개발자의 지식 3) CI/CD(지속적 통합/지속적 제공): 개념, 방법, 장점, 구현 과정/ Atomic Design Pattern / OOP vs FP
CI/CD 요약
CI/CD는 애플리케이션 개발 단계를 자동화하여 애플리케이션을 보다 짧은 주기로 고객에게 제공하는 방법입니다.
CI/CD의 기본 개념은 지속적인 통합, 지속적인 서비스 제공, 지속적인 배포입니다. CI/CD는 새로운 코드 통합으로 인해 개발 및 운영팀에 발생하는 문제(일명 "인테그레이션 헬(integration hell)")을 해결하기 위한 솔루션입니다.
특히, CI/CD는 애플리케이션의 통합 및 테스트 단계에서부터 제공 및 배포에 이르는 애플리케이션의 라이프사이클 전체에 걸쳐 지속적인 자동화와 지속적인 모니터링을 제공합니다. 이러한 구축 사례를 일반적으로 "CI/CD 파이프라인"이라 부르며 개발 및 운영팀의 애자일 방식 협력을 통해 지원됩니다.
CI와 CD(및 또 다른 CD)의 차이점은 무엇일까요?
CI/CD는 약어로, 몇 가지의 다른 의미를 가지고 있습니다.
CI/CD의 "CI"는 개발자를 위한 자동화 프로세스인 지속적인 통합(Continuous Integration)을 의미합니다.
CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코드 변경 사항이 정기적으로 빌드 및 테스트되어 공유 리포지토리에 통합되므로 여러 명의 개발자가 동시에 애플리케이션 개발과 관련된 코드 작업을 할 경우 서로 충돌할 수 있는 문제를 해결할 수 있습니다.
CI/CD의 "CD"는 지속적인 서비스 제공(Continuous Delivery) 및/또는 지속적인 배포(Continuous Deployment)를 의미하며 이 두 용어는 상호 교환적으로 사용됩니다. 두 가지 의미 모두 파이프라인의 추가 단계에 대한 자동화를 뜻하지만 때로는 얼마나 많은 자동화가 이루어지고 있는지를 설명하기 위해 별도로 사용되기도 합니다.
지속적인 제공이란 개발자들이 애플리케이션에 적용한 변경 사항이 버그 테스트를 거쳐 리포지토리(예: GitHub 또는 컨테이너 레지스트리)에 자동으로 업로드되는 것을 뜻하며, 운영팀은 이 리포지토리에서 애플리케이션을 실시간 프로덕션 환경으로 배포할 수 있습니다. 이는 개발팀과 비즈니스팀 간의 가시성과 커뮤니케이션 부족 문제를 해결해 줍니다. 지속적인 제공은 최소한의 노력으로 새로운 코드를 배포하는 것을 목표로 합니다.
지속적인 배포(또 다른 의미의 "CD": Continuous Deployment)란 개발자의 변경 사항을 리포지토리에서 고객이 사용 가능한 프로덕션 환경까지 자동으로 릴리스하는 것을 의미합니다. 이는 애플리케이션 제공 속도를 저해하는 수동 프로세스로 인한 운영팀의 프로세스 과부하 문제를 해결합니다. 지속적인 배포는 파이프라인의 다음 단계를 자동화함으로써 지속적인 제공이 가진 장점을 활용합니다.
CI/CD flow
CI/CD는 지속적 통합 및 지속적 제공(CD, Continuous Delivery)의 구축 사례만을 지칭할 때도 있고, 지속적 통합, 지속적 제공, 지속적 배포라는 3가지 구축 사례 모두를 의미하는 것일 수도 있습니다. 좀 더 복잡하게 설명하면 "지속적인 서비스 제공"은 때로 지속적인 배포의 과정까지 포함하는 방식으로 사용되기도 합니다.
결과적으로 CI/CD는 파이프라인으로 표현되는 실제 프로세스를 의미하고, 애플리케이션 개발에 지속적인 자동화 및 지속적인 모니터링을 추가하는 것을 의미합니다. 이 용어는 사례별로 CI/CD 파이프라인에 구현된 자동화 수준 정도에 따라 그 의미가 달라집니다. 대부분의 기업에서는 CI를 먼저 추가한 다음 클라우드 네이티브 애플리케이션의 일부로서 배포 및 개발 자동화를 구현해 나갑니다.
지속적 통합
현대적인 애플리케이션 개발에서는 여러 개발자들이 동일한 애플리케이션의 각기 다른 기능을 동시에 작업할 수 있도록 하는 것을 목표로 합니다. 그러나 조직에서 특정한 날("병합(머지)하는 날(merge day)")을 정해 모든 분기 소스 코드를 병합하는 경우, 결과적으로 반복적인 수작업에 많은 시간을 소모하게 됩니다. 이렇게 반복적인 수작업을 하는 이유는 독립적으로 작업하는 개발자가 애플리케이션에 변경 사항을 적용할 때 다른 개발자가 동시에 적용하는 변경 사항과 충돌할 가능성이 있기 때문입니다. 이는 팀이 하나의 클라우드 기반 통합 개발 환경(Integrated Development Environment, IDE) 사용에 동의하는 대신 각 개발자가 각자의 로컬 IDE를 커스터마이징하는 경우 더욱 복합적인 문제가 될 수 있습니다.
CI(지속적 통합)를 통해 개발자들은 코드 변경 사항을 공유 브랜치 또는 "트렁크"로 다시 병합하는 작업을 더욱 수월하게 자주 수행할 수 있습니다. 개발자가 애플리케이션에 적용한 변경 사항이 병합되면 이러한 변경 사항이 애플리케이션을 손상시키지 않도록 자동으로 애플리케이션을 구축하고 각기 다른 레벨의 자동화 테스트(일반적으로 단위 테스트 및 통합 테스트) 실행을 통해 변경 사항이 애플리케이션에 제대로 적용되었는지를 확인합니다. 다시 말해, 클래스와 기능에서부터 전체 애플리케이션을 구성하는 서로 다른 모듈에 이르기까지 모든 것에 대한 테스트를 수행합니다. 자동화된 테스트에서 기존 코드와 신규 코드 간의 충돌이 발견되면 CI를 통해 이러한 버그를 더욱 빠르게 자주 수정할 수 있습니다.
지속적 제공
CI의 빌드 자동화, 유닛 및 통합 테스트 수행 후, 이어지는 지속적 제공(CD, Continuous Delivery) 프로세스에서는 유효한 코드를 리포지토리에 자동으로 릴리스합니다. 그러므로 효과적인 지속적 제공 프로세스를 실현하기 위해서는 개발 파이프라인에 CI가 먼저 구축되어 있어야 합니다. 지속적 제공의 목표는 프로덕션 환경으로 배포할 준비가 되어 있는 코드베이스를 확보하는 것입니다.
지속적 제공의 경우, 코드 변경 사항 병합부터 프로덕션에 적합한 빌드 제공에 이르는 모든 단계에는 테스트 자동화와 코드 릴리스 자동화가 포함됩니다. 이 프로세스를 완료하면 운영팀이 보다 빠르고 손쉽게 애플리케이션을 프로덕션으로 배포할 수 있게 됩니다.
지속적 배포
CI/CD 파이프라인의 마지막 단계는 지속적 배포입니다. 프로덕션 준비가 완료된 빌드를 코드 리포지토리에 자동으로 릴리스하는 지속적 제공의 확장된 형태인 지속적 배포는 애플리케이션을 프로덕션으로 릴리스하는 작업을 자동화합니다. 프로덕션 이전의 파이프라인 단계에는 수동 작업 과정이 없으므로, 지속적 배포가 제대로 이루어지려면 테스트 자동화가 제대로 설계되어 있어야 합니다.
실제 사례에서 지속적 배포란 개발자가 애플리케이션에 변경 사항을 작성한 후 몇 분 이내에 애플리케이션을 자동으로 실행할 수 있는 것을 의미합니다(자동화된 테스트를 통과한 것으로 간주). 이를 통해 사용자 피드백을 지속적으로 수신하고 통합하는 일이 훨씬 수월해집니다. 이러한 모든 CI/CD 적용 사례는 애플리케이션 배포의 위험성을 줄여주므로 애플리케이션 변경 사항을 한 번에 모두 릴리스하지 않고 작은 조각으로 세분화하여 더욱 손쉽게 릴리스할 수 있습니다. 그러나 자동화된 테스트는 CI/CD 파이프라인의 여러 테스트 및 릴리스 단계를 수행할 수 있어야 하기 때문에 많은 선행 투자가 필요합니다.
- Atomic Design Pattern

-
이 개발 방식은 사실 개발에만 적용되는 개념이 아니라 디자인에도 적용되는 설계 패턴이다.
-
말 그래도 작은 단위의 컴포넌트를 재사용성이 강하고, 단단하게 잘 설계함으로서 점진적으로 지속적으로 개발하기 용이하게 하는 방식이다.
-
웹 프론트 개발에 가장 많이 쓰이는 프레임워크인 Vue, React 모두 컴포넌트 단위로 개발을 진행하기 때문에 이러한 컴포넌트 중심 설계 패턴이 더욱 주목 받게 되었다.(Flutter 또한 마찬가지이다!)
-
그렇다면 각 컴포넌트의 역할은 무엇이고 구체적으로 어떤 부분에 집중해서 개발해야 할지 보도록 하자.
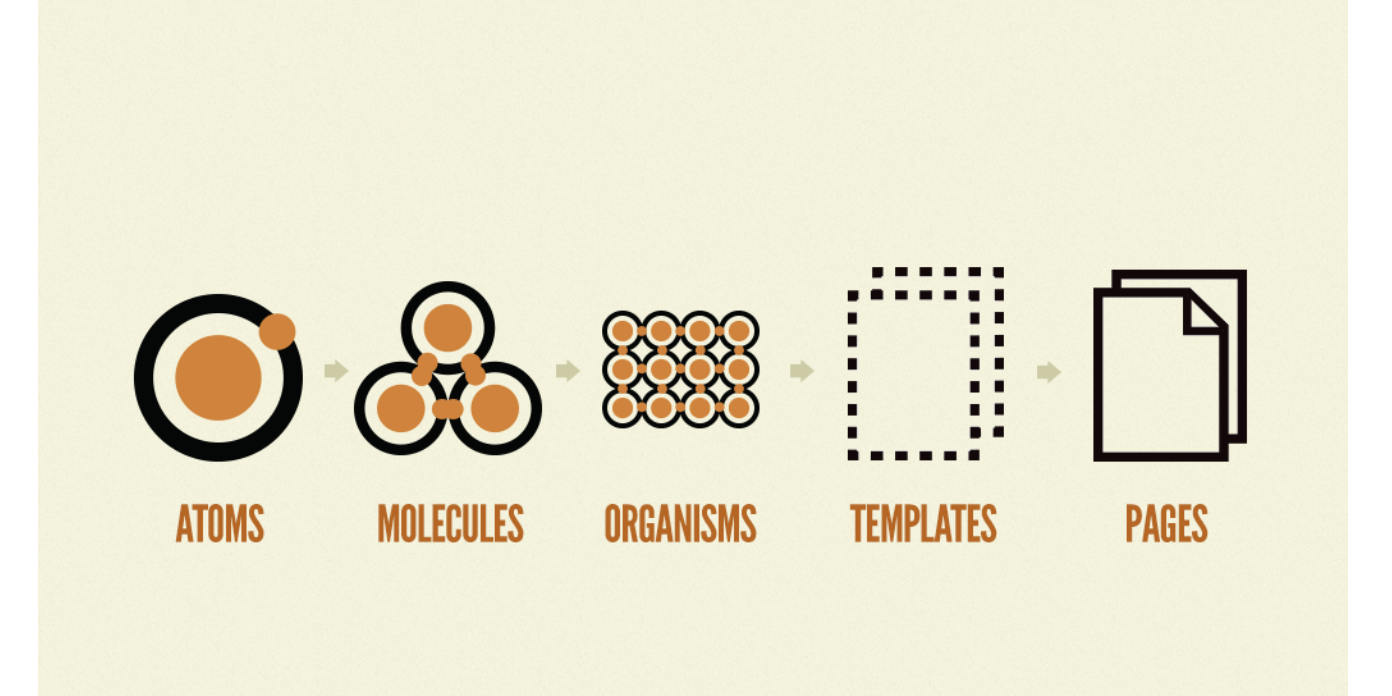
🍅 Atom(원자)
#Generic #Abstract
원자은 진짜 말그대로 가장 작은 단위의 컴포넌트이다.
원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 한다.
때문에 다양한 state를 다양하게 가지고 있어야하며 추상적이지만 최대한 포용할 수 있게 되어야 설계 되어야 한다. Ex) button: disabled, hover, different sizes, etc.
원자는 마진이나 위치값을 가지고 있지 않는다.
🥫 Molecule(분자)
#LittleComplex
원자를 엮어 조금 복잡한 단위의 분자가 생성된다.
분자는 분자만의 프로퍼티를 가지고 있을 수 있고 이를 활용해 원자에 기능을 만들어 줄 수도 있다.
분자가 원자의 위치값을 지정하기도 한다.
🍝 Organism(유기체)
#MoreComplex
유기체는 분자를 엮어 만들어서 생성되고 때로는 분자가 되지 않은 원자가 엮이기도 한다.
유기체가 완성되면 컴포넌트가 최종 모습을 가지게 된다.
하지만 여전히 contents에 따라 최대한 재사용성 높게 개발하는 것이 중요하다!
유기체는 분자와 원자의 위치값을 조정한다!
📄 Template(템플릿)
#Layout #NoStyling
템플릿은 만들어진 유기체와 컴포넌트의 positions, placements을 정해주는 역할을 한다.
단, 템플릿에는 Styling이나 Color는 들어가지 않는다.
템플릿의 역할은 페이지의 그리드를 정해주는 역할 뿐이다.
🍱 Page(페이지)
#Final
페이지는 템플릿을 이용해서 각 그리드에 컴포넌트를 그려서 디스플레이한다.
- OOP vs FP
OOP
- Object Oriented Programming의 약자로써 class와 object에 기반한 프로그래밍 패러다임(디자인 패턴) 이다. 관련된 데이터끼리 묶어서 class를 형성하고 그 안에서 object instance를 만듬으로써 프로그램을 디자인한다.
- 장점 : 코드의 재사용률을 높이고 코드를 간결하게 함으로써 유지보수가 쉽다.(DRY principle)
데이터를 안전하게 보존할 수 있다.(encapsulation와 abstraction등) - 대표적인 언어 : C++, Java, Python, Javascript
- OOP 객체지향 프로그래밍은 클래스를 상속함으로써 부모 클래스의 속성을 그대로 따라가서 자식클래스가 추가로 어떠한 기능을 더 추가 할 수도 있고, 부모클래스의 속성을 상속을 통해서 아예 바꿔줄수도 있다.
FP
- FP는 함수형 프로그래밍 이다.
함수형 프로그래밍은 말 그대로 함수 단위로 구현이 된다.
함수는 하나의 기능을 하고 그 값을 리턴 하기 때문에 추상화가 쉽고, 디버깅도 하기 쉽다.
함수형 프로그래밍 에서는 함수는 1급 객체이다.
- 1급 객체 (First Object, 또는 1급 시민)
변수나 데이터 구조안에 담을 수 있다.
파라미터로 전달 할 수 있다.
반환값(return value)으로 사용할 수 있다.
할당에 사용된 이름과 관계없이 고유한 구별이 가능하다.
동적으로 프로퍼티 할당이 가능하다.
- 고차 함수 (Higher Order Function)
함수형 프로그래밍에서는 여러 작은 순수 함수들을 연쇄적 혹은 병렬적으로 호출해서 더 큰 함수를 만들어나간다. 함수를 엮기위해서 HOC를 활용해야 한다.
- 함수의 파라미터로 함수를 전달할 수 있다.
- 함수의 반환값으로 함수를 사용할 수 있다.
JS V8 Engine
V8은 웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 자바스크립트 엔진이다.
구글 크롬 브라우저와 안드로이드 브라우저에 탑재되어 있다.
또한 V8 엔진은 구글이 만들었으며 오픈소스이고 C++로 제작되었고,
세계적으로 가장 많이 쓰는 브라우저인 구글에서 사용중이며, 다른 엔진과는 다르게 노드js의 런타임으로도 사용된다는 특징을 가지고 있다.
V8은 웹 브라우저 내부에서 자바스크립트 수행 속도의 개선을 목표로 처음 고안되었으며,
속도 향상을 위해 V8은 인터프리터를 사용하는 대신 자바스크립트 코드를 더 효율적인 머신 코드로 번역한다.
저스트인타임 컴파일러를 구현함으로써 코드를 실행 시에 자바스크립트 코드를 머신 코드로 컴파일하는데, 이는 스파이더몽키나 리노와 같은 현대적인 다른 자바스크립트 엔진에서도 마찬가지이다.
주된 차이는 V8은 바이트코드와 같은 중간 코드를 생산하지 않는다는 점이다.
- V8 기능 정의
자바스크립트 코드 컴파일 및 실행
콜스택을 핸들링해서 자바스크립트 함수를 특정 순서에 따라 실행
힙메모리 객체에 대한 메모리 할당 관리
더 이상 사용하지 않는 객체를 관리 (가비지컬렉터)
모든 데이터 타입, 연산자, 객체, 함수를 제공
이벤트 루프를 제공 (이벤트 루프를 사용하여, Callback 함수들의 변화 감지)
