
<html>
<title>
</title>
<style>
div {
border: 1px solid #ccc;
}
#container {
width: 960px;
padding: 20px;
margin:0 auto; /* 화면 중앙에 배치 */
}
#header {
padding: 20px;
margin-bottom: 20px;
}
#contents {
width: 620px;
padding: 20px;
float: left;
margin-bottom: 20px;
}
#sidebar {
width: 220px;
padding: 20px;
float: right;
margin-bottom: 20px;
}
#footer {
clear: both;
padding: 20px
}
</style>
<body>
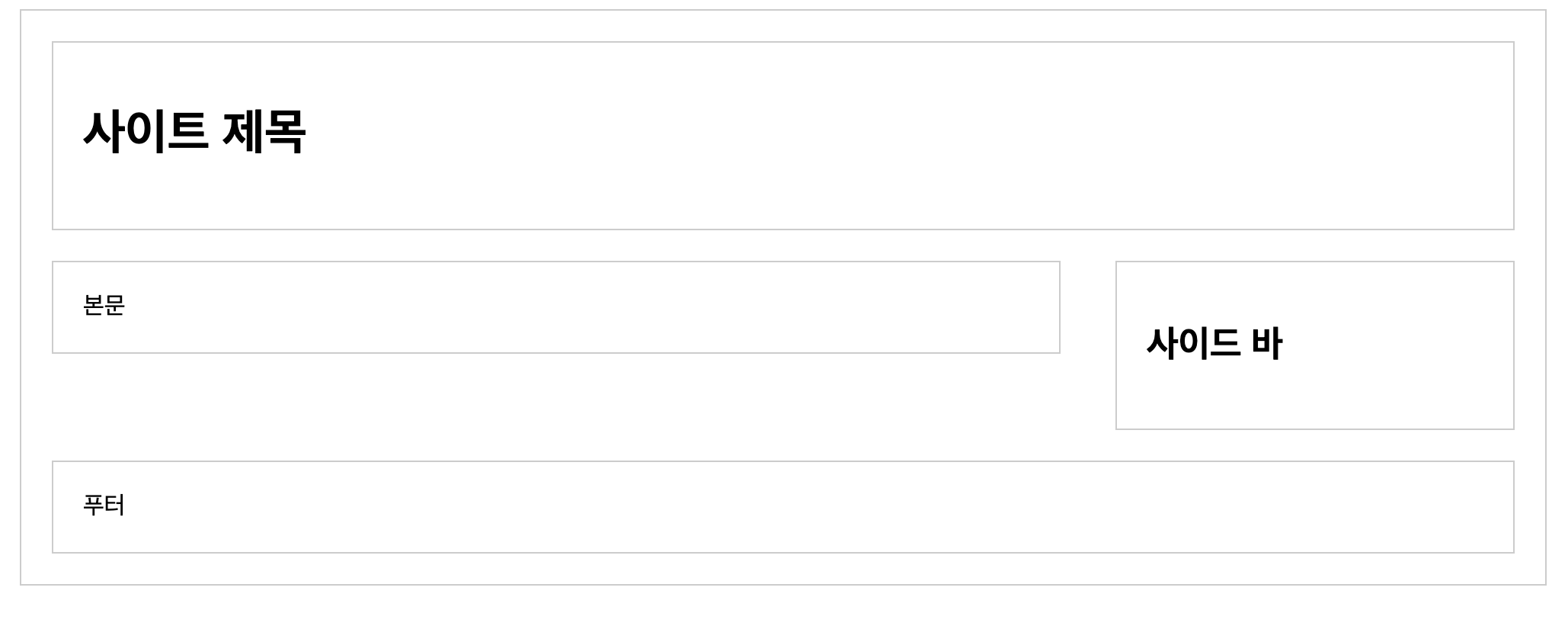
<div id="container">
<div id="header">
<h1> 사이트 제목 </h1>
</div>
<div id="sidebar">
<h2>사이드 바</h2>
</div>
<div id="contents">
본문
</div>
<div id="footer">
푸터
</div>
</div>
</body>
</html>