
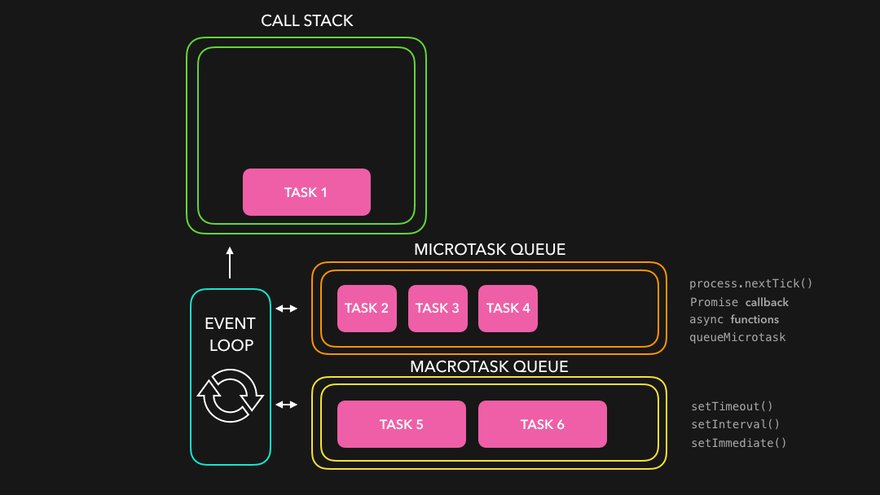
자바스크립트의 비동기처리에서 이벤트 루프와 태스크 큐에 대해서 간략하게 언급하고 넘어갔었다. Event Loop는 브라우저에 존재하는 여러 Queue들에 우선순위를 부여해 어떤 task를 먼저 수행할지 결정한다. 그런데 사실 우리가 알고 있던 태스크 큐 외에도 다른 큐가 더 있다. 어떤 큐인지 알아보도록 하자.

이벤트 루프 이해에 도움을 얻은 영상 📽️ Event Loop
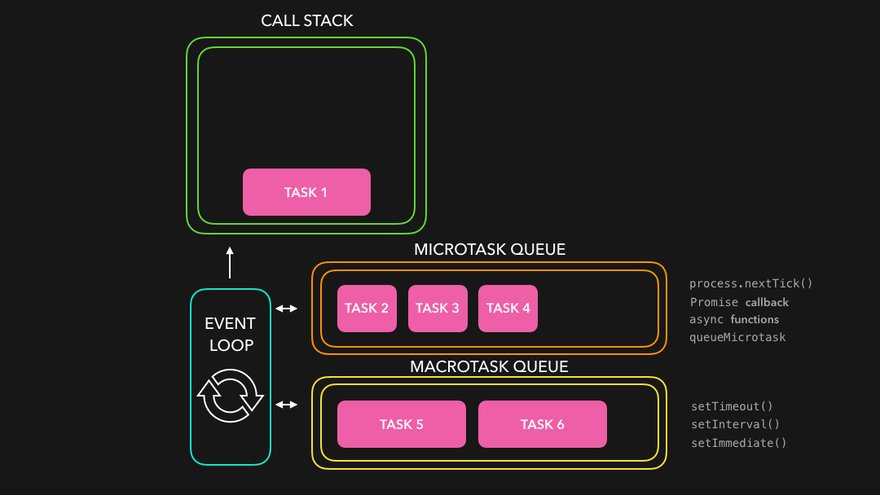
• Task Queue(Macrotask Queue)
우리가 기존에 알고 있던 태스크 큐(Task Queue)는 매크로태스크 큐(Macrotask Queue)라고도 부른다. 태스크 큐는 setTimeout(), setInterval(), setImmediate()와 같은 task를 넘겨받는다.
매크로태스크 큐에 들어가는 함수
• setTimeout
• setInterval
• setImmediate
• requestAnimationFrame
• I/O
• UI 렌더링
• Microtask Queue
마이크로태스크 큐(Microtask Queue)는 Promise나 async/await와 같은 비동기 호출을 넘겨받는다. 또한, Microtask의 우선순위가 Macrotask의 우선순위보다 더 높다.
즉, 이벤트 루프의 비동기 작업 처리 우선순위는 Microtask Queue → Animation Frames → Task Queue 순이다.
마이크로태스크 큐에 들어가는 함수들
• process.nextTick
• Promise
• Object.observe
• MutationObserver
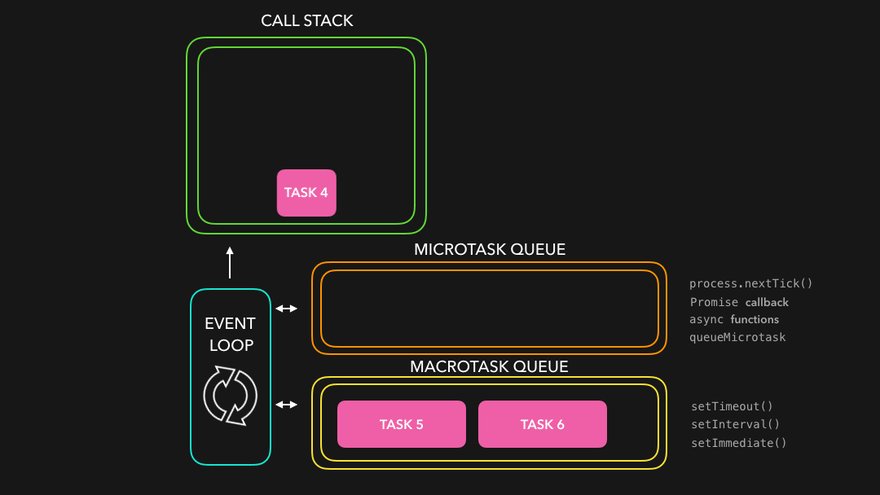
이벤트 루프는 매크로태스크 큐(일반 태스크 큐)를 방문할 때는 한 번에 하나씩만 처리한다. 마이크로태스크 큐를 방문할 때는 큐 안에 있는 모든 마이크로태스크를 전부 처리한다.
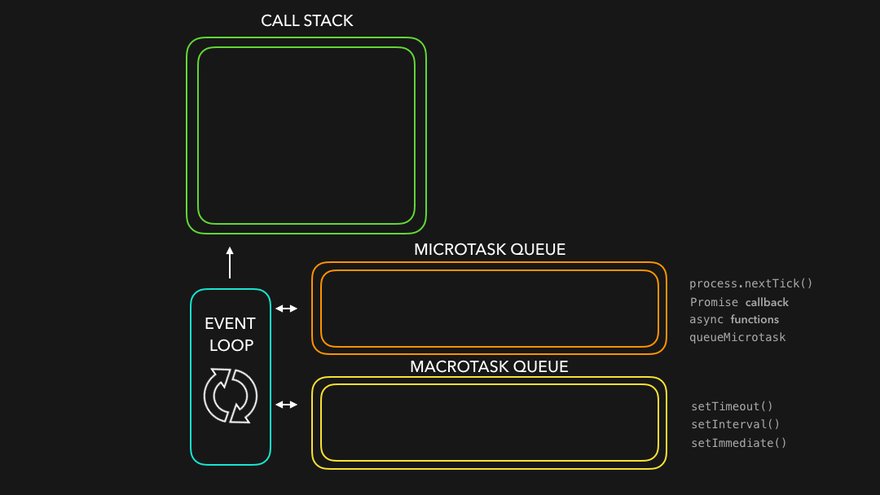
• 이벤트 루프 알고리즘
- 매크로태스크 큐에 있는 태스크는 한 번에 한 가지씩만 처리한다. 태스크는 먼저 들어온 순서대로 처리한다.
- 마이크로태스크 큐에 있는 모든 마이크로태스크를 처리한다. (마이크로태스크 큐를 비움) 태스크는 먼저 들어온 순서대로 처리한다.
- 렌더링할 것이 있다면 처리한다.
- 매크로태스크 큐가 비어있어서 처리해야 할 태스크가 없다면 잠들어 있다가 새로운 태스크가 추가되면 다시 1로 돌아간다.
* 마이크로태스크 전체가 처리되는 동안에는 UI 변화나 네트워크 이벤트 핸들링이 일어나지 않는다. 렌더링이나 네트워크 요청 등의 작업들은 마이크로태스크 전부가 처리되고 난 직후 처리된다.
* 태스크 처리에 긴 시간이 걸리면, 브라우저는 태스크를 처리하는 동안에 발생한 사용자 이벤트 등의 새로운 태스크들을 처리하지 못한다. 따라서, CPU를 많이 잡아먹는 태스크를 여러 개로 쪼개면, 전체 실행 시간을 줄이면서 사용자와의 상호작용도 동시에 가능해진다.

