CDN (Cloud Delivery Network)
콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템
CDN을 통해 온라인 상의 대용량 콘텐츠를 저렴한 비용으로 빠르게 전송하도록 합니다.
주요 ISP의 CDN 서버에 콘텐츠를 분산시키고 유저의 네트워크 경로 상 가장 가까운 곳의 서버로부터 콘텐츠를 전송받도록 하여 트래픽이 특정 서버에 집중되지 않고 각 지역 서버로 분산되도록 하는 기술입니다.
전세계로 모바일 게임과 같은 서비스를 제공하기 위해서는 서버 인프라와 함께 게임을 위한 프로그램 및 게이머를 대상으로 데이터를 제공 가능한 환경이 필요합니다.
100MB ~ 1GB 이상 많은 양의 파일과 데이터를 전세계로 제공하기 위해서는 CDN 서비스가 필수 사항입니다.
CDN의 동작 원리
PC나 모바일 기기의 웹 브라우저에서 URL을 이용하여 웹 사이트에 접속을 시도하게 되면, 사용자에게 웹 페이지를 제공하기 위해 필요한 콘텐츠(HTML, 이미지, CSS, JavaScript 등)를 서버에 요청합니다.
대부분의 CDN 서비스는 콘텐츠에 대한 요청이 발생하게 되면 사용자(End-User)와 가장 가까운 위치에 배치된 CDN 서버로 사용자를 접속시키게 되며, CDN 서버는 요청된 파일의 캐싱된(사전 저장된) 콘텐츠를 사용자에게 전달하게 됩니다.
서버가 파일을 찾는데 실패했거나 콘텐츠가 너무 오래된 경우에는 origin 원본 서버에서 파일을 조회하여 사용자에게 전달하며, 이후 동일한 콘텐츠를 요청받게 되면 캐싱된 데이터에서 콘텐츠를 전송하므로 보다 빠르게 전달할 수 있습니다.
CDN 캐싱 방식의 종류
Static Caching
사용자의 요청이 없어도 Origin Server에 있는 Contents를 운영자가 미리 Cache Services에 복사함으로써 사용자가 Cache 서버에 접속하여 Contents를 요청하면 Cache 서버가 콘텐츠를 전달하는 방식
Dynamic Caching
최초에는 Cache 서버에 콘텐츠가 없으나, 사용자가 콘텐츠를 요청하면 Cache 서버에 콘텐츠가 있는지 여부를 확인합니다.
없으면 Origin 서버에서 다운로드 받아 사용자에게 전달하고, 이후 동일 요청을 받게 되면 캐싱된 콘텐츠를 사용자에게 제공하게 됩니다.
콘텐츠는 일정시간(TTL)이 지나면 캐싱된 파일이 삭제될 수 있지만, 필요한 경우 다시 Origin 서버에서 콘텐츠를 확인 후 계속 가지고 있을 수 있습니다.
Amazon CloudFront
Amazon CloudFront는 짧은 지연 시간과 빠른 전송 속도로 최종 사용자에게 데이터, 동영상, 애플리케이션 및 API를 안전하게 전송하는 글로벌 콘텐츠 전송 네트워크(CDN) 서비스입니다.
CloudFront는 AWS와 통합되며, 여기에서 AWS에는 AWS 글로벌 인프라와 직접 연결된 물리적 위치뿐만 아니라 DDoS와 같은 외부 공격을 완화하는 AWS Shield, 애플리케이션의 오리진인 Amazon S3, 애플리케이션의 오리진으로의 Amazon EC2 또는 ELB, 최종 사용자와 가까운 위치에서 사용자 정의 코드를 실행하도록 지원하는 Lambda@Edge 등의 서비스와 원활하게 연동되는 소프트웨어가 포함됩니다.
- 정적/동적 콘텐츠 가속 서비스
- HTTP/HTTPS 서비스, Custom SSL 지원
- 커스텀 오류 응답
- 쿠키/헤더 오리진 서버 전달
- 콘텐츠 보안 : Signed URL, Signed Cookie
- API 호출 감사 : CloudTrail 연계
CloudFront의 특징
Amazon CloudFront는 글로벌 사용자를 대상으로 보다 적은 지연 시간으로 콘텐츠를 제공하기 위해 42개국 84개 도시에서 216개 CDN PoP의 글로벌 네트워크를 보유하고 있습니다.
Amazon CloudFront 연결 가능한 Origins 서비스
Amazon CloudFront는 Origin으로 여러 AWS 리소스와 Custom 시스템 사용을 지원합니다.
Amazon S3 Bucket, Amazon EC2 Instance, Elastic Load Balancer 또는 사용자 지정 오리진(다른 위치에서 서비스 중인 HTTP 웹 서버 등)을 지정할 수 있습니다.
CloudFront 콘텐츠 제공 방식
사용자가 웹 사이트 또는 애플리케이션에 액세스하고 이미지 파일 및 HTML 파일 같은 하나 이상의 객체를 요청합니다.
DNS가 요청을 최적으로 서비스할 수 있는 CloudFront 엣지 로케이션으로 요청을 라우팅합니다.
이 위치는 일반적으로 지연 시간과 관련해 가장 가까운 CloudFront 엣지 로케이션이며, 요청을 해당 위치로 라우팅합니다.
엣지 로케이션에서 CloudFront는 해당 캐시에 요청된 파일이 있는지 확인합니다. 파일이 캐시에 있으면 CloudFront는 파일을 사용자에게 반환합니다.
파일이 캐시에 없으면 다음을 수행합니다.
-
CloudFront는 배포의 사양과 요청을 비교하고 파일에 대한 요청을 해당 파일 형식에 적절한 오리진 서버(예: 이미지 파일은 Amazon S3 버킷, HTML 파일은 HTTP 서버)로 전달합니다.
-
오리진 서버는 파일을 다시 CloudFront 엣지 로케이션으로 보냅니다.
-
오리진에서 첫 번째 바이트가 도착하면 CloudFront가 파일을 사용자에게 전달하기 시작합니다. CloudFront는 다른 사용자가 해당 파일을 요청할 때 엣지 로케이션의 캐시에 파일을 추가합니다.
CloudFront의 주요 기능
정적 콘텐츠에 대한 캐싱 서비스와 비디오 스트리밍 서비스
CloudFront는 전세계를 대상으로 온디맨드 미디어 스트리밍 서비스를 제공할 수 있습니다.
정적인 콘텐츠(이미지, CSS, HTML, Javascript 등)에 대해 전송 속도를 높일 수 있도록 Amazon 글로벌 백본 네트워크와 Edge 서버를 활용하여 해당 웹 사이트에 방문하는 사용자에게 빠르고 안전한 환경을 제공할 수 있습니다.
동적 콘텐츠에 대한 캐싱 서비스
CloudFront는 웹 사이트의 전체 서비스에 해당하는 이미지, 동영상 등의 정적 파일 외에도 동적인 파일에 대해서도 Caching할 수 있습니다.
이중 빈번하게 갱신되거나 동적인 업데이트가 필요한 페이지나 콘텐츠에 대해서도 TTL을 설정하여 캐싱을 지원합니다.
다양한 보안 서비스
- Amazon Shield를 통한 DDoS 공격 차단
- Amazon WAF를 통해 웹 트래픽 모니터링 및 차단
- AWS WAF는 CloudFront로부터 전달되는 HTTP/HTTPS 요청을 모니터링하여 웹 트래픽에 대해 모니터링과 사용자 정의에 따른 규칙을 지정하여 웹 트래픽을 차단할 수있는 웹 애플리케이션 방화벽 서비스 제공
- 인터넷을 통해 제공되는 콘텐츠에 대해 유료 사용자나, 특정 인증을 통과한 사용자에게만 콘텐츠를 제공하기 위해 Amazon Signed URL/Cookie를 통해 프라이빗 콘텐츠에 대해서만 안전하게 접근할 수 있도록 서비스 구성
- CloudFront는 콘텐츠에 대한 보안을 위해 SSL을 통한 HTTPS 환경을 구성할 수 있으며, Customer의 SSL 인증서를 등록하거나, Amazon에서 제공하는 자체 SSL 서비스인 Amazon ACM(AWS Certificate Manager)과 연동하여 추가적인 SSL 인증서의 구매 비용 없이 무료로 제공하므로 ELB에서도 사용 가능하며, 등록/업데이트 갱신은 모두 AWS 내부에서 무료 제공
비용 최적화를 통한 비용 절감
S3 bucket, EC2 Instance, ELB와 같은 서비스를 사용하게 되면 사용자에게 데이터를 전송하는 데 필요한 Network Out 비용을 지불하게 됩니다.
다만 Amazon CloudFront를 사용하게 되면 기존 S3 bucket, EC2 Instance, ELB와 같은 서비스에서 사용자에게 데이터를 전송할 때 지불되는 네트워크 Out에 대한 데이터 전송 비용을 지불하지 않으며, CloudFront 사용료에 대한 부분만 지불하게 됩니다.
실습 1. Amazon S3 정적 웹사이트 구성하기
AWS S3에 업로드된 정적 웹페이지와 CloudFront를 연결하는 방법
[서비스]-[스토리지]-[S3]-[버킷 만들기]에서 다음과 같이 버킷 이름 설정 후 [생성] 버튼 클릭

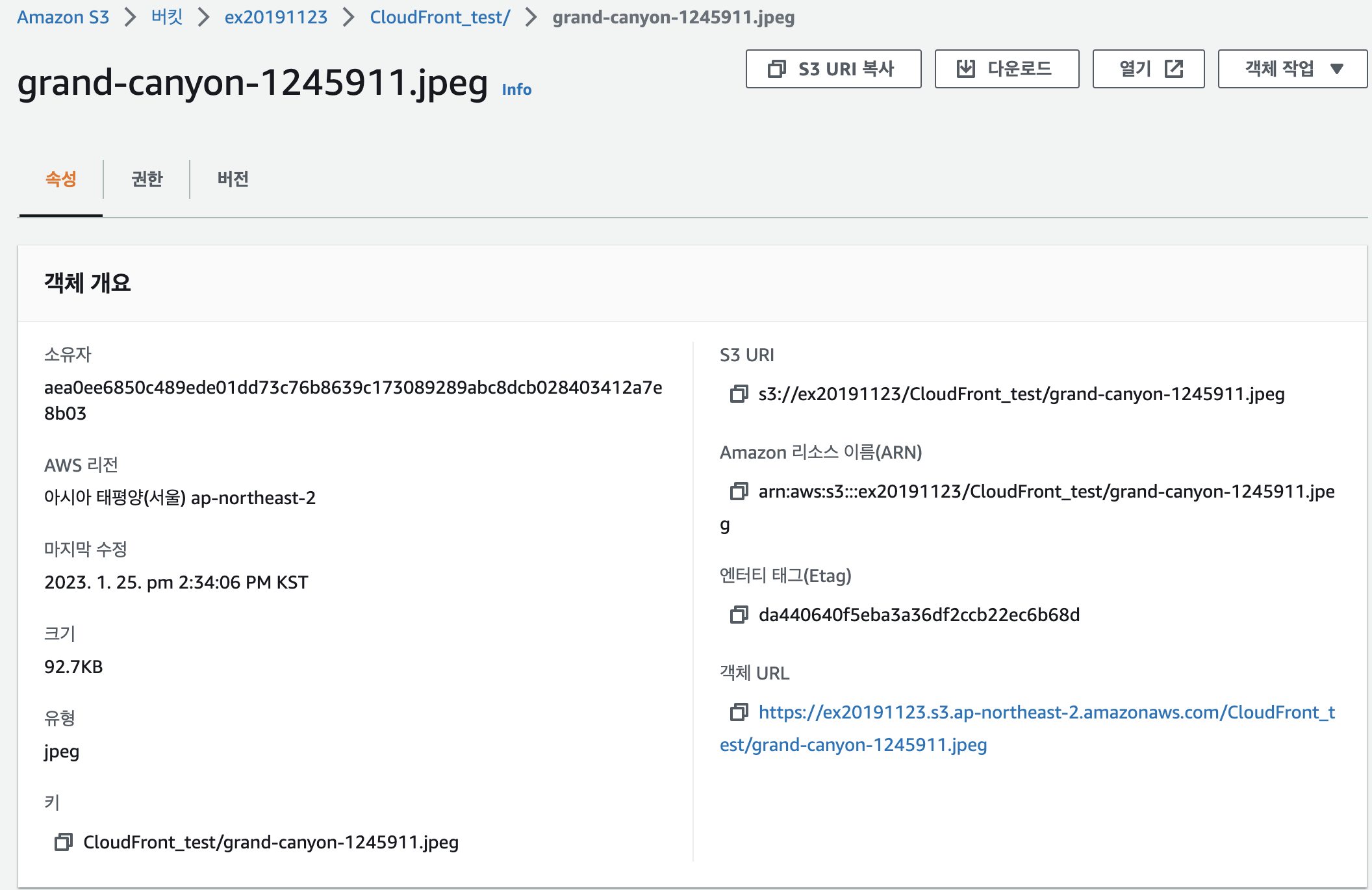
생성된 버킷 폴더로 이동 후 [폴더 만들기]에서 폴더 이름 설정 후 이동하여 업로드를 위한 테스트 이미지를 업로드한다.


퍼블릭 액세스 차단 해제 (계정 설정)

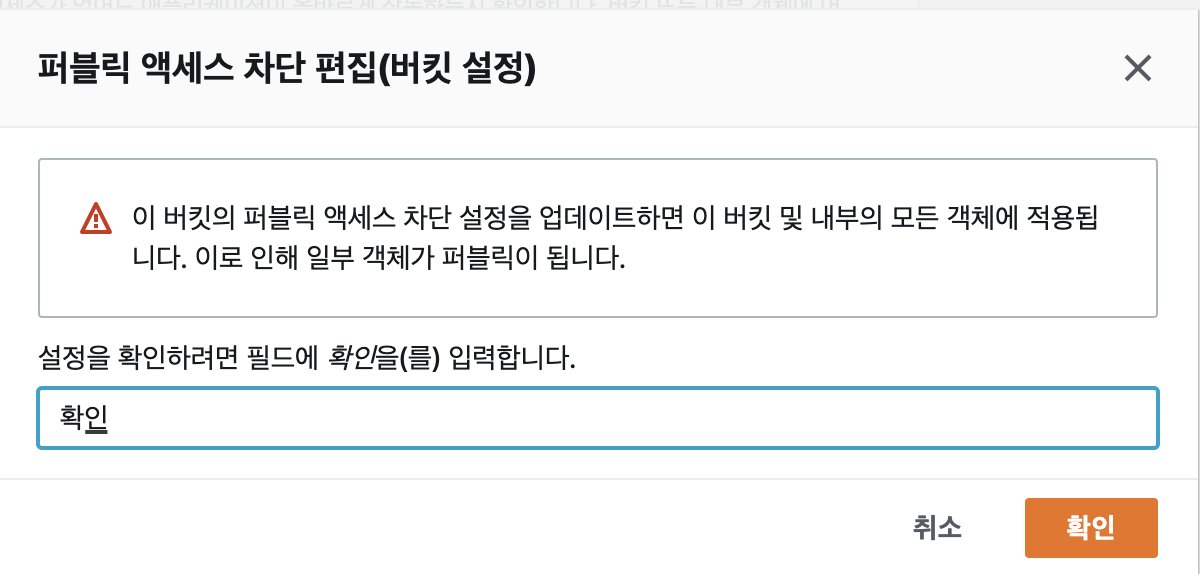
퍼블릭 액세스 차단 해제 (버킷 설정)

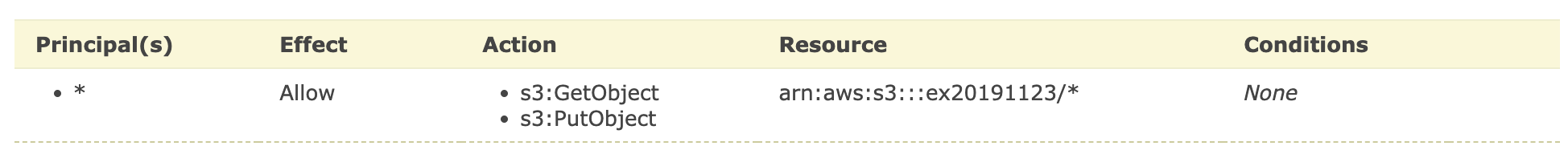
[버킷]-[버킷 정책 편집]-[정책 생성기] 설정 후 아래 코드를 [버킷 정책]에 붙여넣기

{
"Version": "2012-10-17",
"Id": "Policy1674626117230",
"Statement": [
{
"Sid": "Stmt1674626113740",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:PutObject"
],
"Resource": "arn:aws:s3:::ex20191123/*"
}
]
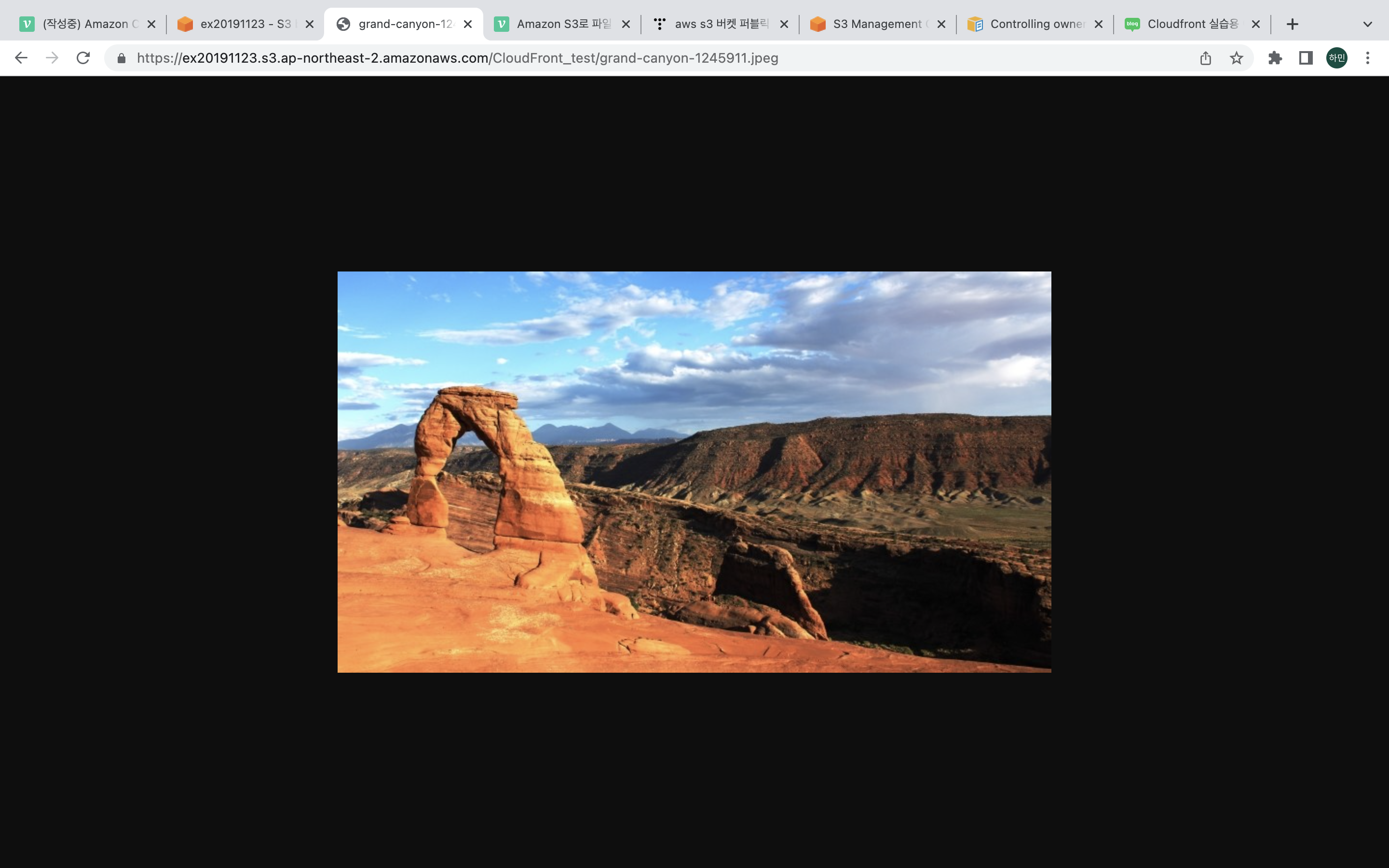
}객체 URL을 확인하여 이미지가 정상적으로 웹 브라우저에서 출력되는지 확인


실습 2. CloudFront 웹 배포 생성 후 S3와 연결하기
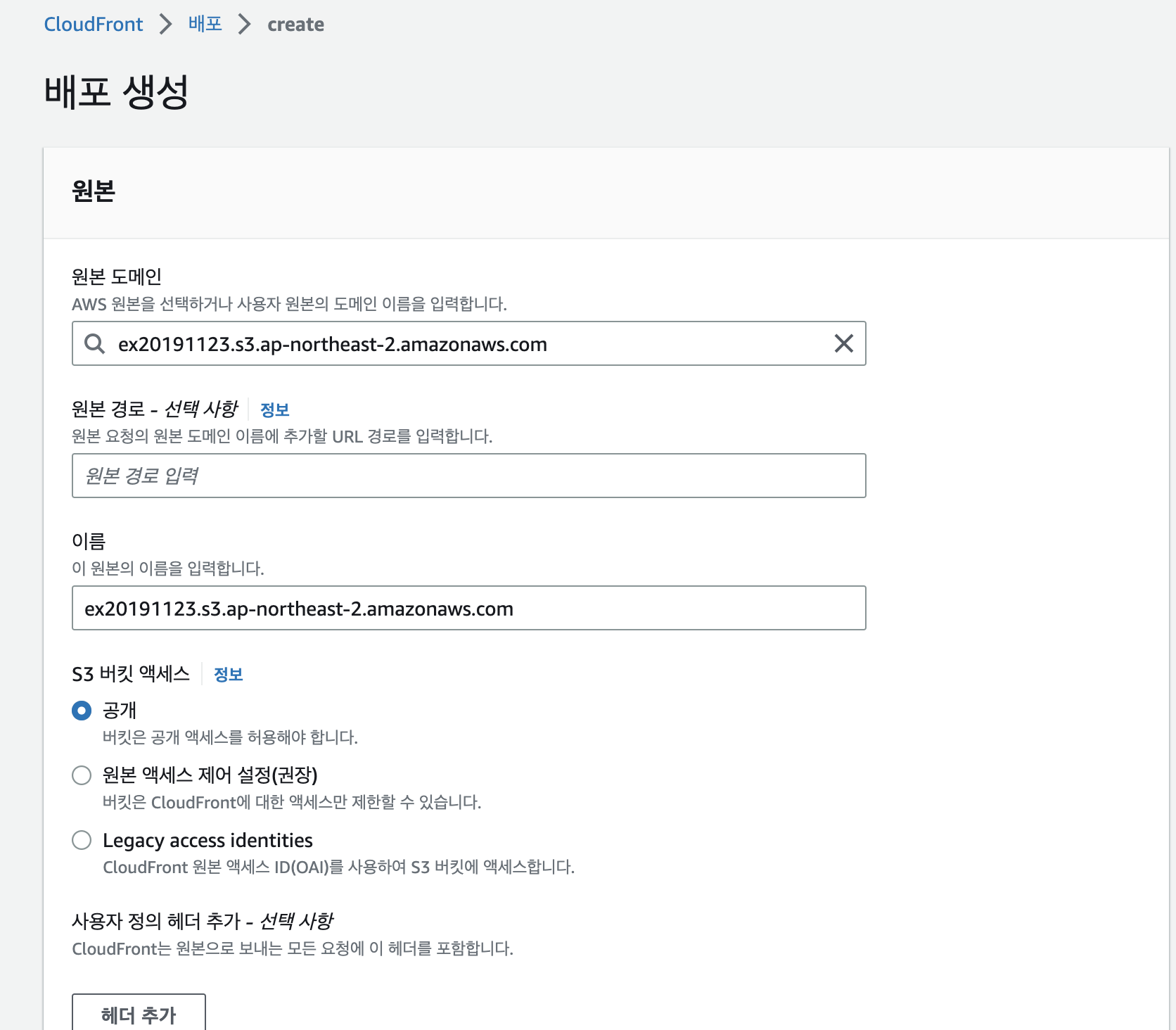
[서비스]-[네트워크 및 콘텐츠 전송]-[CloudFront]-[CloudFront 배포 생성] 클릭하여 이전에 생성한 ex20191123 S3 버킷 선택

옵션을 default로 설정할 경우 다음과 같이 동작한다.
CloudFront의 URL로 요청되는 모든 Request는 이전에 지정된 S3 bucket으로 전달 -> CloudFront Edge Server는 24시간 동안 콘텐츠를 캐시하여 모든 사용자가 접속
CloudFront 웹 배포가 전 세계 Edge 서버에 진행되며 배포 진행에 대한 status값이 In Progress로 표시된다.
10~20분 후 status가 Deployed로 표시되면 CloudFront의 접속 도메인을 확인한다.
status는 state와는 다른것 같은데 항목이 안보인다....
CloudFront의 웹 페이지 접속을 확인하기 위해 HTML 작성 후 index.html로 저장
<html>
<head>My CloudFront Test</head>
<body>
<p>My test content goes here.</p>
<p> <img src="https://d1eb0kwwwsx5t8.cloudfront.net/CloudFront_test/grand-canyon-1245911.jpeg" alt="my test image"/>
</body>
</html>다시 S3으로 이동 후 이전에 생성한 bucket의 루트 페이지에 index.html을 업로드한다.
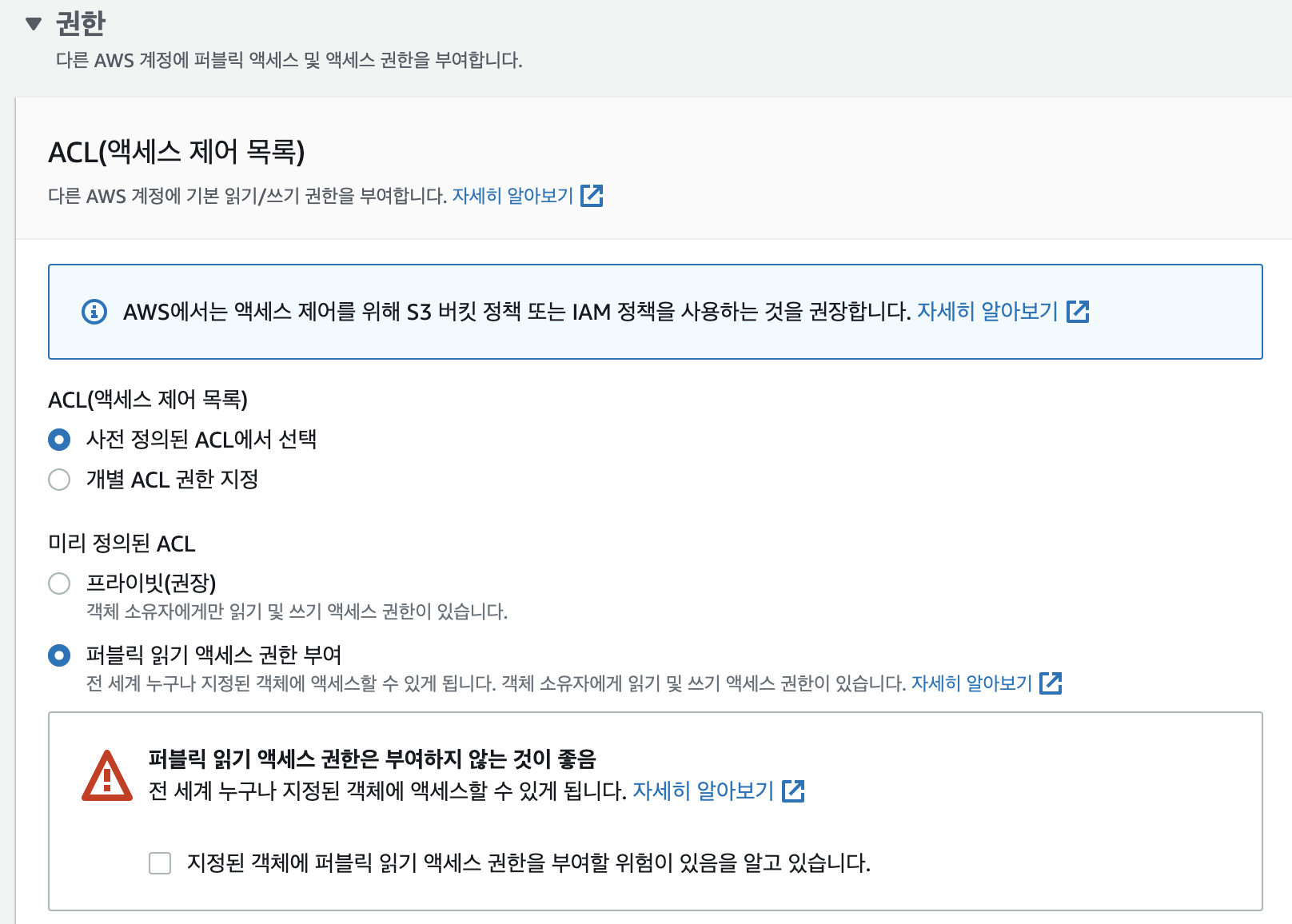
퍼블릭 권한 관리에서 [퍼블릭 읽기 액세스 권한 부여]를 허용해준다.

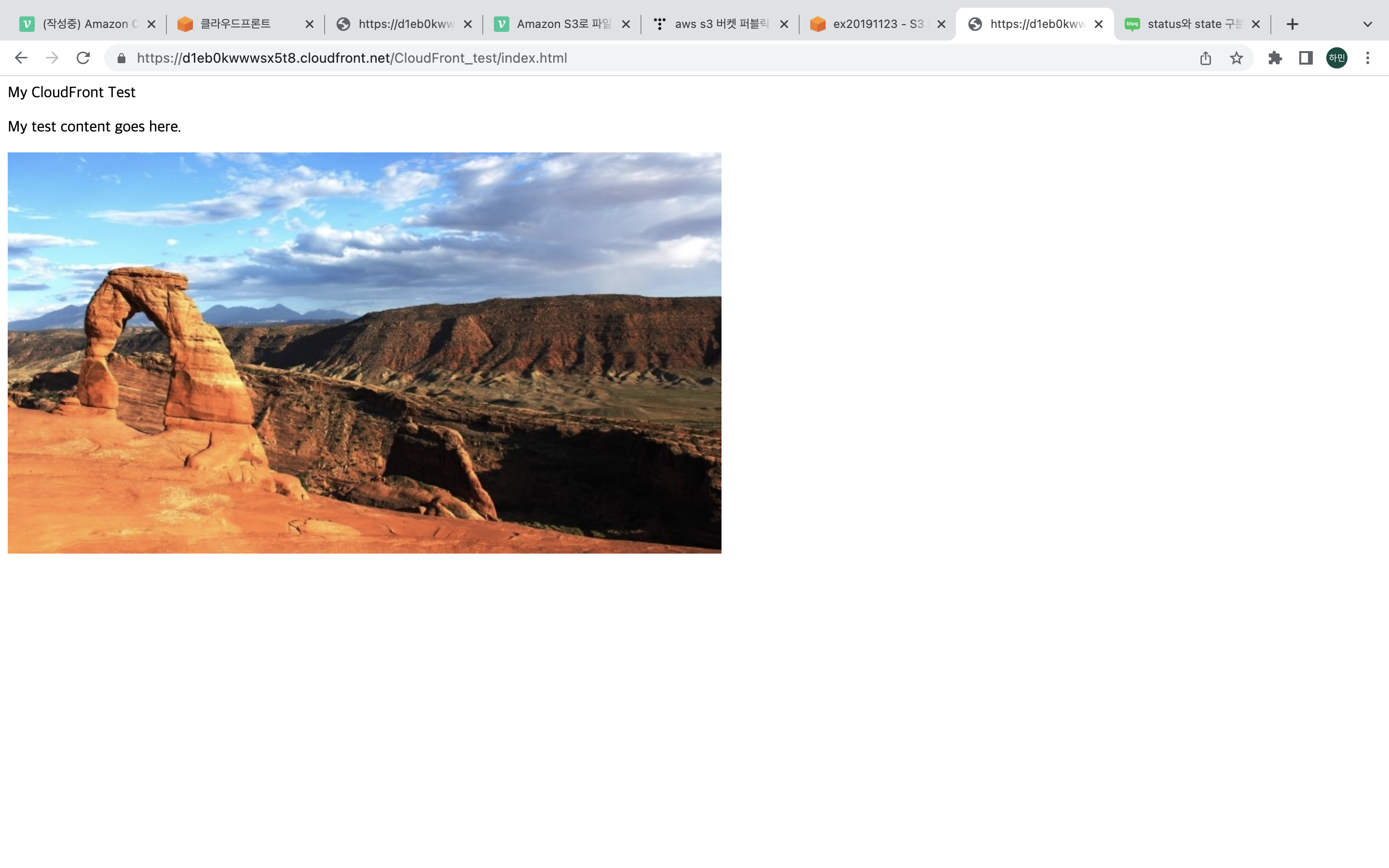
웹 브라우저에 CloudFront에 등록된 DNS에 /index.html을 추가하여 웹페이지에 접속하고 정상적으로 출력됨을 확인한다.

index.html 파일을 수정하여 업로드할 경우 S3 속성의 링크를 통해 접속한다면 업데이트된 내용이 반영된 웹페이지가 정상적으로 로딩되지만,
CloudFront를 통해 웹페이지 접속 시 이전 페이지가 캐시되어 출력된다.
출처 : 아마존 웹 서비스 AWS Discovery Book