
CRA 환경에서 eject하지 않고 Craco를 활용하여 절대경로 설정할 수 있다. 구글링 해보면
craco-alias를 활용하는 방법이 많이 나오는데, 현재는 지원하지 않는다고 한다. 몇 시간의 삽질 끝에 성공한 craco만으로 적용하는 방법을 정리해보려고 한다.
1. Craco 설치
*craco는 Create React App Configuration Override의 약자로, CRA에 config 설정을 덮어쓰기 위한 패키지이다.
npm install @craco/craco
2. tsconfig.paths.json 생성
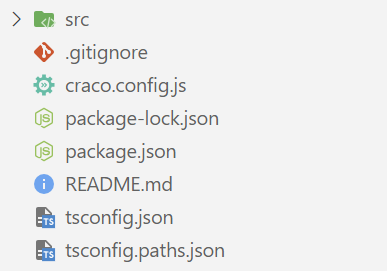
tsconfig.json 파일의 경로설정을 외부파일(tsconfig.paths.json)로 분리한다. 파일을 루트 위치에 생성한다.
// tsconfig.paths.json
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@components/*": ["./components/*"],
"@pages/*": ["./pages/*"],
"@styles/*": ["./styles/*"]
}
}
}3. tsconfig.ts 파일 override 설정
외부로 분리된 경로 설정을 tsconfig.json에서 인식할 수 있도록 override 설정해준다.
//tsconfig.ts
"extends": "./tsconfig.paths.json"4. craco.config.js 생성
루트 위치에 craco.config.js 파일을 생성하여 override 할 설정을 적용한다.
const path = require('path');
module.exports = {
webpack: {
alias: {
'@src': path.resolve(__dirname, './src'),
'@components': path.resolve(__dirname, './src/components'),
'@pages': path.resolve(__dirname, './src/pages'),
'@styles': path.resolve(__dirname, './src/styles')
}
}
};5. package.json 수정
마지막으로 package.json의 스크립트를 react-scripts -> craco 로 수정한다. (*eject는 건들 필요 없다)
// package.json
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}위 과정을 완료한 후 npm run start를 실행하면 아래와 같이 절대경로로 파일을 import 해올 수 있다.
import { Hello } from '@components/Hello';
import { World } from '@pages/World';*개발서버가 실행 중인 상황에서는 즉각적으로 반영되지 않는다. 종료 후 서버를 재실행시키면 적용될 것이다!
