
프로젝트 소개
-
프로젝트 주제: 공간 대여 예약 플랫폼
-
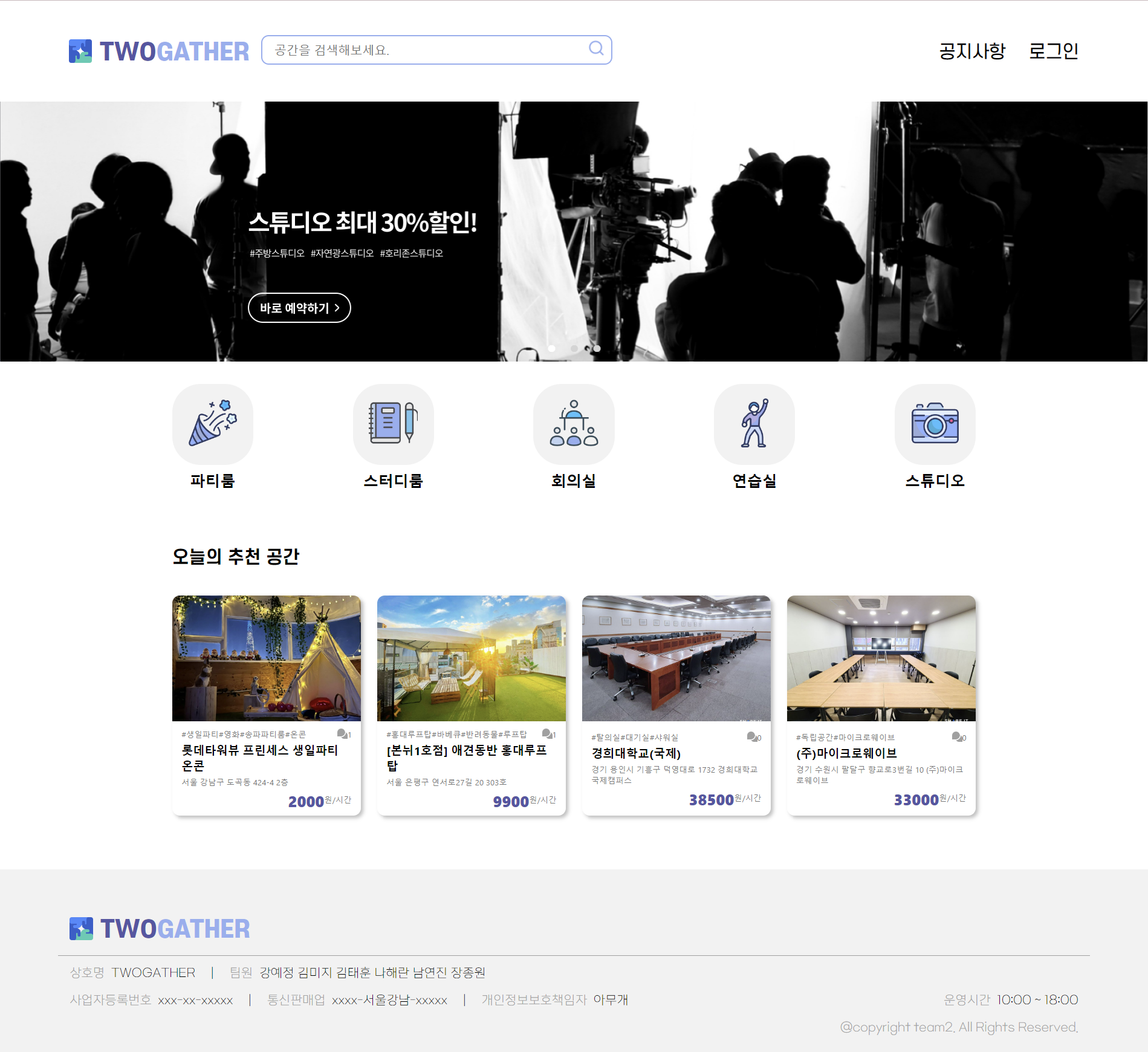
프로젝트명: TWOGATHER(투게더)
-
제작 기간: 22.07.04 ~ 22.07.24 (3주)
-
기술 스택
프론트엔드: React, JavaScript, Styled-components, Axios
백엔드: TypeScript, Nest, MySQL, typeORM, enkins, AWS EC2, S3(lambda)
기타 협업 도구 : Swagger, Postman, Slack -
팀 구성: 프론트엔드(4명) + 백엔드(2명)
-
구현 기능
① 회원가입, 로그인, 로그아웃
• 카카오 소셜 회원가입 및 로그인
• 로그인 시 유저 권한에 따라 페이지 접근
• 비밀번호 분실 시, 가입한 이메일로 임시 비밀번호 발송
② 마이페이지
• 내 정보 수정 및 프로필 사진 등록
• 내 예약 내역
• 내가 작성한 리뷰 및 Q&A 목록
③ 공간 조회
• 지역, 공간유형, 공간명, 해시태그 등 키워드로 공간 검색
• 등록순, 가격순 등 공간 조회 필터링
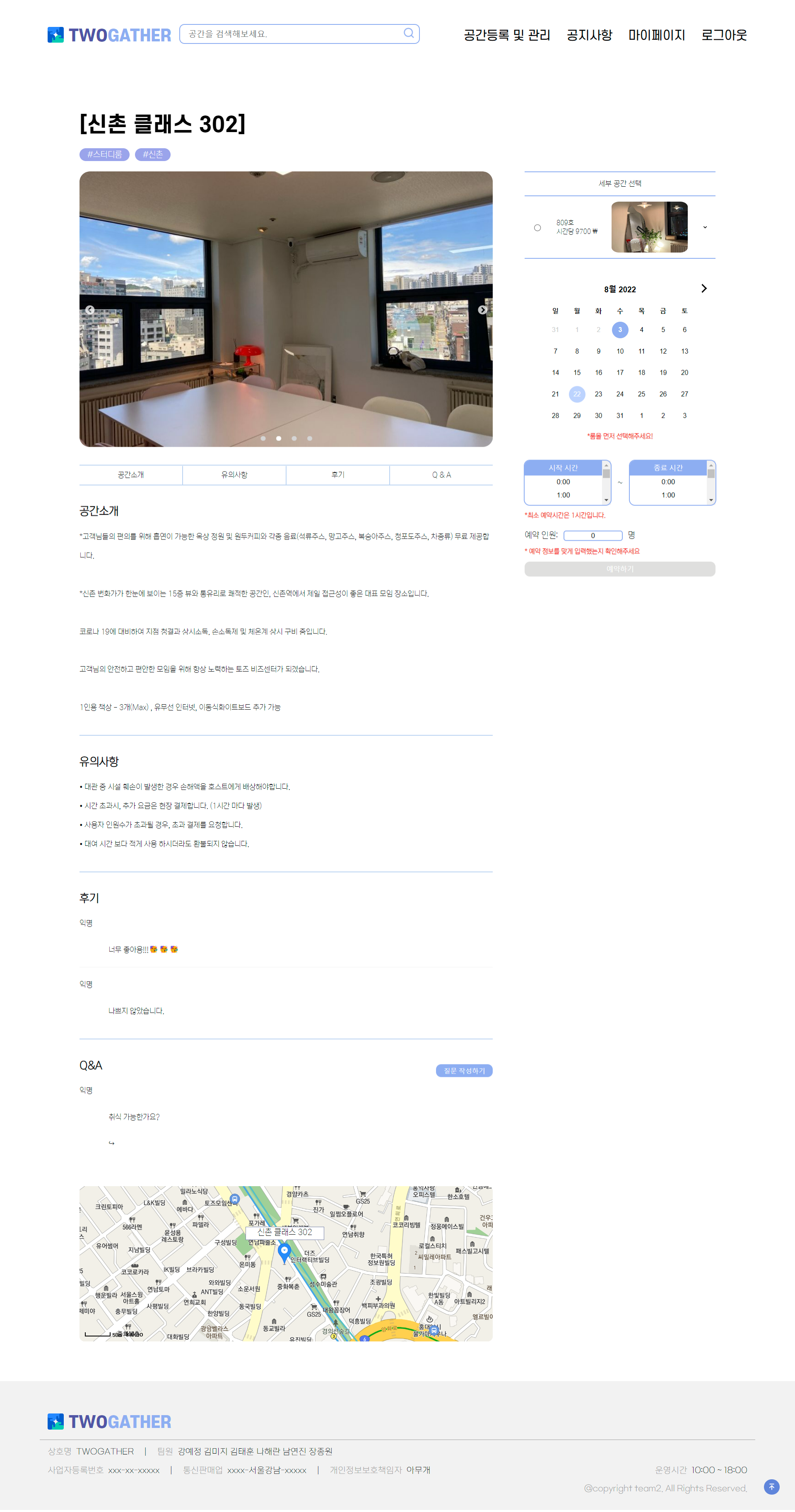
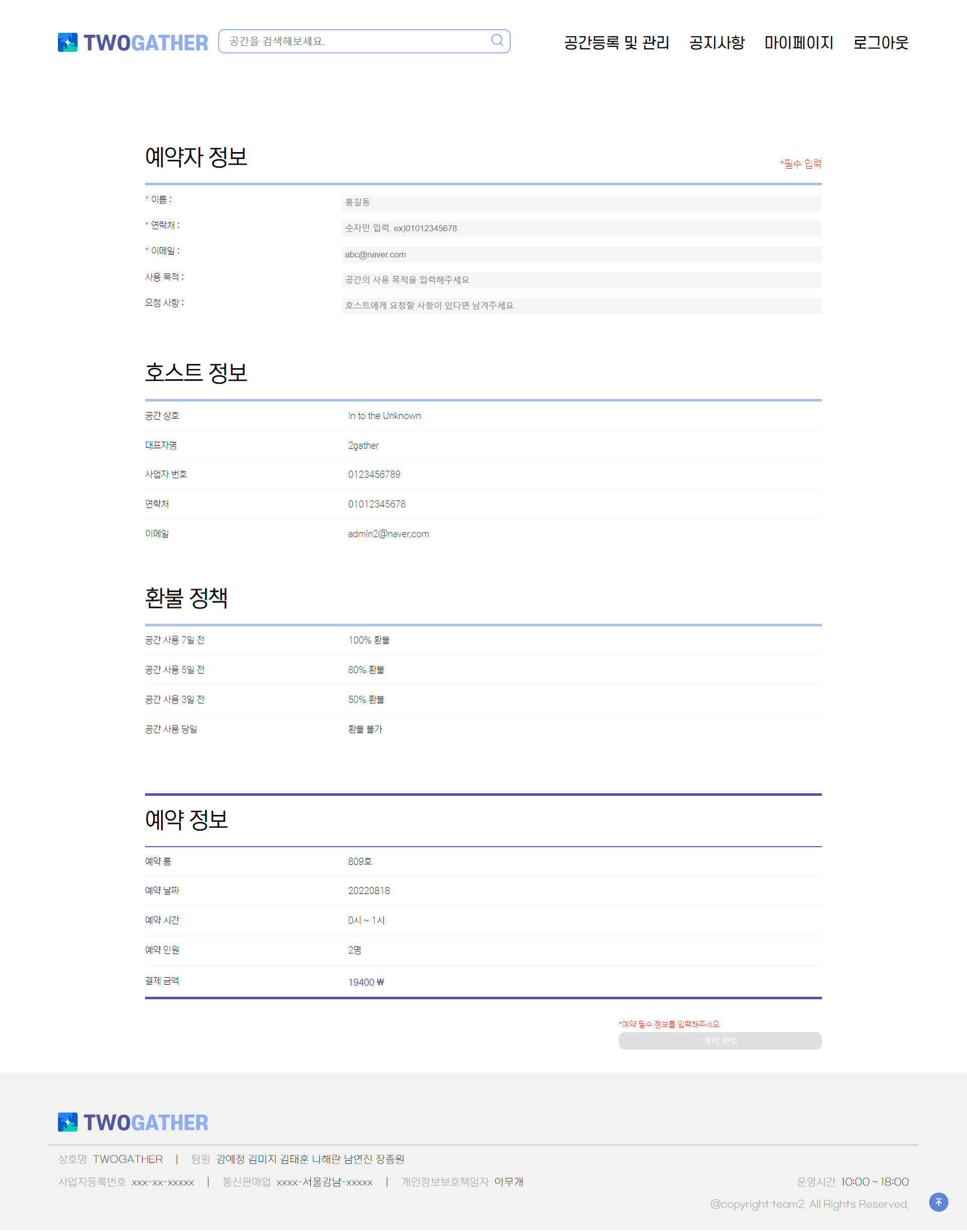
④ 공간 예약
• 공간 이미지 슬라이드
• 공간 설명 및 지도
• 날짜별 예약 불가능한 시간대 필터링
• 시간대별 룸 예약
⑤ 공간 호스팅
• 호스트 등록
• 공간/룸 등록 및 수정, 삭제
• 내 공간 예약 내역 관리
• 내 공간 리뷰 및 Q&A 관리
⑥ 관리자
• 유저 관리
• 전체 예약 내역 관리
• 공지사항 -
담당 포지션 및 업무: 프론트엔드 - 공간 상세, 공간 예약, 호스트/어드민 예약관리, 호스트 Q&A 관리
-
결과물 살짝



프로젝트 중 발생한 이슈 및 해결
- 컴포넌트 간의 state 공유
개발을 하다보니 하위 컴포넌트들끼리 state를 공유해야 하거나 상위 컴포넌트에서 state를 사용해야 하는 상황을 마주하게 되었다. state 끌어올리기에 대해서 잘 모르고 있던 상태였는데, 구글링 해보니 공식 문서에도 있을 만큼 자주 사용되는 개념이었다. 생소한 개념이다보니 어떻게 적용시켜야하나 고민이 많았는데 유튜브에 설명이 잘 되어있는 영상이 있어서 그걸 참고하여 적용시켰다.
막상 이해하고 보니 어려운 개념이 전혀 아니었다. 내가 속도가 빠른 편이었어서 팀원들 중에서 가장 먼저 state 끌어올리기를 적용시킨 것이었는 데 이후 팀원들도 나와 같은 상황에 마주했을 때 내가 해결 방법을 설명해줄 수 있었다. 먼저 공부한 내용을 다른 팀원들에게 알려주어 도움을 줄 수 있어서 매우 뿌듯했다!
- setState 무한 루프에 빠지다.
공간 상세 페이지에서 해당 공간의 상세 룸들의 정보를 뿌려줘야 했다. 그래서 map 안에서 api를 요청하여 그 결과를 setState로 저장했더니 무한 루프에 빠져버리는 문제가 발생했다. 내가 의도한 것은 룸의 개수만큼만 api를 요청하는 것이었는 데 api 요청이 끝없이 발생하는 것이었다. 무한루프는 처음 마주해봤는 데 해결방법을 몰라 패닉에 빠졌었다.😱
오랜 시간동안 삽질을 하고, 팀원분들과 이 문제에 대해서 같이 머리를 싸매고 고민한 결과 다음과 같은 방식으로 겨우 해결할 수 있었다. 우선 첫 렌더링 시에만 api 요청을 하도록 useEffect를 사용하였다. 그런데 이것만으로는 해결이 되지 않았고, api 요청이 map 안에만 들어가면 무한루프에 빠지는 현상이었기 때문에 api 요청을 바깥으로 분리하여 state로 관리하였다. 그리고 map 안에서 해당 state를 불러서 사용하는 방식으로 분기하였다.
소감
리액트를 처음 배우고 첫 프로젝트였기 때문에 시작할 때 걱정이 컸다. 나와 마찬가지로 다른 프론트엔드 팀원들도 리액트가 처음인 상황이었다. 그래서 첫 회의때 다른 새로운 기술을 도입하기 보다는 리액트에 집중해서 개발하는 게 어떻겠냐고 제안했고, 팀원분들도 모두 좋다고 해주셔서 리액트로만 개발하게 되었다. 덕분에 프로젝트를 진행하면서 리액트를 제대로 적용시켜볼 수 있었고, 역시 직접 해보니 더욱 이해가 잘 되었다.
이번 프로젝트는 저번 프로젝트보다 개발 기간이 1주가 더 길었지만, 기획부터 우리가 다 해야했기 때문에 사실상 주어진 시간이 많지 않았다. 그래서 첫 주차부터 새벽까지 코딩을 하면서 정말 바쁜 3주를 보냈다. 잠도 잘 못 자는 상태에서 하루종일 코딩을 하다보니 팀원들이 예민해져서 서로 날카로워지기도 했었다. 좋지 않은 상황에서도 팀원들 모두 다 열심히 해주었고 마지막날까지 밤샌 끝에 완성할 수 있었다.
이번 프로젝트를 하면서 저번 프로젝트에 비해서 내 개발 실력이 많이 늘었다는 것을 느낄 수 있었다. 속도도 내가 가장 빠르다보니 다른 팀원들을 더 많이 도와줄 수 있었다. 뭔가 문제가 생겼을 때 같이 코드를 보면서 해결하는 등 팀원들을 도와주는 상황이 많았었다. 물론 나도 난관에 봉착했을 때 다른 팀원들에게 도움을 얻을 수 있었다. 서로서로 도와가면서 개발하는 분위기가 정말 좋았던 것 같다. 팀에 도움이 될 수 있는 사람이어서 행복했다.
