
1. NPM
NPM은 Node Package Manager의 약자로, Node.js로 만들어진 모듈을 온라인 저장소로부터 설치 및 관리가 쉽도록 도와주는 패키지 매니저이다.
npm을 사용하면 자신이 만든 모듈을 다른 사람들이 쓸 수 있도록 공유할 수도 있고, 다른 사람이 만든 모듈을 가져다 간편하게 사용할 수도 있다.
* 패키지(모듈) : 프로그램의 구성요소 중 특정 기능을 수행할 수 있는 코드의 집합(라이브러리).
🗃️npm 온라인 저장소: 🔗npmjs
2. NPM 명령어
• 프로젝트 생성
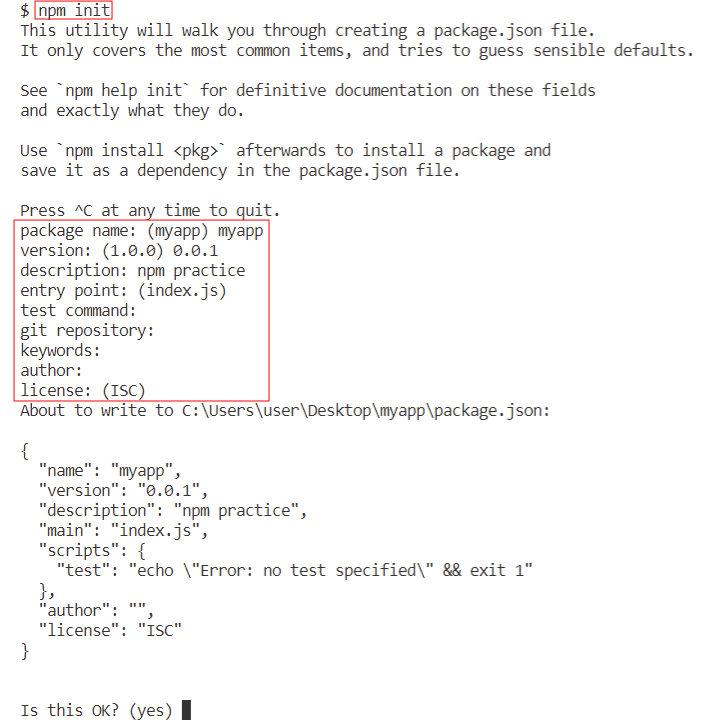
npm init : package.json 파일 생성
npm을 사용하려면 프로젝트 내에 package.json 파일이 있어야 하기 때문에 가장 먼저 npm init을 실행하여 파일을 생성해준다. package.json은 프로젝트 이름, 버전, 패키지 리스트 등을 적어둔 것이다.
npm init을 실행하면 프로젝트의 초기 설정을 하게 된다. 따로 설정을 하지 않으려면 엔터를 쳐서 넘어가면 되고 default값으로 괄호의 있는 값들이 지정되게 된다.

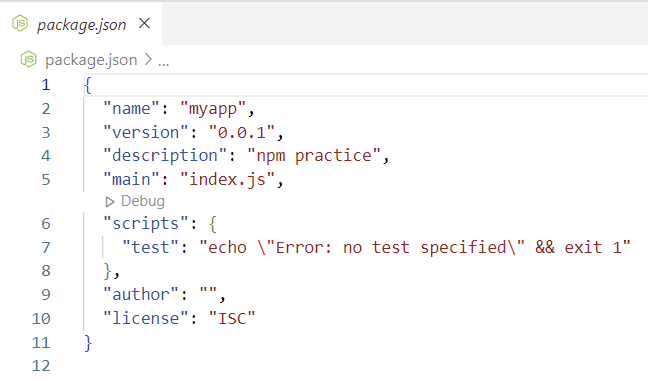
npm init 실행 후에는 package.json 파일이 생성되며, package.json 안에는 위에서 설정한 내용들을 포함하고 있다. 또한, 앞으로 설치할 패키지들도 package.json에 포함될 것이다.

• 설치
npm install [package] : 패키지 지역 설치
npm install [package] --global : 패키지 전역 설치
* --global은 -g로 대체 가능 -> npm install [package] -g
* install은 i로 축약해서 작성가능 -> npm i [package]
npm은 개발할 때만 사용하고 배포 후에는 사용하지 않게 되는 패키지들은 따로 분리하여 설치하고 관리할 수 있다. 보통 패키지를 설치하면 package.json의 dependencies에 설치한 패키지가 추가되는 데, 개발용 패키지는 devDependencies에 추가된다.
npm install [package] --save-dev : 개발용으로만 사용할 패키지 설치
npm install --production :

패키지를 설치하고 나면 package.json의 dependencies에 설치한 패키지가 추가된다.

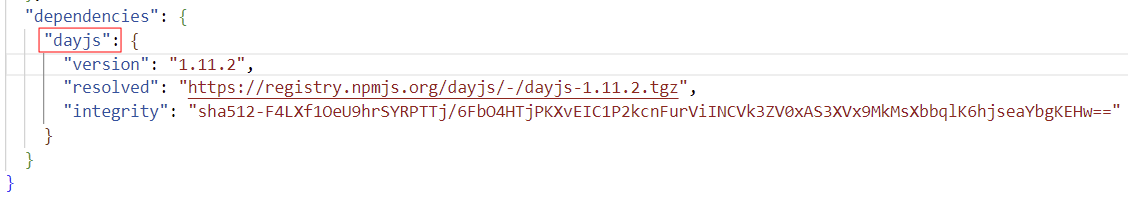
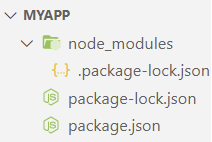
또한, 패키지를 설치하면 package-lock.json 파일이 생성되며, package-lock.json의 dependencies에도 설치한 패키지가 추가된다.

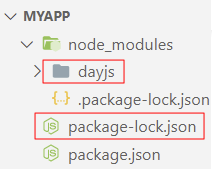
그리고 패키지를 설치하면 node_modules 폴더가 생성되는 데, 그 안에 설치한 패키지 폴더(dayjs)가 생성된다.

- package.json : 사용하는 패키지들의 이름과 시멘틱 버전이 들어가 있는 파일
- package-lock.json : package.json과 달리 패키지의 정확한 버전이 작성되어 있는 파일
- node_modules : 설치된 로컬 패키지들
• 삭제
npm remove [package] : 특정 패키지 삭제
npm uninstall [package] : 특정 패키지 삭제

패키지가 삭제된 후에는 package.json과 package-lock.json의 dependencies에서 패키지 목록이 제거되고, node_modules 폴더에 있던 패키지 폴더도 제거되게 된다.

• 업데이트
npm update : 설치된 패키지를 최신 버전으로 업데이트

• 실행
npm start : package.json의 scripts에 있는 start를 실행.
npm run : package.json의 scripts를 실행
npm start의 경우, start 명령어를 설정하지 않았다면 node server.js가 실행된다.
index.js 파일을 생성하여 작성한 후 npm start를 하면 서버가 실행된다.

localhost:3000 에 접속하면 서버가 실행된 것을 확인할 수 있다.

3. NPX
NPX는 npm 패키지를 설치하지 않고 바로 실행할 수 있게 해준다. npx를 사용하면 Node.js의 특정 버전을 사용하여 js 파일을 실행 가능하다.
npx [package]
4. 모듈
Node.js는 module 단위로 각 기능을 분할할 수 있고, 이를 통해 더 효율적인 코드 관리가 가능해진다.
모듈은 npm을 활용하여 개발자들이 만들어 놓은 것을 가져다 쓰는 외장 모듈과 Node.js를 설치하면 기본적으로 제공되는 내장 모듈로 구분할 수 있다.
모듈을 생성하기 위해서는 module.exports를 사용하고, 모듈을 불러오기 위해서는 require() 메서드를 사용한다.
Node.js의 모듈은 첫 require하고 나면 cache되고, 두 번 실행되지 않는다. 따라서 모듈을 여러 번 실행하기 위해선 함수로 작성하고 실행해야 한다.
// 모듈 내보내기
module.exports.number = number;
// 여러 모듈 한 번에 묶어서 내보내기
module.exports = {
add: add,
sub: sub
}
// 모듈 불러오기
const add = require('./foo');5. Express
Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크이다. Express를 사용하면 웹 애플리케이션을 만들기 위한 각종 라이브러리와 미들웨어 등이 내장돼 있어 개발이 수월해진다.
* 라우팅: 서버 경로 제어, 통신 데이터를 보낼 경로 선택
• express 초기 세팅
① npm install express-generator -g : 프로젝트 생성기 설치
② express [프로젝트명] : 프로젝트 생성
③ cd [프로젝트명] : 프로젝트 디렉토리로 이동
④ npm istall : npm 설치
⑤ npm start : 서버 실행
• express 디렉토리 기본 구조
app.js - 핵심적인 서버 역할을 하는 라우팅의 시작점
bin/www - Express.js 실행 부분을 담당, 포트와 실행 오류 등을 정의
package.json - 프로그램 이름, 버전, 필요한 모듈 등 노드 프로그램의 정보를 정의
public - 템플릿 파일을 위한 폴더로, 자바스크립트 파일, 이미지 파일, CSS 등을 포함
routes - 라우팅을 위한 폴더로, 라우팅 리소스 별로 모듈을 만들어 라우팅 로직을 구현
views - express 설정파일이 담겨있는 파일
• app 객체
app.set() : 서버 설정을 위한 속성을 지정
app.get() : 특정 경로로 요청된 정보를 처리
app.use() : 미들웨어 함수를 사용
app.listen() : http 서버를 생성
app.locals() : app에서 사용할 공통 상수를 담음
• request 요청 객체
req.params : 이름 붙은 라우트 파라미터를 담음. URL 표현에서 클론(:)을 사용
req.queries : GET 방식으로 넘어오는 쿼리 스트링 파라미터를 담음. URL 표현 중 물음표(?)를 사용
req.body : POST 방식으로 넘어오는 파라미터를 담음. HTTP의 BODY 부분에 담겨져있음.
req.headers : HTTP의 Header 정보를 가지고 있음.
req.get('') : HTTP Request 의 헤더 값을 가져올 수 있음.
req.path : 클라이언트가 요청한 경로. 프로토콜, 호스트, 포트, 쿼리스트링을 제외한 순수 요청 경로
req.host : 요청 호스트 이름을 반환하는 간단한 메서드
req.route : 현재 라우트에 관한 정보
req.protocol : 현재 요청의 프로토콜
req.url : URL 경로와 쿼리 스트링을 반환
• response 응답 객체
res.send() : 클라이언트에 text 형식의 HTTP 응답을 전송
콘텐츠 타입: { 'Content-Type', 'text/plain' | 'text/html }
res.json() : 클라이언트에 json 형식의 HTTP 응답을 전송
res.set() : HTTP 응답 헤더를 설정
res.render() : HTML Template 을 사용하여 화면을 전송
res.status() : HTTP 응답 코드를 설정
res.sendfile() : path의 파일을 읽고 해당 내용을 클라이언트로 전송
• express 기본 라우팅
var express = require('express');
var app = express();
app.get('/', function(req, res) { // url, Request Handler
res.send('hello world');
});• app 라우팅
app.get("/", (req, res) => {
res.send('GET request to the homepage');
});
app.post("/", (req, res) => {
res.send('POST request to the homepage');
});
app.put("/", (req, res) => {
res.send('PUT request to the homepage');
});
app.delete("/", (req, res) => {
res.send('DELETE request to the homepage');
});
app.all('/secret', (req, res) => {
console.log('Accessing the secret section ...');
});
// all은 어떤 요청이 들어와도 처리* app 라우팅은 그룹화를 지원하지 않으며, express.Router를 통해 모듈화하고 그룹화하여 사용할 수 있다.
• express.Router 모듈
const express = require("express");
const router = express.Router();
router.get("/", (req, res, next) => {
res.send("Hello Express");
});
module.exports = router;• Path Parameter
path parameter를 사용하면, 주소의 일부를 변수처럼 사용할 수 있으며, URL 표현에 클론(:)을 사용한다.
router.get('/:id', (req, res) => {
res.send(`hello ${req.params.id}`);
});• Middleware
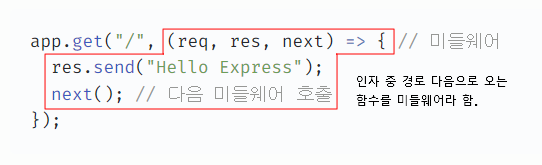
미들웨어는 HTTP 요청(req)과 응답(res) 사이에서 필요한 처리를 진행해주는 함수이며, next를 통해 다음 미들웨어 실행 여부를 결정한다. 미들웨어는 HTTP 응답이 마무리될 때까지 실행된다.
* Route Handler도 미들웨어의 한 종류이다.
미들웨어는 함수의 인자로 req, res, next 3가지를 갖는다.
req, res 객체를 통해 HTTP 요청과 응답을 처리하고, next 함수를 통해 다음 미들웨어를 호출한다. next() 함수가 호출되지 않으면 미들웨어 사이클이 멈추게 된다.

또한, 아래 예시처럼 하나의 경로에 여러 미들웨어를 이어서 받을 수도 있다. 미들웨어1이 실행되고 나면 다음으로 미들웨어2가 실행된다.
app.get("/", (req, res, next) => { // 미들웨어1
console.log("Hello, This is my blog");
next();
}, (req, res, next) => { // 미들웨어2
console.log("Nice to meet you");
next();
})미들웨어는 여러 개를 동시에 적용할 수 있으며, 인자가 전달된 순서대로 동작한다.
app.use(미들웨어1, 미들웨어2, ...);
미들웨어의 구분
미들웨어는 적용되는 위치에 따라 구분된다.
- 어플리케이션 미들웨어
- 라우터 미들웨어
- 오류처리 미들웨어 (인자로
err, req, res, next4가지를 가짐)app.use((err, req, res, next) => { res.send('Error'); });
참고 자료
🐰 엘리스 SW 엔지니어 트랙 2기
🔗 모듈화와 npm
🔗 npm이란?
🔗 npm 명령어
🔗 Express 라우팅
🔗 express 서버 설정 및 기본 구조 설계
🔗 express 구조
🔗 express.js 라우트 요청 객체(req), 응답 객체(res) 정리
