
자바스크립트는 비동기 처리를 위해 콜백 함수를 사용합니다. 하지만 이는 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 도중에 발생한 에러 처리가 곤란하며, 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 존재합니다.
🔑 ES6에서는 비동기 처리를 위한 패턴으로 프로미스를 도입했습니다. 프로미스는 콜백 패턴에서의 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있습니다.
비동기 처리를 위한 콜백 패턴의 단점
콜백 헬
비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함하는 함수를 비동기 함수라고 합니다. 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 종료되지 않아도 기다리지 않고 함수를 즉시 종료합니다. 즉, 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료가 됩니다. 따라서 비동기 함수 내부의 비동기로 동작하는 코드의 결과를 외부로 반환하거나 상위 스코프의 변수에 할당할 수 없습니다.
🔑 따라서 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 합니다. 이때 비동기 처리 결과에 대한 후속 처리를 위해 비동기 함수에 콜백 함수를 전달하는 것이 일반적입니다. 필요에 따라 비동기 처리가 성공하면 호출될 콜백 함수와 실패하면 호출될 콜백 함수를 전달할 수 있습니다.
const get = (url, successCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
successCallback(JSON.parse(xhr.response));
} else {
failureCallback(xhr.status);
}
};
};그리고 비동기 처리 결과를 갖고 또다시 비동기 함수를 호출해야 한다면 콜백 함수가 중첩이 되어 코드의 복잡도가 높아지는 현상이 발생하는 데, 이를 콜백 헬이라고 합니다.
get(`${url}/posts/1`, ({ userId }) => {
console.log(userId);
🛎 get(`${url}/users/${userId}`, userInfo => {
console.log(userInfo);
});
});위 코드처럼 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수(콜백 함수)가 비동기 처리 결과를 가지고 또다시 비동기 함수(get 함수)를 호출해야 한다면 콜백 함수 호출이 중첩되어 복잡도가 높아집니다.
에러 처리의 한계
비동기 처리를 위한 콜백 패턴의 가장 큰 문제점은 에러 처리가 곤란하다는 것입니다. 비동기 함수의 콜백 함수가 실행이 될 때는 비동기 함수는 이미 종료된 이후이며 콜 스택에서도 제거된 상태입니다. 이것은 콜백 함수를 호출한 것이 비동기 함수가 아니라는 것을 의미합니다.
에러는 호출자 방향으로 전파됩니다. 즉, 콜 스택 아래 방향으로 전파됩니다. 하지만 비동기 함수의 콜백 함수는 콜 스택이 비게 되면 그때 콜 스택에 푸시되어 함수가 실행되므로 콜백 함수에서 발생한 에러는 비동기 함수에서도 캐치되지 않습니다.
프로미스의 생성
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스를 생성합니다. ES6에 추가된 프로미스는 ECMAScript에 정의된 표준 빌트인 객체입니다.
Promise 생성자 함수는 인수로 비동기 처리를 수행할 콜백 함수를 전달합니다. 이 콜백 함수의 인수로는 resolve와 reject 함수를 전달받습니다.
프로미스 생성자 함수를 호출시 인수로 전달한 콜백 함수도 즉시 호출이 됩니다.
const promise = new Promise((resolve, reject) => {
// 콜백 함수 내부에서 비동기 처리를 수행합니다.
if (/*비동기 처리 성공*/) {
resolve(비동기 처리 결과);
} else { /*비동기 처리 실패*/
reject(에러 객체);
}
});🌰 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행합니다(비동기로 동작할 코드를 콜백 함수 내부에 작성). 이때 비동기 처리가 성공하면 콜백 함수의 인수로 전달받은 resolve 함수를 호출하고, 비동기 처리 결과를 인수로 전달합니다. 비동기 처리가 실패한 경우 reject 함수를 호출하고, 인수로 에러 객체를 전달합니다.
프로미스는 아래와 같이 비동기 처리가 어떻게 진행되고 있는지에 대한 상태 정보를 갖고 있습니다.
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
|---|---|---|
| pending | 비동기 처리가 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 성공적으로 수행된 상태 | resolve 함수 호출 |
| rejected | 비동기 처리가 실패한 상태 | reject 함수 호출 |
생성된 직후의 프로미스의 상태는 기본적으로 pending 상태 입니다. 이후 비동기 처리가 완료되면 비동기 처리 결과에 따라 프로미스의 상태가 변경됩니다.
🥝 만약 비동기 처리가 성공한다면 resolve 함수를 호출해서 프로미스의 상태를 fulfilled 상태로 변경합니다.
🫑 비동기 처리가 실패한다면 reject 함수를 호출해 프로미스의 상태를 rejected 상태로 변경합니다.
🔑 이처럼 프로미스의 상태는 resolve, reject 함수를 호출하는 것으로 결정이 됩니다.
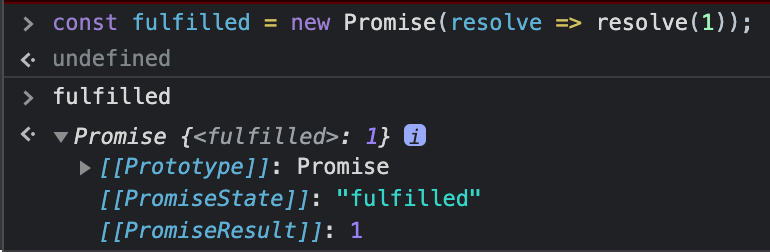
프로미스는 '비동기 처리 상태'와 '비동기 처리 결과'를 갖고 있습니다.
 비동기 처리가 성공하면 프로미스는 pending 상태에서 fulfilled 상태로 변경되고, 비동기 처리 결과인 1을 값을 갖습니다.
비동기 처리가 성공하면 프로미스는 pending 상태에서 fulfilled 상태로 변경되고, 비동기 처리 결과인 1을 값을 갖습니다.
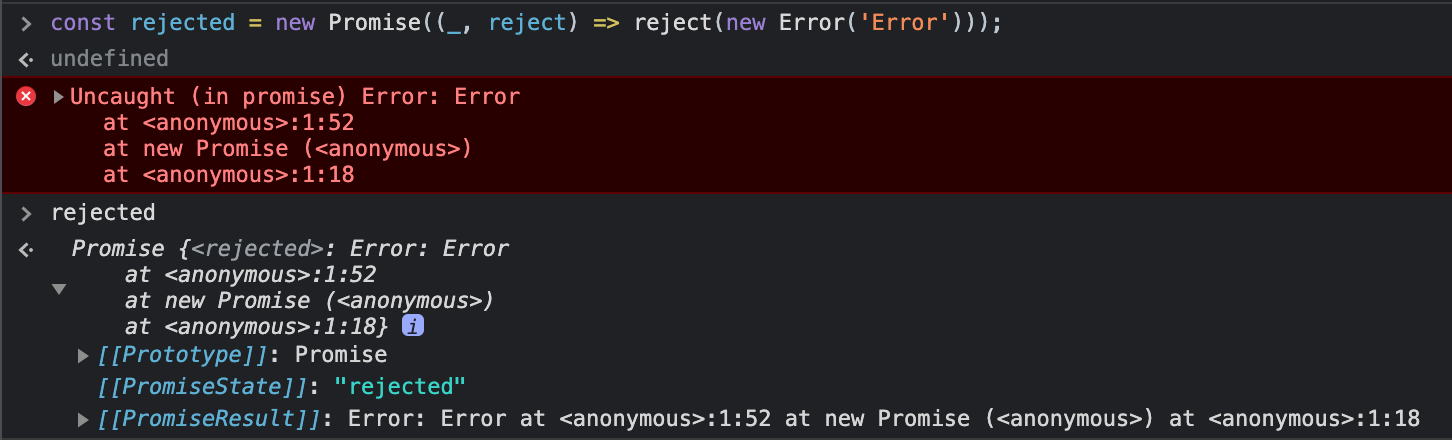
 비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변경되고 비동기 처리 결과인 Error 객체를 값으로 갖습니다.
비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변경되고 비동기 처리 결과인 Error 객체를 값으로 갖습니다.
🔑 즉, 프로미스는 '비동기 처리 상태'와 '비동기 처리 결과'를 관리하는 객체입니다.
프로미스의 후속 처리 메서드
프로미스의 상태가 변경되면 이에 따른 후속 처리가 필요합니다. 이를 위해 프로미스는 후속 메서드인 then, catch, finally 메서드를 제공합니다.
🔑 프로미스의 비동기 처리 상태가 변경되면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출이 됩니다. 이때 후속 처리 메서드의 콜백 함수에 프로미스의 비동기 처리 결과가 인수로 전달됩니다.
모든 후속 처리 메서드의 콜백 함수는 비동기로 동작하며, 프로미스를 반환합니다. 만약 콜백 함수의 반환값이 프로미스가 아니라면 암묵적으로 반환값을 프로미스로 변환하여 반환합니다.
Promise.prototype.then
then 메서드는 두 개의 콜백 함수를 전달받습니다.
- 첫 번째 콜백 함수는 프로미스의 비동기 처리 상태가 fulfilled 상태가 되면 호출됩니다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받습니다.
- 두 번째 콜백 함수는 프로미스의 비동기 처리 상태가 rejected 상태가 되면 호출됩니다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받습니다.
🔑 즉, 첫 번째 콜백 함수는 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수이며, 두 번째 콜백 함수는 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수입니다.
then 메서드는 언제나 프로미스를 반환합니다. 만약 콜백 함수의 반환값이 프로미스가 아니라면 암묵적으로 반환값을 resolve 또는 reject하여 프로미스를 생성해 반환합니다.
promise.prototype.catch
catch 메서드는 한 개의 콜백 함수를 전달받습니다.
🔑 catch 메서드의 콜백 함수는 프로미스의 비동기 처리 상태가 rejected인 경우 호출됩니다. catch 메서드는 내부적으로 then(undefined, onRejected)으로 동작합니다. 따라서 then 메서드와 마찬가지로 언제나 프로미스를 반환합니다.
Promise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 전달받습니다.
finally 메서드의 콜백 함수는 는 비동기 처리 상태와는 상관없이 무조건 한 번 호출됩니다. 즉, 비동기 처리 상태와는 상관없이 공통적으로 수행해야 할 처리 내용이 존재하는 경우 사용합니다. finally 메서드도 언제나 프로미스를 반환합니다.
프로미스의 에러 처리
비동기 처리를 위한 전통적인 콜백 패턴은 에러 처리가 곤란하다는 문제가 존재합니다. 프로미스는 문제 없이 에러를 처리할 수 있습니다.
비동기 처리에서 발생한 에러는 🍦 then 메서드의 두 번째 메서드로 처리하는 방법이 있고, 🧁 catch 후속 처리 메서드로 에러를 처리하는 방법이 존재합니다.
🔑 단, then 메서드의 두 번째 콜백 함수는 then 메서드의 첫 번째 인수로 전달된 콜백 함수에서 발생한 에러를 캐치할 수 없고, 코드가 복잡해진다는 단점이 존재합니다. 따라서 에러를 처리하기 위해서는 프로미스의 후속 처리 메서드인 catch 메서드를 사용합니다. catch 메서드는 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러뿐만 아니라 then 메서드의 콜백 함수에서 발생한 에러까지 모두 캐치할 수 있습니다. 따라서 에러 처리는 catch 메서드에서 하는 것을 권장합니다.
프로미스 체이닝
프로미스 후속 처리 메서드는 언제나 프로미스를 반환합니다. 그러므로 🚙 후속 처리 메서드를 연속해서 호출할 수 있습니다. 이를 프로미스 체이닝이라고 합니다. 프로미스는 프로미스 체이닝을 통해 콜백 패턴에서 발생하는 콜백 헬 문제를 해결할 수 있습니다.
🔑 프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않습니다. 다만 프로미스 또한 콜백 패턴을 사용하므로 콜백 함수를 사용하지 않는 것은 아닙니다.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
resolve(JSON.parse(xhr.response));
} else {
rejected(new Error(xhr.status));
}
};
});
};
const url = 'https://jsonplaceholder.typicode.com';
promiseGet(`${url}/post/1')
.then(({ userId }) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err));프로미스의 정적 메서드
- Promise.resolve / reject
: Promise.resolve와 Promise.reject 메서드는 인수로 전달받은 값을 래핑하여 프로미스를 생성하기 위해 사용합니다.
-
🐶
Promise.resolve메서드는 인수로 전달받은 값을 resolve하는 프로미스를 생성합니다. -
🐱
Promise.reject메서드는 인수로 전달받은 값을 reject하는 프로미스를 생성합니다.
-
Promise.all
:Promise.all메서드는 🐹 여러 개의 비동기 처리를 병렬적으로 처리하기 위해 사용합니다. 만약 여러 개의 비동기 처리가 서로 의존하지 않고 개별적으로 수행된다면 , 즉 앞선 비동기 처리 결과를 다음 비동기 처리가 사용하지 않을 때 사용합니다. 따라서 여러 비동기 처리를 순차적으로 처리할 필요가 없을 때 사용합니다.
🪲 Promise.all 메서드는 프로미스를 요소로 갖는 이터러블을 전달받습니다. 그리고 전달받은 모든 프로미스가 fulfilled 상태가 되면 각 프로미스의 비동기 처리 결과를 배열로 저장해 새로운 프로미스를 반환합니다.
이때 첫 번째 프로미스가 가장 나중에 fulfilled 상태가 되어도 첫 번째 프로미스의 비동기 처리 결과부터 차례로 배열에 저장하여 그 배열을 resolve 하는 새로운 프로미스를 반환합니다. 즉, 처리 순서가 보장됩니다.
단, 프로미스가 단 하나라도 rejected 상태가 되면 그 즉시 종료가 되고, reject한 에러가 catch 메서드의 콜백 함수로 전달됩니다.
만약 Promise.all 메서드에 전달한 이터러블의 요소가 프로미스가 아니라면Promise.resolve메서드를 통해 프로미스로 래핑합니다. -
Promise.race
: race 메서드는 인수로 프로미스를 요소로 갖는 이터러블을 전달받습니다. 이때 가장 먼저 fulfilled된 프로미스의 비동기 처리 결과를 resolve하는 새로운 프로미스를 반환합니다. 이때 프로미스가 하나라도 reject되면 에러를 reject하는 새로운 프로미스를 즉시 반환합니다. -
Promise.allSettled
: allSettled 메서드는 프로미스를 요소로 갖는 이터러블을 인수로 전달받습니다. 그리고 전달받은 모든 프로미스가 settled 상태가 되면 처리 결과(비동기 처리 상태, 비동기 처리 결과)를 배열로 반환합니다.
프로미스가 fulfilled 상태 또는 rejected 상태와 상관없이 인수로 전달받은 모든 프로미스의 처리 결과가 모두 저장되어 있습니다. 프로미스의 처리 결과를 나타내는 객체는 다음과 같습니다.
- fulfilled 상태인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 비동기 처리 결과를 나타내는 value 프로퍼티를 갖는다.
- rejected 상태인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 에러를 나타내는 reason 프로퍼티를 갖는다.
[
// 프로미스가 fulfilled인 상태
{status: "fulfilled", value: 1},
// 프로미스가 rejected인 상태
{status: "rejected", reason: Error: Error!(at <anonymous>3:60}
]마이크로태스크 큐
마이크로태스크 큐는 태스크 큐와는 별도의 큐이다.🔑 마이크로태스크 큐는 프로미스 호속 처리 메서드의 콜백 함수가 일시적으로 보관되는 영역이다. 그외 비동기 함수의 콜백 함수와 이벤트 핸들러는 모두 태스크 큐에 보관됩니다.
콜백 함수나 이벤트 핸들러를 일시 저장하는 점은 태스크 큐와 동일하지만 🔑 마이크로 태스크 큐는 태스크 큐보다 우선순위가 높습니다. 즉, 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에 존재하는 함수를 가져와 먼저 실행합니다. 이후 마이크로태스크 큐가 비면 태스크 큐에 존재하는 함수를 가져와 실행합니다.
fetch
fetch 함수는 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API입니다.
fetch 함수는 🐹 프로미스를 지원하기 때문에 콜백 패턴의 단점에서 자유롭습니다.
fetch 함수는 인수로 HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달합니다.
const promise = fetch(url [, options]);🔑 fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환합니다(Response 객체는 HTTP 응답 몸체를 포함한 HTTP 응답을 나타내는 객체입니다). fetch 함수에서 url만 전달시 GET 요청을 전송합니다.
fetch('https://,,,')
.then(reponse => console.log(response));fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 프로미스를 반환하므로 프로미스의 후속 처리 메스드 then을 통해 resolve된 Response 객체를 전달받을 수 있습니다. 이때 Response 객체는 HTTP 요청에 대한 응답 몸체를 포함하는 객체입니다.
fetch 함수에 첫 번째 인수로 HTTP 요청을 전송할 url과 두 번째 인수로 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달합니다.
const request = {
get(url) {
return fetch(url);
},
post(url, payload) {
return fetch(url, {
method: 'POST',
headers: {'content-Type': 'application/json'}.
body: JSON.stringify(payload)
};
},
put(url, payload) {
return fetch(url, {
method: 'PUT',
headers: {'content-Type': 'application/json'},
body: JSON.stringify(payload)
};
},
patch(url, payload) {
return fetch(url, {
method: 'PATCH',
headers: {'content-Type': 'application/json'},
body: JSON.stringify(payload);
};
},
delete(url) {
return fetch(url, { method: 'DELETE' };
}
}
}