하위 선택자 - 지정한 모든 하위 요소에 스타일 적용하기
-
하위 선택자(descendant selector)는 부모 요소에 포함된 하위 요소 모두에 스타일의 적용되는 것으로 '자손 선택자'라고도 합니다
section p { color: blue; }

<html>
<title>
</title>
<style>
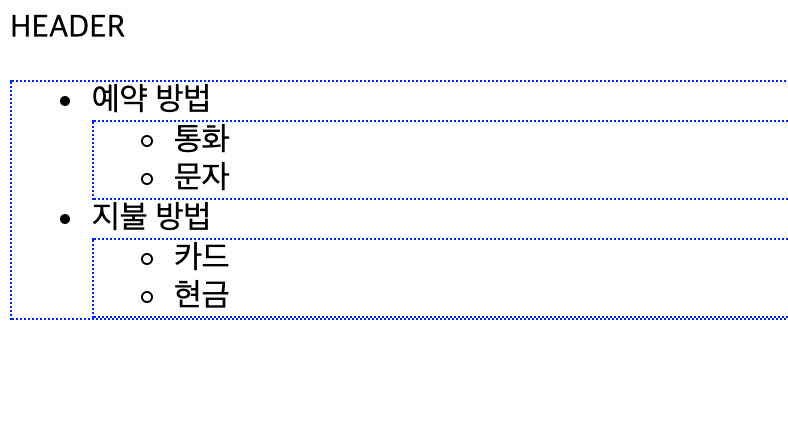
#container ul {
border: 1px dotted blue;
}
</style>
<body>
<section id="container">
<header>HEADER</header>
<ul>
<li>
예약 방법
<ul>
<li>통화</li>
<li>문자</li>
</ul>
</li>
<li>
지불 방법
<ul>
<li>카드</li>
<li>현금</li>
</ul>
</li>
</ul>
</section>
</body>
</html>자식 선택자 - 자식요소에만 스타일 적용
section > p {color: blue;}
- 하위 요소 전체에 스타일을 적용하는 것이 아니라 자식요소에만 스타일 적용
인접 형제 선택자 - 가장 가까운 형제 요소에 스타일 적용하기
h1 + p { text=decoration: underline; }
- 인접 형제 선택자는 문소 구조상 같은 부모를 가진 형제 요소 중 첫번째 동생에만 스타일이 적용
형제 선택자 - 형제 요소에 스타일 적용
h1 ~ p { text-decoration: underline; }
- 인접 형제 선택자와 달리 모든 형제 요소에 적용
