가능한 툴로 장점이 많았다. 이외에도 Nx와 Turborepo는 모두 캐싱 기능을 지원해서 빌드 측면에서 우수한 속도를 자랑하고, 의존성 그래프 시각화 기능을 통해 프로젝트의 구성 요소들이 서로 어떤 의존관계를 갖고있는 지 한눈에 파악이 가능하도록 해준다.
내 짧은 지식으로는 왜 slash가 lerna를 채택했는지 납득이 잘 가지 않았다. 추후 내 개인 프로젝트를 모노레포로 구성한다면, 나는 아마 yarn berry workspace를 쓰거나, Nx, Turbo repo 중에 선택하게 될 것 같다. 아니면lerna with Nx? (Nrwl이 lerna를 인수하여 Nx에 통합하고 개선하는 작업 중이며 lerna with Nx는 Turbo보다 5X 빠르다고 한다.)
📘 tsconfig
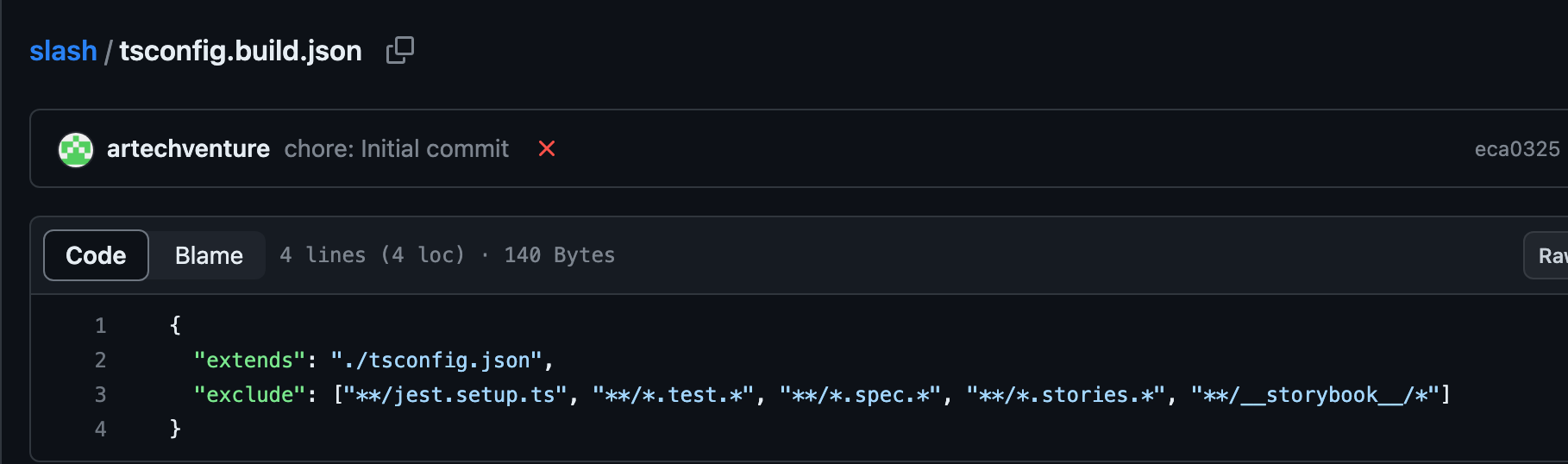
프로젝트 root에 tsconfig, eslint, prettier 설정 파일을 만들었다. tsconfig.build.json도 있었는데, exclude 설정을 통해 build에 제외시킬 파일을 미리 설정하여 효율적으로 build 하여 성능을 향상시킬 수 있다.

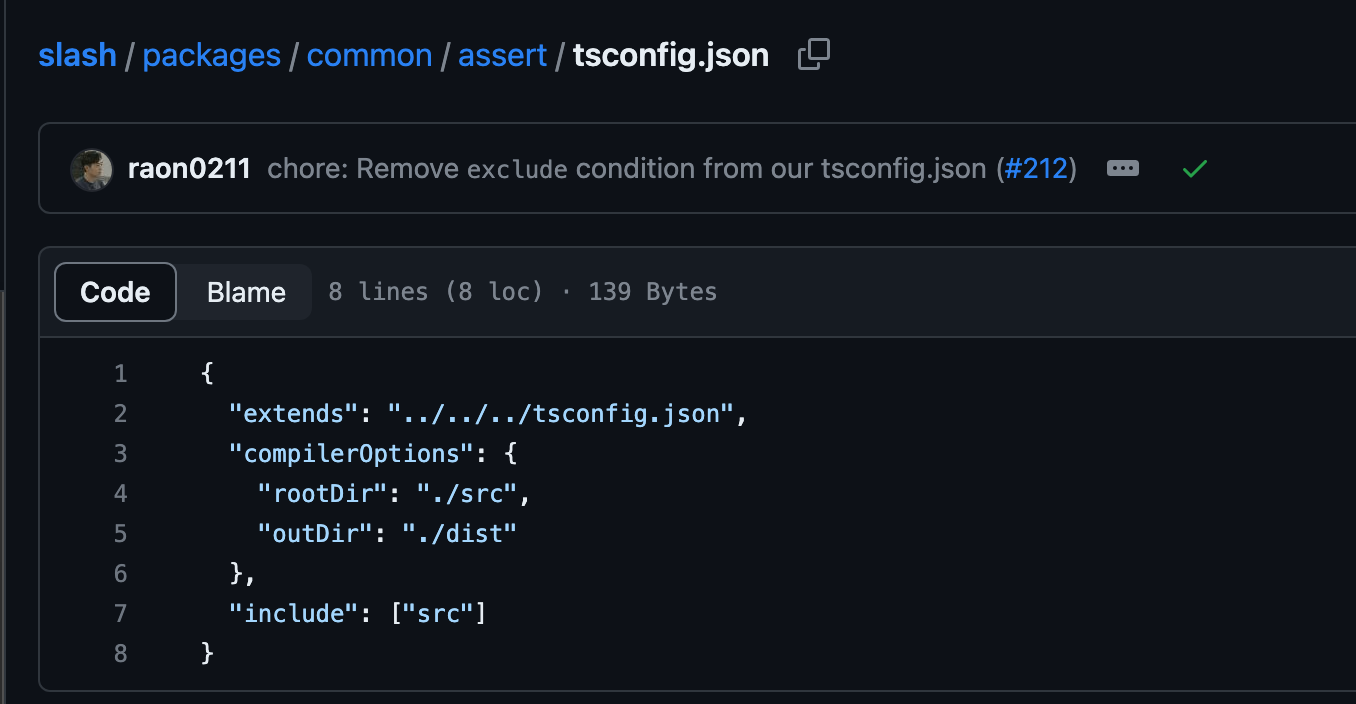
root에 만들어둔 tsconfig 파일을 각 모듈에서 extends 하여 사용하고 있다.

📘 packages
packages 안에 모듈 파일을 단순 나열한 것이 아니라, react 관련 모듈과 아닌 것으로 나누어 분류했다. 훨씬 깔끔하고 찾아들어가기도 편해 보였다. 나중에 이 구조는 따라해봐야겠다.

비슷한 구조를 가지고 있는 라이브러리 중에 radix/ui도 있다. radix/ui는 packages> core + react로 구성했다.
📘 packages/react 모듈
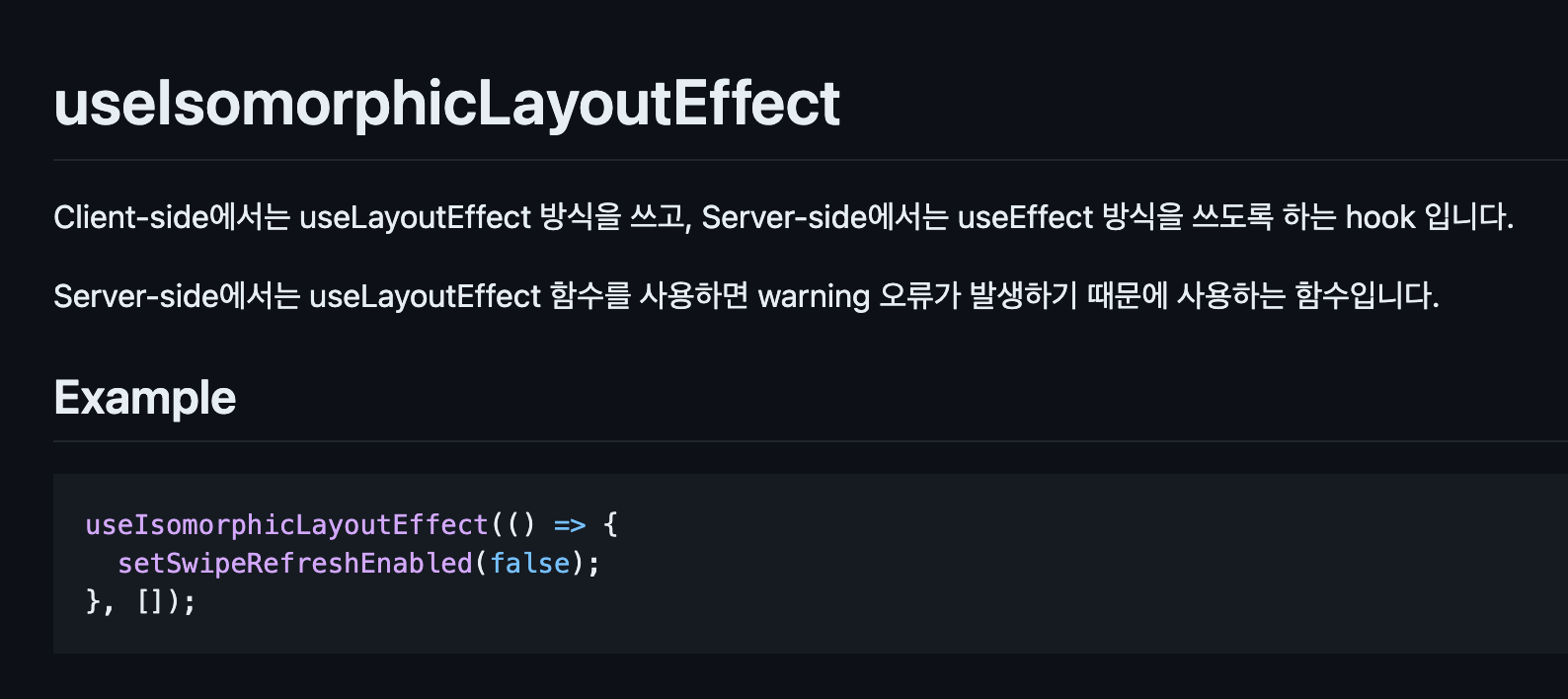
이름만 봤을 땐 react 기본 훅을 한 번 더 감싼거라고 생각했는데, 그게 아니라 react 기본 훅을 사용한 커스텀 훅 모듈이었다. react 폴더 안에서도 또 components, hooks, utils로 나누어져 있다. hooks 안에는 디렉토리 구분 없이 useCallbackOne, useDebounce, useForceUpdate 같은 파일이 들어있었고, XX.en.md, XX.ko.md 파일로 커스텀 훅의 정의와 사용 방법을 적어놓았다.

설명을 다 적어두니 라이브러리 사용자 입장에선 엄청 편리하고 좋았다. 이것도 나중에 기억하고 써먹어야겠다.
그리고 각 파일의 테스트 코드도 있었다. 어떻게 테스트 코드를 짜야할지 막막할 때가 많았는데, 좋은 참고서가 될 것 같다. slash는 jest를 사용해 테스트 하고 있다.
평소 프로젝트를 만들 때, 스크린 리더 사용자에게만 보여주려고 할땐 a11y-hidden 스타일링을 적용해줬다. 괜찮은 방법에 대해서 많이 생각해봤는데 대안이 딱히 떠오르지 않아, 그냥 스타일을 줬었다. 그런데 토스는 ScreenReaderOnly이라는 훅을 만들어 사용하고 있었다. 이 방법이 가독성도 더 좋고 다른 설정도 추가할 수 있어 괜찮은 방법이었다. ScreenReaderOnly 이외에도 HiddenHeading이라는 스크린 리더 사용자가 헤더 기준으로 움직일 수 있게 숨겨진 헤딩 컴포넌트도 있다.
📘 packages/common 모듈
common에서 가장 눈에 띄고 궁금했던건 hangul이었다. 안에는 한글 처리에 대한 함수들이 있었다. josa 라는 이름의 어떤 단어의 적절한 조사를 붙여주는 함수, chosungIncludes라는 문자열에서 초성 일치 검색을 하는 함수 등이 있다. 발음 나는 그대로 파일 명을 작성한 것과 한글 처리에 대해 알아볼 수 있었다.
그 외에도 storage, validators 등 여러 가지 util이 많았다.
📘 CI/CD
slash는 CircleCI를 사용중이다. circleCI에 대해선 잘 모르는데 config.yml 파일을 들어가보니 github actions와 크게 달라보이진 않았다. config 파일에서 yarn install --immutable이 눈에 띄었는데, immutable 옵션을 사용하면 패키지 설치 과정에서 패키지의 버전이나 해시 값이 변경되지 않도록 보장한다고 한다.