
Flex Layout
Flex Layout은 내부 Item들을 1차원, 즉 한 줄(라인)에서 요소를 정렬하기 위한 Layout입니다.
Flex box
flex를 사용하여 정렬을 할 때는 3가지 사고의 과정이 필요합니다.
-
Flex box 선언
-
가로 정렬 혹은 세로 정렬을 선택
-
한 줄 안에 다 정렬할 것인지, 상황에 따라 여러 줄허용할 것인지
1. Flex box 선언
정렬하고자 하는 요소들의 상위 요소를 Flex box로 선언해주어야 합니다. Flex box 내부 모든 자식 요소들은 Flex item이 됩니다.
Flex box를 선언하는 방법은 아래와 같습니다.
.container {
display: flex | inline-flex;
}| 값 | 의미 | 기본값 |
|---|---|---|
| flex | block 타입의 특징을 갖는 Flex box를 정의 | |
| inline-flex | inline-block 타입의 특징을 갖는 Flex box를 정의 |
display 속성은 요소의 바깥 레이아웃 혹은 내부 레이아웃에 대한 설정을 하는 속성입니다.
앞서 살펴본 block, inline, inline-block과 같은 값들은 요소의 바깥 레이아웃을 설정하는 값이고, 지금부터 살펴볼 flex, grid 같은 것들은 내부 레이아웃을 설정하는 속성이 됩니다.
그러므로 바깥 레이아웃을 설정하는 값(block, inline, inline-block)과 내부 레이아웃을 설정하는 값(flex, grid)은 완전히 서로 다른 개념입니다.
< 1. display: flex; >
display: flex;는 요소를 block 타입의 특성을 갖는, 즉 외부 레이아웃은 block 특성을 갖도록 설정하고 내부 레이아웃은 flex 특성을 갖도록 설정 합니다.
< 2. display: inline-flex; >
display: inline-flex;는 인라인 타입의 특성을 갖는, 실제로는 외부 레이아웃은 inline-block 특성을 갖도록 설정하고, 내부 레이아웃은 flex 특성을 갖도록 설정 합니다.
2. Main Axis 방향 설정
-
Main Axis(주축) 방향은
flex-direction속성을 사용하여 설정하고, 주축 방향은 Flex line의 주축 방향 item 정렬 방향을 결정합니다. -
Flex line의 주축 방향 너비는 언제나 Flex box의 너비 100%를 갖습니다
Flex Line의 교차축 너비는
align-content속성값에 의해 결정됩니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| row | 주축 방향이 왼쪽에서 오른쪽으로 결정 | row |
| column | 주축 방향이 위쪽에서 아래쪽으로 결정 | |
| row-reverse | 주축 방향이 오른쪽에서 왼쪽으로 결정 | |
| column-reverse | 주축 방향이 아래쪽에서 위족으로 결정 |
Main Axis와 반대되는 개념으로 Cross Axis가 존재합니다. 이는 Main Axis의 수직 방향이 Cross Axis의 방향으로 결정됩니다.
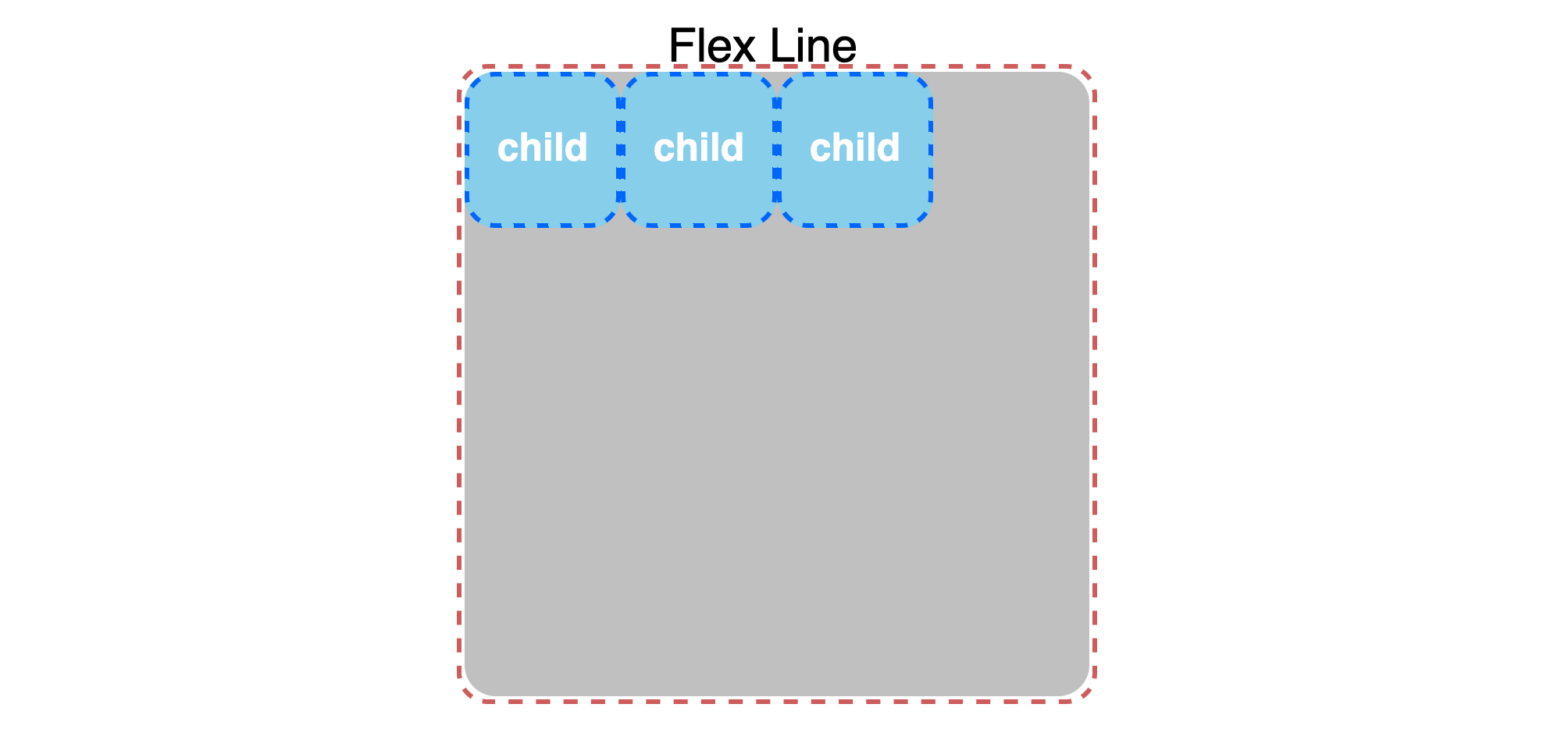
< 1. flex-direction: row; >
flex-direction: row;: Main axis 방향이 왼쪽에서 오른쪽 방향이 되고, Main axis의 수직 방향인 위쪽에서 아래쪽이 Cross axis가 됩니다.
-
Flex line 내 Flex item들은 왼쪽에서 오른쪽 방향으로 정렬
-
Flex line의 주축 방향 너비(
width)가 Flex box의 가로 너비 100% 값을 갖게 됩니다.

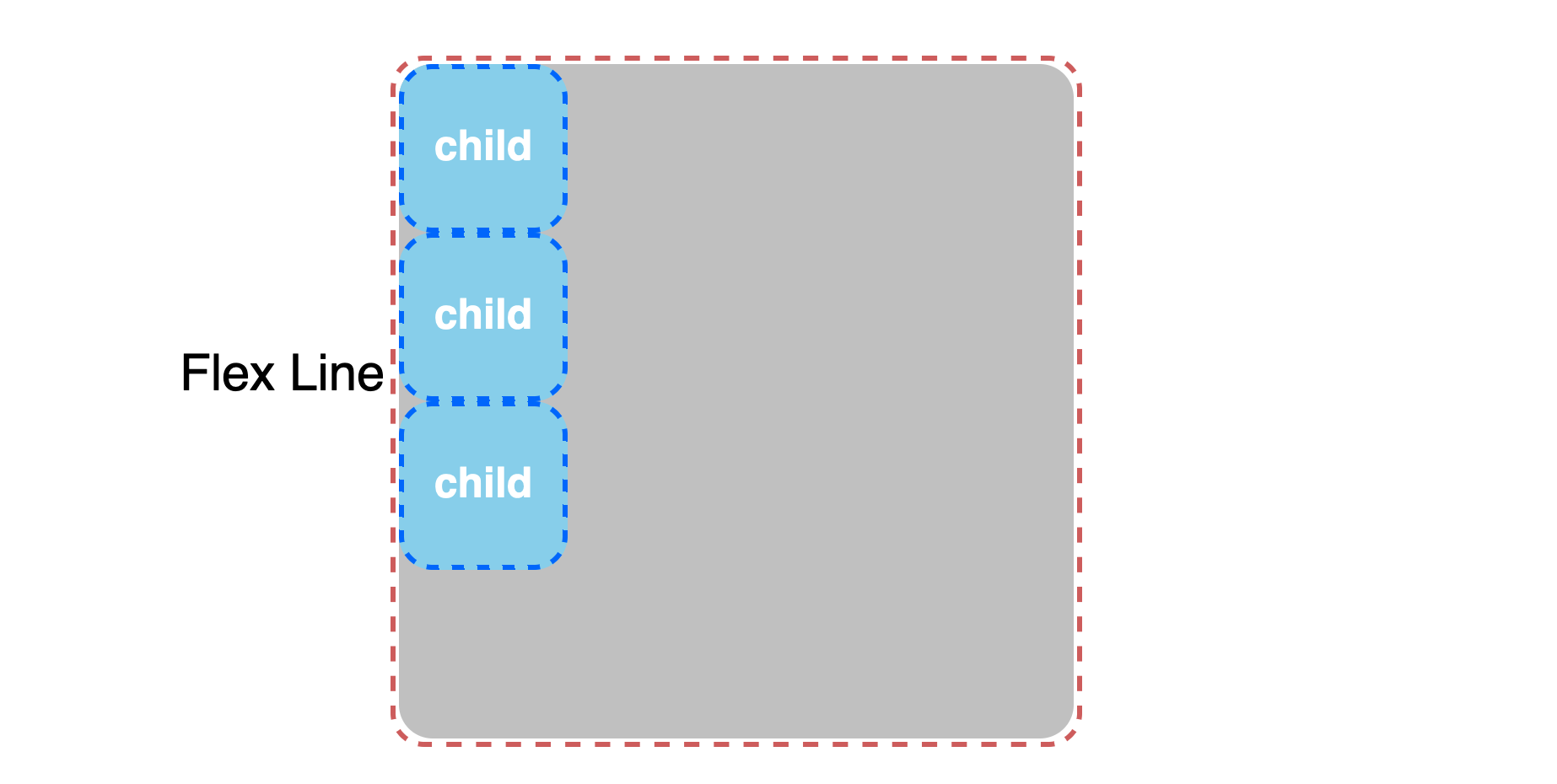
< 2. flex-direction: column; >
flex-direction: column;: Main axis 방향이 위쪽에서 아래쪽 방향이 되고, Main axis의 수직 방향인 왼쪽에서 오른쪽이 Cross axis가 됩니다.
-
Flex line 내 Flex item들은 위쪽에서 아래쪽으로 정렬
-
Flex line의 주축 방향 너비(
height)가 Flex box의 세로 너비 100% 값을 갖게 됩니다.

3. 한 라인 & 여러 라인 사용 여부 설정
flex-wrap: 하나의 Flex line만 사용할 것인지 혹은 상황에 따라 여러 Flex line 사용할 것인지 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| nowrap | 무조건 한 줄로 표시 | nowrap |
| wrap | 여러 줄로 표시 허용 | |
| wrap-reverse | wrap의 역방향으로 여러 줄로 표시 |
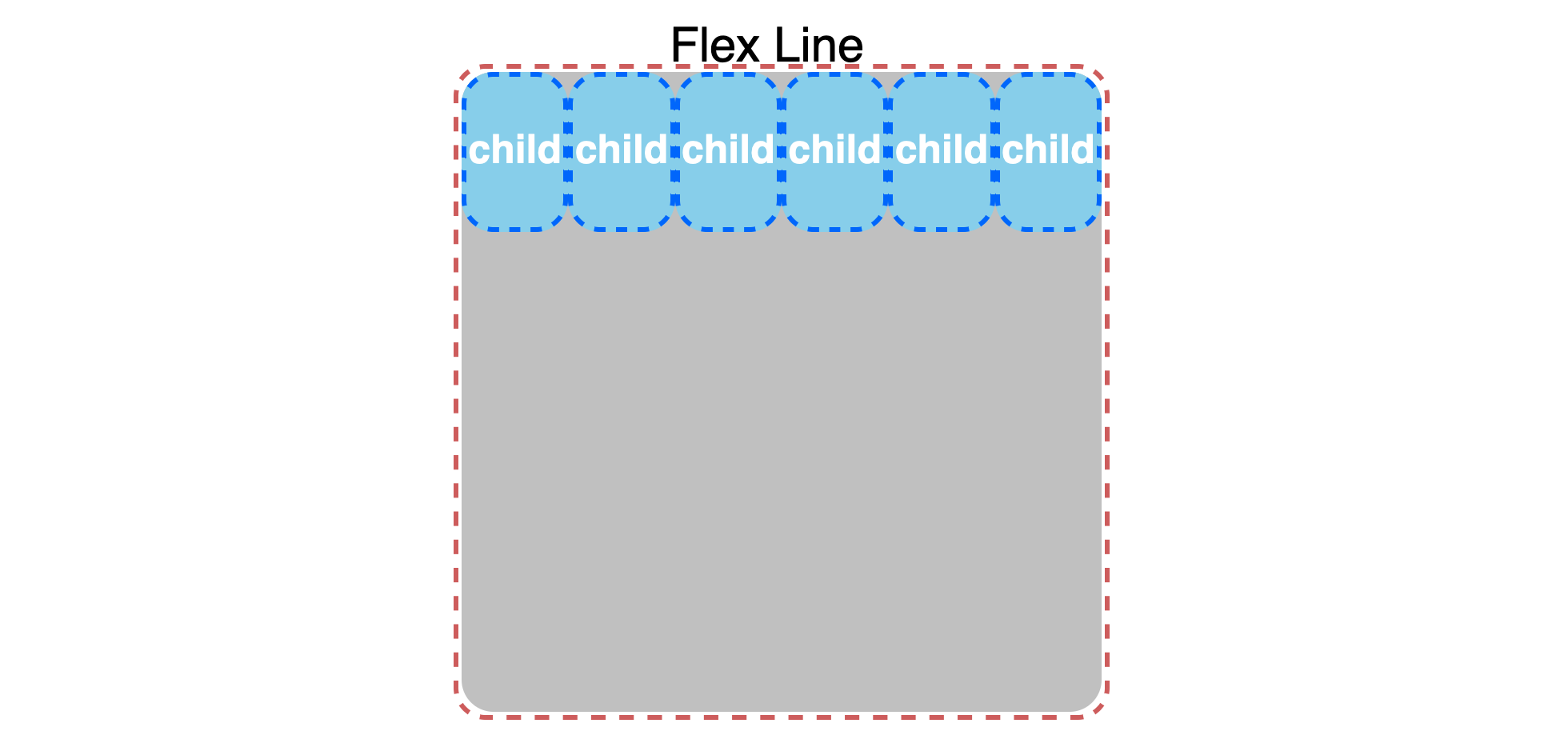
< 1. flex-wrap: nowrap; >
flex-wrap: nowrap;: Flex item들을 여러 줄로 배치하지 않고 무조건 하나의 Flex line 안에 정렬을 설정하는 방법입니다.
즉, Flex box 내 Flex line은 언제나 한 줄이며, 하나의 Flex line 내 모든 Flex item들을 배치합니다.
만약 Flex line 내 Flex item들을 배치하기에 공간이 충분하지 않다면
flex-shrink속성값에 따라 Flex item의 너비를 줄여서 하나의 Flex line안에 모든 Flex item들을 정렬을 합니다.

위 그림처럼 item인 child 요소의 가로 너비를 100px로 설정하였으나, flex-wrap 속성값이 nowrap이므로 한 줄 내 모든 item들을 배치하기 위해 item의 너비를 flex-shrink 속성값에 따라 줄어들게 됩니다.
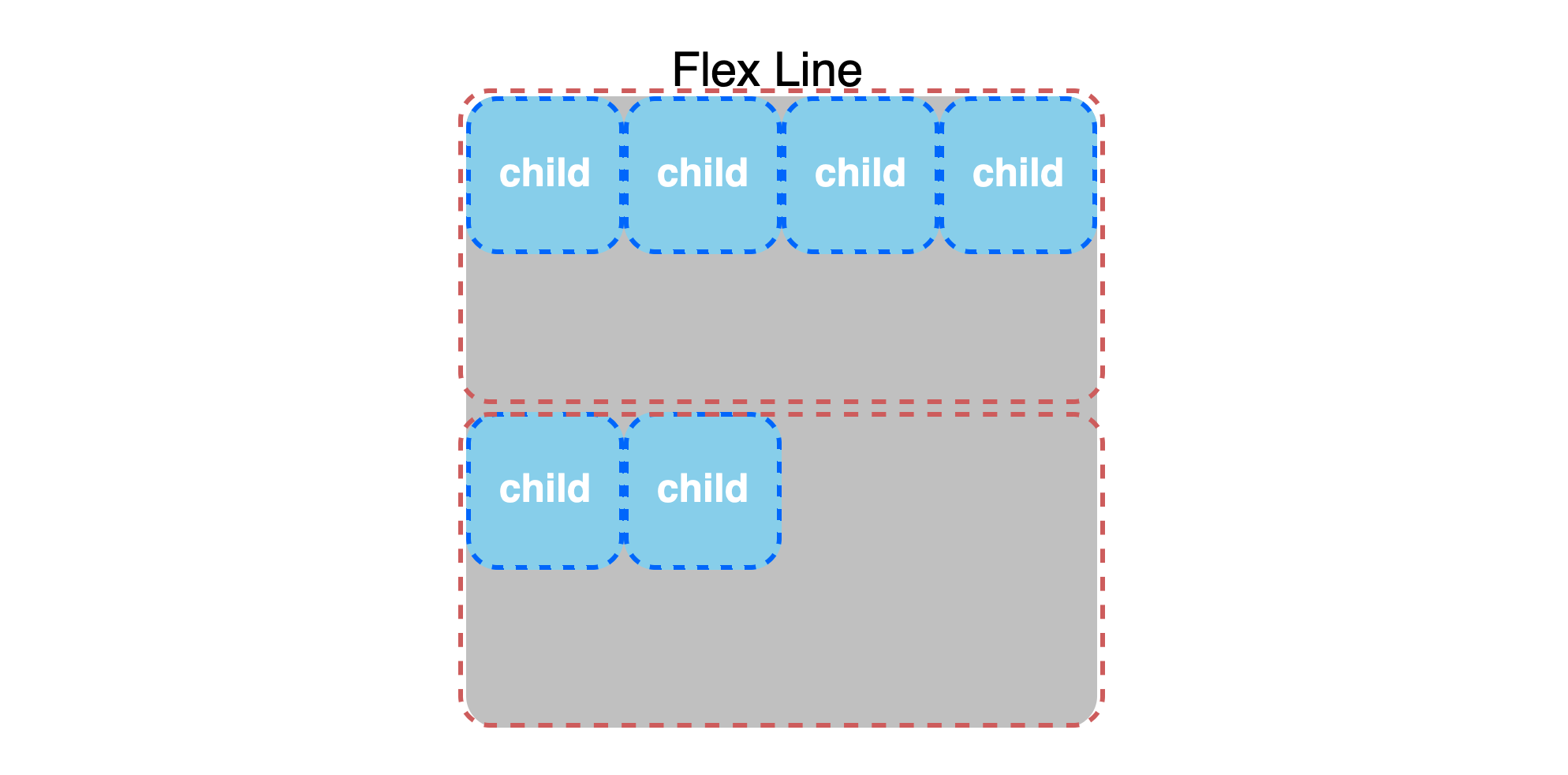
< 2. flex-wrap: wrap; >
flex-wrap: wrap;: Flex line 내 Flex item이 배치될 공간이 충분하지 않은 경우 새로운 Flex line을 만들어 Flex item을 배치

위 그림은 flex-direction 속성값이 row인 그림입니다.
child 요소가 주축 방향으로 한 라인에 배치될 공간이 충분하지 않은 경우 새로운 라인을 생성하여 item을 줄바꿈하여 정렬합니다.
이때 새롭게 생성된 Flex Line의 주축 방향 너비도 Flex box의 주축 방향 너비 100%를 갖게 됩니다.
flex-flow
flex-flow 속성은 flex-direction과 flex-wrap 속성을 한 번에 설정하는 단축 속성입니다.
이때 공백을 통해 flex-direction과 flex-wrap 속성값을 구분하여 작성해줍니다. 이때 작성 순서는 정해져있지 않습니다.
두 속성값중 하나만 작성 가능하며, 생략된 속성값은 기본값을 사용하게 됩니다.
.container {
display: flex
/* 단축 속성 */
flex-flow: row nowrap;
/* 개별 속성
flex-direction: row;
flex-wrap: nowrap;
*/
}4. item 정렬 방법 지정하기
flex-direction 방향으로 Main axis가 정해지고, 그에 수직 방향으로 Cross axis가 정해집니다.
flex-start & flex-end

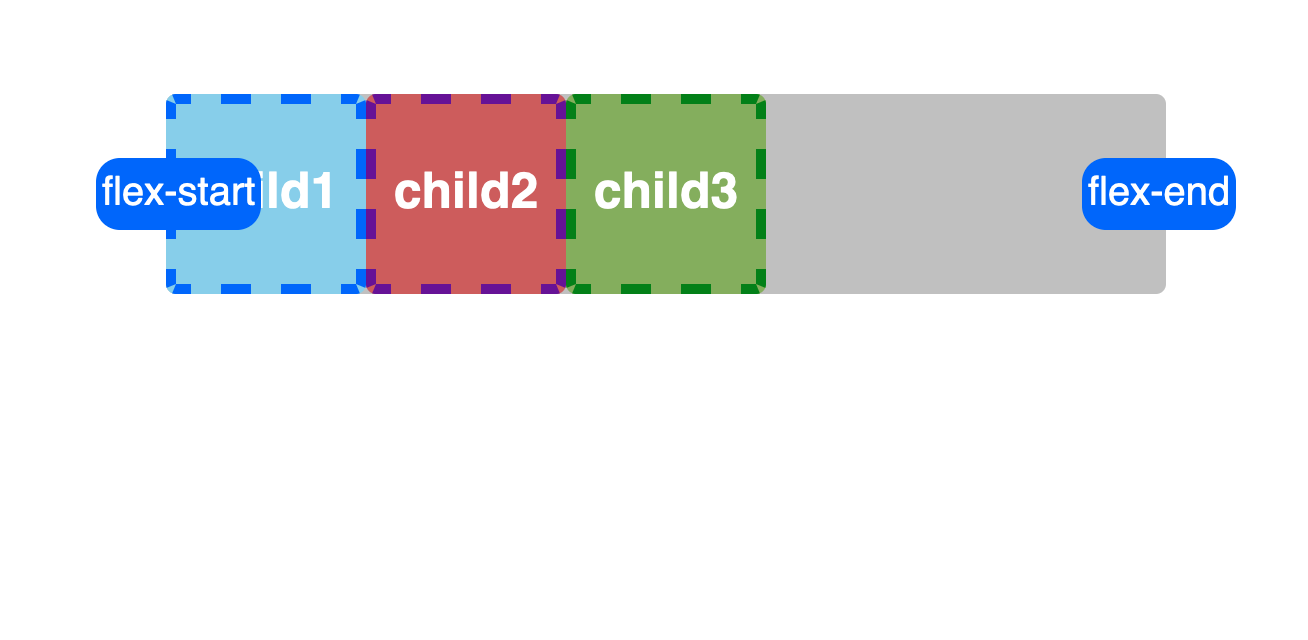
위 그림은 flex-direction: row;, flex-wrap: nowrap;으로 설정되어 있습니다. 부모 요소의 가로 너비는 500px로 명시하고 각 child는 가로 100px, 세로 100px로 설정한 예제입니다.
Flex line의 가장 앞 부분을 flex-start라 하고, 가장 끝 부분을 flex-end라 합니다.
1. Flex Line의 주축 방향 item 정렬 방식(justify-content)
justify-content: 각 Flex line의 Main axis 방향 Flex item들의 정렬 방법을 설정
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | Main axis 시작 지점부터 정렬 | flex-start |
| flex-end | Main axis 끝 지점부터 정렬 | |
| center | Main axis 가운데 정렬 | |
| space-between | 시작 item을 flex-start에, 마지막 item을 flex-end에 배치하고, 나머지 각 item 좌우에 공백을 균일하게 갖도록 정렬 | |
| space-around | 모든 item의 좌우에 공백을 균일하게 갖도록 정렬 |
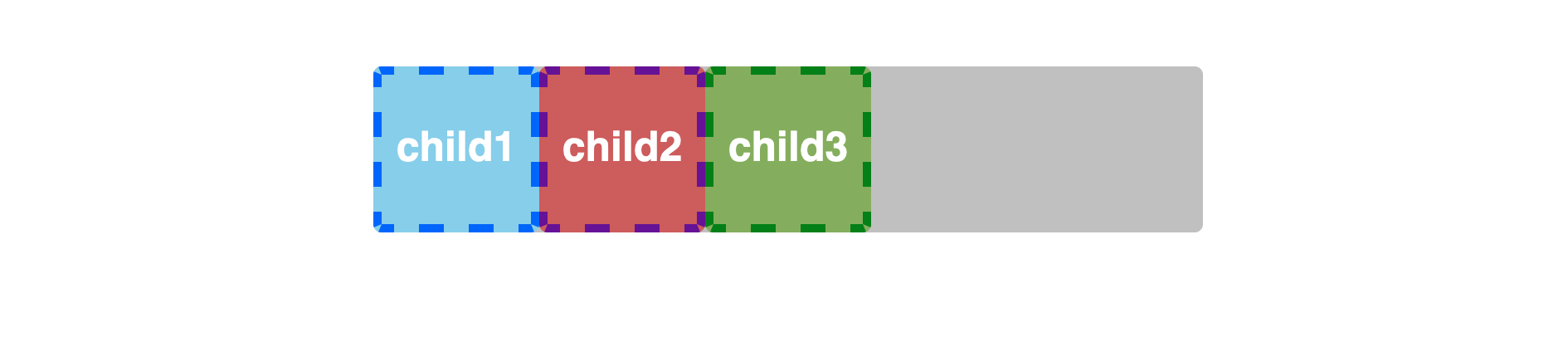
< 1. justify-content: flex-start; >
참고로 아래 예제들은 모두 flex-direction: row;, 즉 main axis가 왼쪽에서 오른쪽인 예제입니다.

위그림은 기본값인 justify-content: flex-start;로 정렬된 결과입니다.
flex-start는 Flex line의 main axis 방향 시작 부분부터 Flex item을 정렬하게 됩니다.
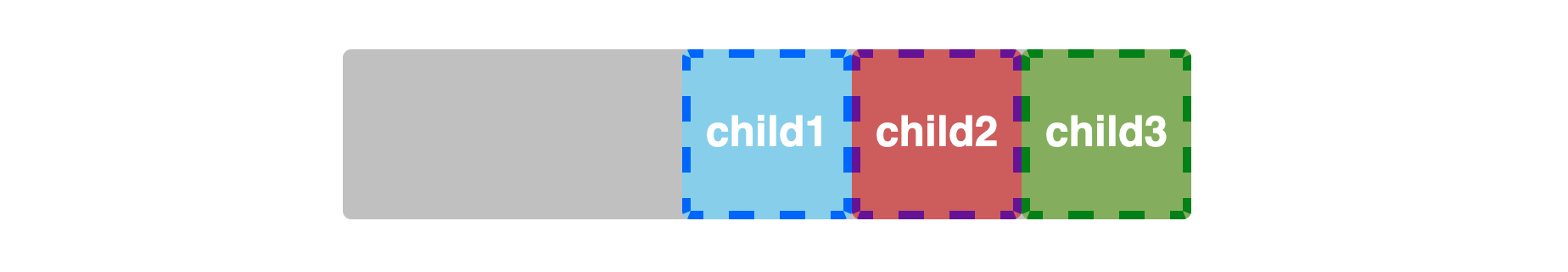
< 2. justify-content: flex-end; >

위 그림은 justify-content: flex-end;로 정렬된 결과입니다.
flex-end는 Flex line의 main axis 방향 끝 부분부터 Flex item을 정렬하게 됩니다.
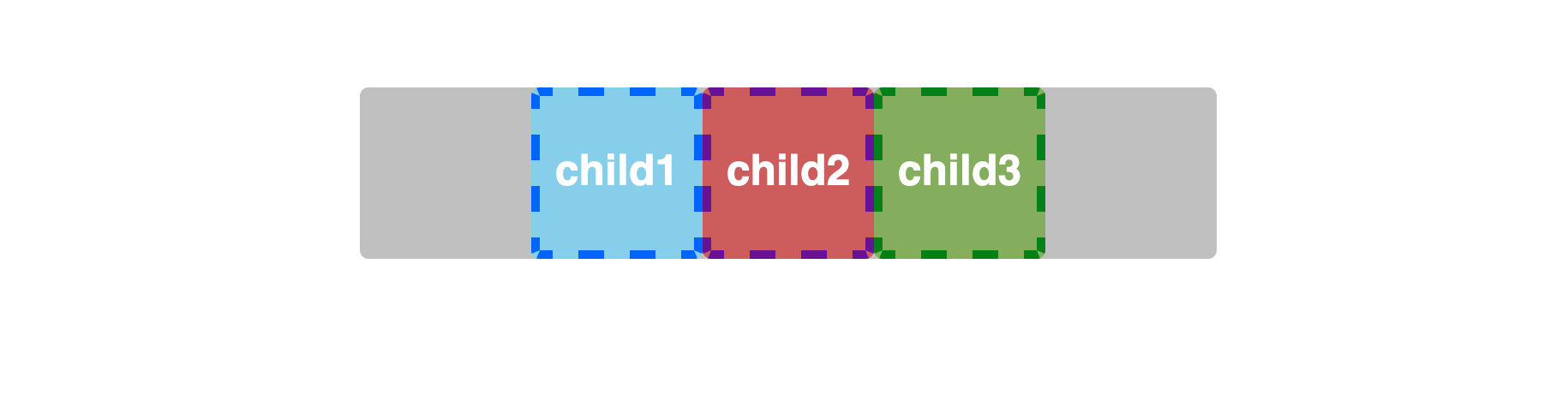
< 3. justify-content: center; >

위 그림은 justify-content: center;로 정렬된 결과입니다.
center 값은 Flex line의 main axis 방향 중앙에 Flex item을 정렬합니다.
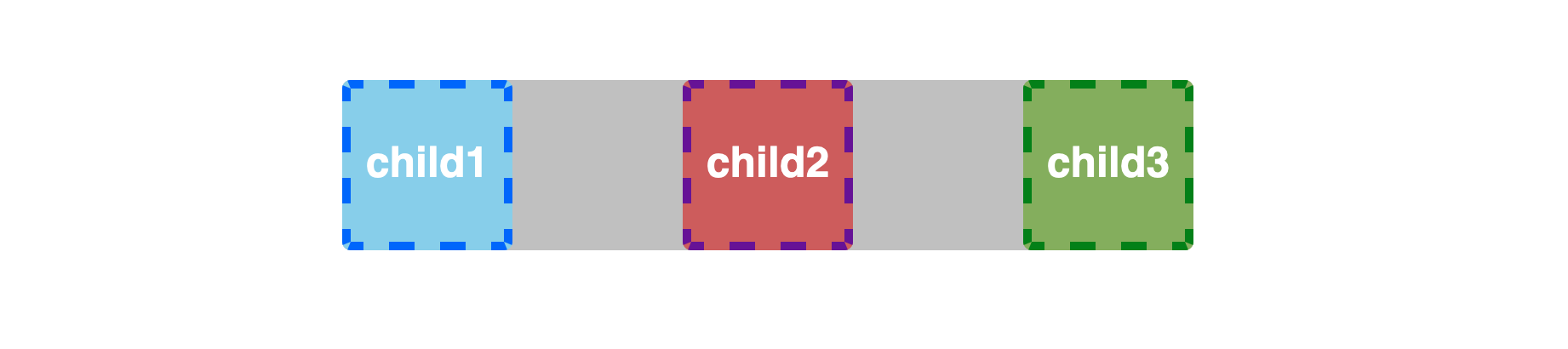
< 4. justify-content: space-between; >

위 그림은 justify-content: space-between;로 정렬된 결과입니다.
space-between 값은 Flex line의 main axis 방향 시작과 끝 부분에 Flex item 배치 후 나미저 Flex item들 사이에 일정한 공백을 갖도록 배치합니다.
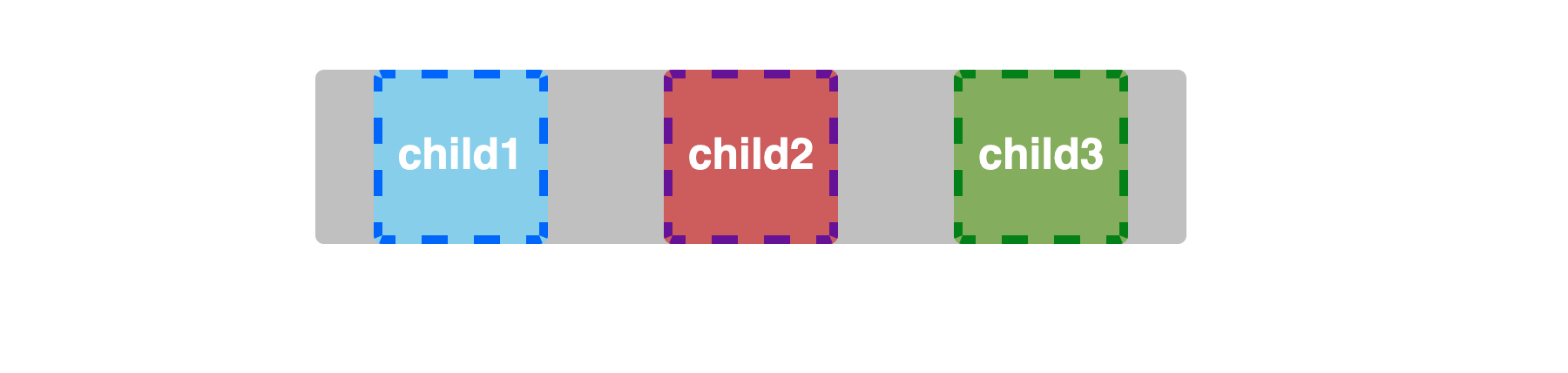
< 5. justify-content: space-around; >

위 그림은 justify-content: space-around;로 정렬된 Flex box입니다.
space-around 값은 Flex line의 main axis 방향으로 각 Flex item 좌우 일정한 공백을 갖도록 배치합니다.
2. Flex Line의 교차축 방향 item 정렬 방식(align-items)
align-items: 각 Flex line 내에서 cross axis 방향으로 Flex item 정렬을 위해 사용하는 속성입니다
| 값 | 의미 | 기본값 |
|---|---|---|
| stretch | 한 줄의 Cross axis를 채우기 위해 요소의 너비를 한 줄의 끝까지 늘림 | strecth |
| flex-start | 한 줄의 Cross axis 시작 지점으로 정렬 | |
| flex-end | 한 줄의 Cross axis 끝 지점으로 정렬 | |
| center | 한 줄의 Cross axis 중간 지점으로 정렬 |
< 1. align-items: stretch; >
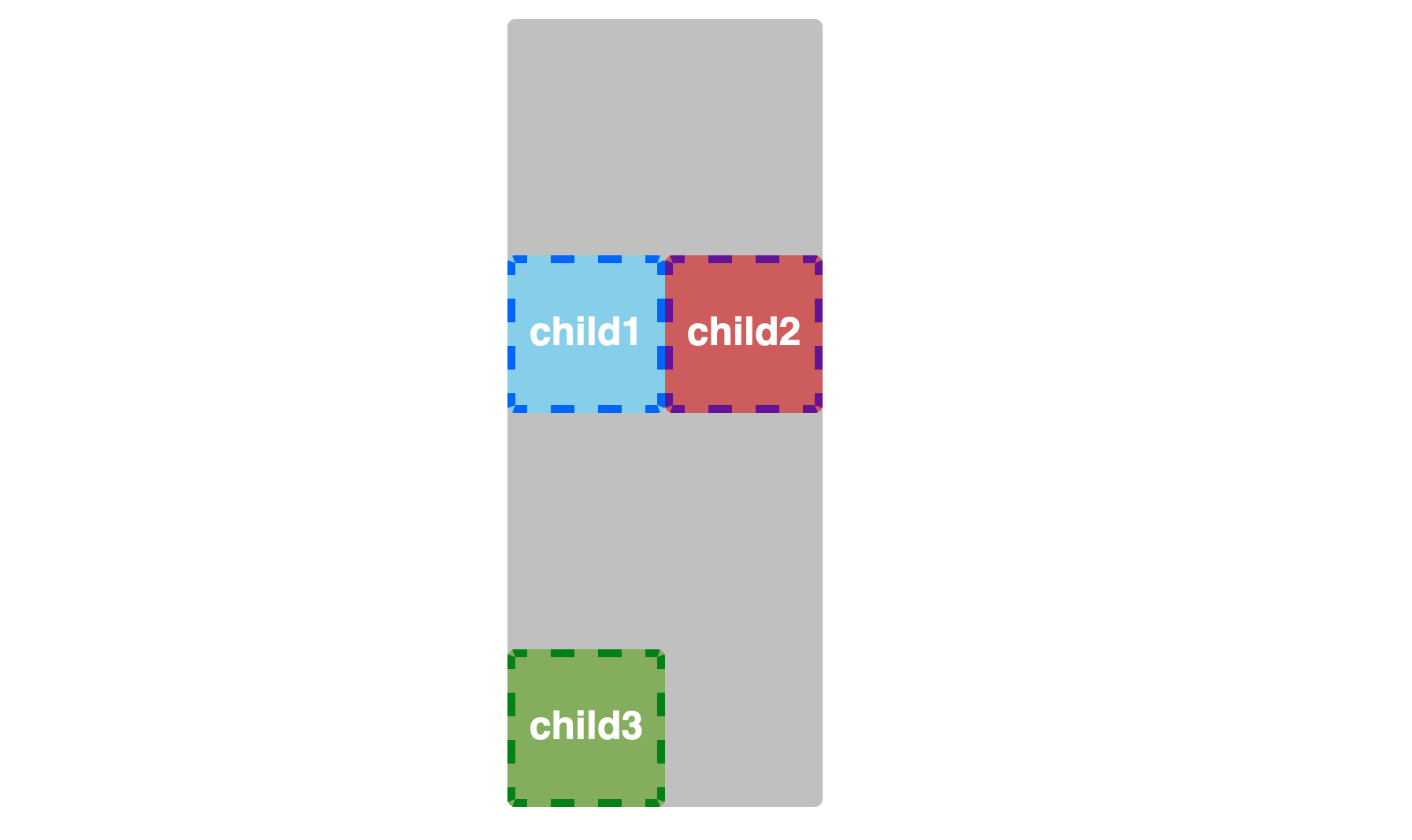
아래 그림은 부모 요소에 flex-direction: row;, flex-wrap: wrap;을 설정하였고, 가로 너비 200px, 세로 너비 500px로 설정하였습니다. 자식 요소들은 모두 가로 100px, 세로 100px로 설정했습니다.

flex-wrap을 wrap으로 설정하여 여러 라인을 허용하도록 작성하여 현재 flex box는 두 개의 줄을 갖고 있습니다.
이때 각 Flex line의 cross axis 방향 너비는 flex box의 cross axis 방향 너비를 일정하게 나누어 갖도록 생성되었습니다(align-content: stretch;).
즉, 한 라인의 세로 높이는 500px의 절반인 250px을 갖고 있습니다.
align-items 속성값의 기본값은 stretch입니다. stretch 값은 Flex item이 Flex line 내 cross axis 방향 너비를 100%를 차지하도록 설정합니다.
하지만 현재 flex item들은 모두 교차축 방향의 너비값(height)을 갖고 있기 때문에 위 그림처럼 표현되며, 한 줄에서의 cross axis 방향 남은 너비를 margin으로 채우게 됩니다.
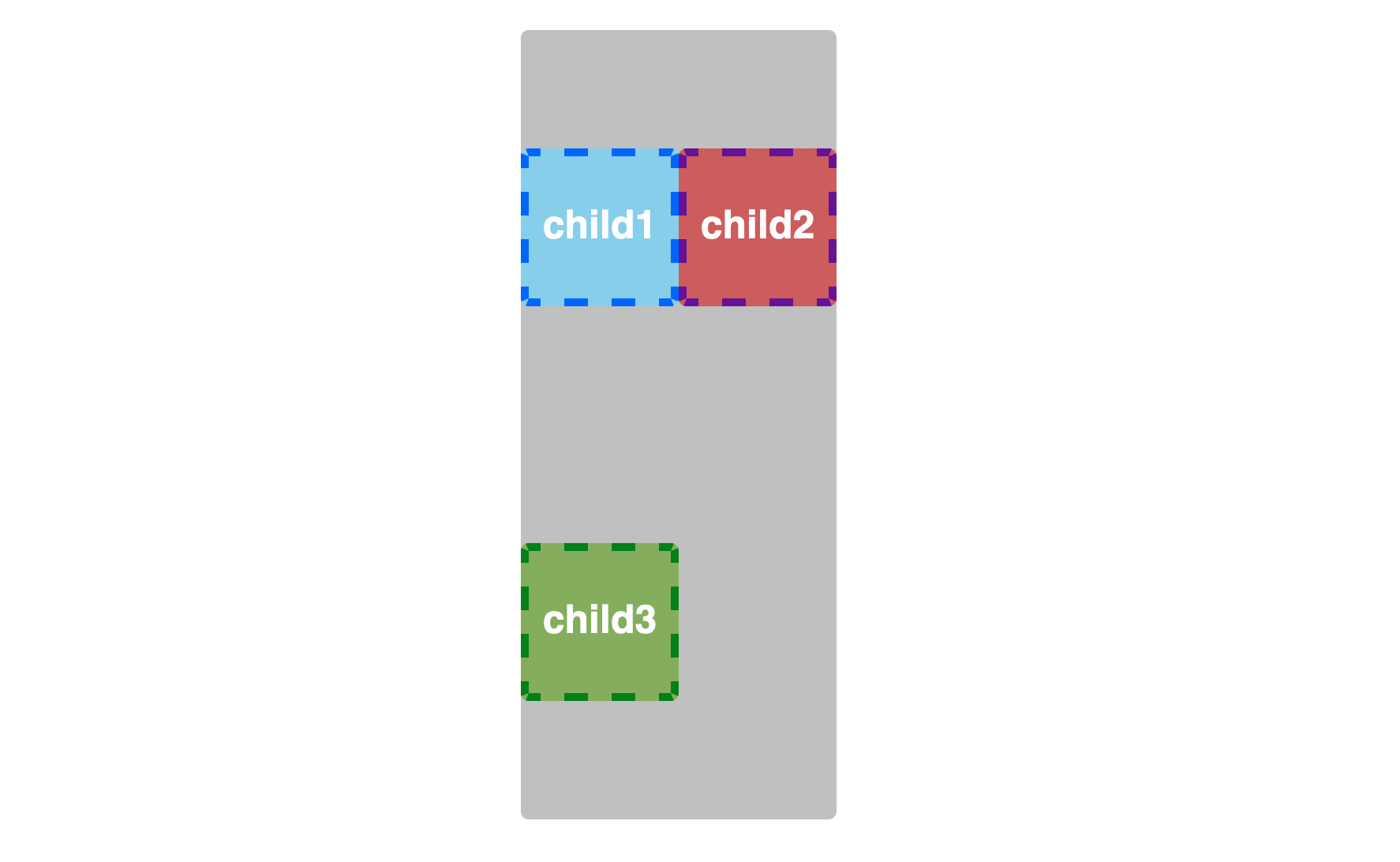
만약 item이 교차축 방향 너비값을 갖고 있지 않는 경우에는 아래 그림처럼 flex item들은 한 라인의 cross axis 방향 100% 값을 갖게 됩니다.

정리하자면 stretch 속성값의 동작이 두 가지가 존재하게 됩니다.
-
flex item이 cross axis 방향의 너비를 갖고 있는 경우, 라인에서 남은 cross axis 방향의 너비를 margin으로 채움
-
flex item이 cross axis 방향의 너비를 명시하지 않은 경우, 라인에서 cross axis 방향 100% 값을 사용
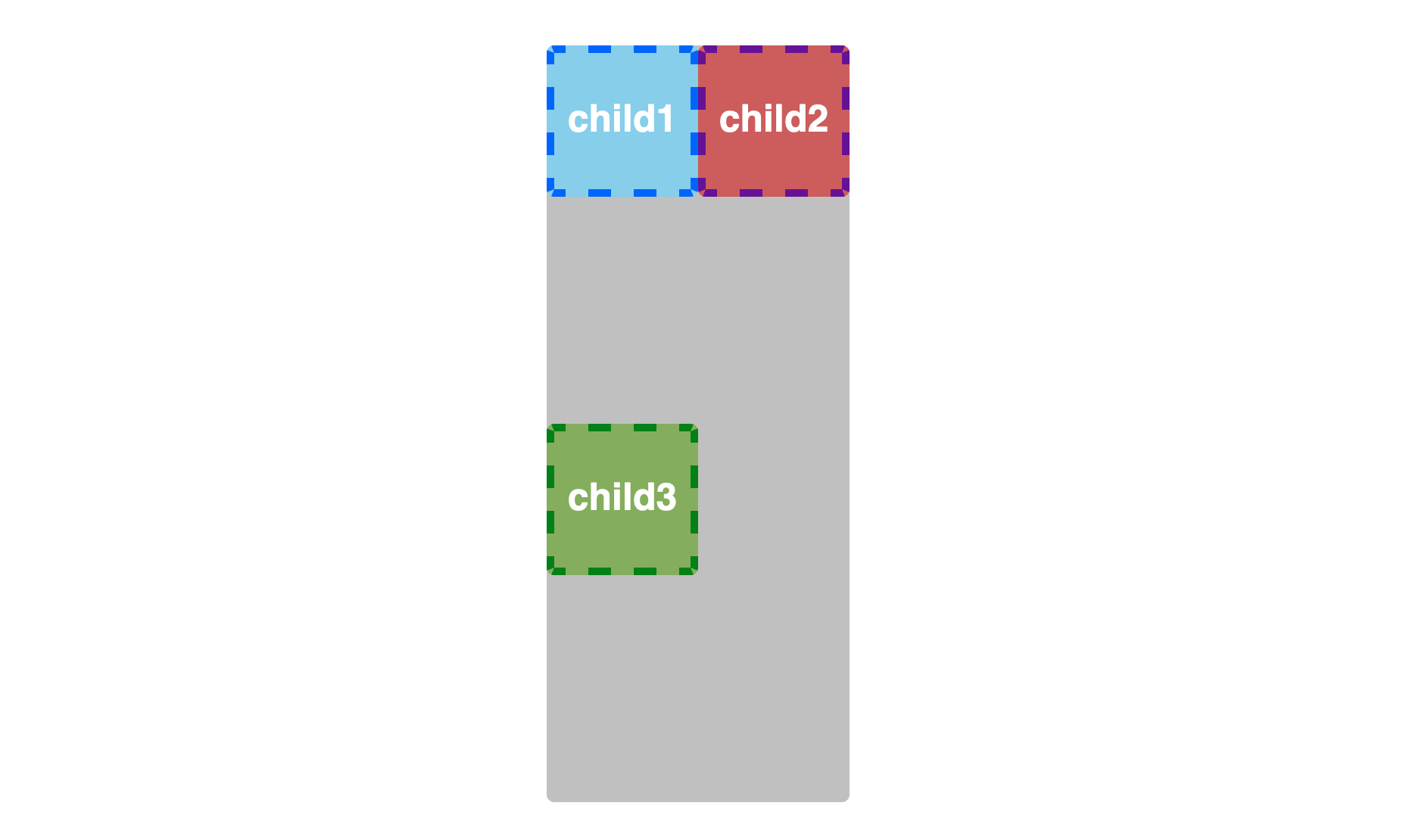
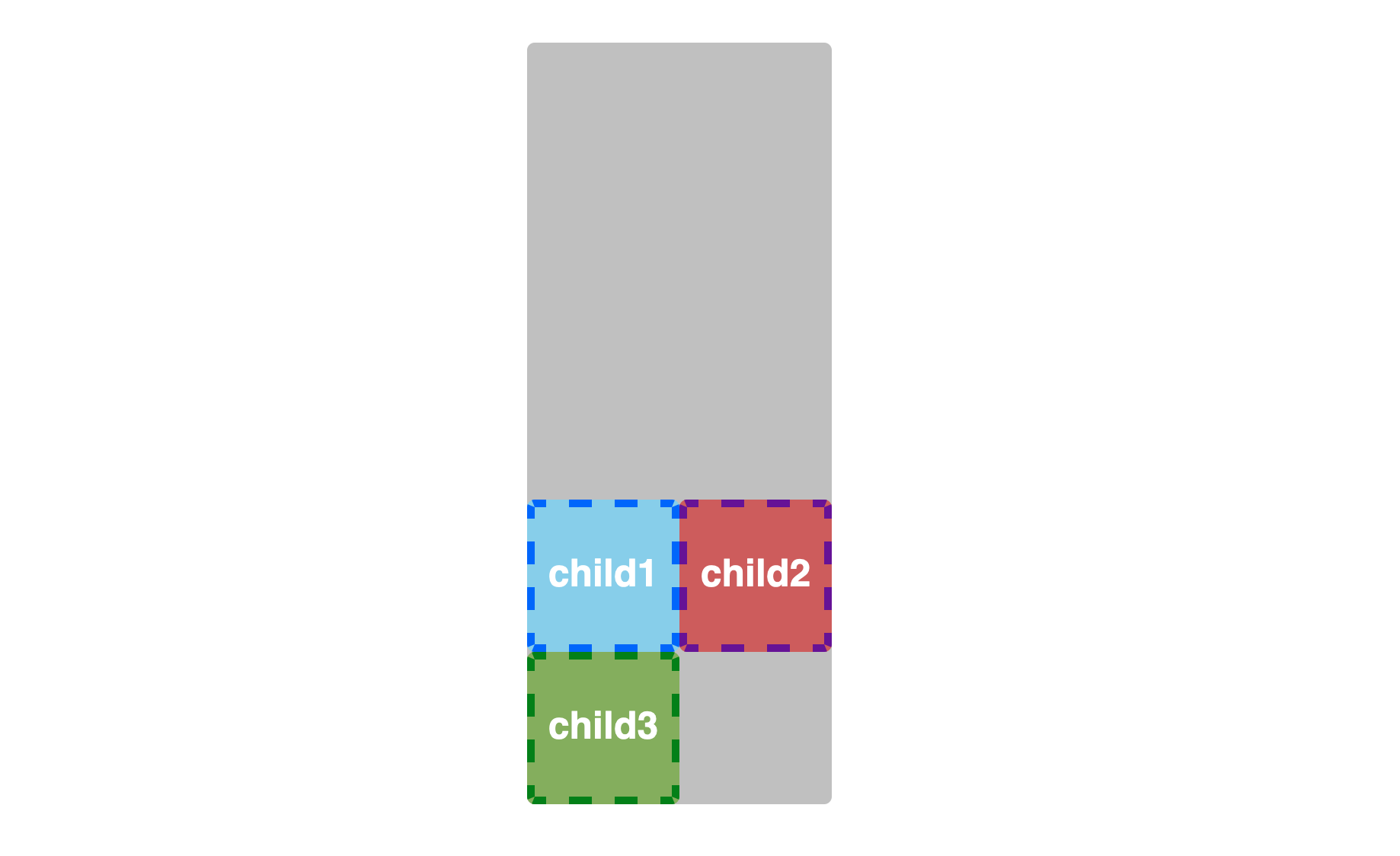
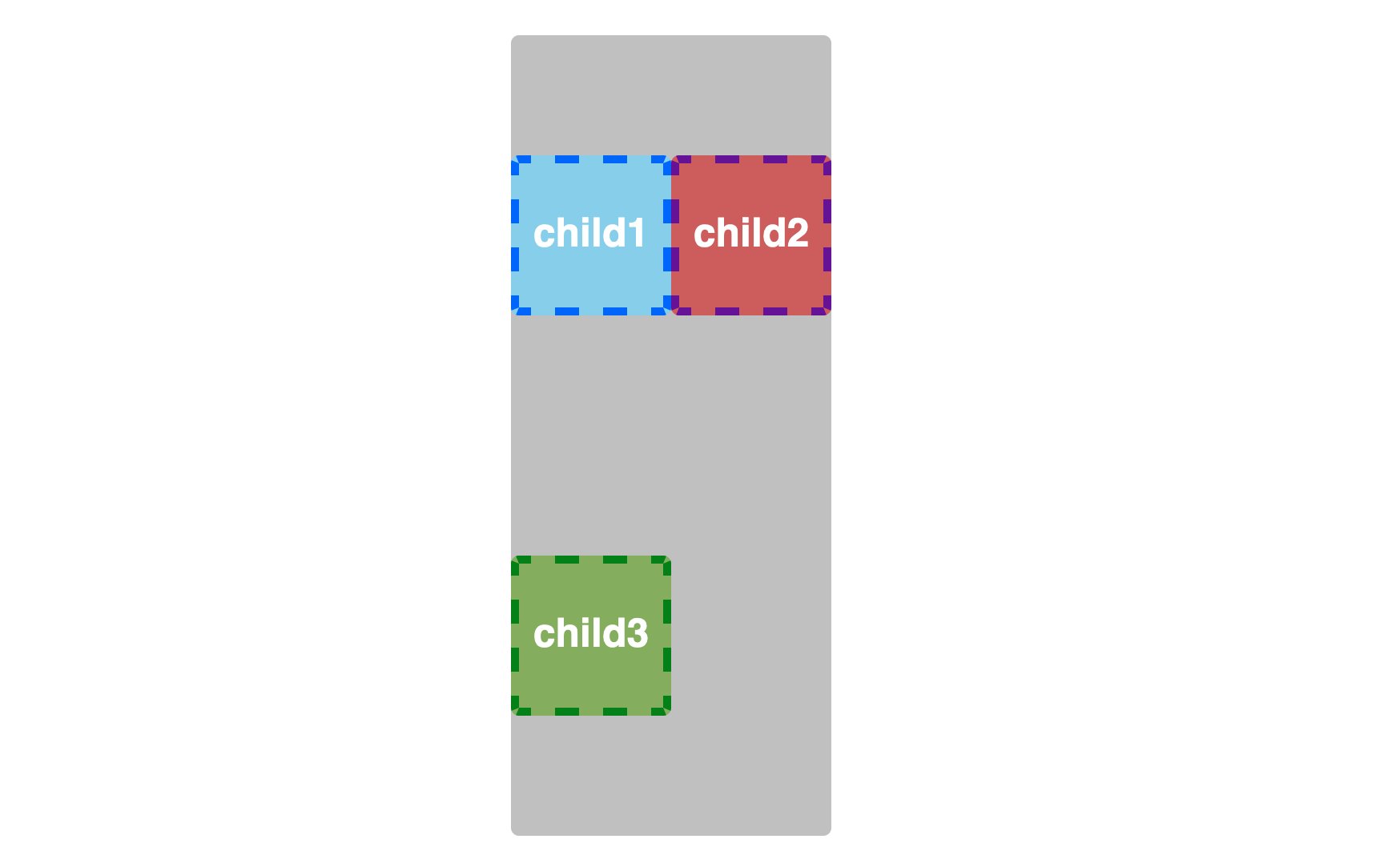
< 2. align-items: flex-start; >

align-items: flex-start;를 설정하면 위와 그림처럼 Flex line의 cross axis의 시작 부분에 정렬됩니다.
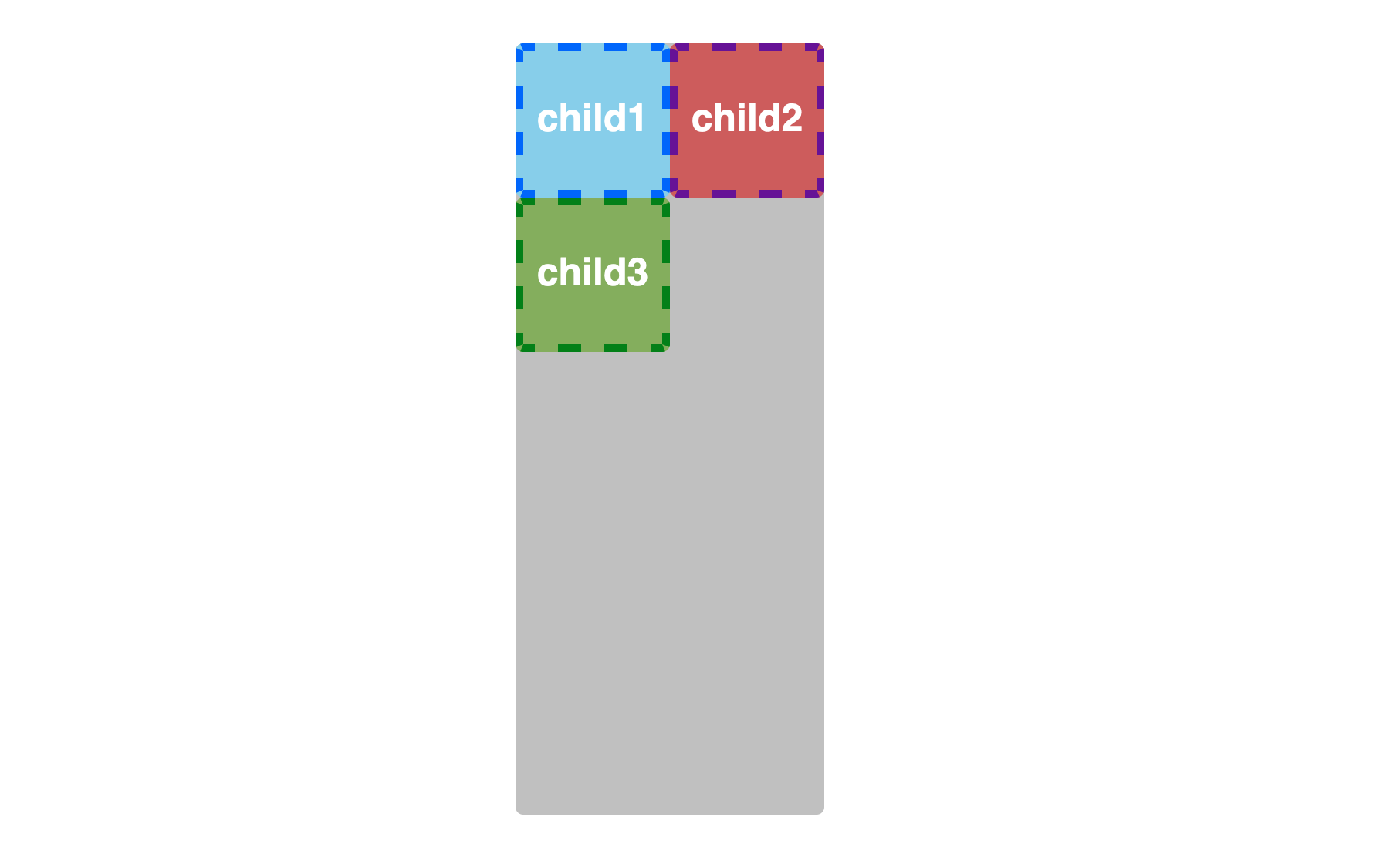
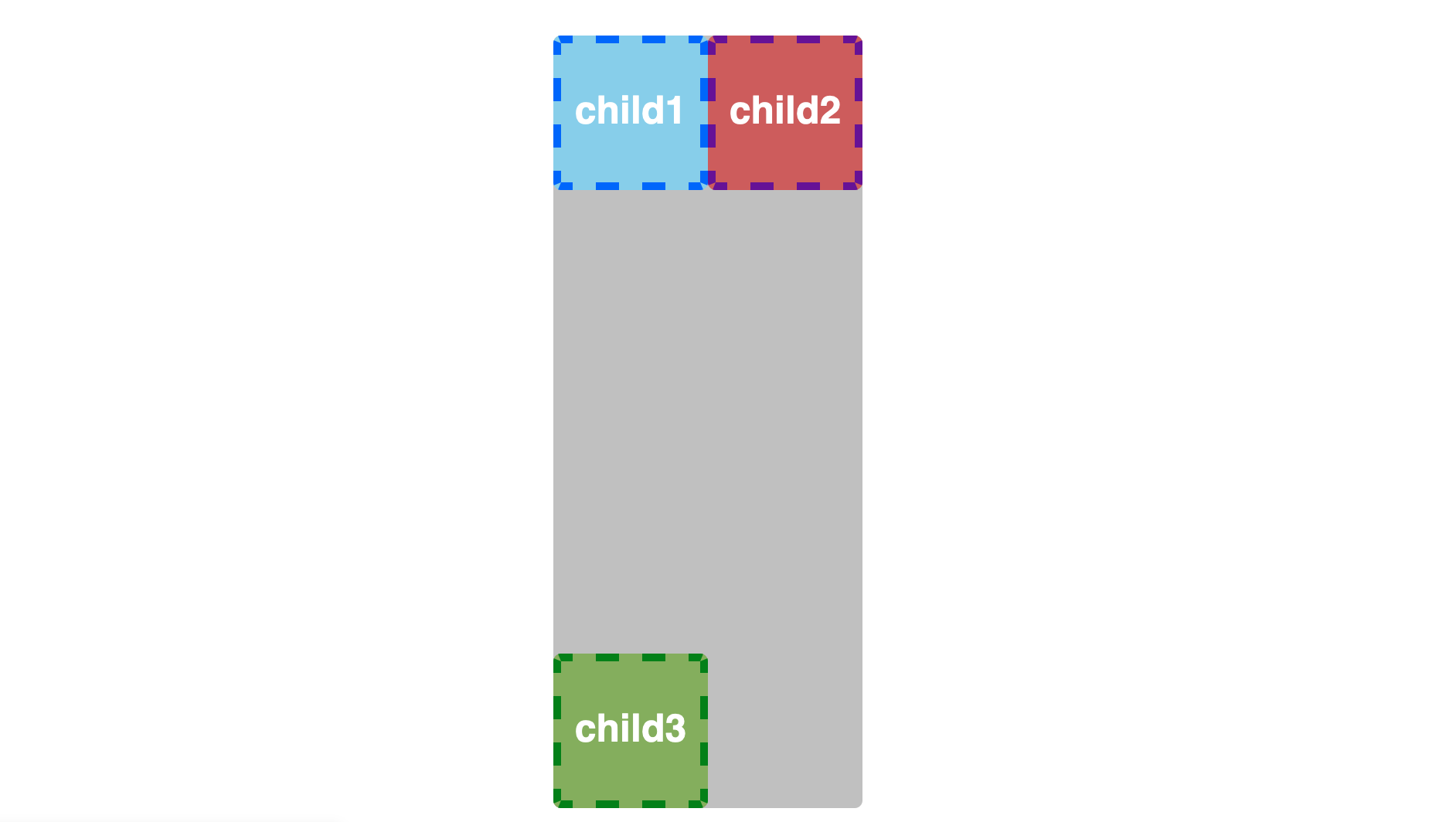
< 3. align-items: flex-end; >

align-items: flex-end;를 설정하면 위와 같이 Flex line의 cross axis의 끝 부분에 정렬됩니다.
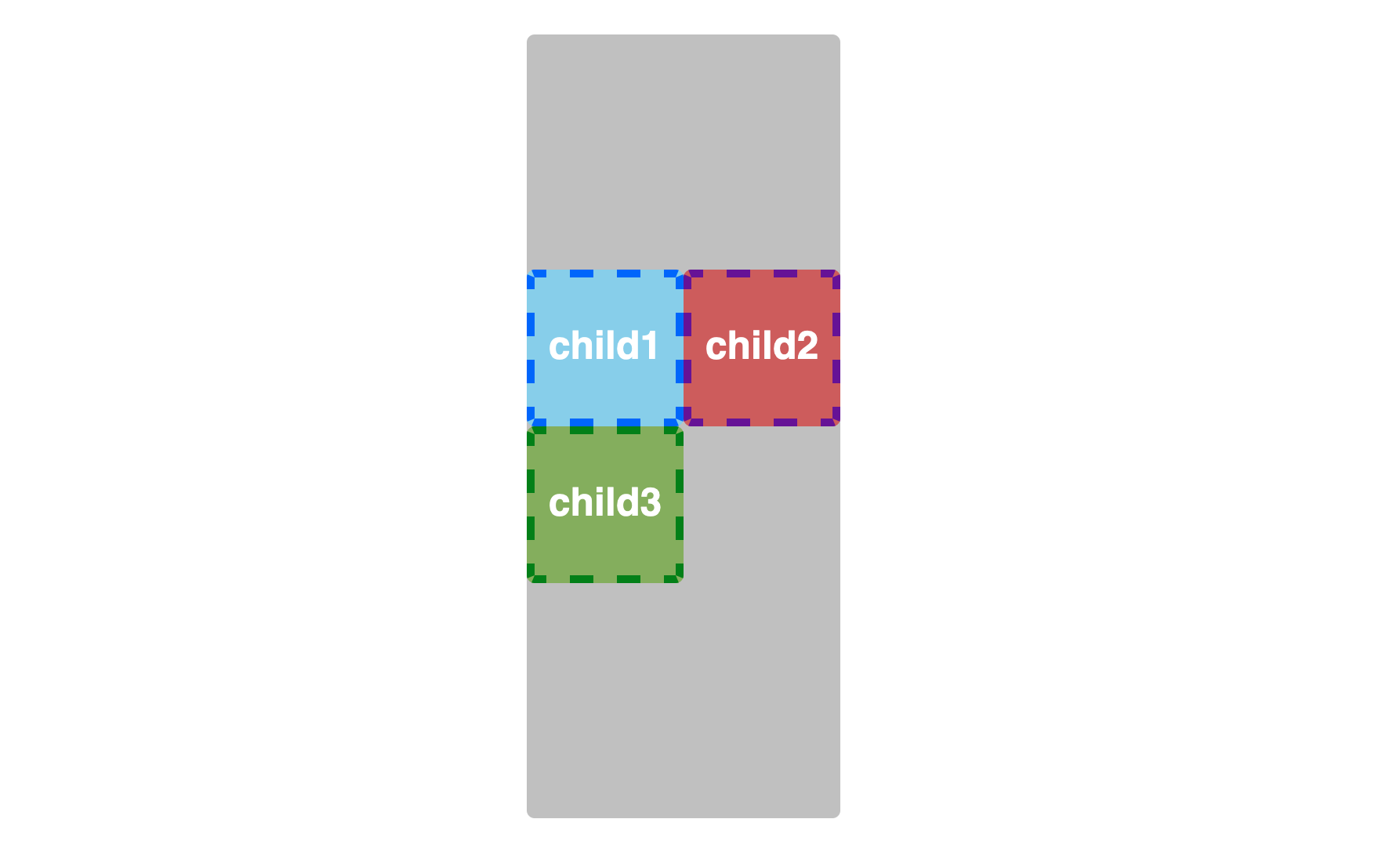
< 4. align-items: center; >

align-items: center;를 설정하면 위와 같이 Flex line의 cross axis의 중앙 부분에 정렬됩니다.
3. Flex Box의 교차축 방향 Flex Line 정렬 방식 설정(align-content)
align-content: Flex Box의 cross axis 방향으로 Flex line들을 정렬하는 속성입니다.
-
Flex line을 flex box 전체 영역에서 cross axis 방향으로 정렬하는 속성. 여러 Flex line을 갖는 Flex box의 경우에 적용하는 속성입니다.
-
align-content속성값에 따라 Flex Line의 cross axis 방향 너비도 함께 결정
| 값 | 의미 | 기본값 |
|---|---|---|
| stretch | Flex box의 cross axis 방향 너비를 각 라인이 일정하게 나누어 갖는다 | |
| flex-start | 각 라인은 속한 item의 cross axis 방향 너비 가장 긴 너비를 갖는다 각 라인은 Flex box의 cross axis 방향 시작 부분에 정렬 | |
| flex-end | 각 라인은 속한 item의 cross axis 방향 너비 가장 긴 너비를 갖는다 각 라인은 Flex box의 cross axis 방향 끝 부분에 정렬 | |
| center | 각 라인은 속한 item의 cross axis 방향 너비 가장 긴 너비를 갖는다 각 라인은 Flex box의 cross axis 방향 중앙 부분에 정렬 | |
| space-between | 각 라인은 속한 item의 cross axis 방향 너비 가장 긴 너비를 갖는다 Flex box의 cross axis 방향 시작과 끝 부분에 라인 정렬 후 나머지 라인 사이 일정한 공백을 갖도록 정렬 | |
| space-around | 각 라인은 속한 item의 cross axis 방향 너비 가장 긴 너비를 갖는다 각 라인 좌우 일정한 공백을 갖도록 배치 |
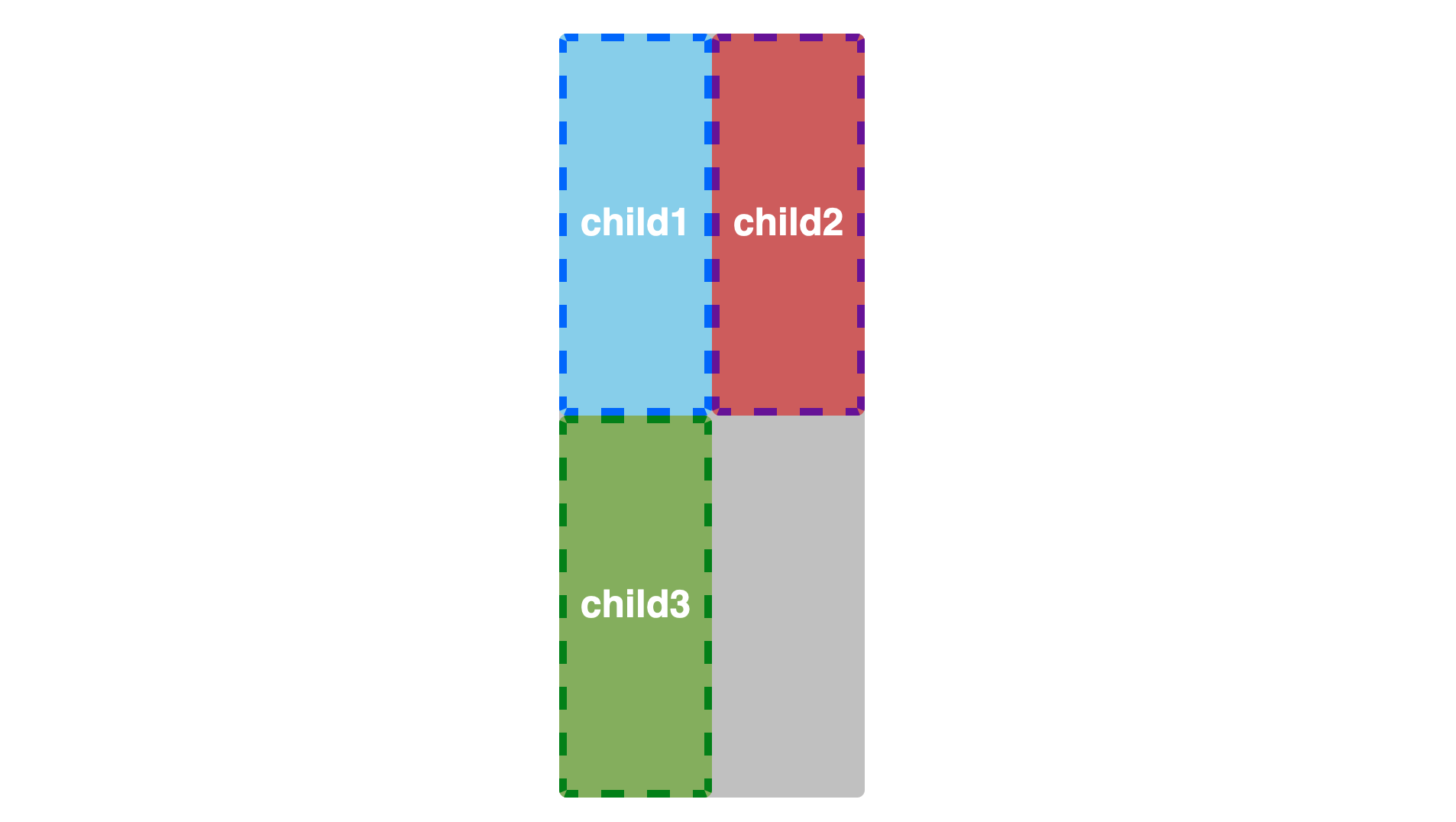
< 1. align-content: stretch; >

align-content 속성의 기본값인 stertch는 위와 같이 표시됩니다.
각 Flex line의 cross axis 방향 너비는 Flex box의 cross axis 방향의 너비를 일정하게 나누어 갖도록 생성됩니다.
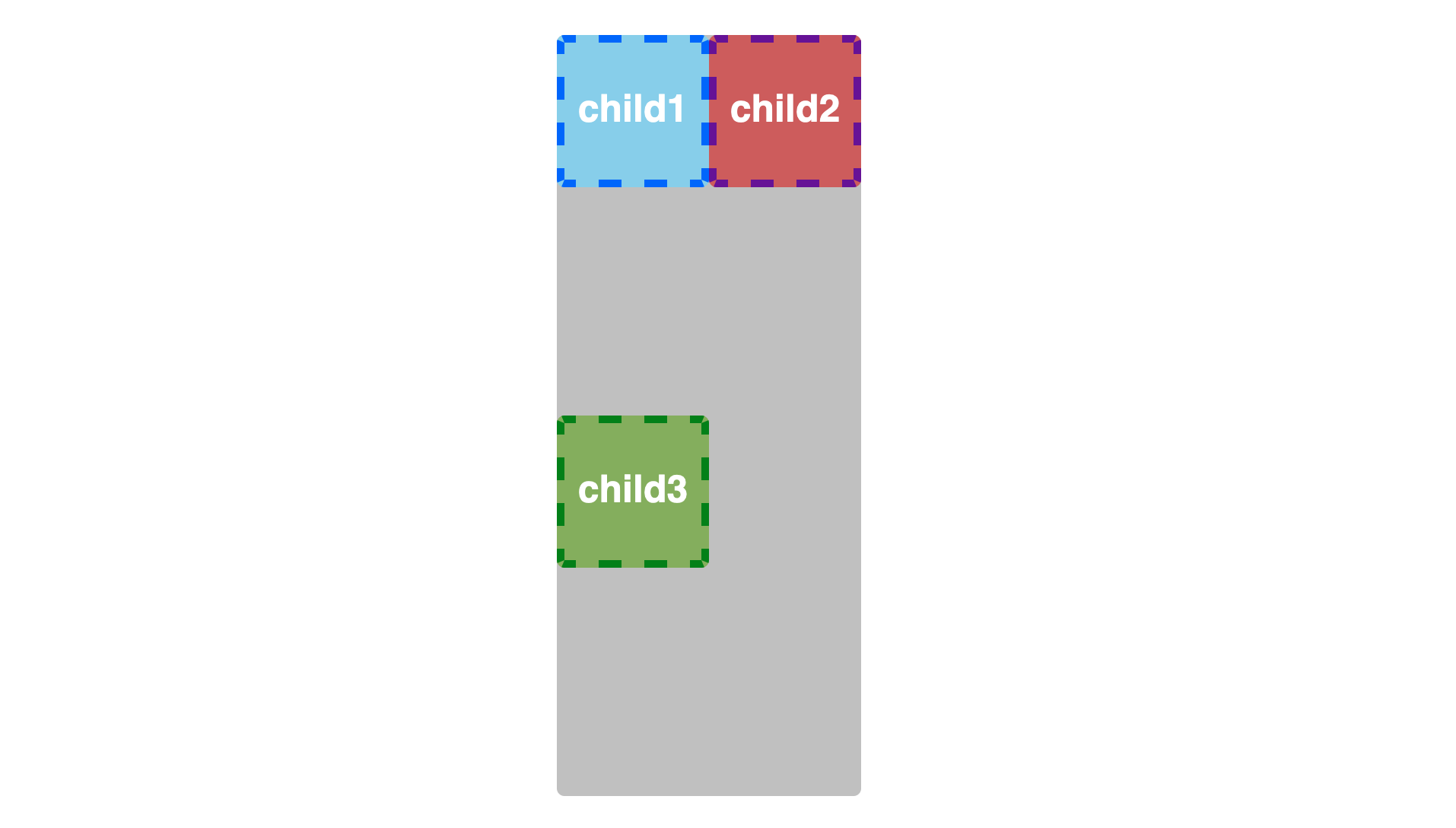
< 2. align-content: flex-start; >

align-content: flex-start;로 설정하는 경우 각 Flex line의 corss axis 너비는 Flex item의 cross axis 방향 가장 긴 너비로 결정됩니다. 위 그림에서는 각 Flex line의 100px의 너비를 갖고 있습니다.
그리고 위와 같이 Flex box의 cross axis 시작 부분부터 각 Flex line의 정렬됩니다.
< 3. align-content: flex-end; >

align-content: flex-end;로 설정하는 경우 각 Flex line의 corss axis 방향 너비는 Flex item의 cross axis 방향 가장 긴 너비로 결정됩니다.
그리고 위와 같이 Flex box의 cross axis 끝 부분부터 각 Flex line이 정렬됩니다.
< 4. align-content: center; >

align-content: center;로 설정하는 경우 각 Flex line의 corss axis 방향 너비는 Flex item의 cross axis 방향 가장 긴 너비로 결정됩니다.
그리고 위와 같이 Flex box의 cross axis 중앙에 각 Flex line이 정렬됩니다.
< 5. align-content: space-between; >

align-content: space-between;로 설정하는 경우 각 Flex line의 cross axis 방향 너비는 Flex item의 cross axis 방향 가장 긴 너비로 결정됩니다.
그리고 위와 같이 Flex box의 cross axis 양끝에 Flex line을 정렬시킨뒤 나머지 Flex line을 위 아래에 균등한 여백을 갖도록 정렬됩니다.
< 6. align-content: space-around; >

align-content: space-around;로 설정하는 경우 각 Flex line의 corss axis 방향 너비는 Flex item의 cross axis 방향 가장 긴 너비로 결정됩니다.
그리고 위와 같이 Flex box의 cross axis 방향으로 각 Flex line은 위 아래에 균등한 여백을 갖도록 정렬됩니다.
Flex items
display: flex | inline-flex;를 적용한 요소의 자식 요소들은 기본적으로 모두 Flex item이 됩니다. 지금부터는 Flex item에 작성하는 속성을 살펴보겠습니다.
flex item들은 main axis 방향 너비는 flex-basis로 결정되며, cross axis 방향 너비는 width, height 값으로 결정됩니다.
order
order 속성으로 각 item들의 순서를 임의로 수정할 수 있습니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| order | Flex item의 순서를 지정, 정수값 작성(음수값 허용) | 0 |
order 속성값 오름차순으로 flex item들이 배치되며, order값이 동일한 경우 작성된 순서대로 배치됩니다.
order 속성값으로 변경된 flex item들은 시각적으로만 변경될 뿐 논리적인 순서나 탭 순서에는 영향을 주지 않습니다.
order 속성값의 숫자가 작을수록 앞에, 즉 오름차순으로 배치가 됩니다. 해당 속성을 통해 HTML 구조와는 상관없이 순서를 변경할 수 있어 유용하게 사용됩니다.
만약 order 값이 동일하다면 HTML 구조상 늦게 작성된 요소가 뒤로 밀리게 됩니다.
1. flex
Flex item의 너비(증가, 감소, 기본)을 지정하는 속성입니다.
flex 속성은 flex-grow, flex-shrink, flex-basis 개별 속성을 한 번에 설정하는 단축 속성입니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-grow | item의 증가 너비 비율을 설정 | 0 |
| flex-shrink | item의 감소 너비 비율을 설정 | 1 |
| flex-basis | item의 기본 너비를 설정 | auto |
| initial | flex: 0 1 auto;와 동일 | |
| auto | flex: 1 1 auto;와 동일 | |
| none | fle: 0 0 auto;와 동일 |
-
flex단축 속성의 값으로 한 개를 작성한 경우에는 단위 없는 숫자값은flex-grow속성값을 의미하게 되며, 단위가 존재하는 값을 작성시flex-basis값이 됩니다. -
flex단축 속성의 값을 두 개 작성시 첫 번째 값은 단위 없는 숫자값을 작성해야 하며 이 값은flex-grow속성값이 됩니다. 두 번째 값은 단위 없는 숫자값인 경우flex-shrink속성값이 되고, 단위가 존재하는 값이라면flex-basis속성값이 됩니다. -
flex단축 속성값 세 개 모두 작성시 첫 번째는flex-grow속성값, 두 번째는flex-shrink속성값, 마지막을flex-basis값을 순서대로 작성해주어야 합니다.
주의할 점은 flex 단축 속성을 사용할 때 flex-basis 값을 명시하지 않은 경우 auto값이 아닌 0으로 설정됩니다.
2. flex-grow
flex-grow: main axis 방향 Flex item의 증가 너비 비율을 설정하는 속성입니다.
Flex box의 main axis 방향으로 남는 공간(여백)이 존재하는 할 때 flex-grow 속성으로 남은 여백을 작성한 비율만큼 추가적으로 갖게 됩니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 증가 너비 비율을 지정, 0 이상 정수 값 작성 | 0 |
flex-grow 속성값이 0인 경우에는 flex box의 main axis 방향 남은 여백을 추가적으로 갖지 않게 됩니다.
만약 Flex item의 main axis 방향 너비를 Flex box의 main axis 너비 비율에 맞게 지정하고 싶을 때 flex-grow 속성을 사용하여 flex box의 너비 비율에 맞게 각 item들의 너비를 지정할 수 있습니다.

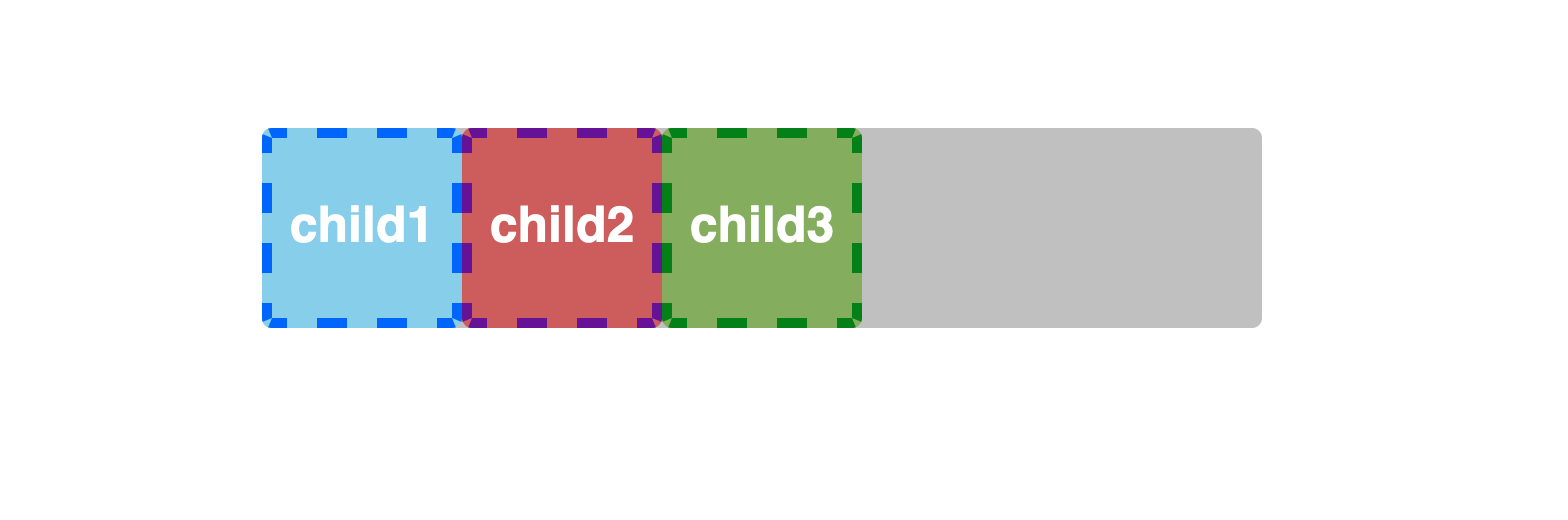
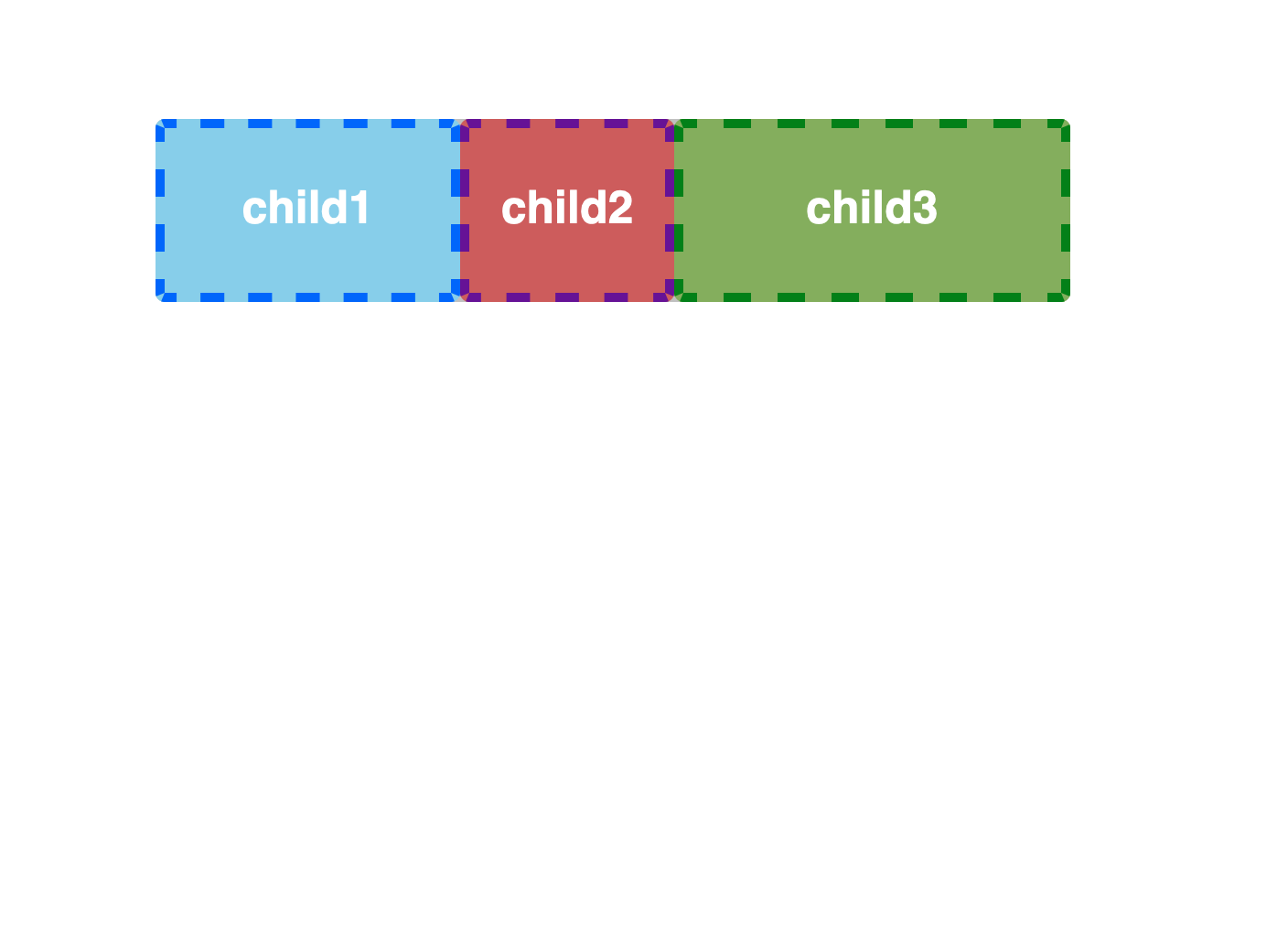
위 그림은 부모 요소에 display: flex; width: 500px 을 설정하고, child 요소들에게는 width: 100px; heigth: 100px;을 설정한 예제입니다.
여기서 Flex box의 남은 여백은 200px이 됩니다.
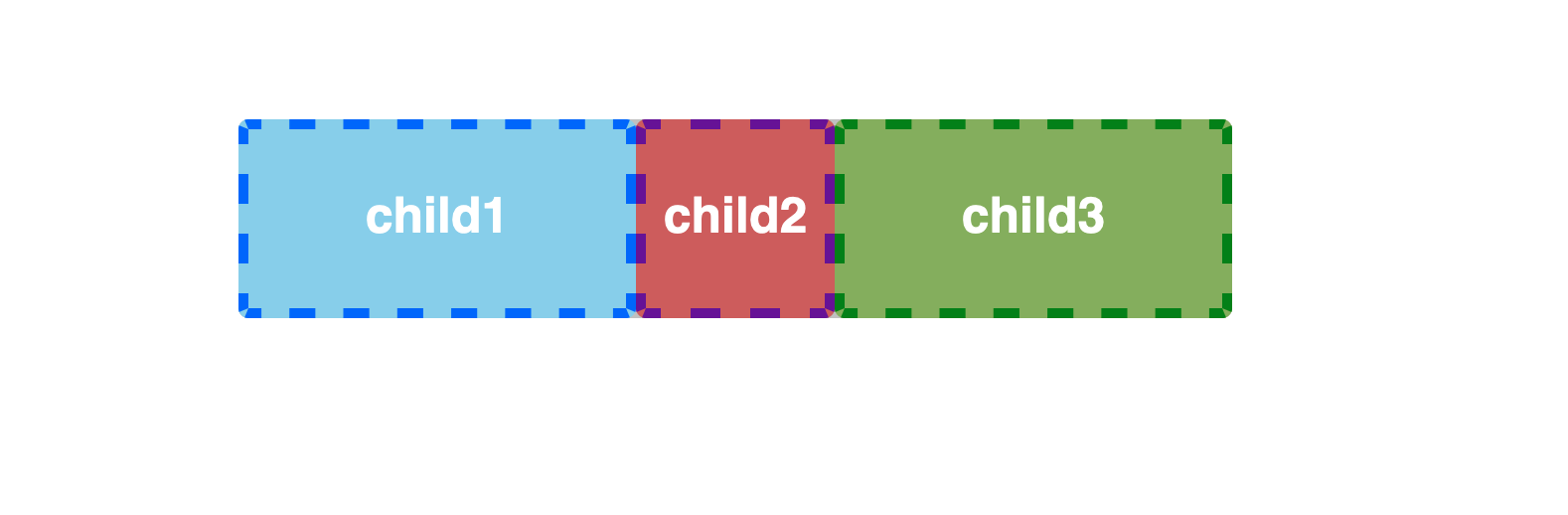
child1 요소와 child3에 flex-grow: 1;을 작성하면 아래와 같은 결과가 나옵니다.

child1과 child3는 Flex box의 남은 너비 200px을 균등하게 1 : 1 로 나눈 100px씩 나누어 갖게 됩니다.
즉, child1는 기존 100px에서 100px을 더한 200px이 되고, child3 또한 기존 100px에서 100px을 더한 200px이 됩니다.
만약 Flex box의 너비가 증가하면 남은 여백 또한 증가하므로 flex-grow로 설정한 비율에 맞게 증가가 됩니다.
child1에 flex-grow: 2;를 작성하고, child3에 flex-grow: 1;을 작성하면 아래와 같은 결과가 출력됩니다.

child1에는 남은 여백 200px의 2/3인 약 133px, child3에는 남은 여백 200px의 1/3인 약 66px이 더 추가가 됩니다.
즉, flex-grow 속성은 Flex box의 main axis 방향 남은 여백을 flex-grow로 설정한 비율만큼 너비를 추가적으로 갖게 됩니다.
또한 Flex box의 main axis 방향 너비가 증가할 때 남은 여백 또한 증가하므로 추가되는 너비 또한 비율에 맞게 추가가되는 원리입니다.
flex-shrink
flex-shrink : main axis 방향 Flex item의 감소하는 너비의 비율을 설정하는 속성
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 감소 너비 비율을 지정, 0이상 정수값 | 1 |
Flex box의 main axis 방향 너비가 줄어 Flex item의 너비에 영향을 미칠 경우에 ,즉 Flex box의 main axis 방향 너비가 Flex item들의 너비합보다 작아지기 시작한 지점부터 flex box가 줄어든 너비만큼 감소 너비 비율에 맞게 item의 너비가 줄어듭니다.
flex-shrink 속성값이 0인 경우에는 flex box의 너비가 무엇이되든 flex item의 너비는 절대 줄어들지 않게 됩니다.

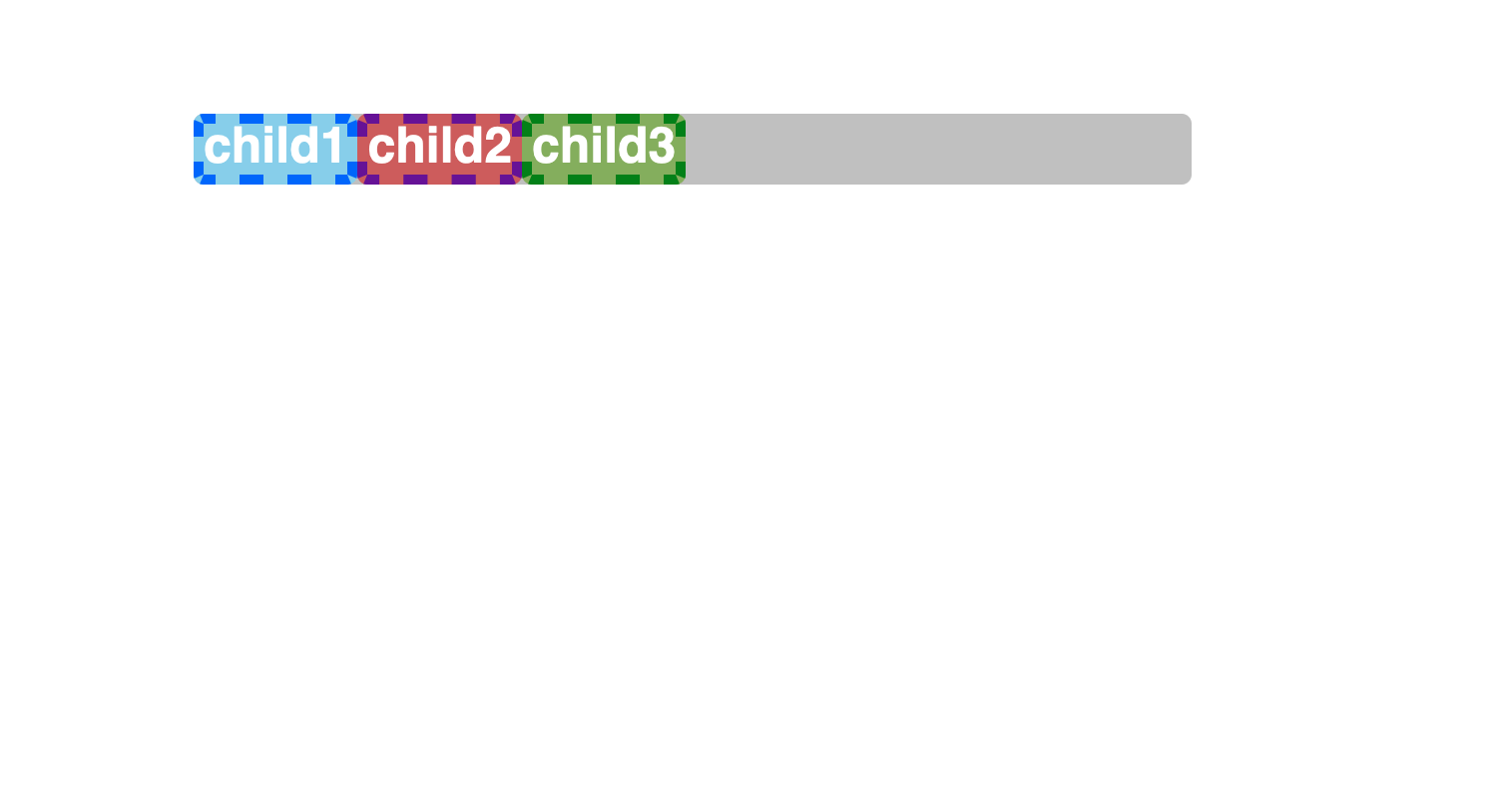
위 그림은 부모 요소에 display: flex; flex-wrap: nowrap; width: 500px을 설정하고, child 요소들에게는 width: 100px; height: 100px;을 설정한 그림입니다.
이때 flex item인 child 요소들의 flex-shrink 속성값은 기본값이 1입니다.
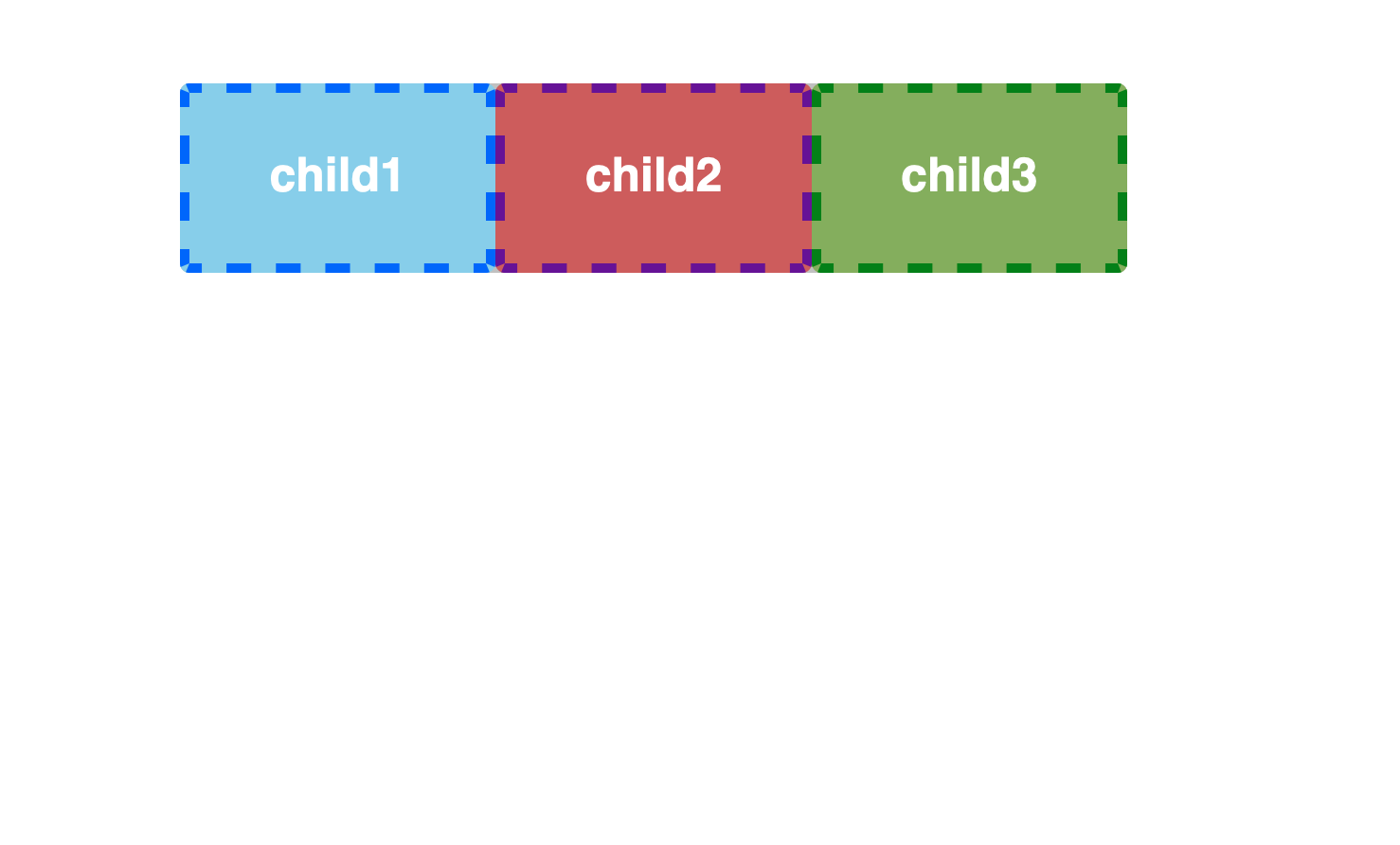
만약 flex box인 부모 요소의 너비를 200px로 변경하게 된다면 아래와 같은 결과가 나타납니다.

각 flex item들은 flex-wrap이 nowrap으로 설정되어 있으므로 flex box의 한 줄 안에 배치가되며, flex-box의 너비가 200px인데 flex item들의 너비가 300px로 더 큰 경우가 되었습니다.
이렇게 flex box의 너비보다 flex item들의 너비가 더 커진 경우 flex-shrink 속성값에 작성된 비율만큼 각 item들의 너비를 줄이게 됩니다.
영향을 미치기 시작한 시점은 flex box 너비가 300px보다 작아지기 시작한 부분이므로 각 flex item들은 100px 중 1/3인 약 33px만큼 줄어들게 됩니다.
flex-basis
flex-basis : Flex item의 main axis 방향 초기 너비를 지정하는 속성
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | auto | |
| 단위 | px, em, rem, % 등 |
값이 auto인 경우 flex-direction 속성값에 따라 width혹은 height 속성값이 flex item의 너비로 설정됩니다.
flex-basis 속성에 값을 명시적으로 작성하는 경우에는 width, height 값이 무시되고 flex-basis 속성값이 flex item의 main axis 방향 너비로 설정됩니다.
flex-basis와 width나 height 속성값도 명시하지 않은 경우에는 flex item의 main axis 방향 너비는 content 영역 너비만큼 갖게 됩니다.
참고로 flex-grow 속성에서 남은 여백 비율은 flex item들의 flex-basis 값들을 제외한 flex box의 남은 부분을 의미합니다.
그러므로 flex box의 너비 비율에 맞게 flex item들의 너비들을 설정하기 위해서는 flex item들의 flex-basis 값을 일정하게 맞춰주어야 합니다.

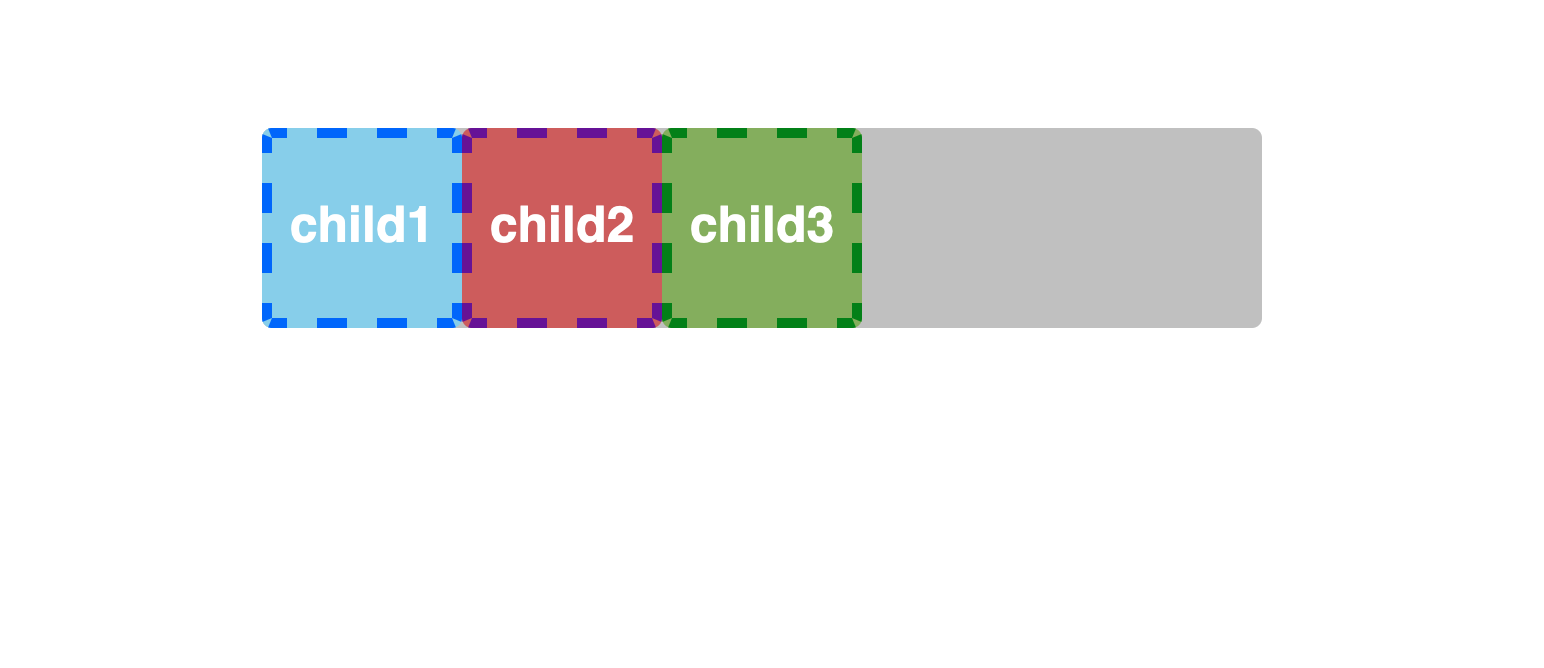
위 그림은 부모 요소에 display: flex; width: 500px 을 설정하고, 자식 요소들에게는 width: 100px; heigth: 100px;을 설정한 그림입니다.
각 child에는 flex-basis: auto;가 기본값으로 지정되어 있습니다. 그러므로 요소의 너비는 width 값인 100px을 사용하게 됩니다.
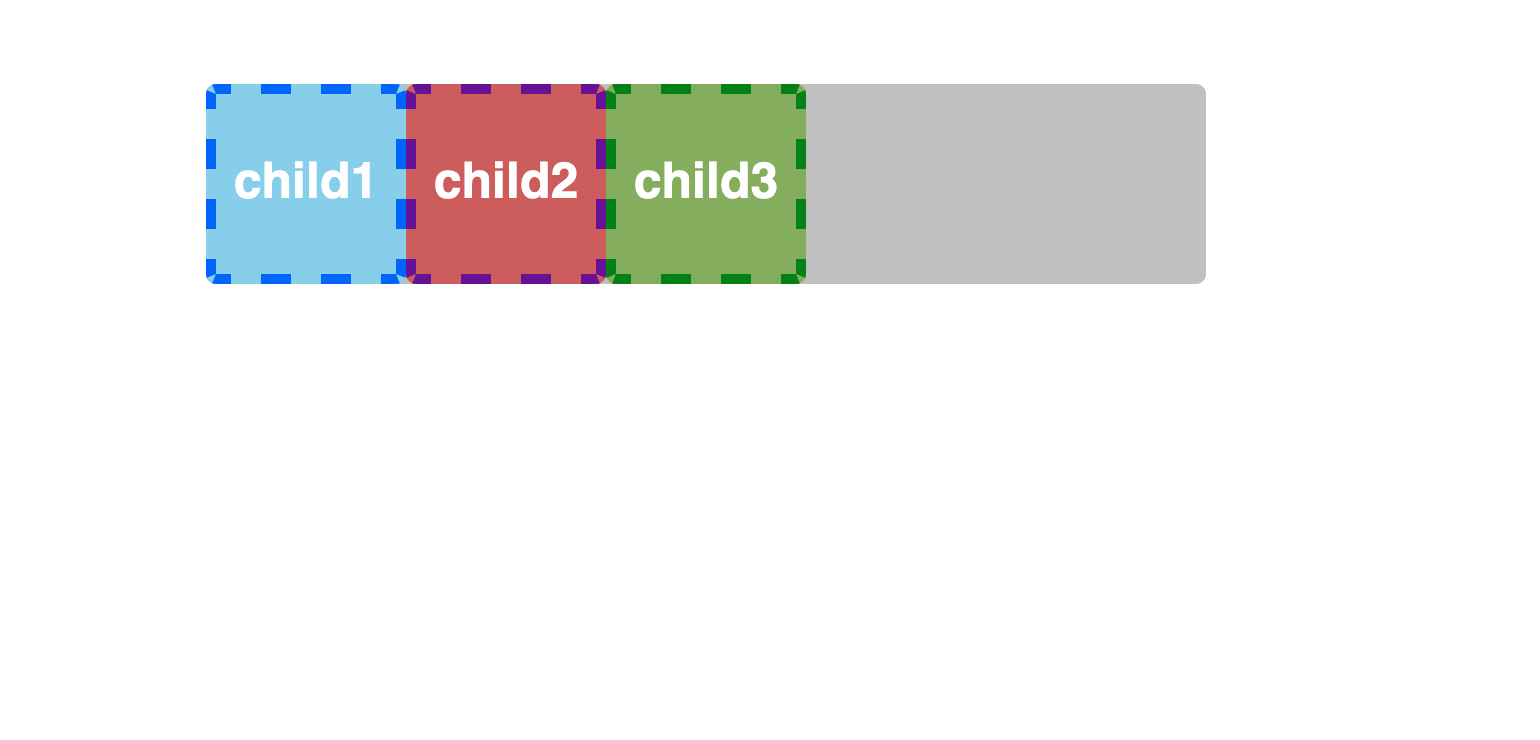
만약 width 값도 작성하지 않게 되면 아래 그림처럼 content 영역만큼 너비를 갖게 됩니다.

만약 child1에 flex-basis: 100px;, child2에는 flex-basis: 50px;, child3에는 flex-basis: 150px;을 각각 작성하면 아래와 같은 결과가 출력됩니다(child의 height 값은 모두 100px).

이때 flex box의 남은 여백 너비는 500px에서 모든 flex item들의 flex-basis 값의 합인 300px을 제외한 너비인 200px이 됩니다.
위 상태에서 각 child에 flex-grow: 1;을 작성하면 아래와 같은 결과가 출력됩니다.

위 그림과 같이 각 flex item들이 정확하게 1 : 1 : 1 비율로 설정되지 않는 것을 볼 수 있습니다. 여기서 알 수 있는 점은 flex-grow 속성은 Flex box 전체 너비에 대한 item의 너비 비율을 설정하는 것이 아닌, Flex box의 남는 여백에 대한 item의 추가적인 너비 비율을 설정하는 것입니다.
flex box의 남은 여백 너비가 200px이고 이를 각 flex item들이 약 66px씩 나누어 갖게 됩니다.
즉, child1은 flex-basis 값인 100px에 66px을 더한 166px이 되고, child2는 flex-basis 값인 50px에 66px을 더한 116px이 되고, child3는 flex-basis 값인 150px에 66px을 더한 216px이 됩니다.
만약 각 child에 flex-basis: 0; flex-grow: 1을 지정하면 각 flex item의 너비가 flex box 전체 너비에 대해서 정확하게 1 : 1 : 1 비율을 갖게 됩니다.
즉, flex box의 가로 너비가 500px이고 각 flex item들의 flex-basis 값 합이 0이므로 여백 너비가 500px이 되고, 500px을 1/3씩 나누어 갖게 되므로 각 flex item들은 약 166px을 일정하게 갖게 됩니다.

즉, 우리가 만약 Flex box의 전체 너비에 대해 item의 너비를 정확한 비율로 설정하기 위해서는 flex-basis 속성값을 모두 통일한 다음 각 item이 가질 너비를 flex-grow 속성을 통해 정확한 너비 비율을 설정할 수 있습니다.
flex-basis vs width & heigth
Flex Item의 Main Axis 너비는 flex-basis에 의해 결정됩니다. 이때 width 값이나 height값을 같이 작성하더라도 flex-basis 값이 우선되며 다른 값은 무시됩니다.
-
flex-direction : row | row-reverse;
width ->flex-basis로 결정
height ->height로 결정 -
flex-direction : column | column-revers;e
width ->width로 결정
height ->flex-basis로 결정
flex-basis값은 max-width, min-width, max-height, min-height 값에 영향을 받게 됩니다.
만약 min-width나 min-height 속성 사용시 flex-shrink 속성이 무시되어 Flex box가 작어지더라도 flex item의 너비는 줄어들지 않게 됩니다.
align-self
align-self 속성은 flex item에 작성하는 속성으로 라인 내 특정 flex item의 cross axis 방향으로 정렬하기 위해 사용하는 속성입니다.
즉, align-items 속성을 특정 flex item에 적용하는 것과 동일합니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| align-items 속성값을 기본값으로 사용 | ||
| stretch | 한 줄의 Cross axis를 채우기 위해 요소의 너비를 한 줄의 끝까지 늘림 | |
| flex-start | 한 줄의 Cross axis 시작 지점으로 정렬 | |
| flex-end | 한 줄의 Cross axis 끝 지점으로 정렬 | |
| center | 한 줄의 Cross axis 중간 지점으로 정렬 |
