
Sass
CSS 전처리기인 Sass로 작성한 코드도 babel과 유사하게 Sass로 작성된 코드를 CSS로 "변환"해주어야 합니다. 브라우저는 HTML, CSS, JavaScript 문법만을 이해할 수 있기 때문입니다..
Sass에는 두 가지 확장자가 있습니다. .sass와 .scss가 있습니다. 만약 .sass 확장자만 사용한다면 sass를 사용하고, .sass와 .css 둘 다 사용한다면 scss를 사용해야 합니다.
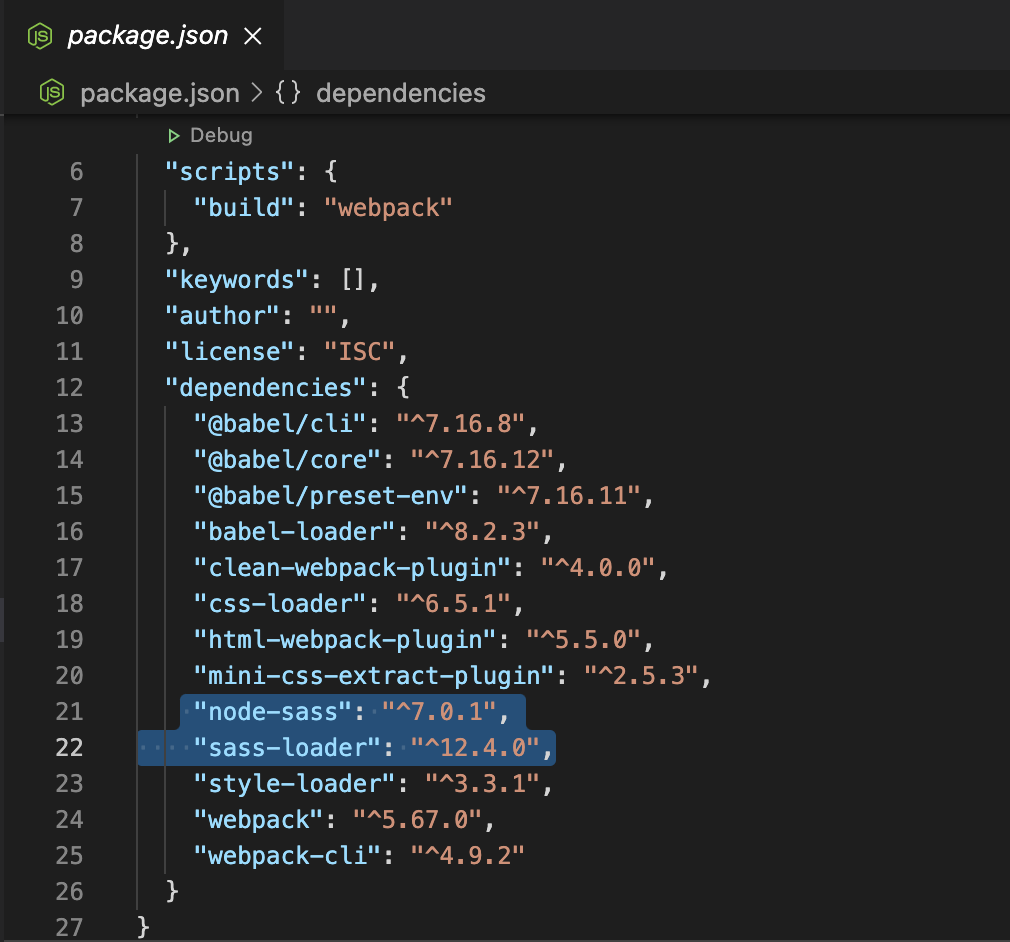
먼저 두 가지 패키지를 설치해야 합니다. sass-loader와 node-sass입니다. 아래 명령어를 터미널에 입력합니다.
npm install node-sass sass-loader

-
node-sass는 "Sass 코드를 CSS 코드로 컴파일(변환)"해주는 역할을 합니다. -
sass-loader는 웹팩 로더로서 빌드중 sass 파일을 만나면 "node-sass를 내부적으로 실행"해줍니다(babel-loader와 유사).
웹팩으로 통합하기
패키지를 설치한 다음에는 웹팩 설정 파일인 webpack.config.js 파일에서 css 파일을 처리하는 로더부분을 아래와 같이 수정해줍니다.
주의할 점으로는 use에 작성한 로더가 "역순"으로 실행된다는 점에 유의해야 합니다.
// webpack.config.js
module.exports = {
,,,
module: {
rules: [
{
test: /\.s[ac]ss/,
use: [
// 문자열을 html 문서의 style 태그로 삽입
'style-loader',
// CSS 코드를 자바스크립트 문자열로 삽입
'css-loader',
// Sass 코드를 CSS 코드로 컴파일
'sass-loader'
]
}
]
}
}이후 npm run build 명령어로 빌드시 sass 파일을 만나게 되면 sass-loader가 css 코드로 먼저 변환한 이후에, css-loader와 style-loader가 순차적으로 실행됩니다.

그닥 상관은 없는데, 빌더류는 디펜던시가 dev로 가야할거 같네요. npm i -D 옵션 ㄱㄱ