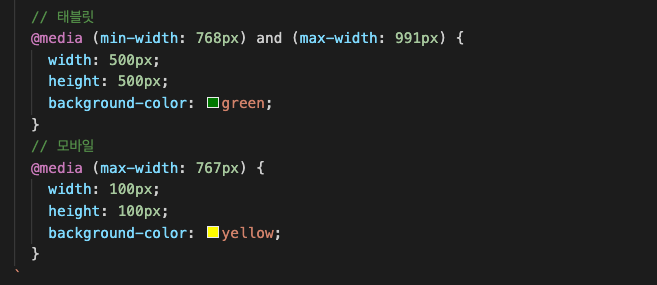
@media 반응형
CSS @규칙은 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있다.
@media를 사용해 미디어 쿼리를 지정하면 해당 쿼리를 만족하는 장치에서만 CSS 블록을 적용할 수 있다.
모든 페이지가 다 반응형이여야 하는가?
그런건 아님.
한 페이지에 정보가 엄청 많이 들어가면 적응형으로 넣어주는게 좋음
반응형에 필요한 내용
- 적응형 : 사이즈는 픽스
- 크기 : 보통 모바일, 태블릿, 데스크탑 사이즈로 나눈다.
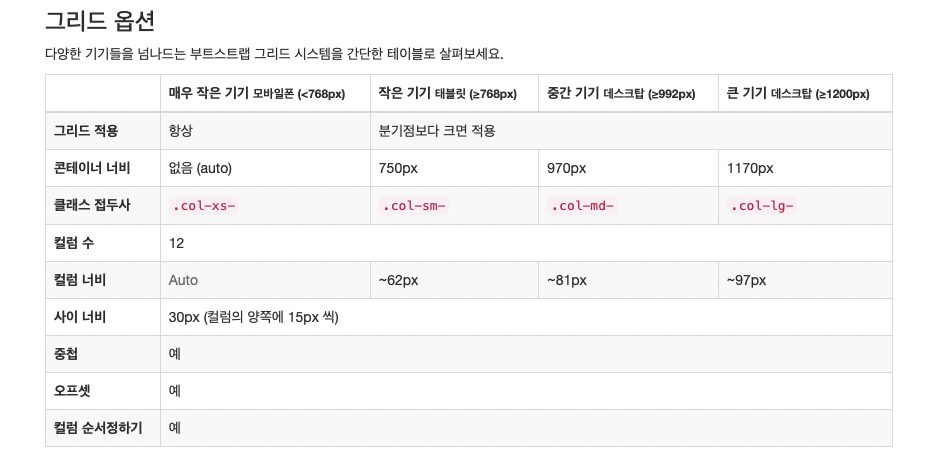
부트스트랩 보자보자


Responsive Design
반응형 디자인
반응형 많이 사용되는 방법
작게 만들었을 때,
1. 전체 사이즈를 줄이는 방법
2. 가로 사이즈만 줄이기 => 일반적으로 사용한다.
그러면 가로는 어떻게 할 것인가?🤔
세로는 스크롤, 가로는 퍼센테이지로 !!!!
- 가장 많은 기종
- 기종 중에서 가장 작은 것.
작은거에서 사이즈를 늘리면 큰 문제가 없다
그러나 큰거를 기준으로 작은거로 줄이면 디자인이 깨질 수 있다.
material UI, bootstrap을 사용하면 좋지만
의존성이 너무 높아져서 나중에 수정이 어려워질 수 있다.
한번에 줄이기
rem
rem 폰트 전체 사이즈를 줄이고 싶을 때
px to rem
em
em은 부모태그에 의존한다.
특별한 경우가 아니라면 사용 X. 이상한 페이지로 될 수 있다.
