
DOM (Document Object Model)
DOM은 HTML 문서를 파싱한 결과물로서 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API를 제공하는 트리 자료구조입니다.
노드 (Node)
HTML 요소와 노드 객체
HTML 요소는 HTML 문서를 구성하는 개별적인 요소입니다. HTML 요소가 렌더링 엔진에 의해 파싱이 되면 DOM을 구성하는 요소 노드 객체로 변환이 됩니다. HTML 요소의 어트리뷰트는 어트리뷰트 노드로 변환되고, HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환됩니다.
HTML 문서는 HTML 요소들의 집합이며 중첩관계를 갖습니다. HTML 요소간의 중첩관계에 의해 계층적인 부자 관계가 형성됩니다. 이러한 HTML 요소간 부자관계를 반영하여 HTML 문서의 구성 요소인 HTML 요소를 객체화한 노드 객체들을 트리 자료구조로 구성합니다.
노드 객체들로 구성된 트리 자료구조를 DOM이라고 합니다.
노드 객체 타입
노드 객체는 종류가 있고 상속 구조를 갖고 있습니다.
문서 노드 (document node)
문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드이며 document 객체를 가킵니다. document 객체는 브라우저가 렌더링한 HTML 문서 전체를 가리키는 객체이며 전역 객체의 document 프로퍼티에 바인딩되어 있습니다.
따라서 문서 노드는 window.document 또는 document로 참조할 수 있습니다.
브라우저 환경에서 모든 자바스크립트 코드는 script 태그로 분리한다고 해도 하나의 전역 객체를 공유합니다. 따라서 모든 자바스크립트 코드는 전역 객체의 document 프로퍼티에 바인딩된 하나의 객체를 바라봅니다. 즉, HTML 문서당 document는 유일합니다.
요소 노드 (element node)
요소 노드는 HTML 요소를 가리키는 객체이다. 요소 노드는 HTML 문서의 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화합니다. 즉, 요소 노드는 문서의 구조를 표현한다고 할 수 있습니다.
어트리뷰트 노드 (attribute node)
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 가리키는 객체입니다. 어트리뷰트 노드는 요소 노드와만 연결이 되어있습니다. 하지만 어트리뷰트 노드는 부모 노드가 없으므로 요소 노드의 형제 노드는 아닙니다. 따라서 어트리뷰트 노드에 접근하여 어트리뷰트 노드를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 합니다.
텍스트 노드 (text node)
텍스트 노드는 HTML 요소의 텍스트를 가리키는 객체입니다. 텍스트 노드는 요소 노드의 자식 노드이며, 자식 노드를 가질 수 없는 리프 노드입니다. 즉, 텍스트 노드는 DOM 트리의 최종단입니다. 따라서 텍스트 노드에 접근하려면 부모 노드인 요소 노드에 먼저 접근해야 합니다.
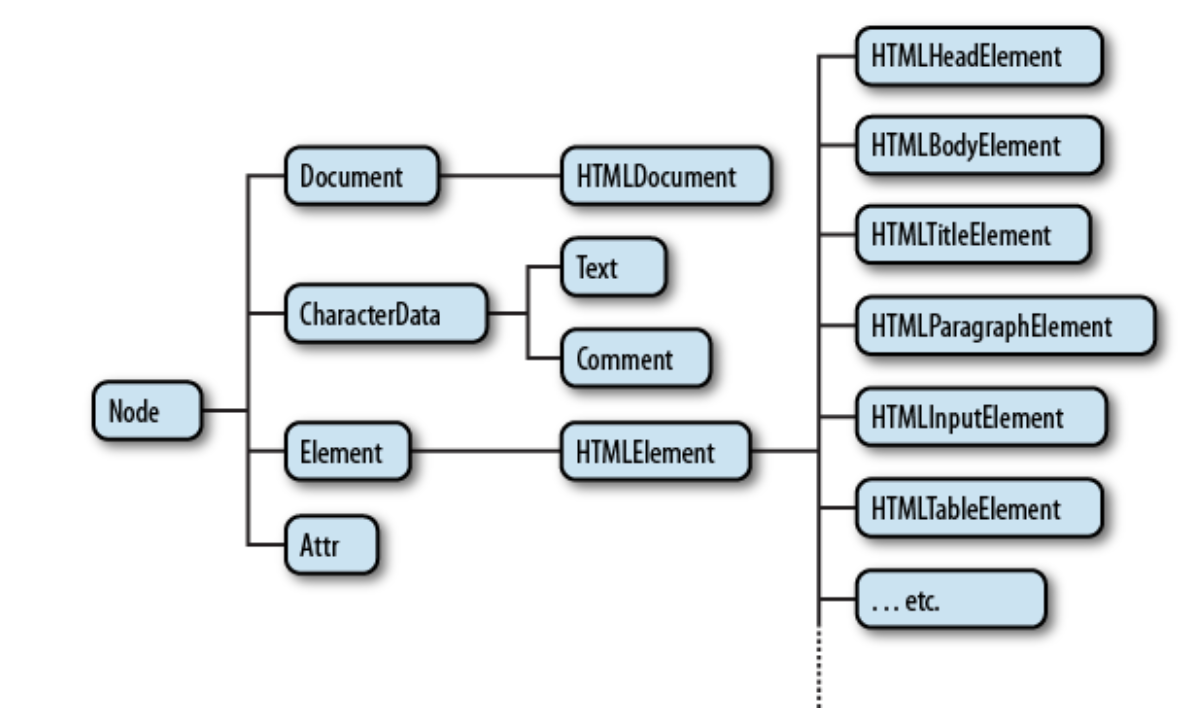
노드 객체의 상속 구조
DOM을 구성하는 노드 객체는 ECMAScript 사양에 정의된 표준 빌트인 객체가 아닌 브라우저 환경에서 제공하는 호스트 객체다. 하지만 노드 객체도 자바스크립트 객체이므로 프로토타입 기반 상속 구조를 갖습니다.

모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속받습니다.
요소 노드 취득
HTML 구조나 내용 또는 스타일 등을 동적으로 조작하려면 요소 노드를 취득해야 합니다. 어트리뷰트 노드는 요소 노드와만 연결되어 있고, 텍스트 노드는 요소 노드의 자식 노드이므로 요소 노드를 취득하는 것이 우선입니다.
즉, 요소 노드의 취득은 HTML 요소를 조작하는 시작점입니다. 이를 위해 DOM은 요소 노드를 취득할 수 있는 다양한 메서드를 제공합니다.
id를 이용한 요소 노드 취득
Document.prototype.getElementById 메서드는 인수로 전달한 id 값을 갖는 하나의 요소 노드를 탐색하여 반환합니다. Document.prototype의 프로퍼티는 반드시 문서 노드인 document를 통해 호출해야 합니다. 만약 일치하는 id값을 갖는 요소가 없다면 null을 반환합니다.
HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있습니다.
단, id 값과 동일한 전역 변수가 이미 선언되었다면 해당 변수에 노드 객체가 재할당되지 않습니다.
태그 이름을 이용한 요소 노드 취득
Document.prototype / Element.prototype.getElementsByTagName 메서드는 인수로 전달한 태그 이름을 갖는 모든 요소 노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환합니다. HTMLCollection 객체는 유사 배열 객체이면서 이터러블인 객체입니다.
-
Document.prototype.getElementsTagName메서드는document를 통해 호출하며 DOM 전체에서 요소 노드를 탐색하여 반환합니다. -
Element.protptype.getElementsTagName메서드는 특정 요소 노드를 통해 호출하며 메서드를 호출한 요소 노드의 후손 노드 중에서 요소 노드를 탐색하여 반환합니다. 만약 일치하는 요소가 존재하지 않으면 빈 HTMLCollection 객체를 반환합니다.
클래스 이름을 이용한 요소 노드 취득
Document.prototype / Elemen.prototype.getElementsByClassName 메서드는 인수로 전달받은 클래스 이름과 일치하는 모든 요소 노드를 탐색하여 DOM 컬렉션 객체인 HTMLCollection 객체로 반환합니다.
CSS 선택자를 이용한 요소 노드 취득
-
Document.prototype / Element.prototype.querySelector메서드는 인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 반환하고 만약 존재하지 않는다면 null을 반환합니다. -
Document.prototype / Element.prototype.querySelectorAll메서드는 인수로 전달한 CSS 선택자를 만족시키는 모든 요소 노드를 탐색하여 DOM 컬렉션 객체인 NodeList 객체로 반환합니다. NodeList는 유사 배열 객체이면서 이터러블인 객체입니다.
특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches 메서드는 인수로 전달한 CSS 선택자로 특정 요소 노드를 취득할 수 있는지에 대한 여부를 불리언 값으로 반환합니다.
HTMLCollection과 NodeList 객체
HTMLCollection과 NodeList 객체는 둘 다 유사 배열 객체이면서 이터러블인 객체이다.
HTMLCollection 과 NodeList의 차이점은 노드의 상태 변화를 실시간으로 반영하는지에 대한 여부이다.
HTMLCOllection 객체는 노드 객체의 상태 변화를 실시간으로 반영하는 live 객체이고, NodeList 객체는 노드 객칑 상태를 변화를 실시간으로 반영하지 않고 과저의 정적 상태를 유지하는 non-live 객체이다. 하지만 Node.prototype.childNodes 프로퍼티가 반환하는 NodeList 객체는 live 객체로서 동작합니다.
노드 객체의 상태를 실시간으로 반영하는 live 객체는 다루기가 까다롭기 때문에 HTMLCollection, NodeList 객체를 사용하지 않고 해당 객체를 배열로 변화하여 사용하는 것을 권장합니다.
둘 다 유사 배열 객체이면서 이터러블이므로 Array.from 메서드 또는 스프레드 문법을 사용하여 간단하게 배열로 변환할 수 있습니다.
노드 탐색 프로퍼티
노드 탐색 프로퍼티는 모두 접근자 프로퍼티이고, getter만 존재하는 읽기 전용 접근자 프로퍼티이므로 값을 할당하여 변경할 수 없으며 할당시 무시됩니다.
HTML 요소 사이에 존재하는 모든 공백 문자들은 공백 텍스트 노드를 생성합니다. 따라서 노드를 탐색할 때는 공백 문자가 생성한 공백 텍스트 노드에 주의해야 합니다.
자식 노드 탐색 프로퍼티
-
Node.prototpe.childNodes: 특정 노드의 모든 자식 노드들을 탐색하여 NodeList 객체로 반환한다. 요소 노드뿐만 아니라 텍스트 노드도 포함된다. -
Node.prototype.fristChild: 특정 노드의 첫 번째 자식 노드를 반환한다. 요소 노드뿐만 아니라 텍스트 노드도 포함이 된다. -
Node.prototype.lastChild: 특정 노드의 마지막 자식 노드를 반환한다. 요소 노드뿐만 아니라 텍스트 노드도 포함이 된다. -
Element.prototype.children: 특정 노드의 모든 자식 요소 노드를 탐색하여 HTMLCollection 객체로 반환한다. 요소 노드만을 반환한다. -
Element.prototype.firstElementChild: 특정 노드의 첫 번째 자식 요소 노드를 반환한다. 요소 노드만을 반환한다. -
Element.prototype.lastElementChild: 특정 노드의 마지막 자식 요소 노드를 반환한다. 요소 노드만을 반환한다.
자식 노드 존재 확인
Node.prototype.hasChildNodes 메서드를 사용하면 메서드를 호출한 노드의 자식 노드 존재 유무를 불리언 타입으로 반환한다. 단, 요소 노드뿐만 아니라 텍스트 노드도 포함이 된다.
만약 요소 노드만을 확인하고 싶다면 Element.prototype.children.length를 이용하거나, Element.prototype.childElementCount 프로퍼티를 사용합니다.
요소 노드의 텍스트 노드 확인
요소 노도의 텍스트 노드를 확인하려면 Node.prototype.firstChild 프로퍼티를 사용한다. 텍스트 노드는 요소 노드의 자식 노드이므로 firstChild 프로퍼티를 사용하면 접근할 수 있습니다.
부모 노드 탐색 프로퍼티
부모 노드를 탐색하려면 Node.prototype.parentNode 프로퍼티를 사용한다. 텍스트 노드는 DOM 트리의 최종단 노드인 리프 노드이므로 부모 노드가 텍스트 노드인 경우는 없다.
형제 노드 탐색 프로퍼티
-
Node.prototype.nextSibling: 특정 노드의 다음 형제 노드를 반환한다. 요소 노드뿐만 아니라 텍스트 노드도 포함된다. -
Node.prototype.previousSibling: 특정 노드의 이전 형제 노드를 반환한다. 요소 노드뿐만 아니라 텍스트 노드도 포함된다. -
Element.prototype.nextElementSibling: 특정 노드의 다음 형제 요소 노드를 반환한다. 요소 노드만 포함된다. -
Element.prototype.previousElementSibling: 특정 노드의 이전 형제 요소 노드를 반환한다. 요소 노드만 포함된다.
노드 정보 취득 프로퍼티
노드 정보 취득 프로퍼티 또한 getter만 존재하는 접근자 프로퍼티이다.
-
Node.prototype.nodeType: 노드 객체의 타입을 정수로 반환한다. 노드 타입 정수는Node객체의 프로퍼티로 정의되어 있다.Node.ELEMENT_NODE: 1 (요소 노드)
Node.TEXT_NODE: 3 (텍스트 노드)
Node.DOCUMENT_NODE: 9 (문서 노드) -
Node.prototype.nodeName: 노드의 이름을 문자열로 반환한다.
요소 노드의 경우 태그 이름을 대문자로 한 문자열을 반환한다.
텍스트 노드의 경우 "#text"를 반환한다.
문서 노드의 경우 "#document"를 반환한다.
요소 노드의 텍스트 조작
텍스트 조작 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로 값을 취득하거나 변경할 수 있다.
-
Node.prototype.nodeValue: 노드 객체의 값을 반환한다. 노드 객체의 값이란 텍스트 노드의 텍스트를 의미합니다. 즉, 텍스트 노드에서 프로퍼티를 참조해야만 텍스트를 반환하고, 요소 노드나 문서 노드에서 참조하면 null을 반환합니다. -
Node.prototype.textContent: 해당 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역에 작성된 모든 텍스트를 반환합니다. 이때 HTML 마크업은 무시됩니다. 값을 할당시 모든 자식 요소는 제거된 후 할당한 텍스트가 추가됩니다. 이떄 HTML 마크업 문자열을 할당해도 파싱되지 않고 텍스트로 취급됩니다.
DOM 조작
DOM 조작은 새로운 노드를 추가, 기존 노드를 변경, 삭제하는 것을 의미합니다. 이때 리플로우와 리페인트가 발생할 수 있으므로 주의해서 다루어야 합니다.
-
Element.prototype.innerHTML: getter와 setter 모두 존재하는 접근자 프로퍼티로 참조시 요소 노드의 콘텐츠 영역의 HTML 마크업 문자열이 반환됩니다. 문자열을 할당시 모든 자식 노드를 삭제한 뒤 문자열을 파싱하여 노드를 생성한 뒤 요소 노드의 자식 노드로 DOM에 반영이 됩니다. -
Element.prototpye.insertAdjacentHTML(position, DOMString): 두 번째 인수로 전달한 HTML 마크업 문자열을 파싱하여 노드를 생성한 뒤 첫 번째 인수로 전달한 위치에 삽입합니다.
이때 첫 번째 인수로 전달할 수 있는 문자열로'beforebegin','afterbegin','beforeend','afterend'가 존재합니다.
'beforebegin'<div id="foo">'afterbegin' text 'beforeend'</div>'afterend'노드의 생성과 추가
-
Document.prototoype.createElement('tagName'): 요소 노드를 생성하여 반환합니다. 이때 요소 노드는 기존 DOM에 추가되어 있지 않고 독립적으로 존재하고 있으며 텍스트 노드 또한 갖고 있지 않은 상태입니다. -
Document.prototype.createTextNode('text'): 텍스트 노드를 생성하여 반환합니다. 이때 요소 노드의 자식 노드로 연결되어 있지 않고 독립적으로 존재하고 있습니다.
Document.prototype.createDocumentFragment(): DocumentFragement 노드를 생성하여 반환합니다. DocumentFragment는 기존 DOM과는 별도로 존재하며 다른 노드의 부모 노드 역할을 합니다.
기존 DOM에 DocumentFragment를 추가하면 자신은 제거되고 자식들만 DOM에 추가됩니다. 즉, 서브 DOM 역할을 합니다.
노드 삽입
-
Node.prototype.appendChild(newNode): 인수로 전달받은 노드를 메서드를 호출한 노드의 마지막 자식 노드로 추가한다. -
Node.prototype.insertBefore(newNode, chidNode): 첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달받은 노드 앞에 삽입한다. 단, 두 번째 인수로 전달받는 노드는 메서드를 호출한 노드의 자식 노드여야 합니다.
노드 이동
Node.prototype.appendChild나 Node.prototype.insertBefore 메서드를 이용하여 기존 노드를 다시 추가하면 기존 위치의 노드는 삭제되고 새로운 위치에 삽입됩니다. 즉, 노드가 이동이 됩니다.
노드 복사
Node.prototoype.cloneNode([deep: True | Flase]): 메서드를 호출한 노드를 복사하여 반환합니다. 인수로 true를 전달시 깊은 복사, 즉 모든 자손 노드까지 복사하여 반환하고, false나 생략시 메서드를 호출한 노드만을 복사하여 반환합니다.
노드 교체
Node.prototype.replaceChild(newNode, oldNode): 두 번째 인수로 전달한 노드를 탐색하여 첫 번째 인수로 전달받은 노드로 교체한다. 이때 두 번째 인수로 전달받아 탐색한 노드를 DOM에서 제거합니다.
노드 삭제
Node.prototype.removeChild(childNode): 인수로 전달한 노드를 탐색하여 DOM에서 제거합니다. 이때 인수로 전달한 노드는 메서드를 호출한 노드의 자식 노드여야 합니다.
어트리뷰트 (Attribute)
어트리뷰트 노드와 attributes 프로퍼티
HTML 어트리뷰트는 파싱되어 어트리뷰트 노드가 됩니다. 이때 어트리뷰트 노드는 요소 노드와 연결이 되고, HTML 어트리뷰트당 하나의 어트리뷰트 노드가 생성됩니다.
모든 어트리뷰트 노드의 참조는 요소 노드의 attributes 프로퍼티에 NameNodeMap 이라는 객체에 담겨 저장됩니다. NameNodeMap 객체는 유사 배열 객체이면서 이터러블인 객체이며, getter만 존재하는 읽기 전용 접근자 프로퍼티 입니다.
어트리뷰트 노드를 조작하려면 다음과 같은 메서드를 사용합니다.
-
Element.prototype.getAttribute(attribute): HTML 어트리뷰트 값 취득 -
Element.prototype.setAttribute(attributeName, attributeValue): HTML 어트리뷰트 값 변경 -
Element.prototype.hasAttribute(attributeName): 특정 HTML 어트리뷰트가 존재하는지 -
Element.prototype.removeAttribute(attributeName): HTML 어트리뷰트 삭제
HTML 어트리뷰트와 DOM 프로퍼티
요소 노드 객체는 HTML 어트리뷰트에 대응하는 DOM 프로퍼티를 갖고 있습니다. DOM 프로퍼티는 HTML 어트리뷰트 값을 초기값으로 갖고 있습니다.
DOM 프로퍼티는 getter와 setter 모두 존재하는 접근자 프로퍼티로 참조와 할당 모두 가능합니다.
-
HTML 어트리뷰트는 HTML 요소의 초기 상태를 지정하는 역할을 하며 이는 변경되지 않습니다. 즉, 어트리뷰트 노드는 HTML 요소의 초기 상태를 관리합니다.
-
DOM 프로퍼티는 HTML 요소의 최신 상태를 관리합니다. DOM 프로퍼티는 사용자 입력에 의한 상태 변화에 반응하여 언제나 최신 상태를 유지합니다.
단, 사용자 입력에 의한 상태 변화와 관계가 있는 DOM 프로퍼티만이 최신 상태를 유지하고 이외 사용자 입력에 의한 상태 변화와 관계없는 어트리뷰트와 DOM 프로퍼티는 항상 동일한 값으로 연동이 됩니다.
HTML 어트리뷰트와 DOM 프로퍼티는 항상 1:1로 대응하는 것은 아니며 어트리뷰트 이름과 프로퍼티 키가 항상 일치하는 것도 아니다.
-
id 어트리뷰트와 id 프로퍼티는 항상 1:1 대응이며 같은 값으로 연동된다.
-
input 요소의 value 어트리뷰트는 초기 상태를 관리하고, value 프로퍼티는 사용자 입력에 의한 상태 변화에 반응하는 최신 상태를 관리
-
lable 요소의 for 어트리뷰트는 htmlFor 프로퍼티와 대응한다.
-
td 요소의 colspan 어트리뷰트는 대응하는 프로퍼티가 없다.
-
textContent 프로퍼티와 대응하는 어트리뷰트는 없다.
그리고 어트리뷰트 노드로 취득한 값은 항상 문자열이지만, DOM 프로퍼티로 취득한 값은 문자열이 아닐 수도 있다.
data-* 어트리뷰트와 dataset 프로퍼티
data- 어트리뷰트는 data- 접두사 뒤에 임의의 이름을 붙여 사용한다. 이때 data- 어트리뷰트의 값은 HTMLElement.dataset 프로퍼티로 취득할 수 있으며 참조시 DOMStringMap 객체를 반환합니다.
DOMStringMap 객체는 data- 어트리뷰트에서 data- 접두사 뒤에 작성한 임의의 이름을 카멜 케이스로 변환한 이름을 프로퍼티 키로 갖고 있으며, 프로퍼티 값으로 data- 어트리뷰트 값을 갖고 있습니다.
dataset 프로퍼티를 통해 존재하지 않는 data-어트리뷰트 이름을 사용하면 HTML 요소에 data- 어트리뷰트가 추가된다. 이때 카멜 케이스로 작성한 이름은 케밥 케이스로 변경되어 요소에 추가된다.
스타일
HTMLElement.prototype.style 프로퍼티를 참조하면 HTML 요소의 인라인 스타일을 취득하거나 변경할 수 있습니다.
style 프로퍼티를 참조하면 CSSStyleDeclaration 객체를 반환합니다. 해당 객체 안에는 CSS 프로퍼티에 대응하는 프로퍼티를 갖고 있으며 값을 할당하면 해당 요소에 인라인 스타일로 추가됩니다.
클래스 조작
class 어트리뷰트와 대응하는 DOM 프로퍼티는 className, classList가 존재한다.
-
Element.prototype.className은 요소 노드의 class 어트리뷰트 값을 문자열로 반환하고, 문자열을 할당하면 class 어트리뷰트 값이 할당한 문자열로 변경됩니다. -
Element.prototype.classList는 요소 노드의 class 어트리뷰트 값을 DOMTokenList 객체에 담아서 반환한다. DOMTokenList 객체는 유사 배열 객체이면서 이터러블인 객체이다.
DOMTokenList 객체는 다양한 메서드를 제공합니다.
-
add(...className): 인수로 전달받은 모든 문자열을 class 어트리뷰트 값으로 추가합니다. -
remove(...className): 인수로 전달받은 문자열과 일치하는 class 어트리뷰트 값을 제거합니다. -
item(index): 인수로 전달받은 인덱스에 해당하는 class 어트리뷰트 값을 반환합니다. -
containes(className): 인수로 전달받은 문자열이 class 어트리뷰트에 존재하는지 여부를 불리언 값으로 반환합니다. -
replace(oldClassName, newClassName): class 어트리뷰트 값에서 첫 번째 인수로 전달받은 문자열을 두 번째 인수로 전달받은 문다열로 교체합니다. -
toggle(className[,force]): class 어트리뷰트 값에 인수로 전달한 문자열이 존재하면 제거하고, 없다면 추가합니다. 옵션으로 두 번째 인수로 불리언 값으로 평가되는 조건식을 전달할 수 있습니다. 조건식의 평가 결과가 true이면 강제로 추가하고, false이면 강제로 제거합니다.
요소에 적용된 모든 CSS 스타일 참조
HTMLElement.prototype.style 프로퍼티는 인라인 스타일만을 반환합니다. 만약 요소에 적용된 모든 스타일을 참조하고 싶다면 window.getComputedStyle(element[,pseudo]) 메서드를 사용합니다. 첫 번째 인수로 전달한 요소에 적용된 모든 CSS 스타일을 CSSStyleDeclaration 객체에 담아 반환합니다. 두 번째 인수로 가상 요소의 스타일도 참조 가능합니다. 일반적인 요소라면 두 번째 인수는 생략합니다.
