How does web browser work?
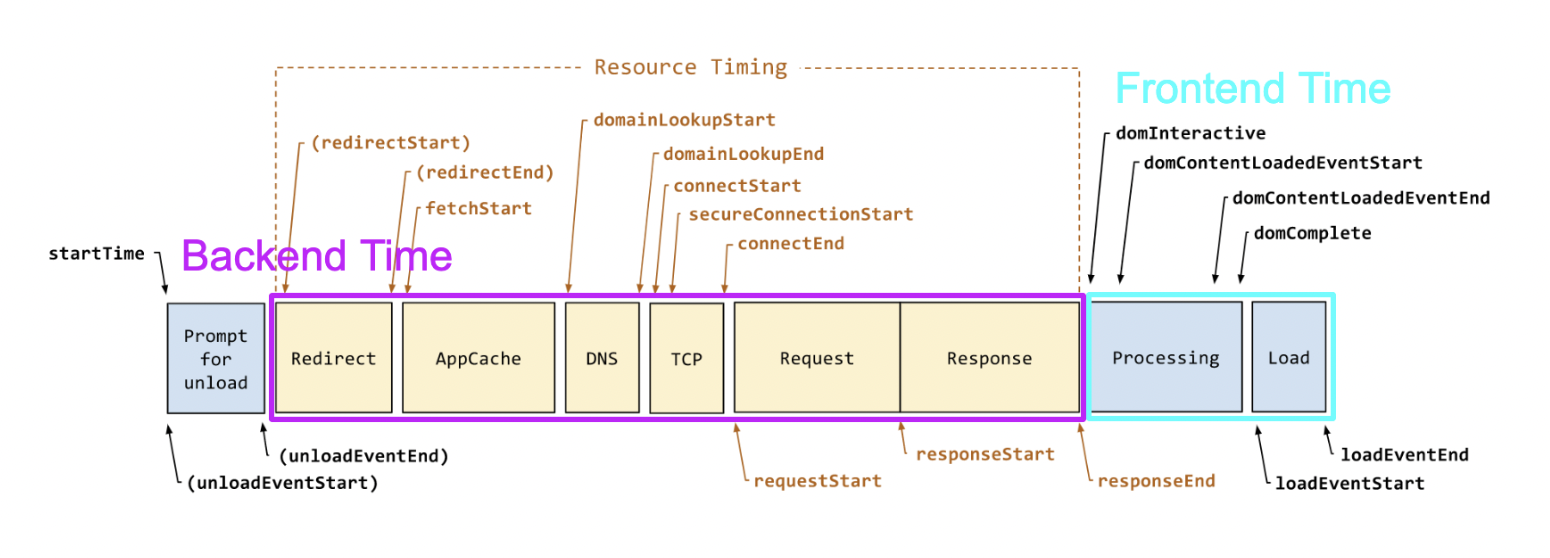
아래 이미지는 웹 브라우저가 서버로 요청을 보내고 응답 받아 화면을 그리는 일련의 과정으로 Backend Time, Frontend Time 으로 구분하여 웹 브라우저가 어떻게 화면을 표시하는지 보여주고 있습니다.

Backend Time
렌더링 준비 단계로 HTML 및 기타 Resources 를 수신합니다.
Frontend Time
렌더링 실행 단계로 Render Tree 를 생성하고 Layout 및 Paint 를 시도합니다.
Critical Rendering Path
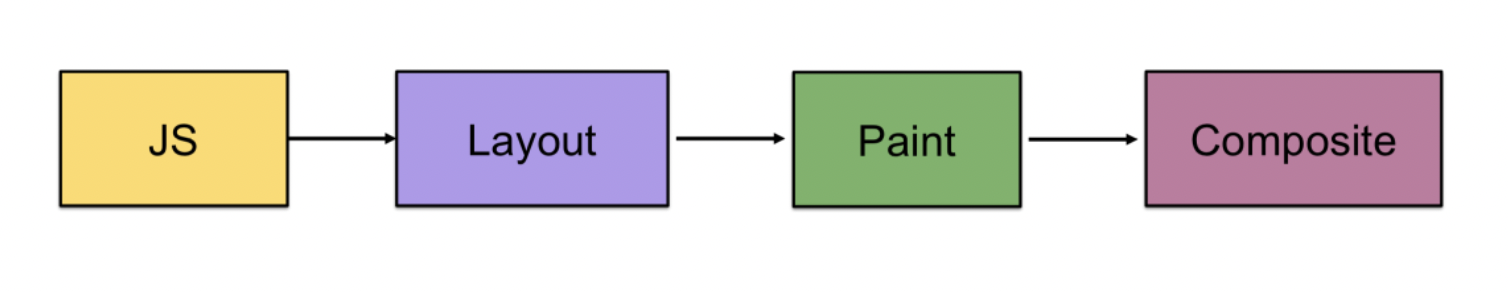
웹 브라우저의 렌더링 과정을 Critical Rendering Path(CRP) 라고 하며 아래 이미지와 같은 과정을 거쳐 그래픽 요소를 화면에 그리게 됩니다.

CRP 각 과정에서 처리되는 내용을 간략하게 살펴보면 아래와 같습니다.
- HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
- Parse HTML
- Build DOM Tree
- CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
- Parse Stylesheet
- Build CSSOM Tree
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성합니다.
- Calculate Style
- Build Render Tree (DOM + CSSOM)
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산합니다.
- Layout
- Update Layer Tree
- 개별 노드를 화면에 페인트합니다.
- Paint
- Raster
- Composit Layer
Build DOM Tree
Document Object Model 은 브라우저가 웹 페이지를 잘 핸들링 하기 위해 필요한 객체입니다. 브라우저는 수신받은 HTML 을 가지고 Bytes > Characters > Tokens > Nodes > DOM 의 과정을 거쳐 DOM Tree 를 만듭니다.
Document Object Model 은 브라우저가 웹 페이지를 잘 핸들링 하기 위해 필요한 객체입니다. 브라우저는 수신받은 HTML 을 가지고 Bytes > Characters > Tokens > Nodes > DOM 의 과정을 거쳐 DOM Tree 를 만듭니다.
Build CSSOM Tree
수신된 CSS 규칙을 브라우저가 이해하고 처리할 수 있는 형식으로 변환하기 HTML 과 동일한 프로세스(Bytes > Characters > Tokens > Nodes > CSSOM)가 적용됩니다.
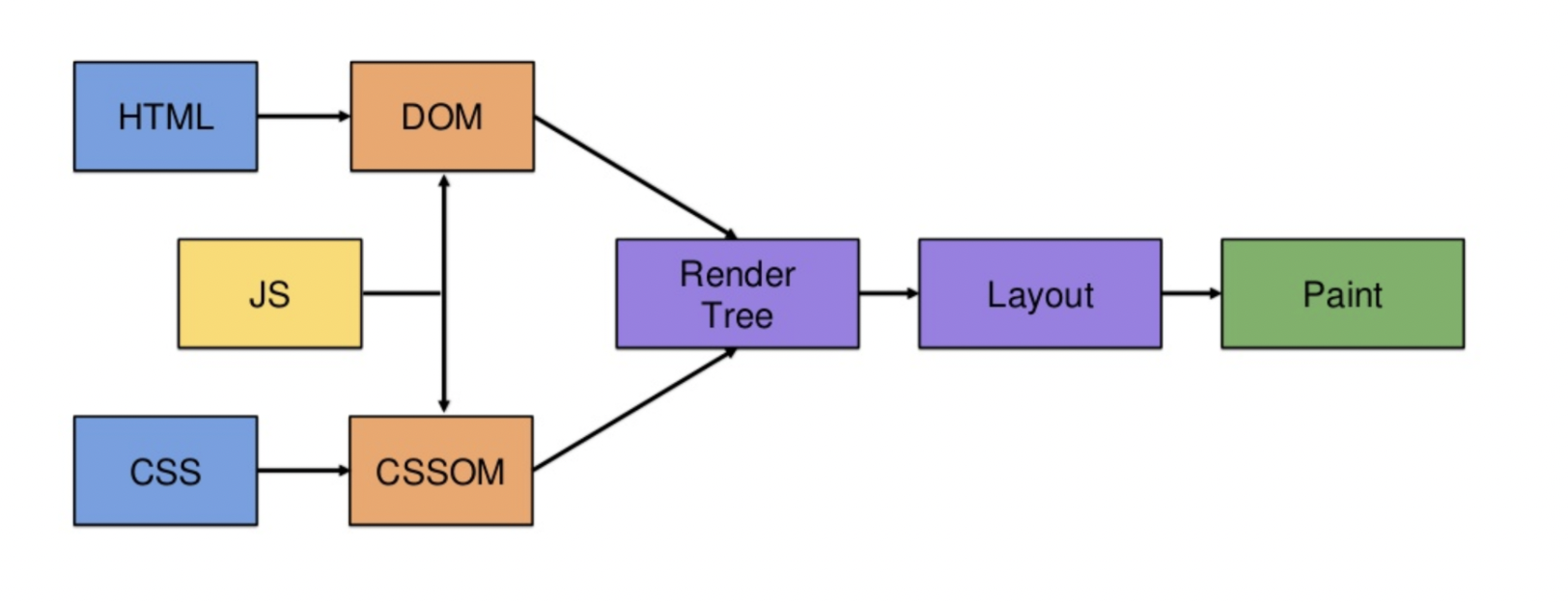
Build Render Tree
DOM 은 컨텐츠, CSSOM 은 스타일 규칙을 설명하는 독립적인 객체입니다. 각각의 객체를 가지고 화면에 픽셀을 찍기위해서는 두 객체를 합쳐 Render Tree 를 만들어야 합니다.
웹 브라우저는 아래 과정을 거쳐 DOM, CSSOM 을 Render Tree 로 만듭니다.
Layout (Reflow)
Render Tree 에는 노드와 노드의 스타일만 계산되어 있습니다. Layout 에서는 화면에 표시될 노드의 정확한 위치 및 크기를 계산합니다.
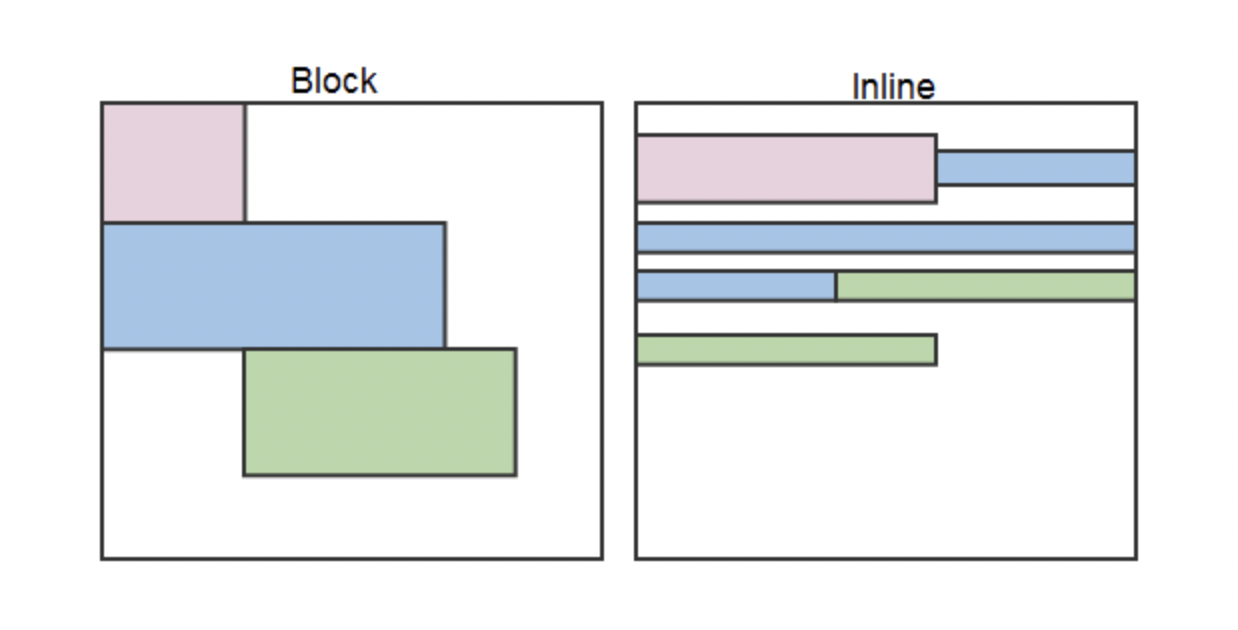
페이지에서 각 객체의 정확한 크기와 위치를 파악하기 위해 브라우저는 Render Tree 루트에서 부터 Render Tree 를 탐색하며 각 노드의 Box Type 을 확인합니다. Type이 Block 이면 세로로 Inline 이면 가로로 Box의 위치를 계산합니다.

최종 output 위와 같은 box model 로 각 Box 들의 크기 위치 높이를 가지게 됩니다.
이로써 노드와 계산된 스타일 그리고 화면 내에서 각 노드의 정확한 위치를 얻게됩니다.
Layout 과정이 완료되면 브라우저가 Paint 이벤트를 발생시켜 노드를 픽셀로 변화하는 ‘Paint’ 단계가 실행됩니다.
Paint, Rasterize, Composite Layer (Repaint)
Layout 과정을 거쳐 화면에 UI를 화면에 표현하기 위한 계산이 끝나면 Paint 과정을 거칩니다. Layout 과정에서 Render Layer가 2개 이상 생성되면 각각의 Layer 를 Painting 한 뒤 하나의 이미지로 Composite하는 과정을 추가로 거쳐 브라우저에 표현합니다.