
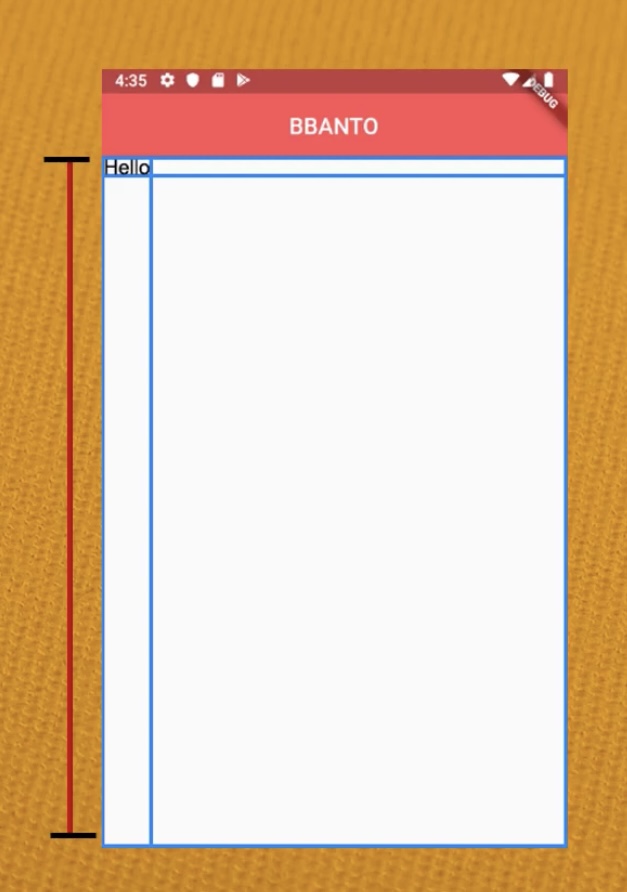
Column 위젯은 특별한 제약을 가지고 있다.
즉 자식위젯들에게 세로축 관련해서 높이의 제약이 전혀 없으니까 내 마음대로 확장해도 돼 라고 전달을 해준다.
가로축 상으로는 넓이에 대한 확실한 제약을 두고 표현이 되지만 세로축 상으로는 아무런 제약이 없다.


그래서 Column 위젯과 Center 위젯이 만나면 center 위젯은 Column 위젯의 자식들에 대한 세로축 위치에 대해서 관여하지 않고 그대신 현재 Column 위젯의 자식 위젯 세로축 높이의 자동으로 픽스가 되어버린다.


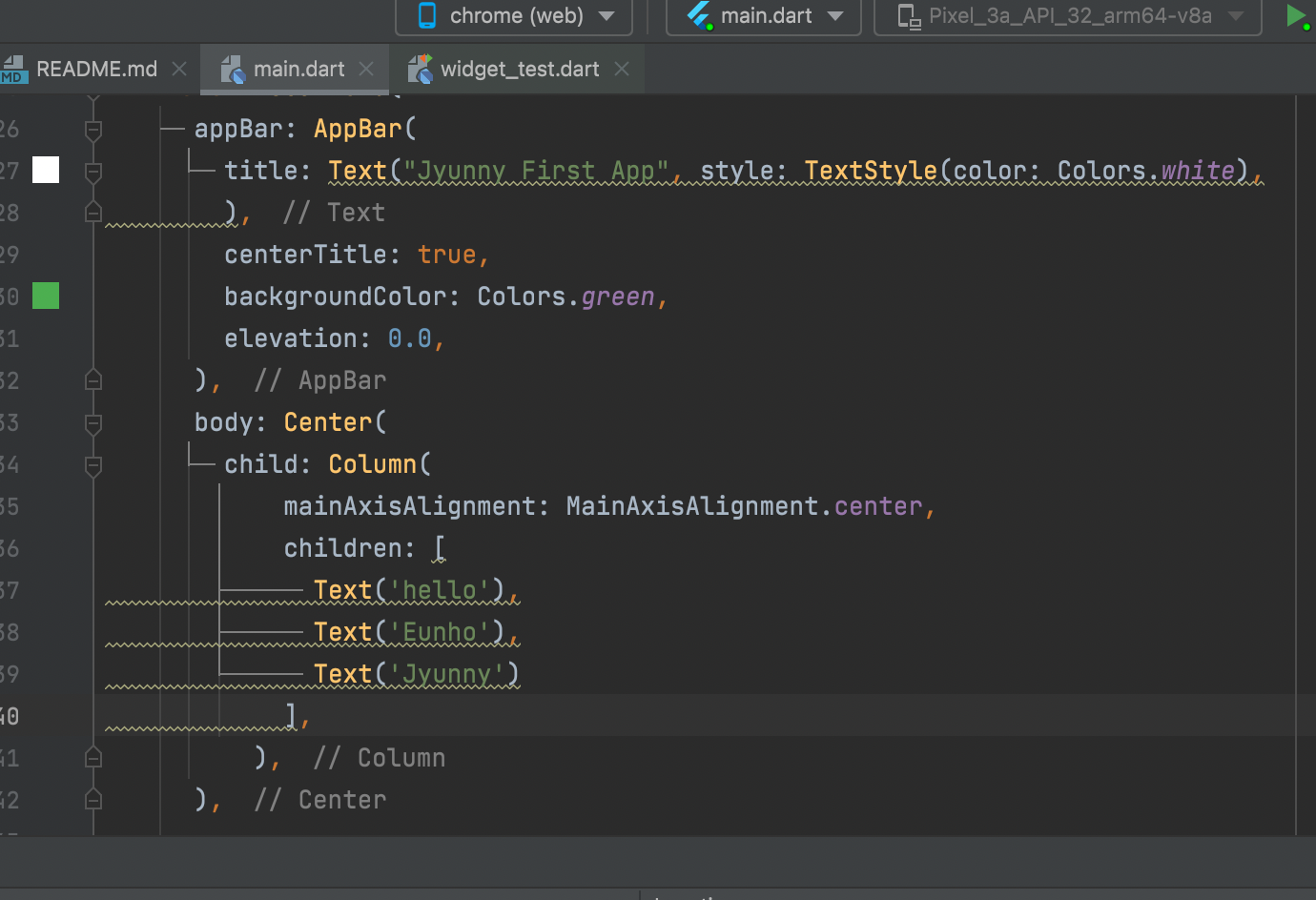
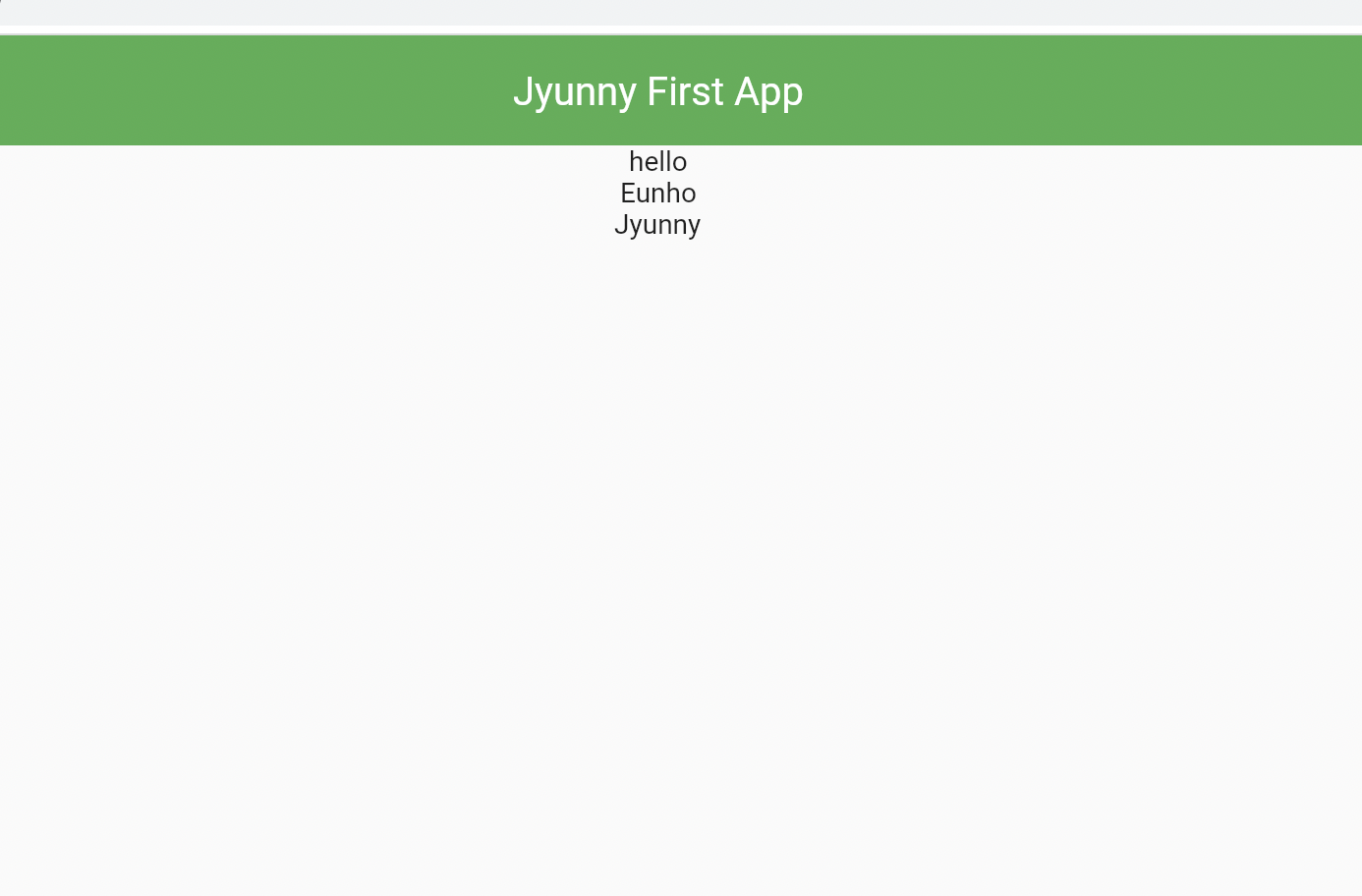
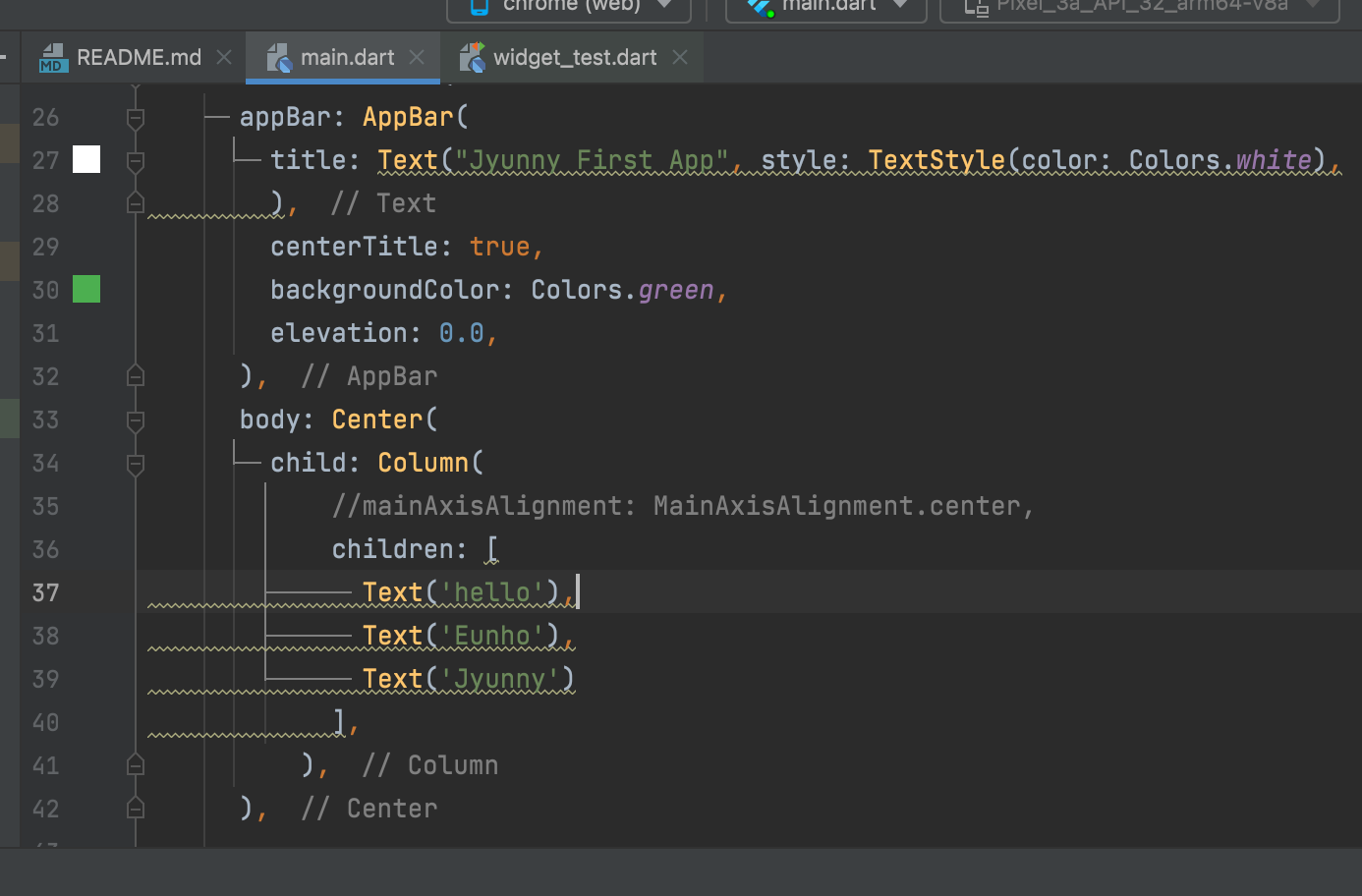
세로축을 정렬해주는 MainAxisAlignment를 지우면 가로축으로만 정중앙에 위치하게 된다.
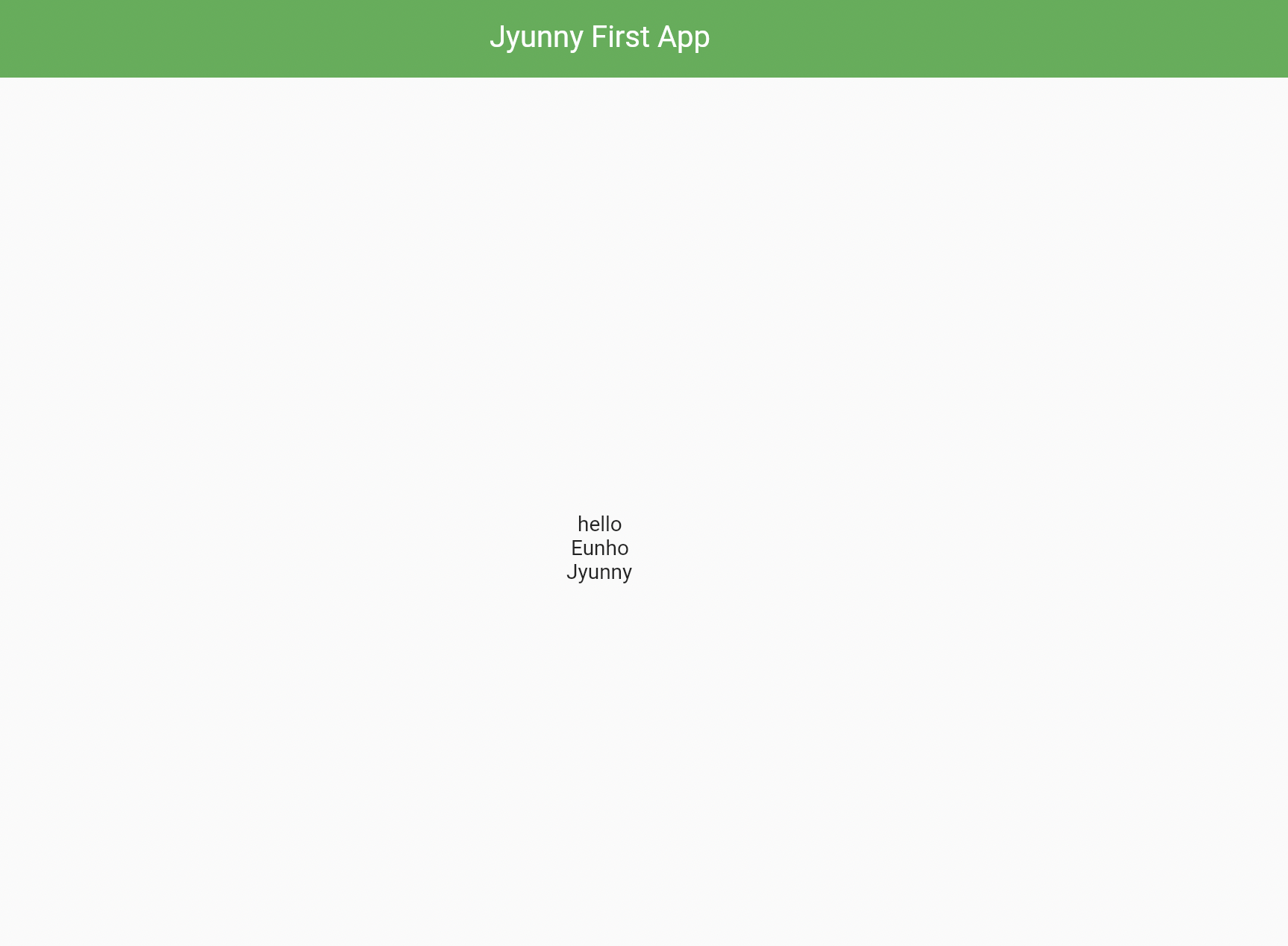
Column 위젯을 가로축상으로 정중앙에 위치시키려면 Center 위젯을 사용
세로축으로 정중앙에 위치시키려면 Column 위젯 내에 MainAxisAlignment 위젯 속성을 사용하면 된다.