
1. History API란?
자바스크립트에서History API는 history 전역 객체를 사용하여 브라우저의 세션 히스토리에 대한 접근과 조작 기능을 제공한다. 여기서 세션 히스토리는 페이지 방문 이력을 의미한다. 즉, 세션은 유저가 새 페이지를 열 때마다 쌓이며, 이를 통해 브라우저에서 앞으로 가기, 뒤로가기가 가능하다.
| 뒤로가기 | 앞으로가기 | 세션 length |
|---|---|---|
 |  |  |
2. History API 메소드
History API의 메소드는 크게 2가지 특성으로 분류해서 설명할 수 있을 것 같다.
페이지 이동을 위한 메소드(back, forward, go)와 세션 히스토리 변경을 위한 메소드(pushState, replaceState)이다.
history.back()
history.back()은 브라우저 상에서 뒤로가기 버튼을 누른 것과 같은 효과를 낼 수 있다. 즉 하위 state로 이동하며, history의 length는 유지된다.
history.forward()
history.forward()는 브라우저 상에서 앞으로가기 버튼을 누른 것과 같은 효과를 낼 수 있다. 상위 state로 이동하며, history의 length는 유지된다.
history.go()
history.go()는 현재 state를 기준으로 특정 위치의 state로 이동시키는 효과를 낼 수 있다. 파라미터로 양수를 넘기면 앞으로 이동하며, 음수를 넘기면 뒤로 이동한다. 또한 0을 넘기면 해당 페이지를 새로고침한다. 따라서, go()는 back()과 forward()를 모두 대체 가능하다.
history.back(); // 뒤로가기
history.forward(); // 앞으로가기
history.go(-1); // 현재 state 기준 뒤로 1칸 가기 (=history.back())
history.go(0); // 새로 고침
history.go(1); // 현재 state 기준 앞으로 1칸 가기 (=history.forward())*즉, back, forward, go 메소드는 세션 히스토리를 변경시키지 않는다.
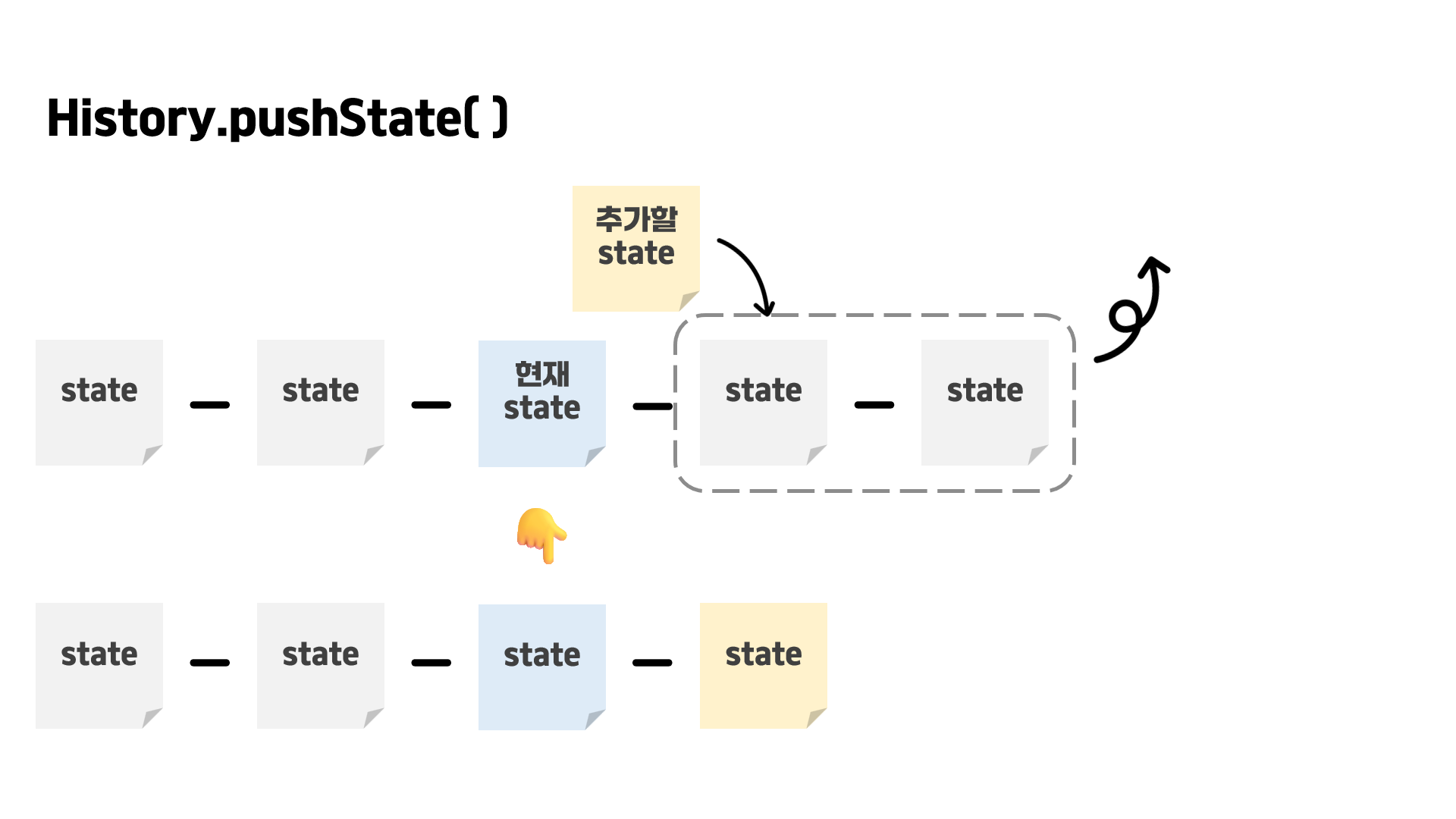
history.pushState()
history.pushState(state, title, url)
- state : 직렬화가 가능한 아무 값을 넣을 수 있으며,
history.state로 꺼내어 사용 가능하다.- title : 사용하진 않지만 필수로 넣어야하는 값으로, 주로 빈문자열을 넣는다.
- url : 새로 히스토리에 쌓을 url 이다.
pushState()는 파라미터로 들어온 url을 현재 state의 다음 state로 추가하며, 뒤에 있던 state는 모두 날려버린다. 즉, 파라미터로 들어온 url이 가장 최상위 state가 되는 것이다.

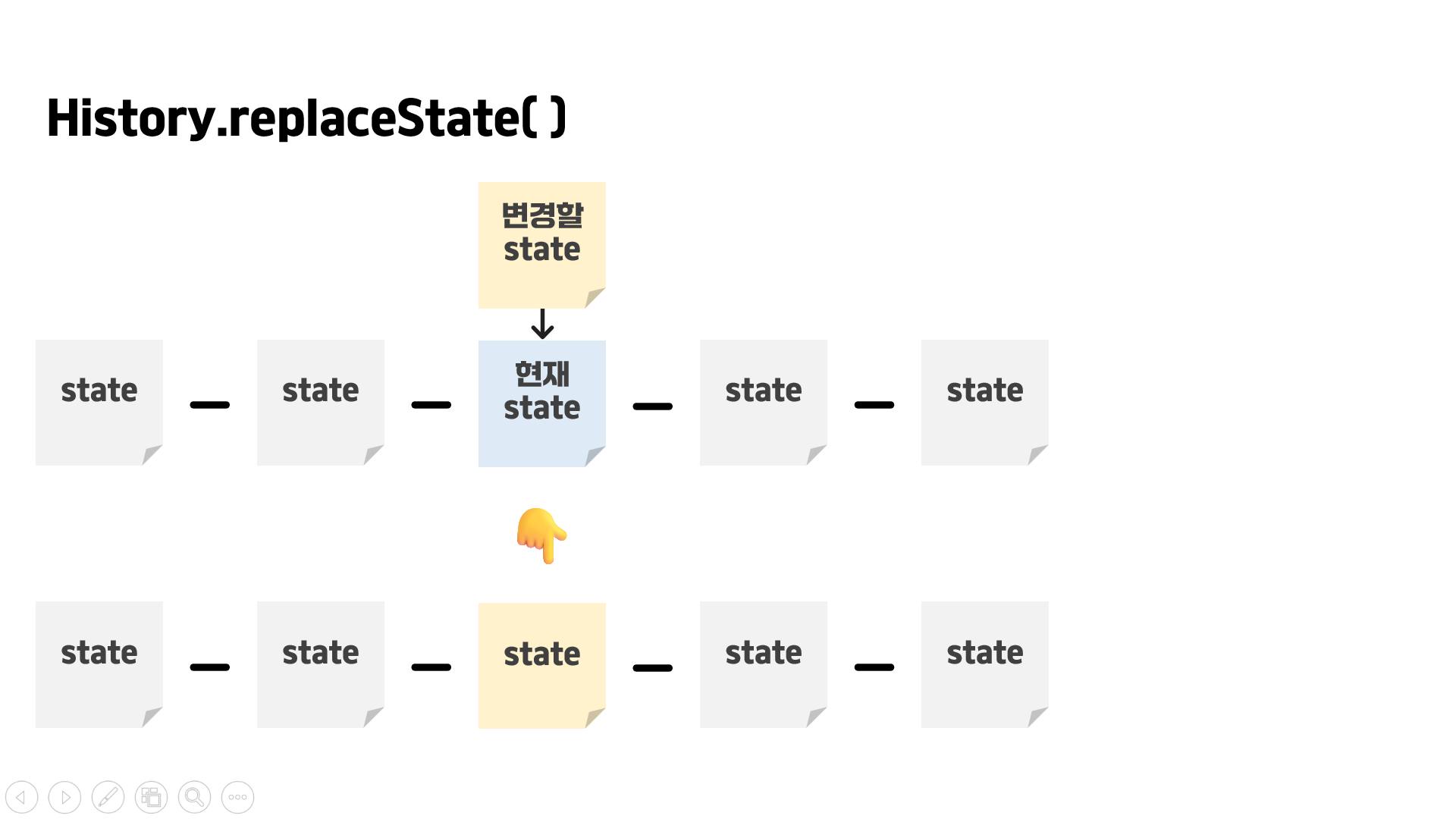
history.replaceState()
history.replaceState(state, title, url)
*파라미터는 pushState와 동일
replaceState()는 파라미터로 들어온 url로 현재 페이지의 url을 변경한다. 즉, 새로운 state를 쌓는 것이 아닌 현재 state를 대체하는 것이며 state length의 변화가 없다.

3. popstate 이벤트
브라우저에서 뒤로가기, 앞으로가기 액션이 일어나면 popstate 이벤트가 발생된다. 이 popstate 이벤트를 활용하여 뒤로가기 누르면 모달 닫기 등의 적절한 처리가 가능하다.
window.addEventListener("popstate", (event) => {
console.log(event.state)
});참고자료
🎥 [10분 테코톡] 참새의 history api
