
리액트에서 스타일링을 하는 방식은 3가지가 있다.
1. CSS(Sass, SCSS)
기존의 방식과 동일하게 css 파일을 따로 분리하여 사용하는 방식이다.
기존에 html 파일에서 css 파일을 연결할 때는 <link> 태그를 사용하여 연결하였지만, 리액트에서 css를 연결할 때는 import를 사용한다. import시 js 파일은 확장자를 생략해도 무관했지만 css 파일은 확장자를 명시해줘야 한다.
import 'css 파일 경로.css(scss)'
Sass와 SCSS를 사용하여 css를 더 편리하게 작성할 수 있다.
• Sass와 SCSS
Sass(Syntactically Awesome Style Sheets)와 SCSS(Sassy CSS)는 CSS pre-processor로서, 복잡한 작업을 쉽게 할 수 있게 해주고, 코드의 재활용성을 높여줄 뿐 만 아니라, 코드의 가독성을 높여주어 유지보수를 쉽게 해준다.
• Sass와 SCSS의 특징
① 자주 사용하는 색이나 폰트 등을 변수로 지정하여 재사용할 수 있다.
② &(자기 자신을 나타내는 중첩선택자)를 사용하여 css를 중첩(Nesting) 작성할 수 있다.
③ 모듈화가 가능하다.
④ 믹스인(Mixin)을 사용하여 함수처럼 인자를 받아서 속성을 부여할 수 있다.
⑤ 중복되는 스타일을 상속(Extend)하여 사용할 수 있다.
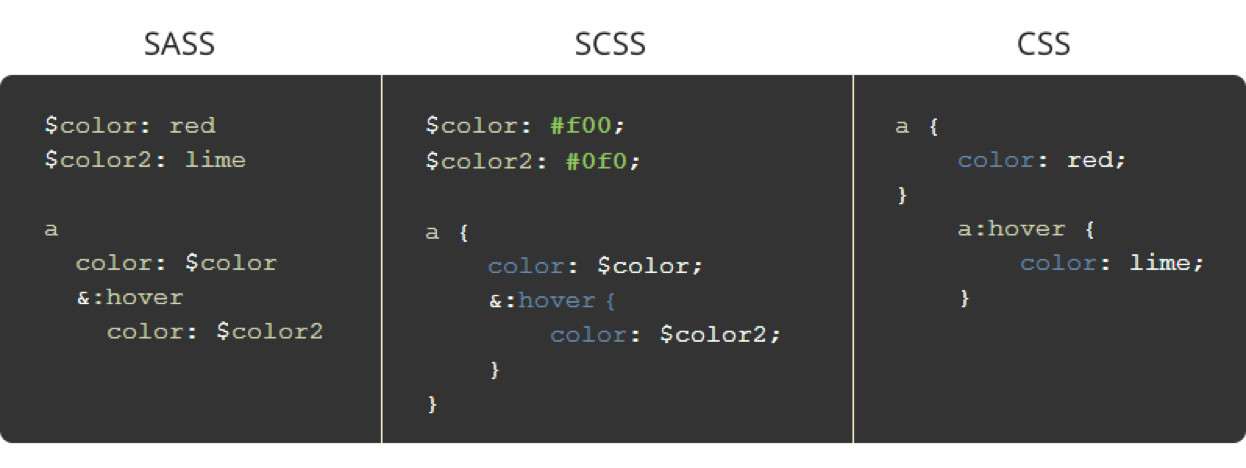
• Sass와 SCSS의 비교
SASS는 중첩으로 들여 쓰기를 사용하고 속성 구분은 줄 바꿈을 이용한다.
SCSS의 경우 중괄호로 중첩을 표현하고 세미콜론으로 속성을 구분한다. 또한, SCSS는 CSS 문법과 완벽하게 호환되기 때문에 SCSS의 선호도가 더 높고 사용자수도 많다.

/* Sass와 scss의 비교 */
/* Sass */
/* 들여쓰기와 줄바꿈을 사용 */
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-colo
/* scss */
/* css와 문법 동일 */
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}💅 & 중첩 선택자 사용해보기
.box{
position: relative;
background: blue;
color: #fff;
/* 여기서 &는 자기 자신인 .box를 의미함 */
/* .box:hover를 &:hover로 간략화*/
&:hover{
background: red;
}
&:first-child{
border: 1px solid black;
}
}💅 mixin, include 사용해보기
/* 자주 사용되는 코드를 box-center라는 mixin으로 선언*/
@mixin box-center {
display: flex;
align-items: center;
justify-content: center;
}
/* include로 box-center mixin을 상속받음 */
.container {
@include box-center;
background: red;
}2. CSS Module
CSS Module은 CSS 클래스가 중첩되는 것을 완벽히 방지할 수 있는 방식이다.
클래스명의 중복을 방지할 수 있는 이유는 클래스명 뒤에 hash가 붙어서 고유한 클래스를 만들어주기 때문이다. 이렇게 하면 스타일이 겹쳐서 덮어씌워지는 현상을 막을 수 있다.
• CSS Module 사용법
① CSS 파일의 확장자는 .module.css이다.
② 클래스명은 camelCase로 짓는다.
③ styles를 import하고 객체 안에 있는 값을 조회하듯이 요소의 클래스에 styles(다른이름도 가능).클래스명을 지정해주면 된다.
ex) className={styles.클래스명}
④ 여러 개의 클래스를 적용할 때는 `(백틱)` 안에 템플릿 리터럴(${ })로 작성한다.
ex) className={`${styles.클래스1} ${styles.클래스2] ${styles.클래스3}...`}
📦 Box.module.css
.Container {
display: flex;
align-items: center;
justify-content: center;
}
.Button {
background: black;
border: none;
border-radius: 10%;
padding: 10px;
}
.Checked {
color: white;
}📦 Box.js
import React from "react";
import styles from "./Box.module.css";
function Box() {
// 스타일 한 개 적용
return <div className={styles.Container}>
// 스타일 여러 개 적용
<button className={`${styles.Button} ${styles.Checked}`}>버튼</button>
</div>;
}
export default Box;✏️ Sass에서도 CSS Module을 사용 할 수 있다. 확장자를 .module.scss 로 바꿔주면 된다.
✏️ 또한, 클래스를 전역적으로 사용하고 싶다면 :global을 사용하면 된다.
✏️ 반대로 클래스를 지역적으로 사용하고 싶다면 :local을 사용하면 된다.
3. styled-components
styled-components는 CSS in JS 라이브러리로, js 안에 css를 작성하는 방식이다.
• styled-components 특징
① css 파일을 별도로 작성하지 않고 하나의 컴포넌트 안에 스타일을 작성한다.
② 자바스크립트 문법을 그대로 활용하여 작성 가능하다.
③ 스타일을 컴포넌트 사용하는 것처럼 사용 가능하다.
④ Sass 문법을 활용하여 작성 가능하다.
⑤ 컴포넌트의 props를 전달 받아 스타일링을 할 수 있다.
• styled-components 사용법
① styled-components 패키지에서 styled를 임포트한다.
import styled from 'styled-components
② styled.html element로 html 태그를 지정하고 `(백틱)` 안에 해당 요소에 대한 스타일을 지정한다. 작성한 스타일은 변수에 담는다.
ex) const Box = styled.div` display: flex; `
③ 생성한 스타일을 적용할 때는 컴포넌트 사용하듯이 <스타일명 />으로 사용한다.
<Box />
④ 중복되는 스타일은 styled(스타일명)으로 상속하여 코드를 재사용할 수 있다.
const SecondBox = styled(Box)``
⑤ 모든 컴포넌트에 동일한 스타일을 적용하고 싶을 때는 createGlobalStyle() 함수를 활용하여 스타일을 전역적으로 사용할 수 있다.
⑥ props를 활용한 스타일링도 가능하다.
가변 스타일링 - ${(props) => props에 따른 스타일}
조건부 스타일링 - ${({ props }) => { 삼항연산자 }}
📦 Box.js
import React from 'react';
import styled from 'styled-components';
const Box = styled.div`
display: flex;
align-items: center;
justify-content: center;
`;
// 버튼 공통 스타일
const Button = styled.button`
background: black;
border: none;
border-radius: 10%;
padding: 10px;
`;
// Button 스타일 상속
const OkButton = styled(Button)`
color: blue;
`;
// Button 스타일 상속
const NoButton = styled(Button)`
color: red;
`;
function Box() {
return <Box>
<OkButton>확인</OkButton>
<NoButton>취소</NoButton>
</Box>;
}
export default Box;🌏 GlobalStyle.js
import { createGlobalStyle } from "styled-components";
// 전역적으로 적용되는 공통 스타일
const GlobalStyle = createGlobalStyle`
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 1rem;
display: flex;
justify-content: center;
align-items: center;
}
`;
export default GlobalStyle;참고자료
📑 리액트 컴포넌트 스타일링하기
