Destructuring Assignment
구조분해할당 : 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식

변수 할당
배열
기본
할당할 변수들을 선언하면
배열이 순서대로 그 변수에 할당이 된다.
let foo = ["a", "b", "c"]
let [red, yellow, green] = foo
console.log(red) // "a"
console.log(yellow) // "b"
console.log(green) // "c"선언에서 분리한 할당
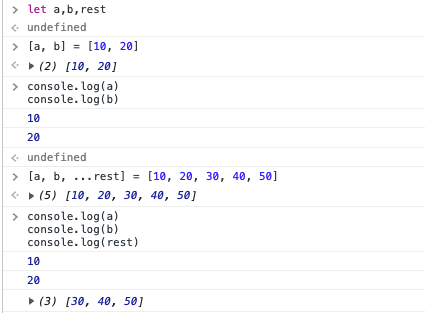
let a, b;
[a, b] = [10, 20]
console.log(a) // 10
console.log(b) // 20함수로도 받을 수 있다.
일부 반환 값 무시하기
function foo () {
return [1, 2, 3]
}
const [a, ,b] = foo()
console.log(a) // 1
console.log(b) // 3배열의 나머지 할당하기
const [c, ...d] = foo()
console.log(c) // 1
console.log(d) // 2, 3const [c, ...d,] = foo() 에러 발생나머지 요소의 오른쪽 뒤에 쉼표가 있으면 SyntaxError가 발생한다.
객체
const child {
name: "andy",
age: 21,
team: "dream"
}
// 이것을
const name = child.name
const age = child.age
const team = child.team
// 구조분해 할당으로 표현
const {name, age, team} = child
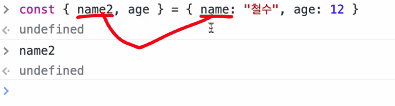
객체는 이름이 중요하다

객체 구조분해할당을 할 때는 이름이 같아야 한다.
이름이 다르면 컴퓨터가 인식을 못한다.
이름이 고유하기때문에 구조 분해 할당을 받을 때, 순서가 상관이 없다.