
심벌이란?
심벌은 ES6에 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입 값이다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다. 따라서 주로 이름 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용합니다.
심벌 값의 생성
Symbol 함수
심벌 값은 Symbol 함수를 호출하여 생성합니다. 다른 원시값은 리터럴 표기법으로 값을 생성할 수 있지만, 심벌 값은 Symbol 함수를 호출하여 생성해야 합니다.
이때 생성된 심벌 값은 외부로 노출되지 않아 확인할 수 없으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.
// Symbol 함수를 호출하여 유일무이한 심벌 값 생성
const symbol = Symbol();
// 외부로 노출되지 않아 확인할 수 없음
consooe.log(symbol); // symbol()Symbol 함수에는 선택적으로 문자열을 인수로 전달할 수 있습니다. 이 문자열은 생성된 심벌 값에 대한 설명으로 디버깅 용도로만 사용되며, 심벌값 생성에 어떠한 영향도 주지 않습니다. 즉, 심벌 값에 대한 설명이 같더라도 생성된 심벌 값은 유일무이한 값입니다.
const symbol = Symbol('mySymbol');
const symol2 = Symbol('mySymbol');
console.log(symbol1 === symbol2); // false심벌 값도 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성한다.
심벌 값은 암묵적으로 숫자 값이나, 문자열 값으로 변환되지 않지만, 불리언 값으로는 변환을 합니다. 이를 이용하여 존재 확인이 가능합니다.
Symbol.for / Symbol.keyFor 메서드
Symbol.for 메서드는 인수로 전달받은 문자열을 키로 사용하여 키와 심벌 값의 쌍들이 저장되어 있는 전역 심벌 레지스트리에서 해당 키와 일치하는 심벌 값을 검색합니다.
-
검색에 성공하면 새로운 심벌 값을 생성하지 않고 검색된 심벌 값을 반환합니다.
-
검색에 실패하면 새로운 심벌 값을 생성하여
Symbol.for메서드의 인수로 전달된 키로 전역 심벌 레지스트리에 저장한 후, 생성된 심벌 값을 반환한다.
Symbol 함수는 호출할 때마다 유일무이한 새로운 심벌 값을 생성합니다. 이때 자바스크립트 엔진이 관리하는 전역 심벌 레지스트리에서 심벌 값을 검색할 수 있는 키를 지정할 수 없으므로 전역 심벌 레지스트리에 등록되어 관리되지 않습니다.
하지만 Symbol.for 메서드를 사용하면 애플리케이션 전역에서 중복되지 않는 유일무이한 상수인 심벌 값을 단 하나만 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있습니다.
Symbol.keyFor 메서드를 사용하여 전역 심벌 레지스트리에 지정된 심벌 값의 키를 추출할 수 있습니다. 인수로 심벌 값을 전달합니다.
const symbol1 = Symbol.for('mySymbol');
Symbol.keyFor(symbol1); // mySymbol1심벌 값과 상수
값에는 특별한 의미가 없고 이름 자체에 의미가 존재하는 경우 값은 변경될 가능성이 있고, 다른 변수 값고 중복될 수도 있다는 것입니다. 이러한 경우 변경 / 중복될 가능성이 있는 무의미한 상수 대신 중복될 가능성이 없는 유일무이한 심벌 값을 사용할 수 있습니다.
심벌과 프로퍼티 키
심벌 값으로 프로퍼티 키를 동적 생성하여 프로퍼티를 만들 수 있습니다. 심벌 값을 프로퍼티 키로 사용하려면 프로퍼티 키로 사용할 심벌 값에 "대괄호"를 사용해야 합니다. 프로퍼티에 접근할 때도 마찬가지로 "대괄호"를 사용해야 합니다.
const obj = {
[Symbol.for('mySymbol')]: 1
};
obj[Symbol.for('mySymbol')]; // 1심벌 값은 유일무이한 값이므로 심벌 값으로 프로퍼티 키를 만들면 다른 프로퍼티 키와 절대 충돌할 일이 없고, 기존 프로퍼티와 충돌되지 않는 것은 물론, 미래에 추가될 프로퍼티와도 충돌할 위험이 없습니다.
심벌과 프로퍼티 은닉
심벌 값을 프로퍼티로 사용하면 for..in 문이나 Object.keys, Object.getOwnPropertyNames 메서드로 찾을 수 없다. 이처럼 심벌 값을 프로퍼티 키로 사용하여 프로퍼티를 생성하면 외부에 노출할 필요가 없는 프로퍼티를 은닉할 수 있다.
하지만 ES6에 도입된 Object.getOwnPropertySymbols 메서드를 사용하면 심벌 값을 프로퍼티 키로 사용하여 생성한 프로퍼티를 찾을 수 있다.
getOwnPropertySymbols는 인수로 전달한 객체의 심벌 프로퍼티 키를 배열로 반환한다.
심벌과 표준 빌트인 객체 확장
표준 빌트인 객체를 확장하는 것은 권장하지 않습니다. 빌트인 객체는 읽기 전용으로 사용하는 것이 좋습니다. 그 이유는 표준 빌트인 객체에 미래에 추가될 메서드의 이름과 우리가 직접 추가한 메서드의 이름이 중복될 수 있기 때문입니다.
하지만 중복될 가능성이 없는 심벌 값을 프로퍼티 키로 생성하여 표준 빌트인 객체를 확장하면 표준 빌트인 객체의 기존 프로퍼티 키와 충돌하지 않는 것은 물론, 표준 사양이 올라감에 따라 추가되는 프로퍼티 키와도 충돌될 가능성이 없습니다.
Well-known Symbol
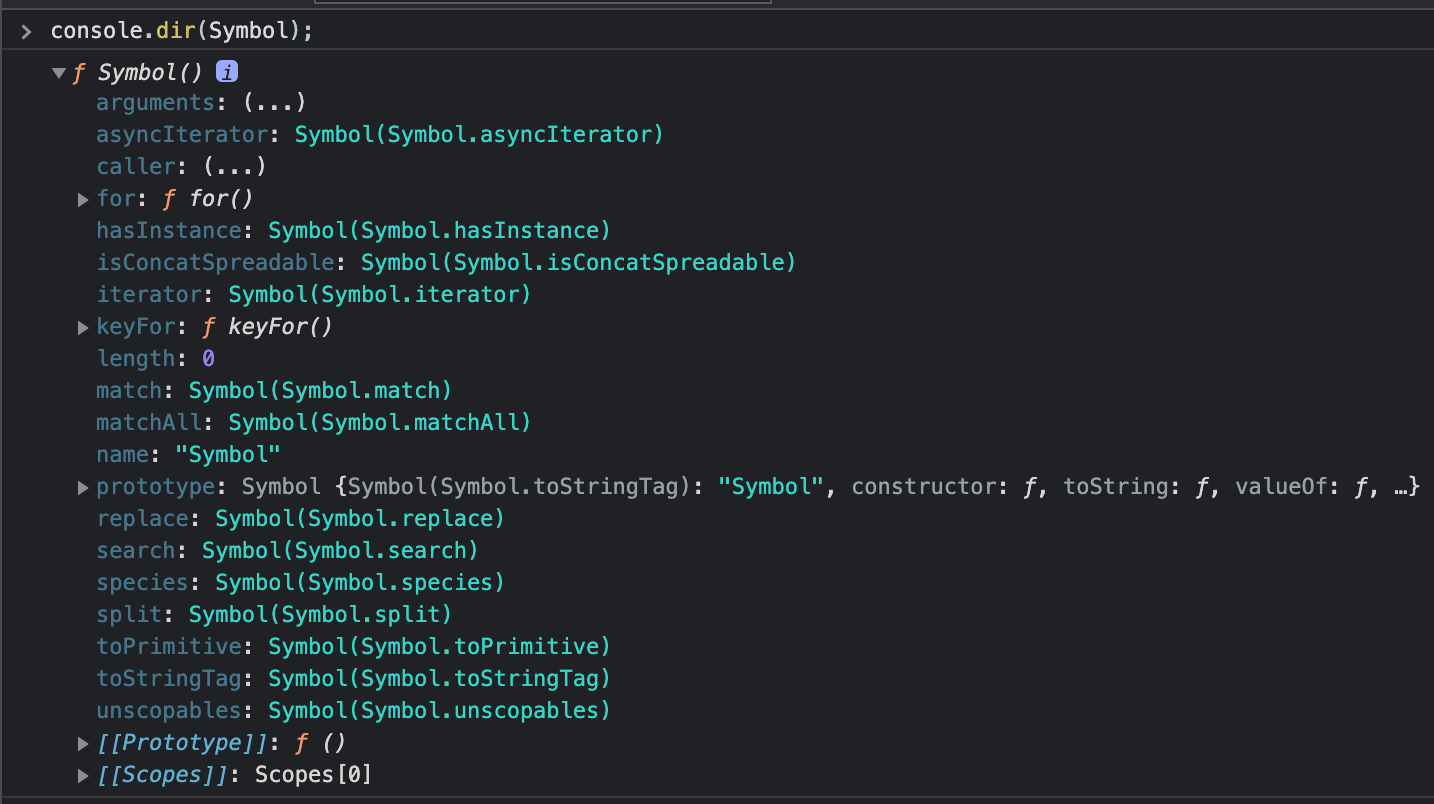
자바스크립트가 기본으로 제공하는 빌트인 심벌 값이 있다. 빌트인 심벌 값은 Symbol 함수의 프로퍼티에 할당되어 있다.

자바스크립트가 기본으로 제공하는 빌트인 심벌 값을 ECMAScript 사양에서는 "Well-known Symbol"이라고 부릅니다. Well-known Symbol은 자바스크립트 엔진의 내부 알고리즘에 사용됩니다.
