25일 ) 비구조화 할당 알고나면 쓸 수 밖에 없는 편리함/ Rest-parameter/ 내가 useState같은걸 만든다고?! Custom Hooks/refetch 대신 Cache.modify하자! Code Camp FE 6기
코드캠프6기

(와씨 타입스크립트쓰다가 맨날 가능한 제네릭이 아닙니다..그놈의 제네릭 제네릭으리아ㅡㄹ아거!!!!1이랬는데 드디어 배운다는 소식에 감동..)
신나는 6주차의 커리큘럼 !!!

- 비구조화할당(= 구조분해할당)
비구조화 할당이란?
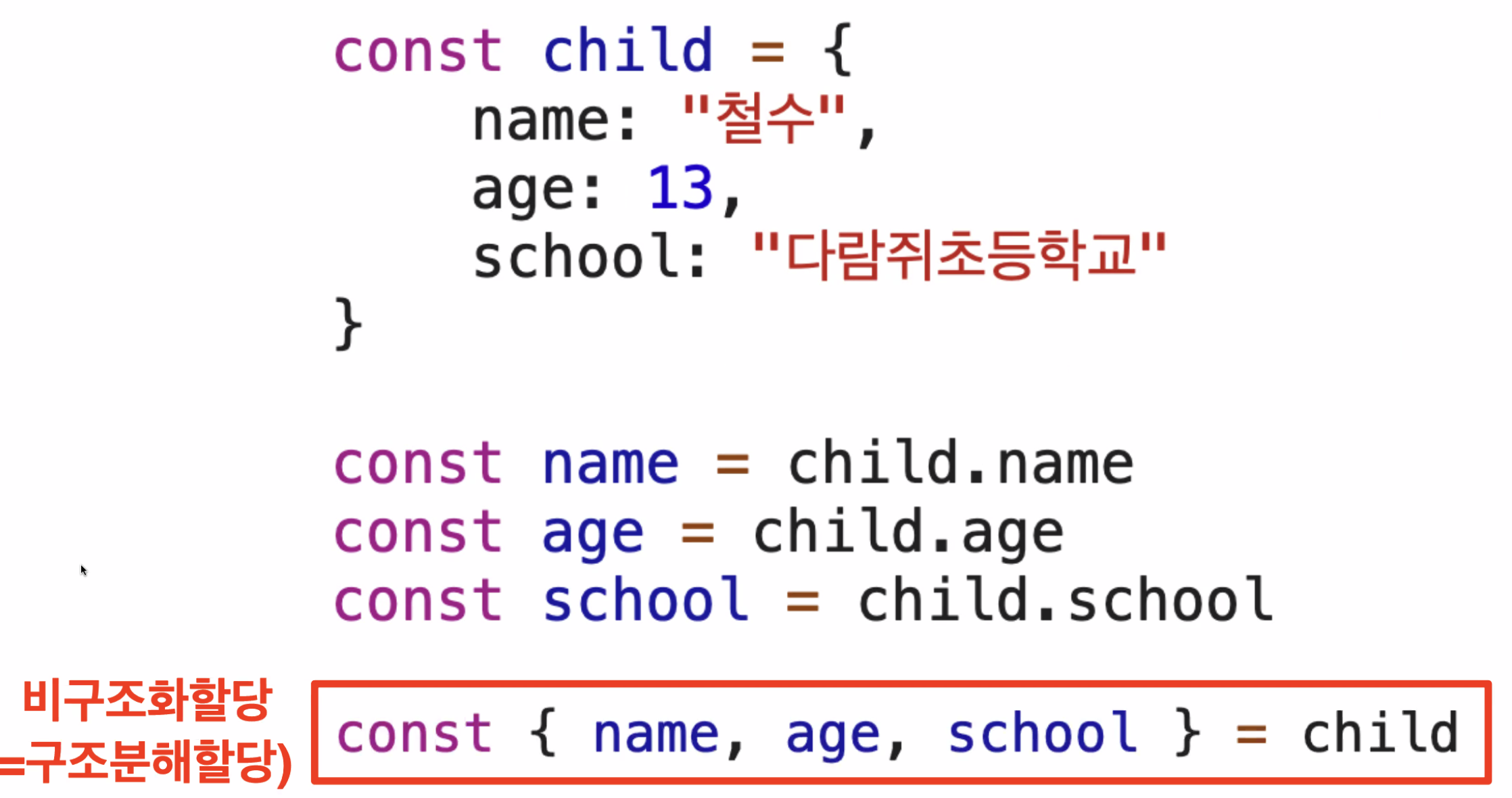
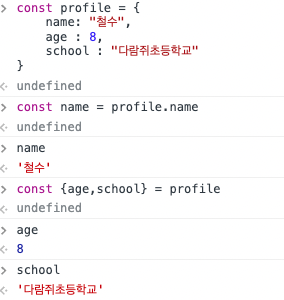
기존에 객체에있는 값을 꺼내올때 간편하게 표현하게 하기 위해 적는 방식을 비구조화 할당이라고 한다 !
중괄호는 객체 안에있는 키값을 빼서 변수로 선언하겠다 !
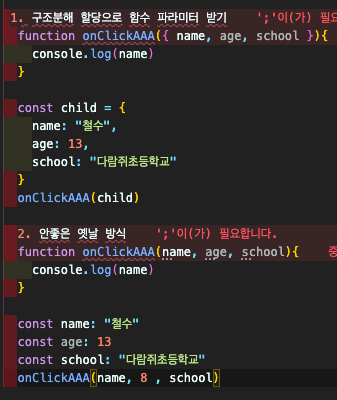
-> child라는 객체의 키와 벨류값을 따로 뽑아 저장하고 싶을때,
마지막 한줄이 위의 3줄을 줄인 결과이다 !
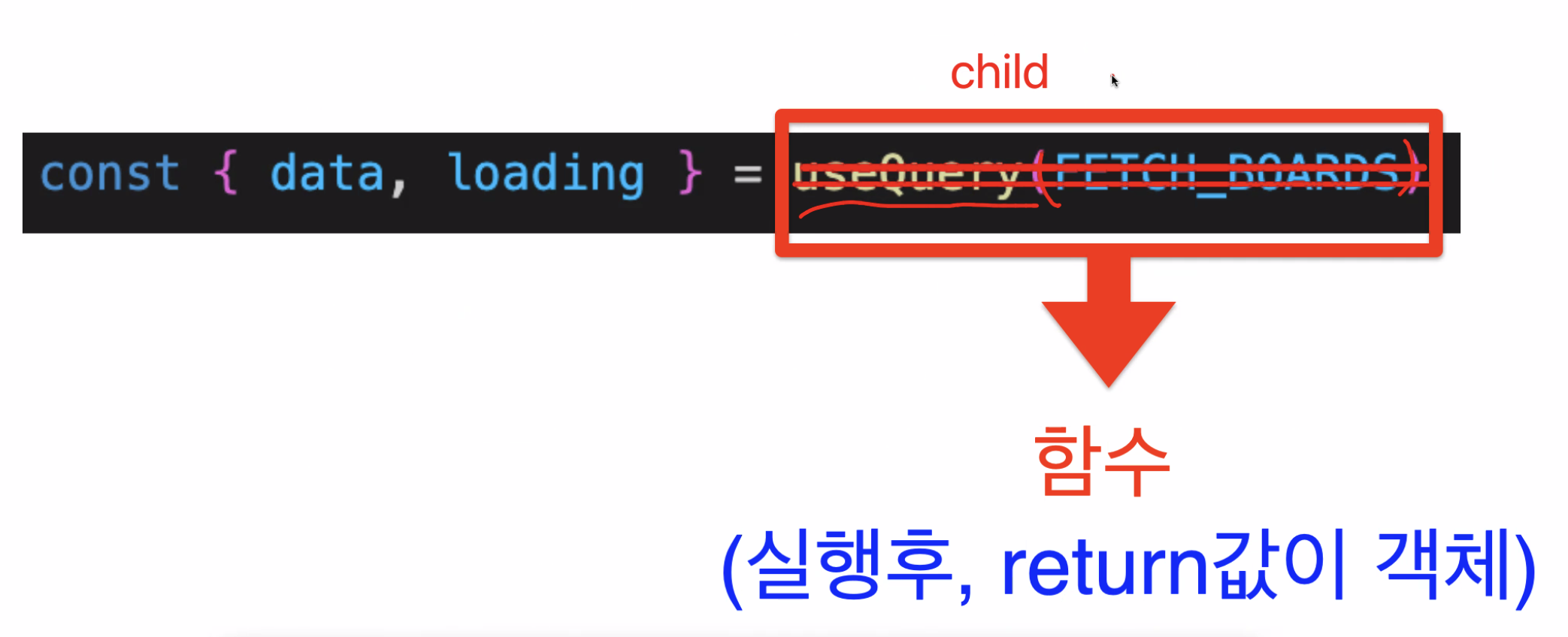
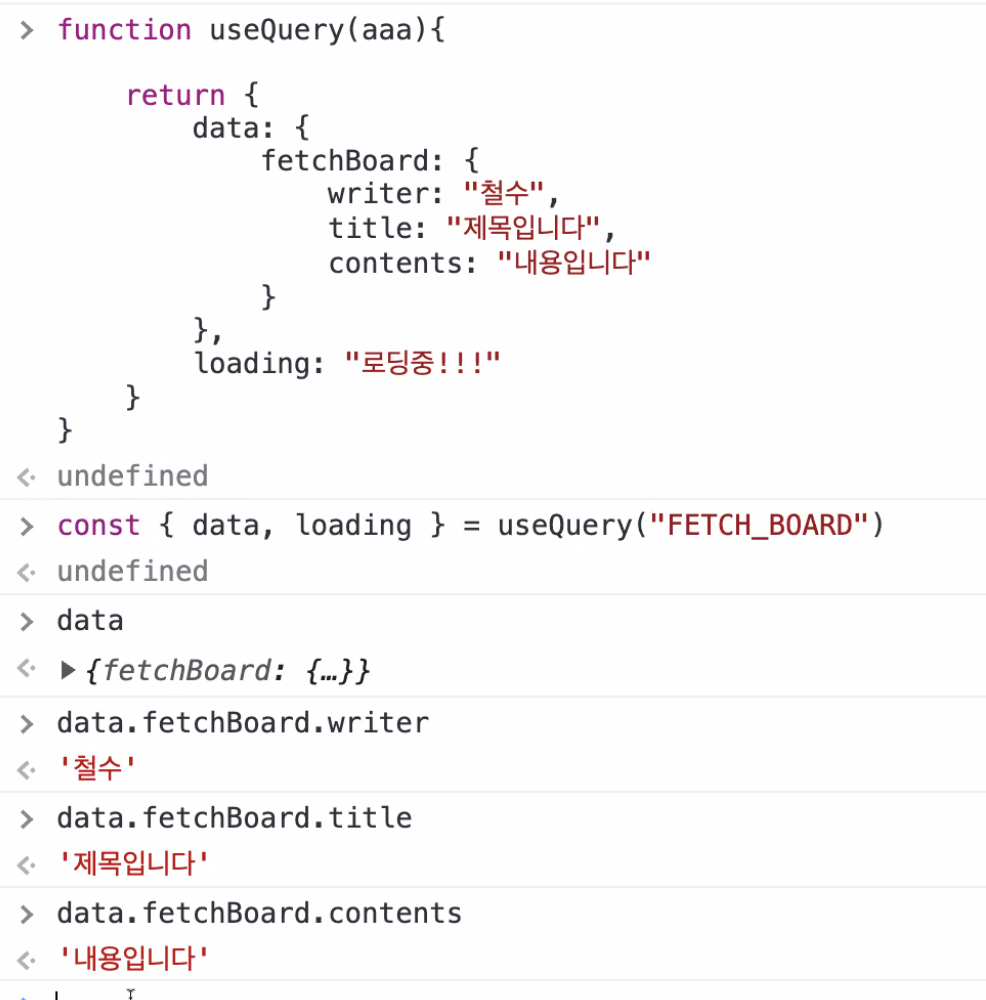
우리가 함수명()이렇게 썼을때는 항상 리턴값이 있다는거였고,
그 값이 객체로 돌아온다면, 키를 적어서 값을 받는거였어!
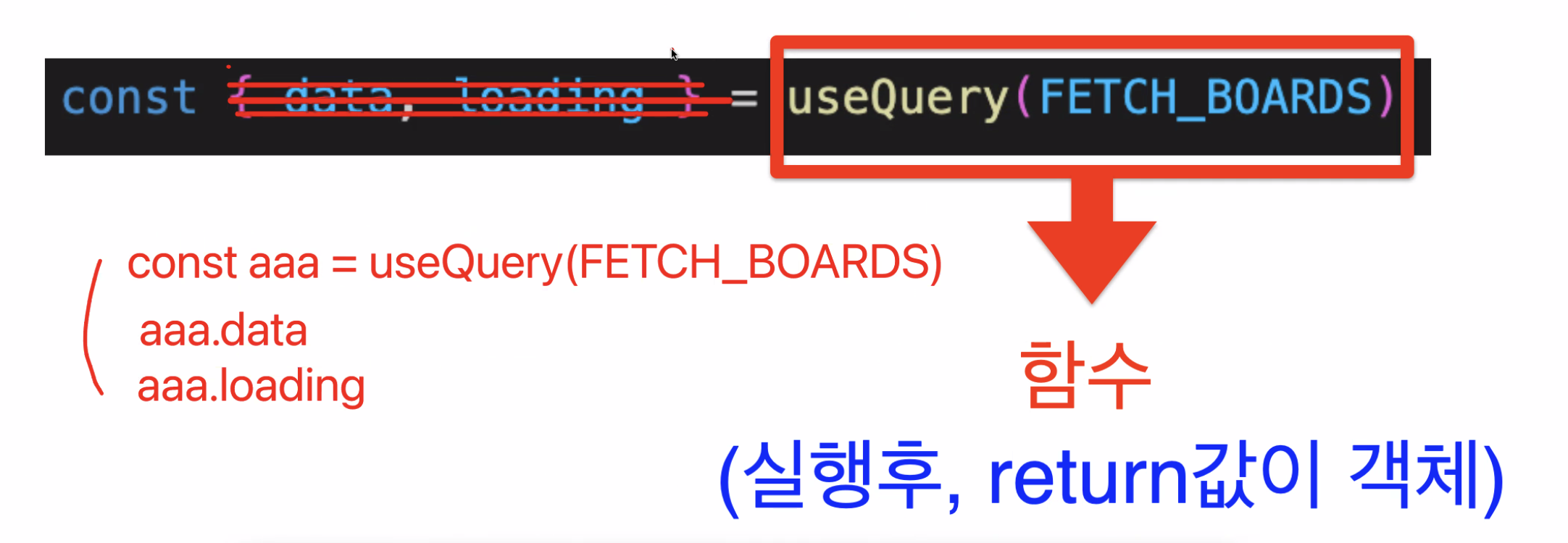
밑을 예로들면 useQuery의 리턴값(객체)에서
(data라는 키값의 value,loading이라는 키값의 value)를 받아온다는 말이었따!
구조를 분해해서 저렇게 받아도 되겠지(할당해도 되겠지)!
-> aaa로 한번에 받아서,,aaa.data , aaa.loading..
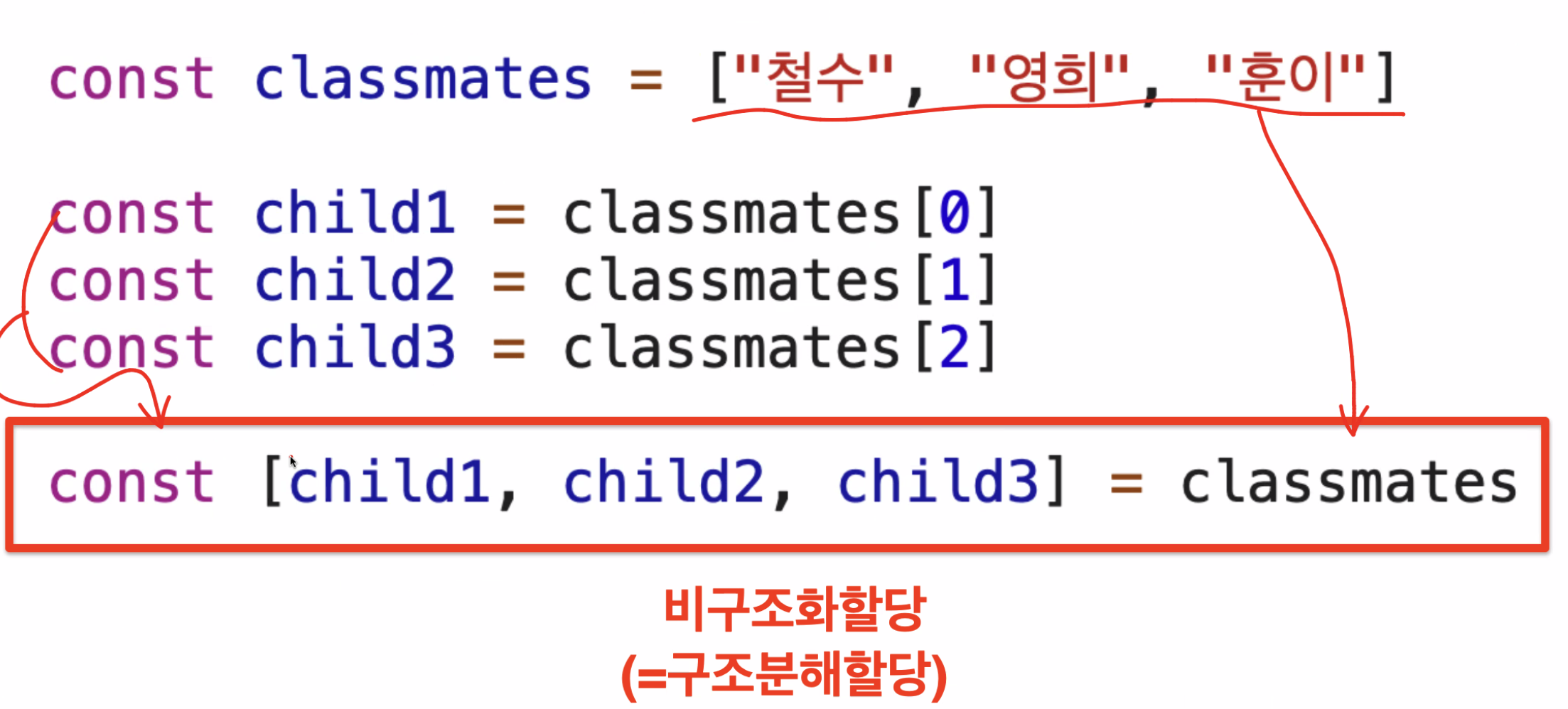
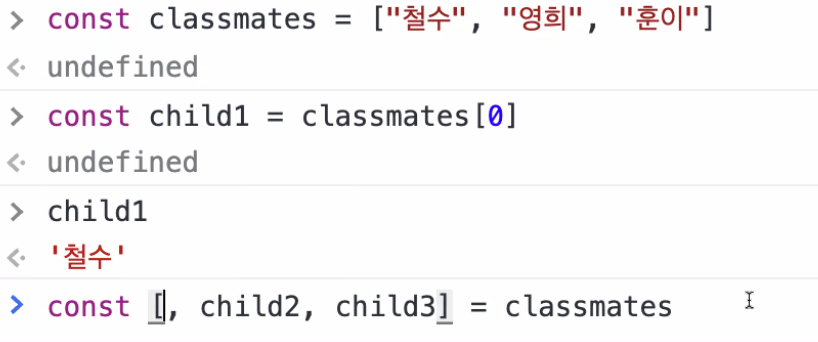
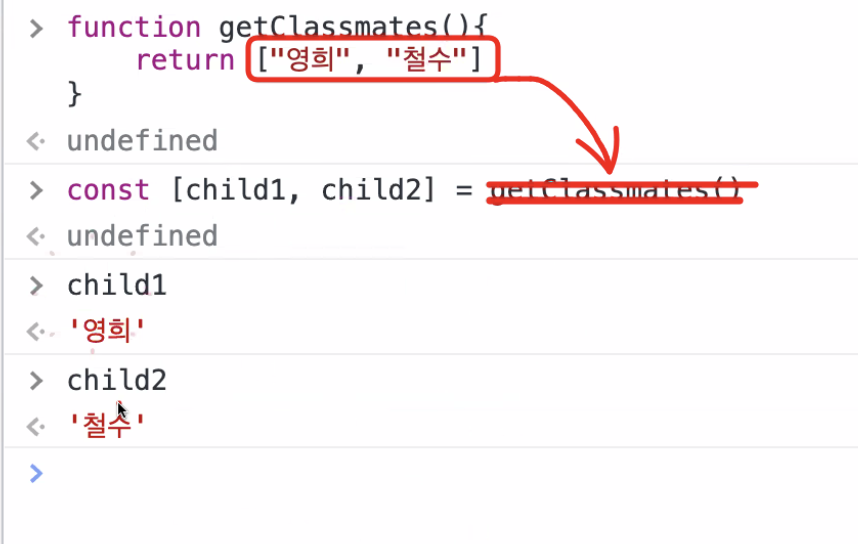
배열의 구조분해 할당은 , 키값이 아니라 순서가 중요하다!
이 3 줄을 한 줄로 줄였구나!
->철수 영희 훈이가 순서대로 child1, chil2, child3에 들어간다
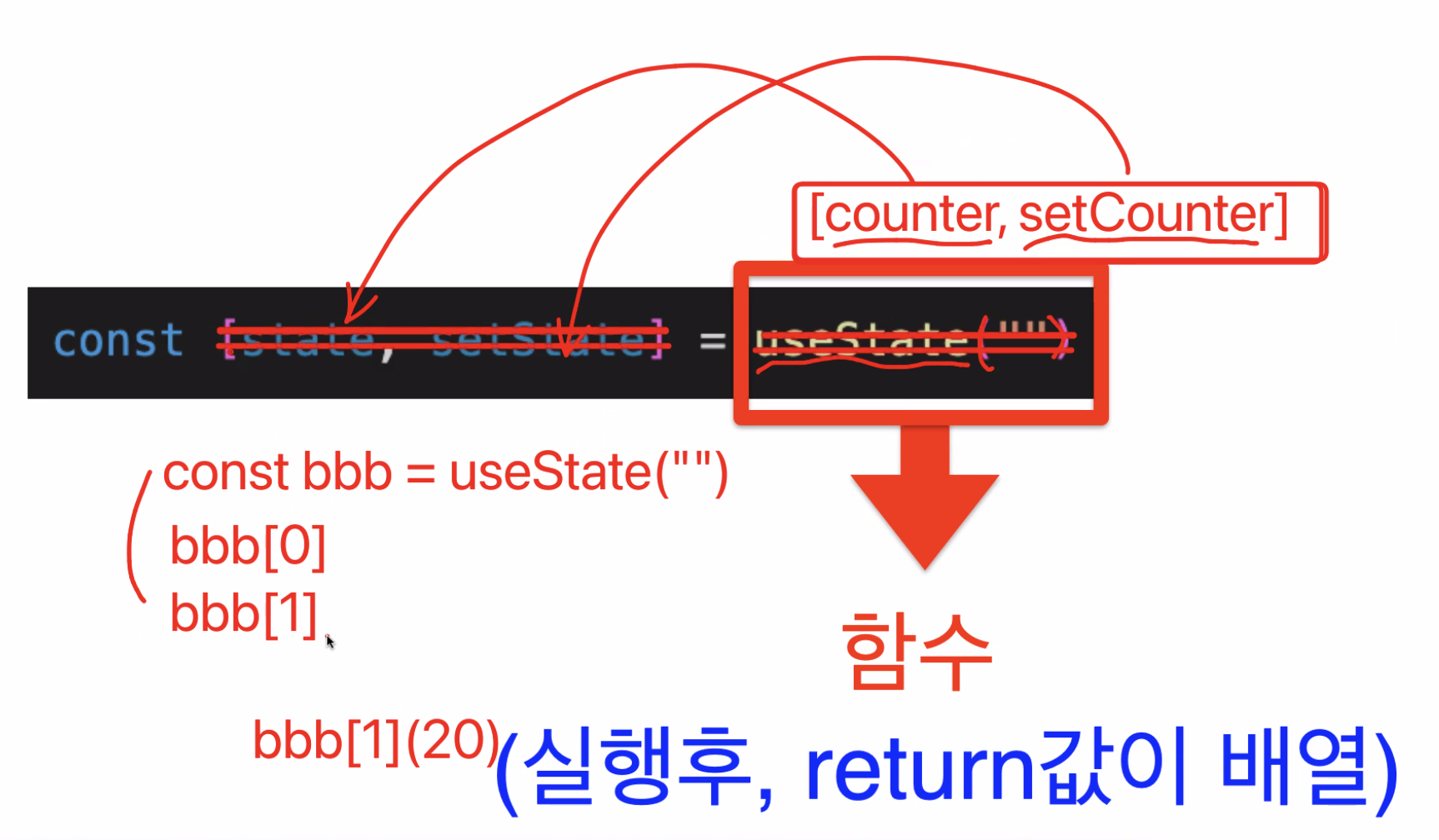
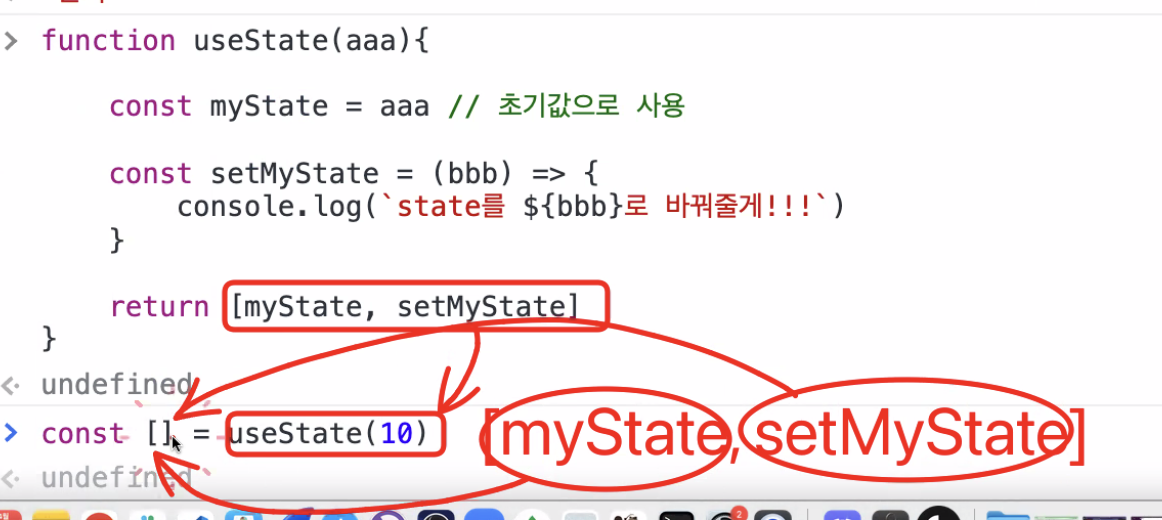
우리 useState()= const [,] 이렇게 썼었지!
우리가 썼던
const [state,setState] = useState()
여기서
state는 useState의 첫번째 값,
setState는 useState의 두번째 값이 되는거다
구조분해할당을 이해하기위해 이렇게까지 함 생각해보자!
이렇게는 아주쉽지!
리턴값이 객체였기 때문에 우리가 중괄호로 받을수 있었다는것 !
그래서 우리가 data.fetchboards.writer로 뽑아서 쓸수 있었지!
이제 그럼 배열을 봐보자..
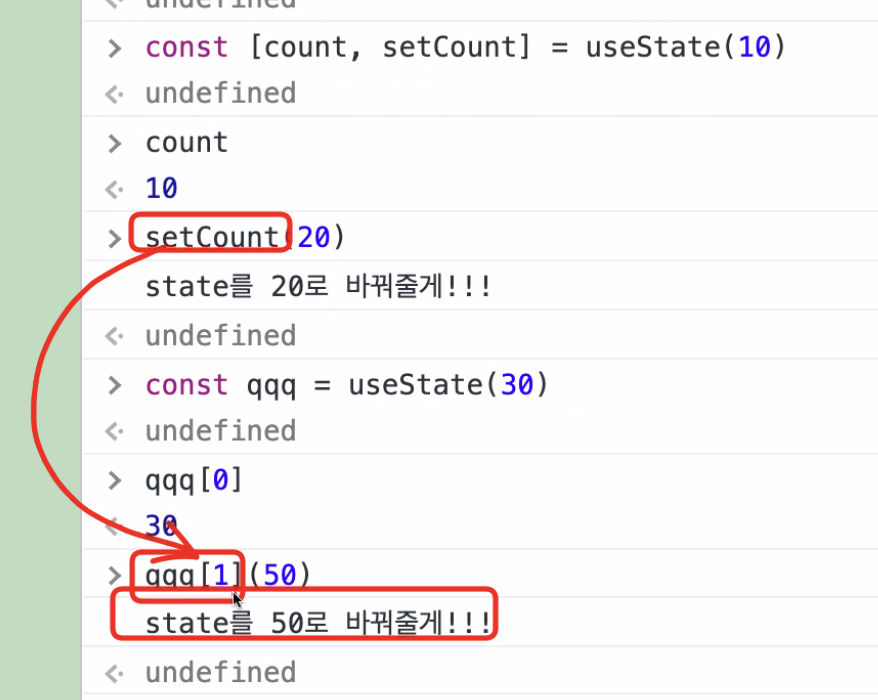
우리가 const [,] = useState() 했을때 꼭 ,를 써줘야 했던 이유!
여기서 쉼표를 써주지 않으면 child2에 철수가 들어가게 될거야!
함수를 만들고, 앞에것을 뭐로할지 뒤에것을 뭐로할지 이름을 정해줘야지
얘도 리턴값이 배열이었기 때문에 이름을 정해주고 배열형태로 받을수 있었던것 !
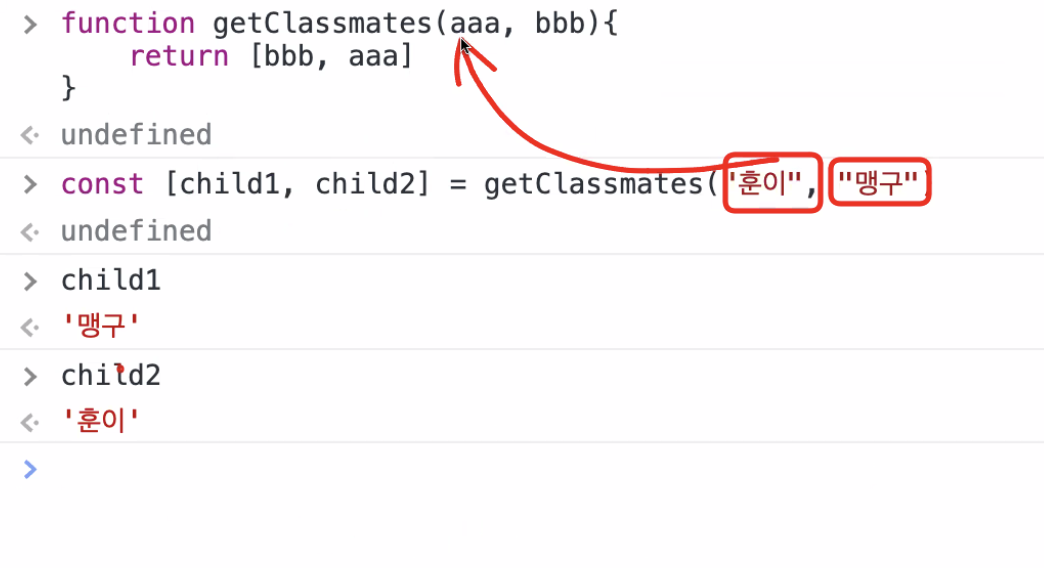
그래서 원리를 이해하고 보면 이렇게 활용하는부분까지 가능 !
지금까지의 예시로 보았을때
객체의 구조분해할당과 배열의 구조분해할당의 가장 큰 차이로는,
객체는이름이, 배열은순서가 중요하다는 점이다 !
따라서 배열은 순서만 맞춰준다면 이름은 어떤것을 넣어주든 상관이 없다.
그럼 useState는 왜 배열로?
- 변수이름을 우리가 지어줘야하니까 우리가 받고싶은 값을 원하는 순서에 받을수 있으니까!!
배열의 값을 지정해주는 부분 !
useQuery는 왜 객체로?
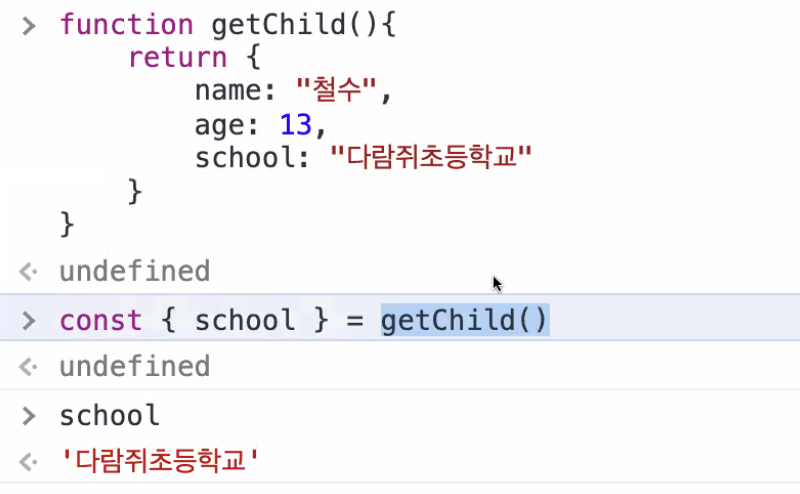
이 객체에서 school만 뽑아서 변수로 만들겠다 ! 해서 함수에서 뽑아온부분..!
배열과 객체의 구조분해할당을 잘 구분해서 기억해놓자!
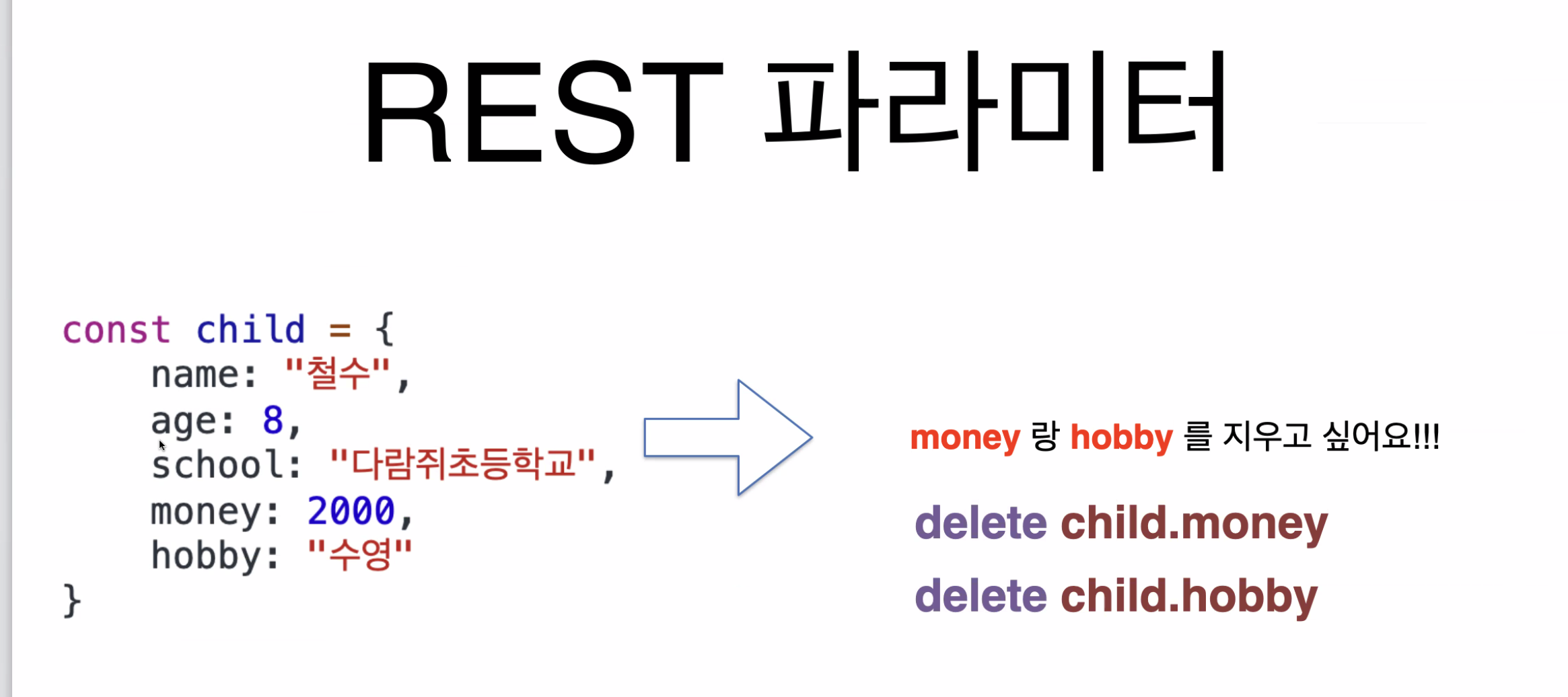
-Rest - parameter (객체에서 데이터를 삭제해보자!)
사실 쉬워 앞에 delete만 붙이면 댐 !
근데 자바스크립트에서 원본을 건드리는 행위는 좋지 않으니( child가 어디서 쓰일수도 있잖아)
그래서 저렇게 원본을 건드리는건 좋지 않아
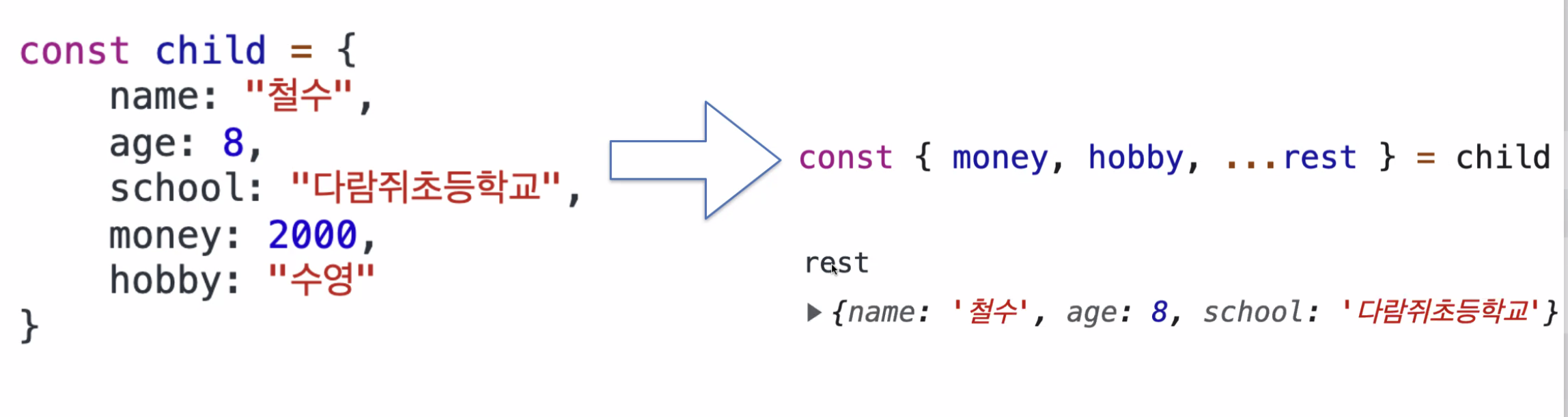
money와 hobby만 할당하고 싶을때, 구조분해할당을 하긴하는데!
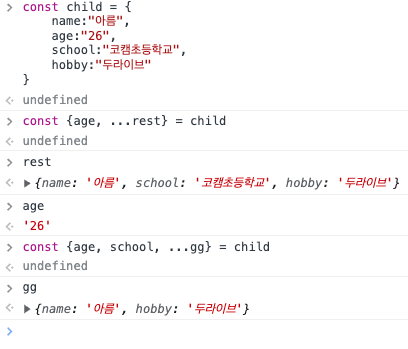
삭제하고 싶은 값을 제외한 나머지 모든애들(name,age,school)을 rest에 담아주면 된다!
그러면 rest안에 내가 원하는걸 지운 애들만 새로운 변수에 들어가있다 !
-> 물론 rest말고 당연히 다른 이름으로 써도 되는거지!
- HOC는 클래스용? ) custom hooks
useRouter,useQuery,useMutation....등등 react 내장 hook처럼 우리가
funtion useAaa(){ } 해서 커스텀 훅을 만들수 있어 !
보통 함수안에서 우리가 쓰는 use기능들이 있으면 이름이 useAaa되는거고,
아니라면 그냥 이름 지어도 된다!
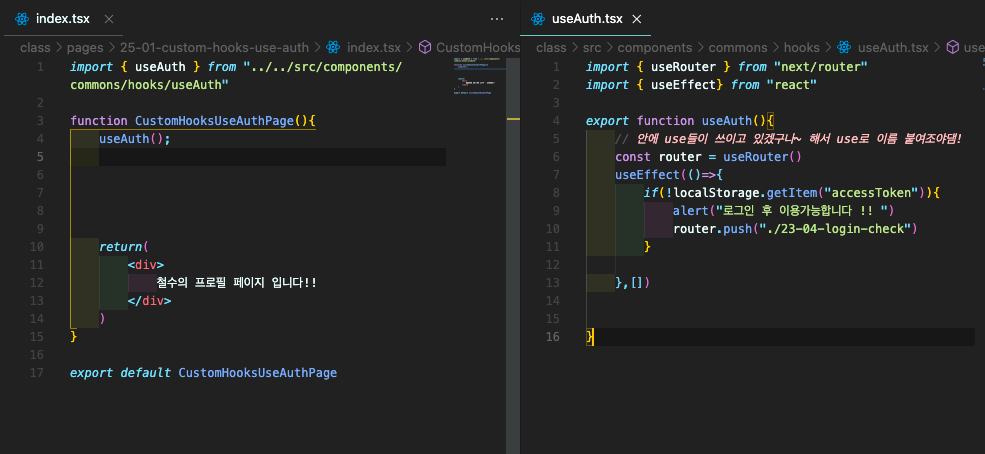
^ 이런 친구들이 custom hooks가 되는고다(안에 use패밀리 쓰고 있으니까 함수이름에 use를 붙여주세요!)
내가 배운 use친구들처럼 쓸수 있는거야 ! (useRouter, useState,useQuery, useMutation, useEffect 등...)
useAuth라는 내가 만든 함수를 컴포넌트로 만들어와서 철수의 페이지가 열리기전에 함수를 한번 실행하게 함으로서
권한분기를 실행하게 해주는 모습 !
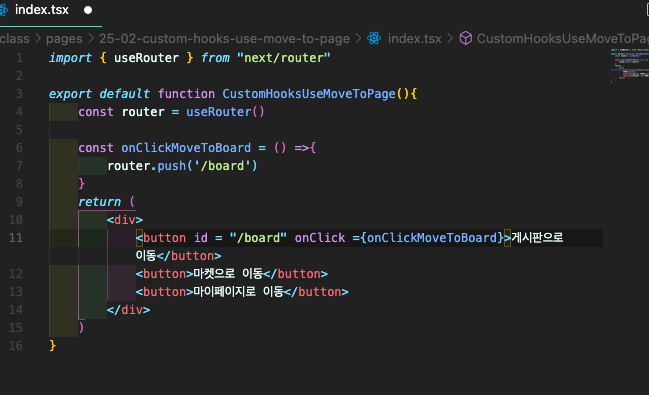
우리 이렇게 ^ 아이디 안줄꺼야
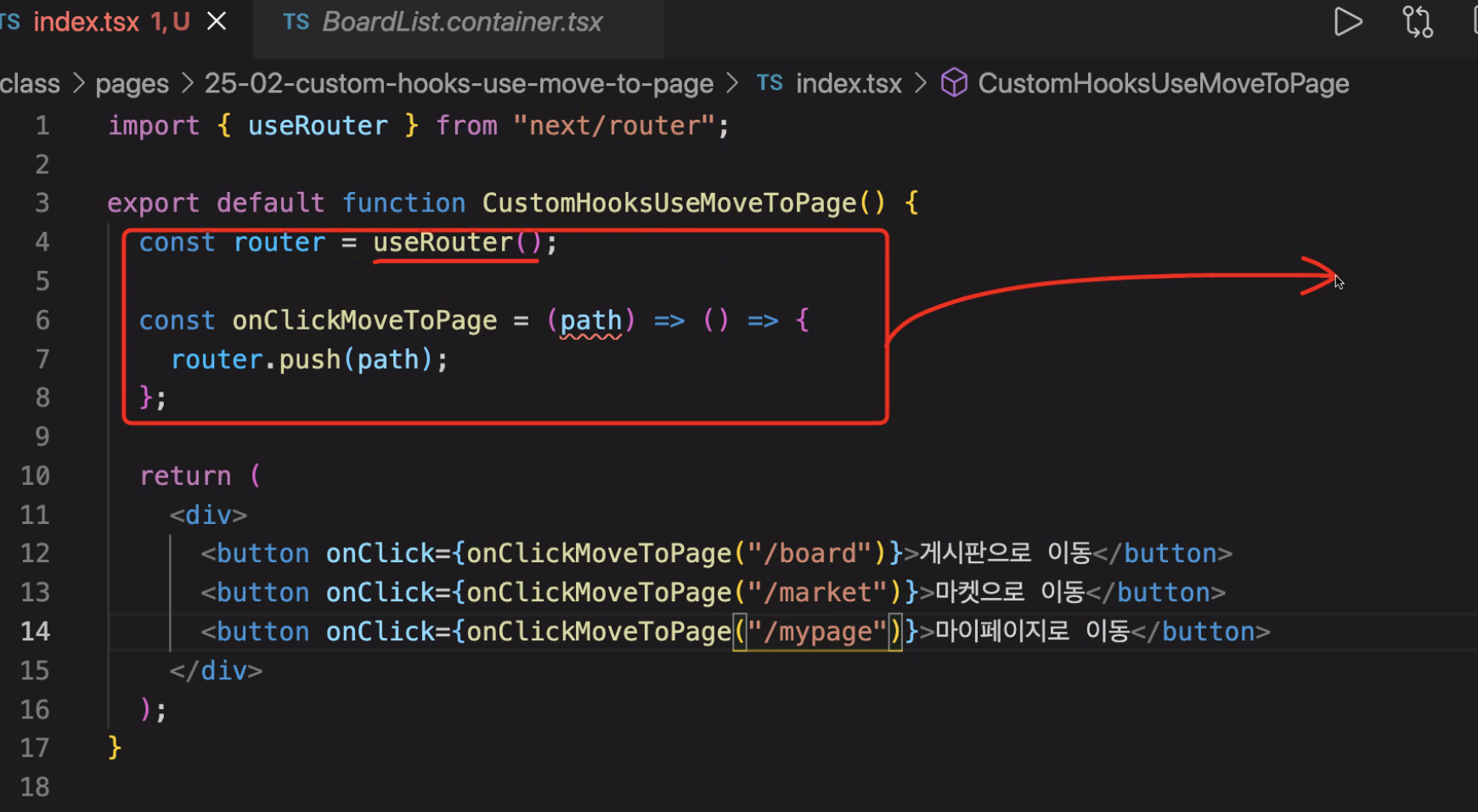
이렇게 하나의 함수안에 값을 넘기는걸로 해서 줄거고 저기 페이지 넘어갈때마다
추가하고싶은 기능들 (사진띄우기, 추가검증하기 등등)을 넣을수가 있겠지 !
(path는 지금있는 페이지를 저장하고 이동하는것)
- refetch의 문제점 / 개선법
- Cache-Modify
리패치는 api요청을 다시 보내서 다시 화면에 그려주는거였는데, 불필요한 요청하는 리패치 안하고 캐치(이미 불러왔던 데이터)를 직접 건드리는 방법으로 해보자
위에서 공부했던 구조분해할당 한번 이해하고 ~
두가지 방식의 차이를 이해하자
순서가 헷갈려서 넣지 못하거나 할필요 없이 키값이 같으면 되겠지 !
그래서 구조분해할당을 하는것이다!
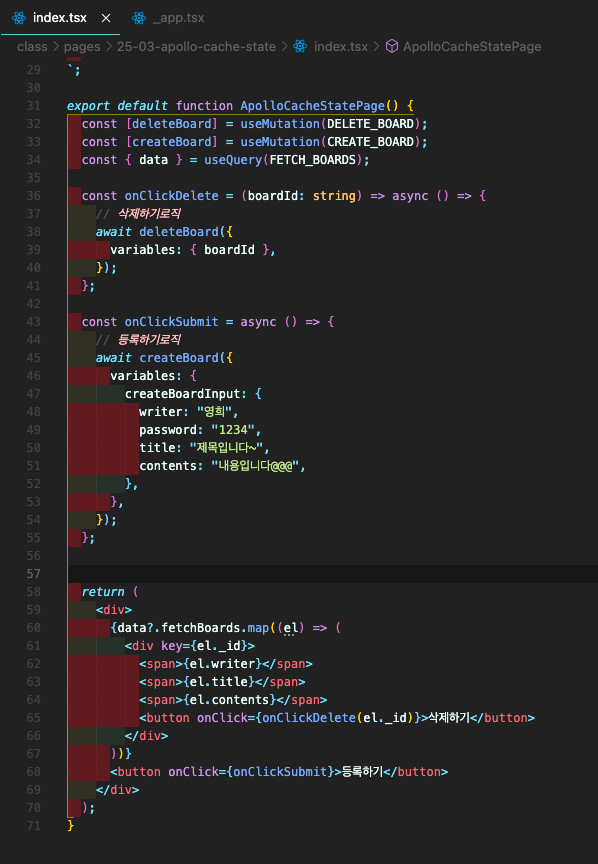
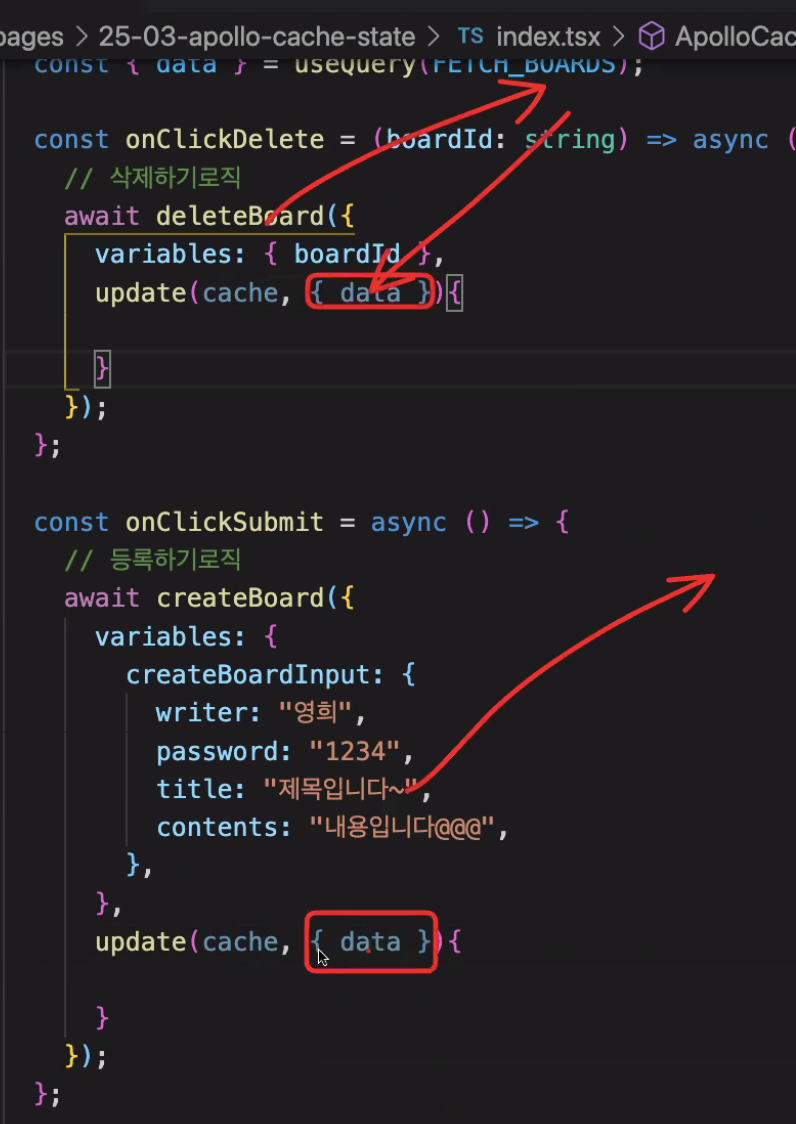
우리 리패치 했었는데 그렇게 안하고 ,
data안에있는거를 키값으로 불러오는거다 !
리턴값이 data.deleteBoard data.createBorad 이렇게 였으니까
globalstate에 저장된 apollo-cache-state에서 각각 {data}라는 키로 저장이 되어있다.
너무 예전에 당연히 data 로 불러와서 이해하기 힘들수도 있지만, 자세히 이해해보면
globalstate(apollo - cache - state) 에 fetchboard:{}이런식으로 저장이 되어있다
얘네를 cache.modify해서 직접 수정하려고 하는것이다
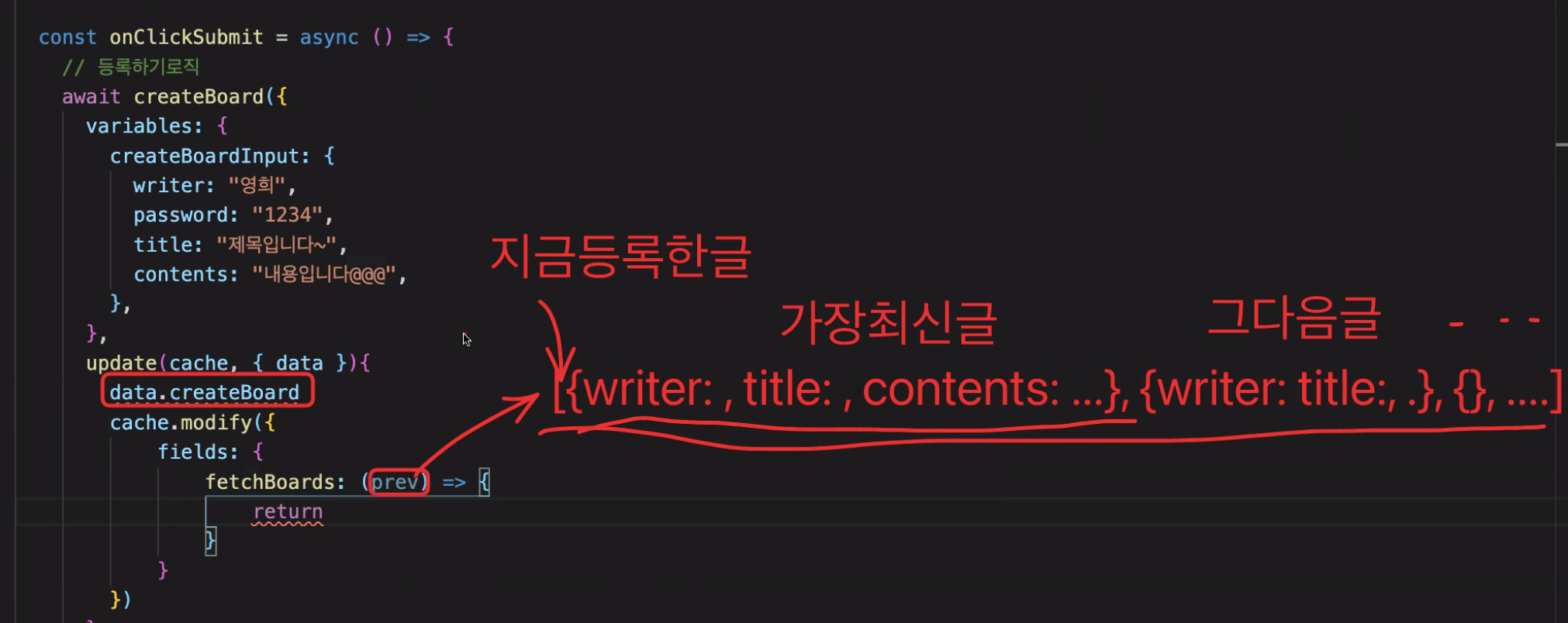
배열에서 이렇게 객체를 합치려면
이러한 이해과정을 거쳐서
fetchboard와 deleteboard를 캐치수정법으로
작성한 완성코드!const { data } = useQuery<Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs>( FETCH_BOARDS ); const onClickSubmit = async (data: FormValues) => { await createBoard({ variables: { createBoardInput: { ...data } }, update(cache, { data }) { cache.modify({ fields: { fetchBoards: (prev) => { return [data.createBoard, ...prev]; }, }, }); }, }); }; const onClickDelete = (boardId) => async () => { await deleteBoard({ variables: { boardId }, update(cache, { data }) { const deletedId = data.deleteBoard; cache.modify({ fields: { fetchBoards: (prev, { readField }) => { const filteredPrev = prev.filter( (el) => readField("_id", el) !== deletedId ); return [...filteredPrev]; }, }, }); }, }); };스프레드연산자 썼던거 기억하지 ?
그래서 최신게시글 제일 위로 올려주는것
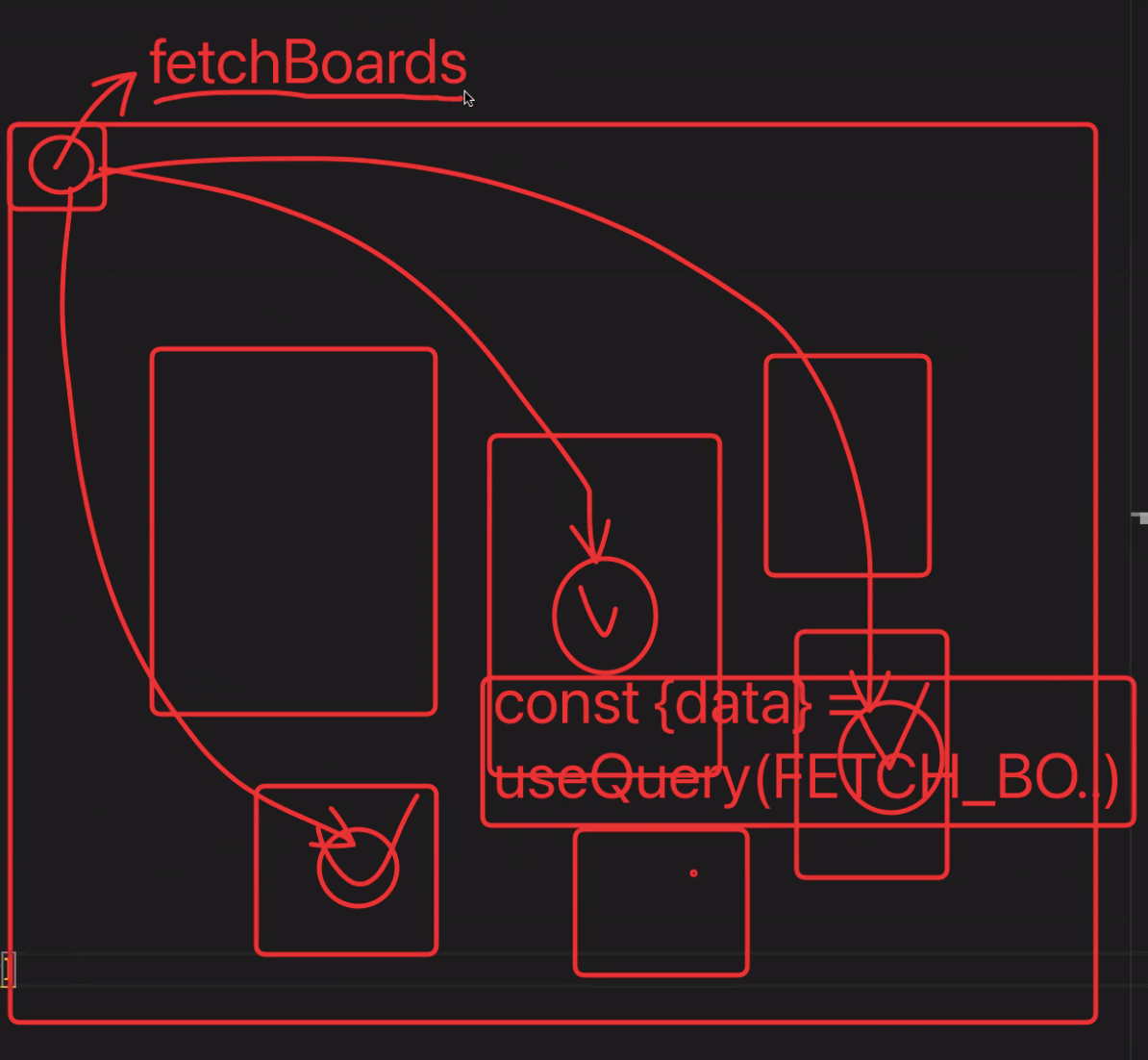
우리는 globalstate에서 쓰는 모든 컴포넌트에서 업데이트되어서 새롭게 다 보이는 형식이었다
저 fetchboards가 바뀌었으니까 같이 쓰는 모든 애들이 다 바뀐다 !
- 알고리즘 수업
전에 썼던 메서드인데 왜 생각못했지 !
replace!
단지, 첫번째 찾응 데이터만 변경이 되기 때문에, 중복되는 데이터는 변환해주지 못한다 !
그래서 replaceAll을 사용하면 안에있는 모든데이터를 찾아서 변경 시켜준다
str = "123452" str.replace("2","0") // "103452" str.replaceAll("2","0") // "103450"이렇게 !
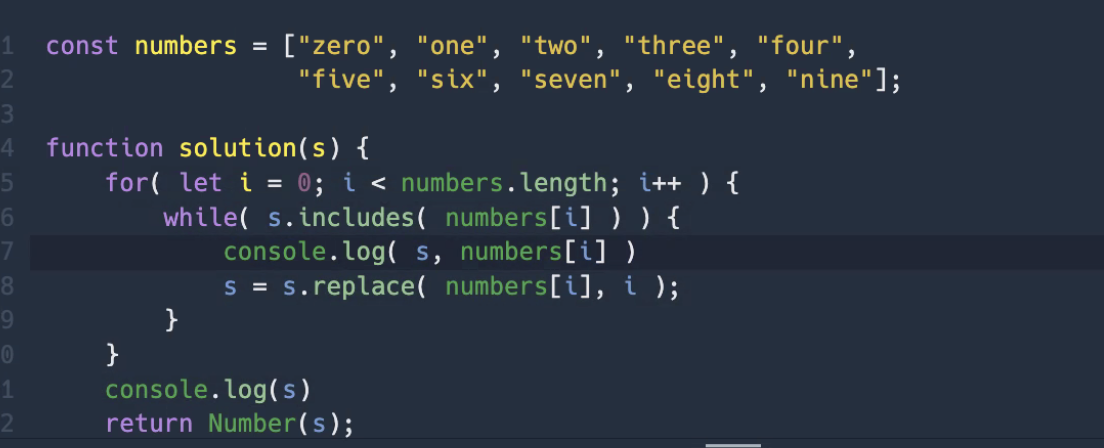
replaceAll을 사용하지 않고 while문을 사용했을때
정규표현식을 사용한 풀이
->신선하고 재밌다
/열고/닫고 슬래시 안에 검증하는 문자열을 추가해준다
/g 명령어는 전역 검색을 의미한다
s = s.replace(/zero/g,0)
s = s.replace(/one/g,1)...이런식으로 진행한 후
return Number(s)
이걸 for와 정규표현식으로 같이 쓸수 있어!
(10번 반복해서 써준건 좋은 코드가 아니니까!)
const numbers = ["zero","one","two","three","four",
"five","six","seven","eight","nine"]
function solution(s){
for(let i =0; i<numbers.length; i++){
const regExp = new RegExp(numbers[i],"g")
s = s.replace(regExp,i)
//(정규표현식안에 변수를 사용할수 있게하는 친구)}
return Number(S)
}```
```
오늘도 세준쌤의 깔끔하고 정돈된 알고리즘 수업 끗