eslint
eslint는 ES + Lint의 합성어로 자바스크립트 코드에서 발견되는 문제시되는 패턴들을 식별하기 위한 정적 코드 분석 도구이다.
ESLint의 규칙들은 구성이 가능하며, 사용자가 지정한 규칙들을 정의하고 로드할 수 있다.
규칙
.eslintrc 디렉토리에서 규칙이 생성된다
{
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}"semi"및 ESLint "quotes"는 ESLint규칙의 이름이다.
첫 번째 값은 에러의 규칙 수준이며 다음 값 중 하나일 수 있다
- off or 0 rule : 끄기
- warn or 1 : 경고 rule켜기 (종료 코드에 영향을 주지 않음)
- error or 2 - 오류로 rule 설정(종료 코드는 1)
현재 나의 프로젝트 .eslintrc.js에는 이렇게 되어있다.

Prettier
prettier란?
코드 포멧터로 (코드 포멧터란 개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록 변환해주는 도구를 말한다) 자바스크립트 라이브러리이다.
preetier를 사용하는 이유
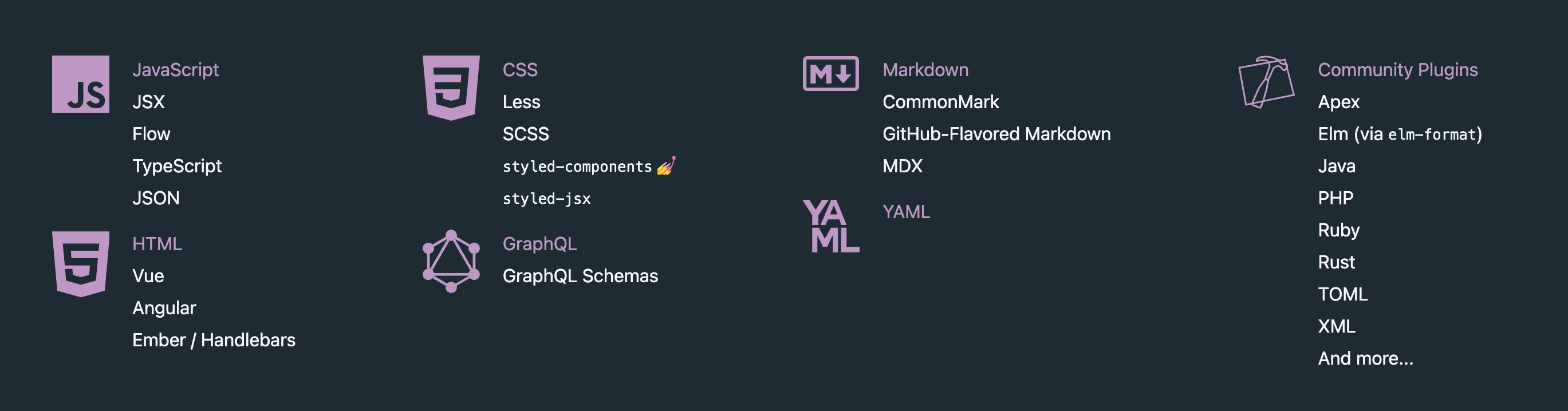
- 독창적인 코드 포맷터로 다양한 언어가 지원된다.
- 대부분의 편집자와 통합이 되고 옵션이 거의 없다.
- 저장을 누르면 코드가 자동으로 포맷된다.
- 코드 리뷰에서 코드의 스타일을 논의할 필요가 없다.
prettier와 함께 사용할 수 있는 Tool

참조 :
위키백과-ESLint
npmjs-eslint
https://prettier.io/
[자바스크립트] Prettier로 코딩 스타일 통일하기

