nest Js FrameWork 를 사용하기위해서는 먼저 node js 를 설치해준다.
원하는 nodeJs version을 선택하여 다운받은 뒤에, terminal npm을 이용하여 nest js를 설치해준다.
npm i -g @nestjs/cli
설치를 완료한뒤에 mkdir 명령어를 사용하여 폴더생성뒤 그 폴더로 이동하여 new 명령어를 통해 nestJs Folder를 생성한다.

eslintrc.js : 코드를 깔끔히 짤수있게 도와주는 라이브러리. (TypeScript를 쓰는 가이드라인, 문법에 오류나면 알려주는 역할)

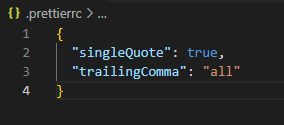
.prettierrc : 주로 코드형식을 맞출때 사용. 작은 따옴표를 사용할지 큰 따옴표를 사용할지, Indent값을 2로줄지 4로줄지 등 코드포멧터 역할

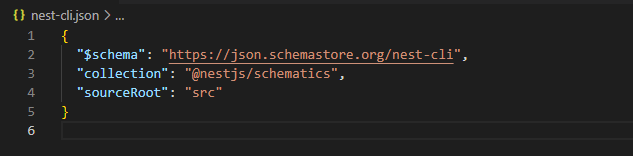
nest-cli.json : nest.js project 자체에 설정을 넣어준다.

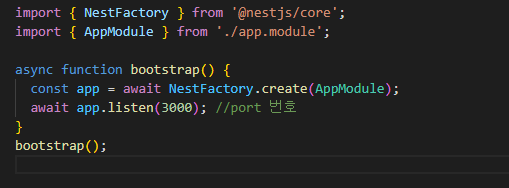
main

controller 에 get 안에 있는것은 url 이다. 기본 nesJs를 생성하면 get() 으로 되어있는 어노테이션을 확인할 수 있다. 빈것은 '/' 의미하며 이는 즉, mainpage를 의미하게 된다.
nest g module boards 을 사용하여 module을 생성할 수 있으나. error 이 발생한다면 powershell 을 관리자모드로 실행하여 현재 권한을(get-ExecutionPolicy)확인하고 RemoteSigned가 아니라면 RemoteSigned로 바꿔준다.(set-ExecutionPolicy RemoteSigend)
컨트롤러는 @Controller 데코레이션으로 정의된다.
Handdler란 ?
get, post, delete 로 이루어진것을 handller라고 한다.
Controller 생성 방법 : nest g controller boards --no-spec
(이름) (테스트 코드 없음)
