
Enum
Enum이란 "특정값들의 집합"을 나타내는 자료형입니다. 타입스크립트에서는 문자형 이넘과 숫자형 이넘을 제공하고 있습니다.
"enum이라는 키워드"로 이넘을 정의합니다. 내부에는 이넘의 데이터를 작성합니다.
-
이넘 이름은 타입으로만 사용할 수 있습니다.
-
이넘 데이터는 타입으로 사용할 수 있으며, 값으로도 사용할 수 있습니다.
이넘 이름 혹은 이넘 데이터를 타입으로 사용하는 경우 이넘 데이터만을 할당받을 수 있는 것이 아니라 숫자, 문자열 값을 할당받을 수도 있습니다.
숫자형 이넘
이넘 데이터에 초기값을 지정하지 않은 경우 숫자형 이넘으로 생성됩니다.
숫자형 이넘이란 각 이넘 데이터가 실제로 "숫자값"을 갖고 있으며, 0부터 시작하여 1씩 증가된 값을 갖습니다.
숫자형 이넘 데이터 접근

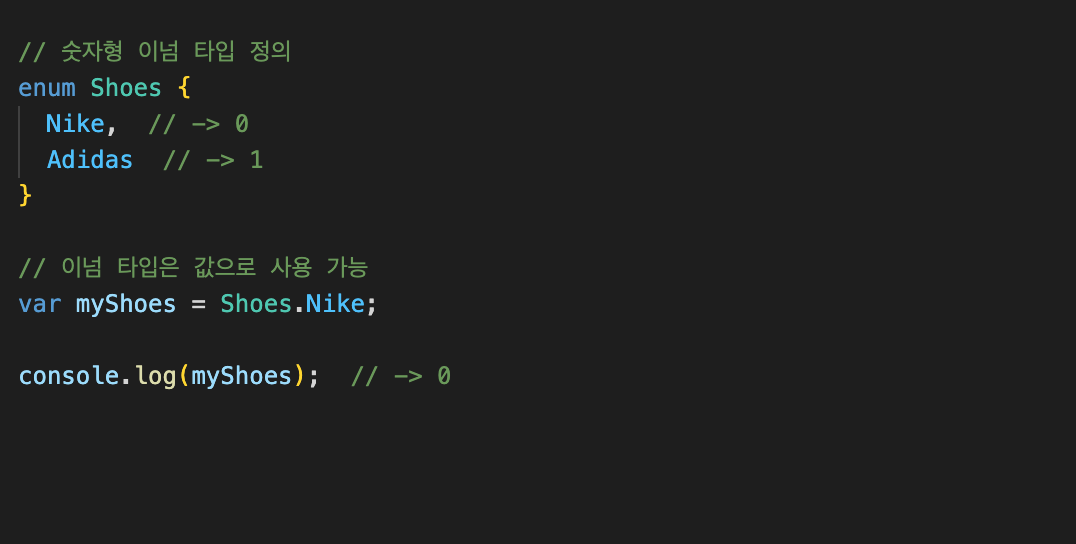
위 코드에서는 Shoes라는 이름으로 이넘을 정의하고, Shoes 이넘의 데이터로 Nike와 Adidas를 작성했습니다.
Shoes 이넘으로 제공되는 값이 Nike와 Adidas 두 개가 존재합니다. 이넘의 각 데이터에 접근하기 위해서는 객체처럼 "이넘이름.데이터이름으로 사용"할 수 있습니다. 또한 "이넘이름[숫자값]" 형태로도 사용할 수 있습니다.
Shoes.Nike를 myShoes라는 변수에 할당하고 콘솔창에 출력하면 0이 출력되는 것을 확인할 수 있습니다. 즉, Shoes.Nike라는 데이터는 실제로 0이라는 숫자값을 갖고 있다는 것을 확인할 수 있습니다.
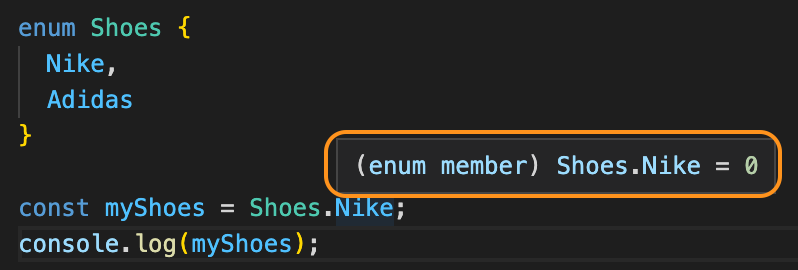
Shoes.Nike에 마우스 커서를 올리면 아래와 같은 preview가 화면에 표시됩니다.

enum member라고 해서 Shoes.Nike가 있는데 이는 실제로 0이라는 값을 가리키고 있습니다.
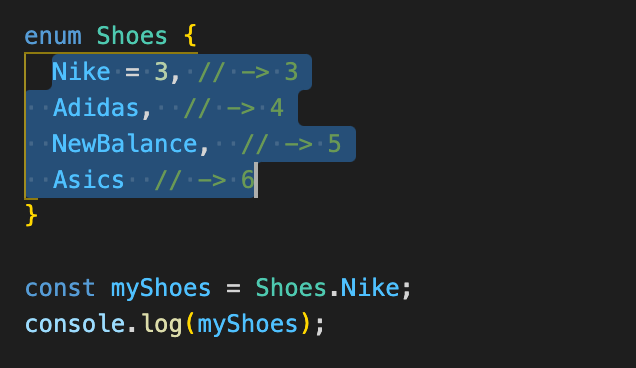
만약 데이터에 초기값을 설정하는 경우 "초기값부터 이후 목록 데이터들은 1씩 증가"하는 값을 갖게 됩니다.

위 코드처럼 Nike라는 데이터에 초기값 3을 지정하게 되면 이후 데이터들은 1씩 증가하는 숫자값을 갖게 됩니다.
정리하면 초기값을 설정하지 않은 경우 자동적으로 0부터 1씩 증가하는 숫자값을 갖게 되고, 초기값을 설정하는 경우 목록 데이터들은 초기값부터 1씩 증가하는 숫자값을 갖게 됩니다.
문자형 이넘
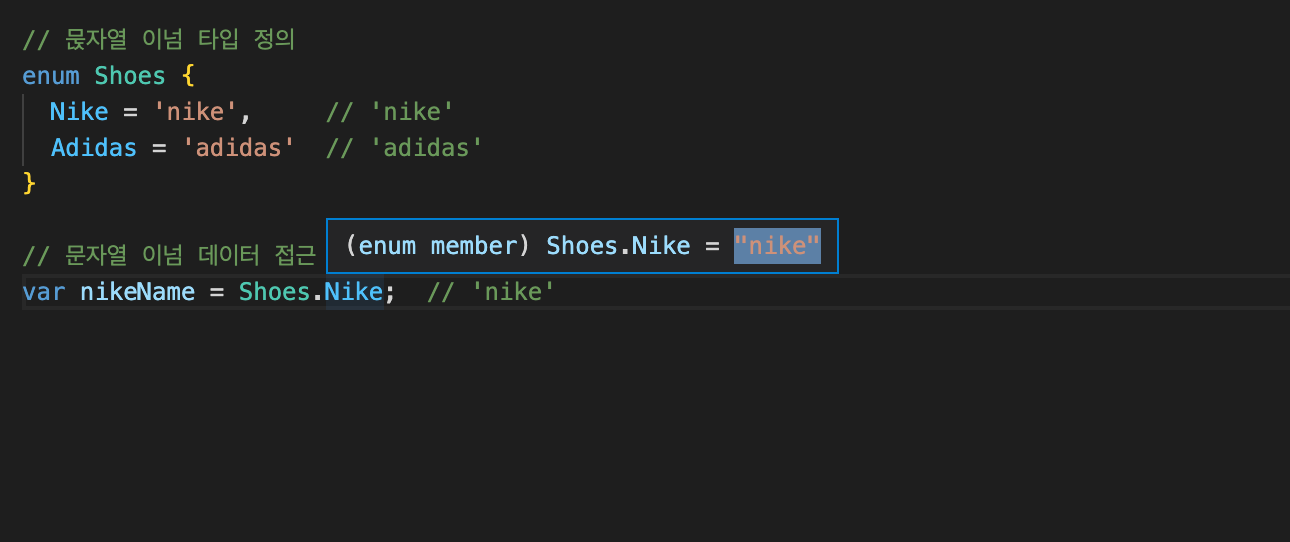
만약 이넘 데이터가 숫자값이 아닌 문자값 갖도록 하려면 "초기값으로 문자값을 할당"할 수 있습니다.
문자형 이넘의 경우 문자열로 초기화한 다음 데이터도 반드시 초기값을 설정해주어야 합니다. 숫자형 이넘처럼 1씩 증가하는 것이 불가능하기 때문입니다.
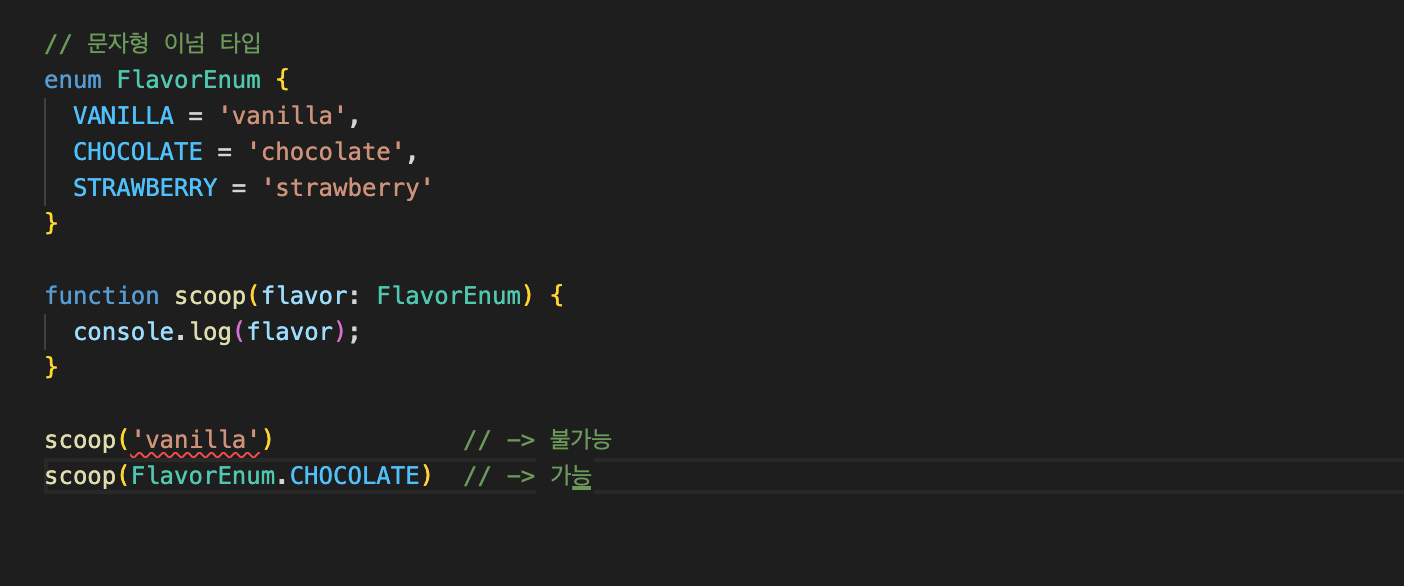
문자형 이넘은 구조적 타이핑이 아닌 "명목적 타이핑"을 사용합니다.
만약 타입이 이넘 이름인 경우 해당 이넘의 이넘 데이터만을 가질 수 있으며, 이넘 데이터를 타입으로 사용하는 경우 해당 이넘 데이터만을 값으로 가질 수 있습니다.
이는 문자형 이넘 타입은 해당 이넘 타입의 데이터만 값으로 가질 수 있으며, 이외 다른 값을 할당받을 수 없습니다.
문자형 이넘 데이터 접근
문자형 이넘의 데이터에 접근할 때는 "이넘이름.데이터이름" 형식으로만 접근할 수 있습니다.

❗️String Enum Type vs String Union Type
자바스크립트와 타입스크립트에서의 동작이 다르기 때문에 문자열 이넘은 사용하지 않는 것이 좋습니다(명목적 타이핑).
문자형 이넘 대신에 "문자열 리터럴 타입의 유니온" 사용하는 것이 낫습니다.

위 코드처럼 직접 문자열을 할당하는 경우 자바스크립트에서는 문제가 되지 않지만 타입스크립트의 타입 체커가 에러를 표시하게 됩니다.

위 코드처럼 문자형 이넘 대신에 문자열 리터럴 유니온 타입을 사용한다면 자바스크립트와 타입스크립트 동작이 일치하게 됩니다.
상수 이넘
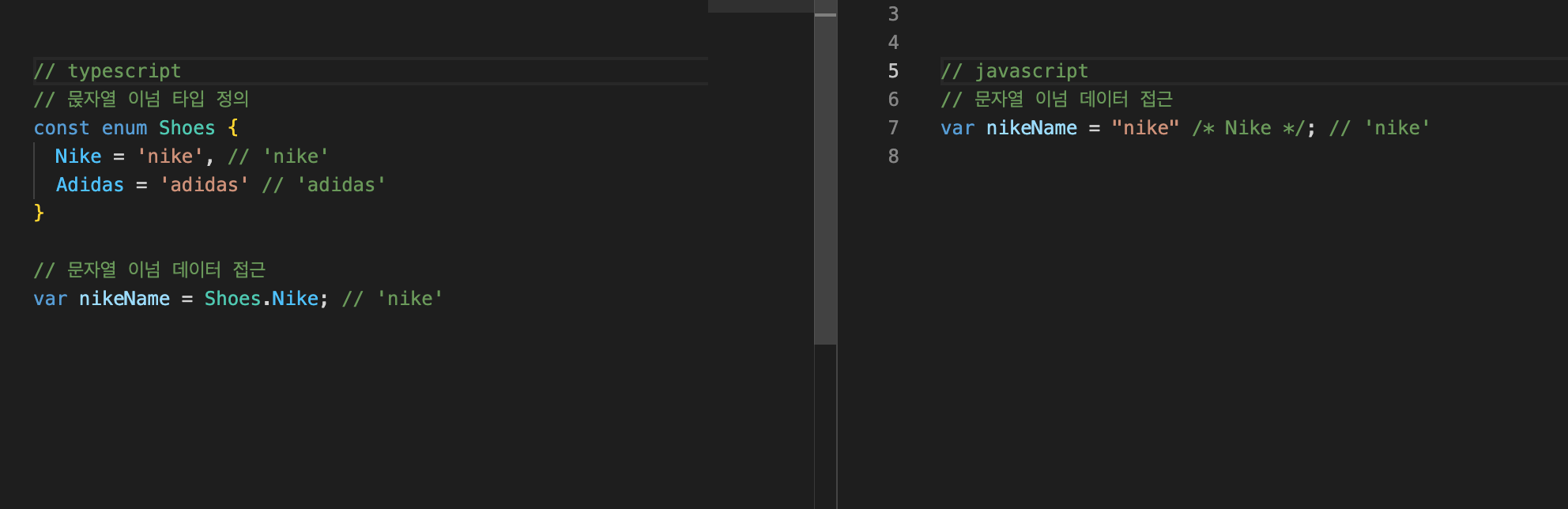
이넘을 "const enum 키워드"로 정의하는 경우 런타임에 이넘 관련 로직이 모두 제거됩니다.

왼쪽이 타입스크립트이며 오른쪽은 컴파일된 자바스크립트 파일입니다. const enum 으로 이넘을 정의한 경우 컴파일 과정에서 이넘 데이터들은 해당 값(숫자, 문자열)으로 변경하여 컴파일이 됩니다.
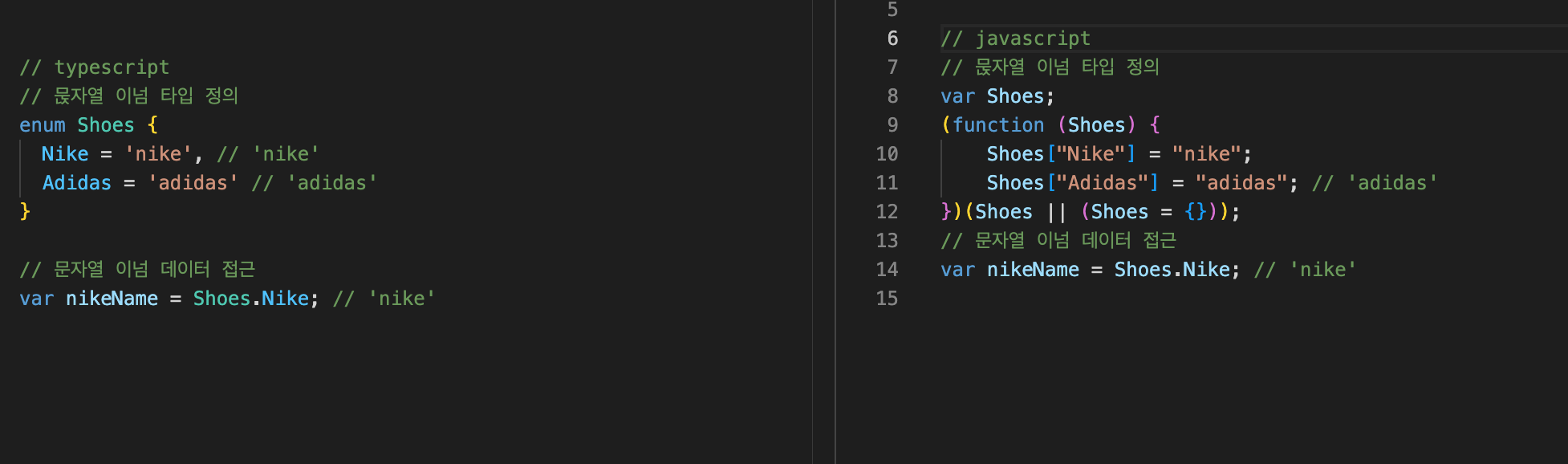
상수 이넘이 아닌 일반적인 이넘의 경우에는 아래처럼 컴파일됩니다.

이넘 이름으로 변수를 생성하고, 해당 변수에 이넘 데이터들을 프로퍼티로서 갖도록 합니다.
