21일) 언제까지 props의 props의..나는 useRecoilState 쓸래 ! / Global State/ 이상한 외계어 정규표현식 / FetchPolicy/ 항상 날 북돋아주는 코캠..을 봐서라도 오늘밤도 열심히 ....!!!!!1
코드캠프6기

- 오늘의 요약 (오늘 수업이 지나면 다 이해할것들!)
props,el,prev의 실체에 대해서 알아봤습니다, 중요한 점은 인자와 매개변수로 이루어져있다는점과, 호출하는 명칭들이 아닌 순서가 중요하다는 점이였습니다!
gql의 underFetching에 대해서도 알아봤죠!
rest-api의 단점 기억나시나요? 우리가 요청하고 싶은 부분만 따로 요청이 되지않아 모든 데이터를 다 받아와야 한다는 점(OverFetching)이였습니다.
즉, API호출 시 내가 필요한 데이터보다 훨씬 더 큰 데이터(사용하지 않을 데이터)를 받아온다는 단점이 있었습니다.
이렇게 될 경우 불필요한 데이터 호출로 인해 서버와 네트워크 자원이 불필요하게 추가 사용되겠죠!?
만약 마이페이지에 유저 정보와 친구 목록을 보여줘야 하는데, 요청하는 API의 endPoint가 users/{id} (유저정보)와 users/{id}/friends(친구목록) 으로 나눠져있다면 우리는 API를 두번 호출해야 할겁니다.
반면, gql은 내가 필요로하는 데이터만 골라 요청해서 받아올수있어 훨씬 더 효율적이였습니다!
위의 예시처럼 rest방식으로는 데이터 요청을 2번 보내야하는 작업을 gql은 여러 정보 요청을 한번의 요청으로 묶어서 보낼 수 있어 불필요한 네트워크 낭비를 방지 할 수 있었습니다!
또, 정규표현식도 함께 배웠었죠!
/(슬래쉬)안에 (역슬래쉬)를 활용해서 정규표현식 조건을 작성해서 사용했었죠? 오늘 우리는 이메일 주소검증을 위해 실습해봤습니다!
처음 작성하는데 조금 헷갈리고 어려우셨을 겁니다! 하지만 정규표현식은 당장에 마스터할 필요가 없습니다.
겁 먹지 마시고, 정규표현식은 나올때마다, 필요할때마다 한 번씩 찾아서 공부하시면 실력이 늘 겁니다!
로그인과 권한분기 다루기 위해 밑바탕이 되는 글로벌 스테이트를 배웠죠!
로그인이 되어 있는지 확인이 필요한 페이지(결제, 마이페이지 등)들이 있을때, 로그인 검증을 모든 컴포넌트에 넣어주는 것은 비효율적이겠죠!
이를 해결하기 위해 GlobalState라는 개념이 있습니다! ContextAPI라는 것을 활용할 수도 있고, Redux 또는, ApolloClient의 ApolloCacheState를 활용할 수도 있다고 했습니다.
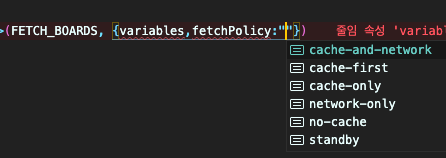
ApolloClient는 ApolloCache라는 state를 가지고 있고 여기에는 컴포넌트에서 호출하는 API의 결과값 데이터가 담기게 됩니다. 만약 다른 컴포넌트에서 같은 요청을 했을때 ApolloCacheState에 담겨있는지를 확인하고 없으면 호출하게 되어 네트워크 요청 효율성을 높이게 됩니다, 이러한 요청 방식은 fetchPolicy의 chache-first 방식이였고, 이를 rest처럼 요청마다 새로 요청하도록 사용하고 싶다면 network-only 방식을 선택하여 사용하는 겁니다!
우리가 만드는 state는 ContextAPI, 혹은 recoil을 사용해서 관리한다고 했죠?!
같은 GlobalState지만 ContextAPI와 recoil은 우리가 어떤 컴포넌트들을 묶어줄지 지정할 수 있었죠? 또한 여러 그룹으로 만들어 줄 수 있었고 그룹끼리 묶어줄 수 있었습니다!
하지만 context-api도 불필요한 렌더링이 일어난다는 단점이 있었는데요! 이를 보완하기 위해 나온 것이 recoil 입니다! 환경설정은 context-api와 동일하게 app.tsx에서 진행하시면 됩니다!
그 후에 필요한 atom을 참조해주면 되는데 이 때 참조하고 있는 atom에 변화가 일어난다면 해당 atom을 참조하는 모든 컴포넌트에서 재 렌더링이 일어나겠죠?
이렇게 해주고 실제로 사용할 때는 useRecoilState로 useState처럼 사용해주시면 됩니다!
이를 활용하면 몇번의 단계를 통해 내려서 내려서 전달시켜주던 props 없이 useRecoilState로 필요한 곳에서 바로 손쉽게 사용할 수 있었습니다!
만약 contextAPI를 사용하신다면, 감싸줄 부분에서 createContext로 만들어, 사용할 곳에서 useContext로 받아주면 되고, .Provider로 감싸주어 value를 통해 전달하려는 내용을 객체로 전달시켜주면 됐었습니다!
- good morning Monday~
일주일 힘내보자 !!!
오늘 아침에 포폴 적용시킬것 이것저것 찾아보다가 자세히 볼것들!
-여러개 조건으로 검색하기 (feat. Debounce, 날짜비교)
https://velog.io/@parfaite73/Project1-7-%EA%B2%80%EC%83%89%ED%95%84%ED%84%B0-%EC%97%AC%EB%9F%AC%EA%B0%9C-%EC%A1%B0%EA%B1%B4%EC%9C%BC%EB%A1%9C-%EA%B2%80%EC%83%89%ED%95%98%EA%B8%B0-feat.-react-datepicker-Debounce
오늘 알고리즘 한문제..
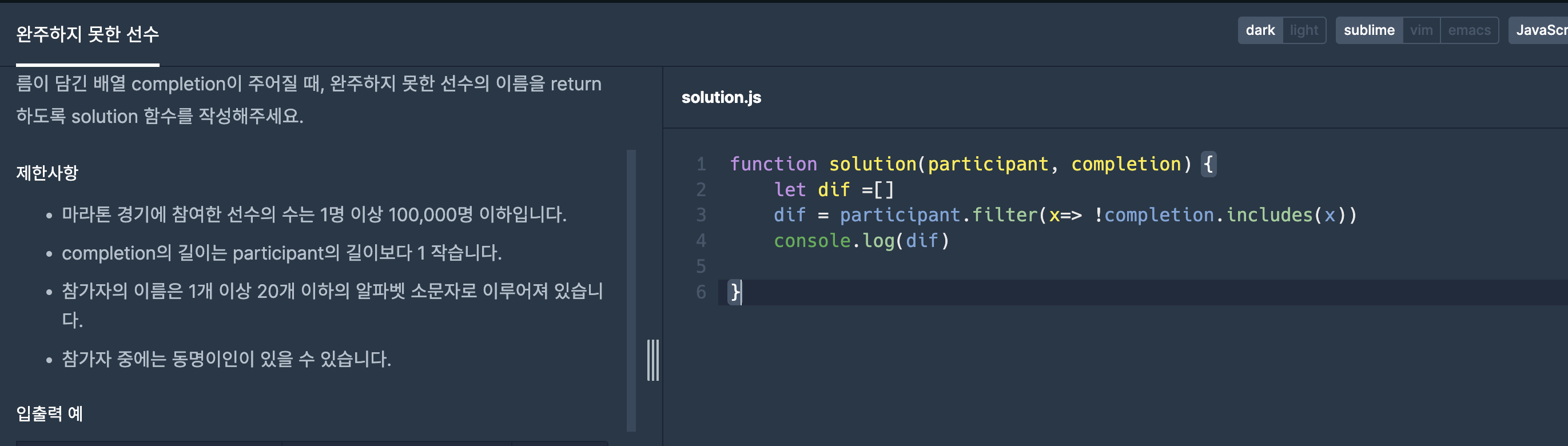
filter를 활용해서 교집합 차집합 합집합 구하는것은 알았는데
배열 중복요소값 구하고,, 그거 비교해서 빼는거 어떻게 하는건데...ㅠ
진짜 점점 알고리즘 바보가 되어가고 있다. 이번주는 알고리즘 공부 좀 열심히 !
남한테 물어보지 말고 직접 찾아서 내꺼로 익히자 !
### 꼭 할것 - 여지껏 다시 보겠다고 기록해놓은 알고리즘 문제들 다시 풀기
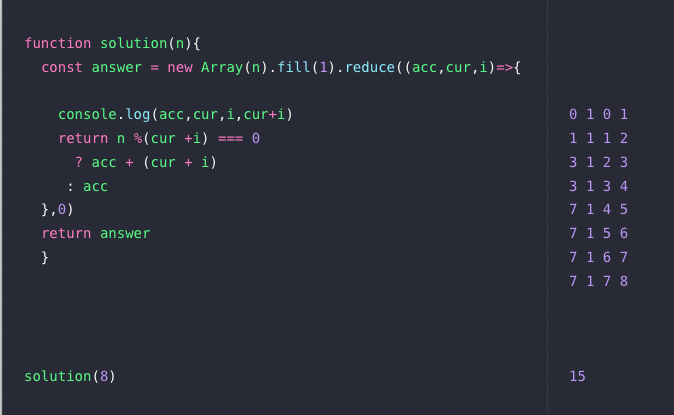
그래서 복습해보는 문제의 reduce
아직 이것도 보고 생각해야한다니,
reduce 일부러 좀 쓰자 !!
오늘부터는 포트폴리오 중고마켓 들어가는 주! 벌써 5주차라니...두근두근...!
중고마켓에 새로 들어가는 내용은, 로그인과 회원가입 !
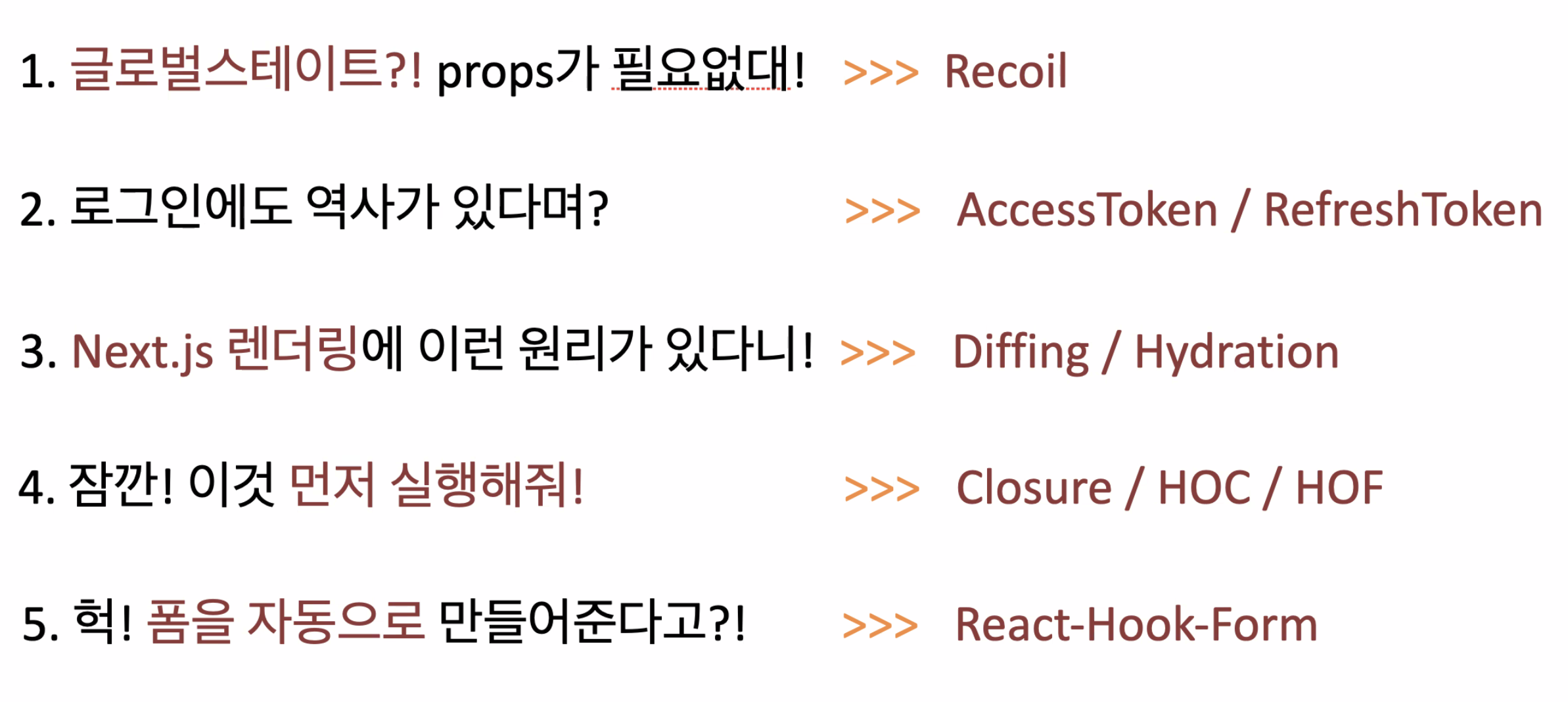
렌더링! 추가적인 리액트 라이브러리 !
이번주 배울 내용 !
- 포트폴리오 리뷰
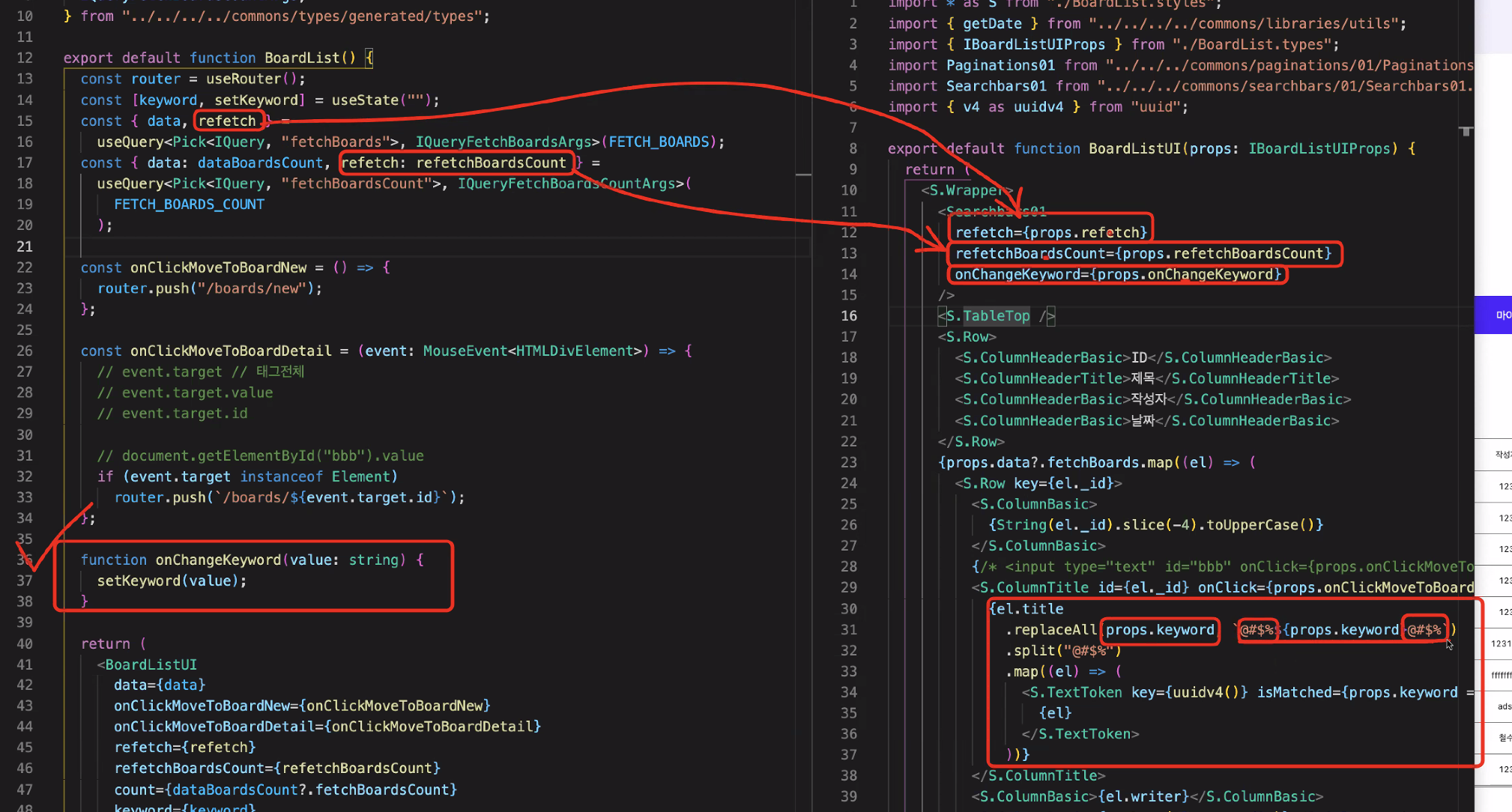
- 검색부분 키워드 색상 변경 복습 제대로 하자 !
- 검색바 컴포넌트로 빼기 ?! (상품검색 때도 쓸테니까 빼놓자 ! )
- 검색 input창에는 onchange 함수 하나
- 그 데이터를 가지고 debounce(특정시간동안 리패치 안하게) 이용하려고 lodash 설치후
- 검색어를 debounce에게 데이터로 전송, 데이터로 리패치 할때마다 1페이지가 새로 보이게 설정
- 키워드 부분에도 데이터를 저장해놓음 (키워드 색상을 변경시켜주기위한 작업)
- refetchboardcount (검색결과의 총개수, 전체 페이지 수를 바꾸어주기위한 작업)
게시물 목록 리패치
게시물 목록의 개수 리패치 !
각각 있어야 한다
onchangeinput으로 fetch가 다시 실행이 되어서 목록이 변경되어 나오고, 전체 페이지 개수도 다시 나와서 재계산이 된다!
키워드 색상변경땜시 onchangekeyword !
키워드를 색상 바꿔주기 위해 시크릿코드로 구분해서 색을 바꿔주고 다시 넣어주는 과정 !
map으로 뿌려줄때 키를 입력해야하니까 uuid써주고 그 키워드가 내가 검색한 사과랑 같은지 검증 ismatched 로 불린값 넘겨주어서 색상변경해주기 !
- Under- Fetching / Over-Fetching
Rest와 Graphql의 차이 !
- props의 실체를 알아보자
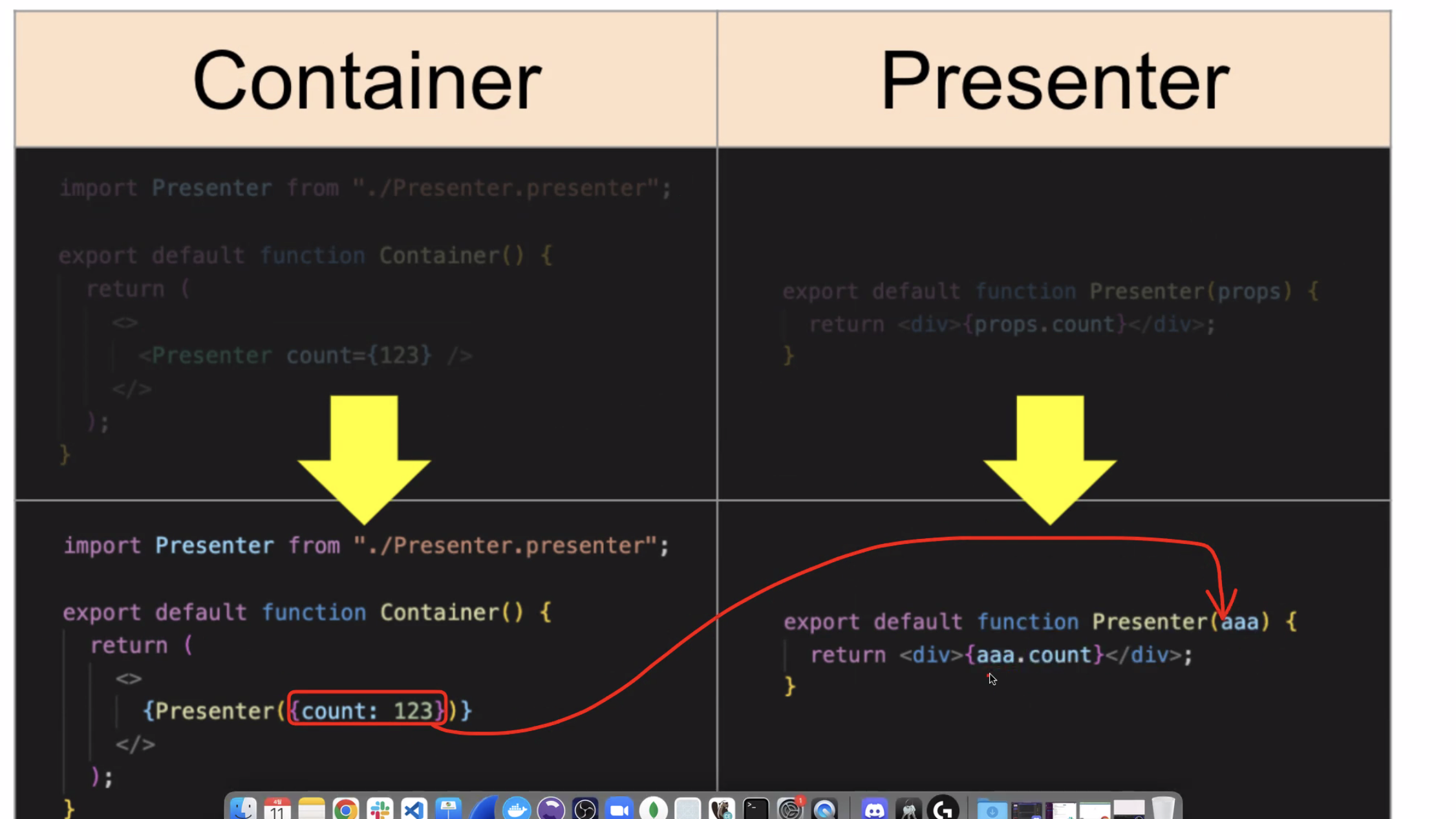
우리가 기존에 사용하는 함수형 컴포넌트는
실제로 하나의 함수라고 이해하면 된다 ! 이 그림은 이해가가지 ?
위에랑 아래랑 표현이 같은것이다!
컴포넌트를 실행하는 과정이 함수를 실행하는 과정과 같다 !
그럼 presenter에서 받는 aaa부분은 그냥 파라미터에 불과, 매개변수, 인자 args인거지 꼭 이름이 Props일 필욘없다 !- el의 실체를 알아보자
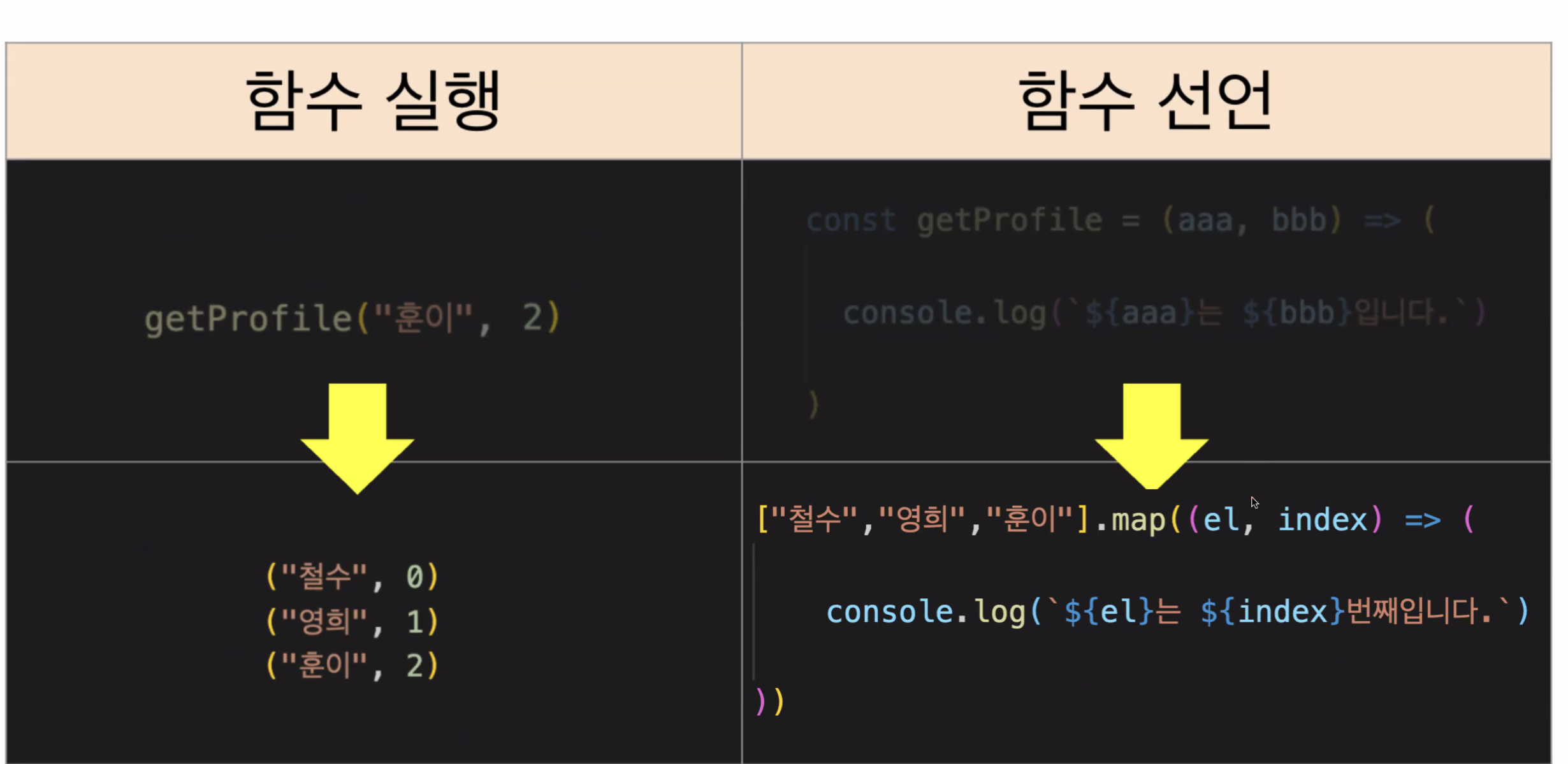
args- 넣어주는 인자, 아규먼트 arguments !
파라미터 - 함수에서 받는 매개변수 !
map의 원리를 잘 이해해봐요 제대로 !
돌아가면서 하나하나 함수 실행하는것 !
여기서도 꼭 파라미터이기 때문에, el, index이름을 붙여줄 필요는 없지 !
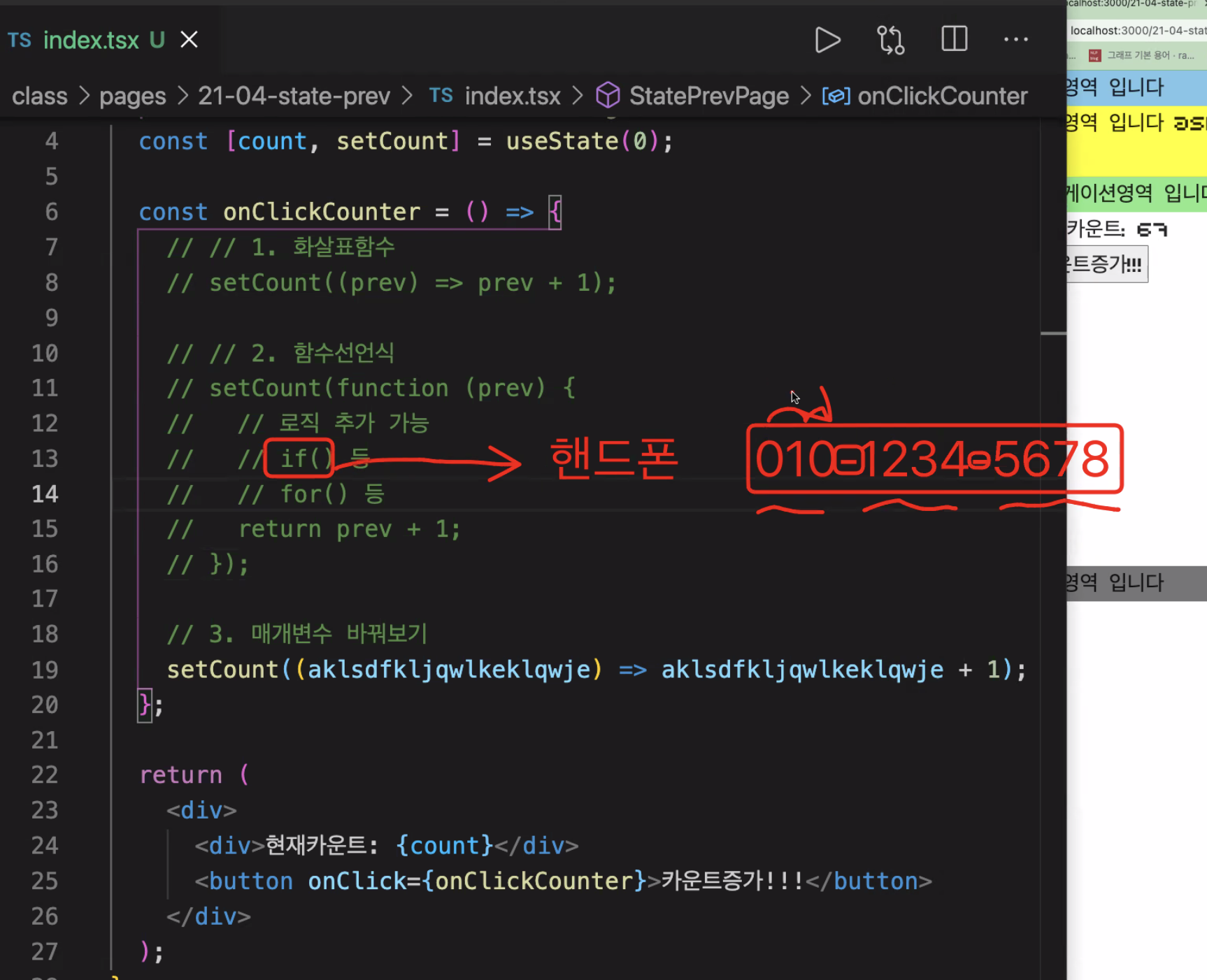
- prev의 실체를 알아보자
prev또한 매개변수 이기 때문에 다른이름을 써도 되는것 !
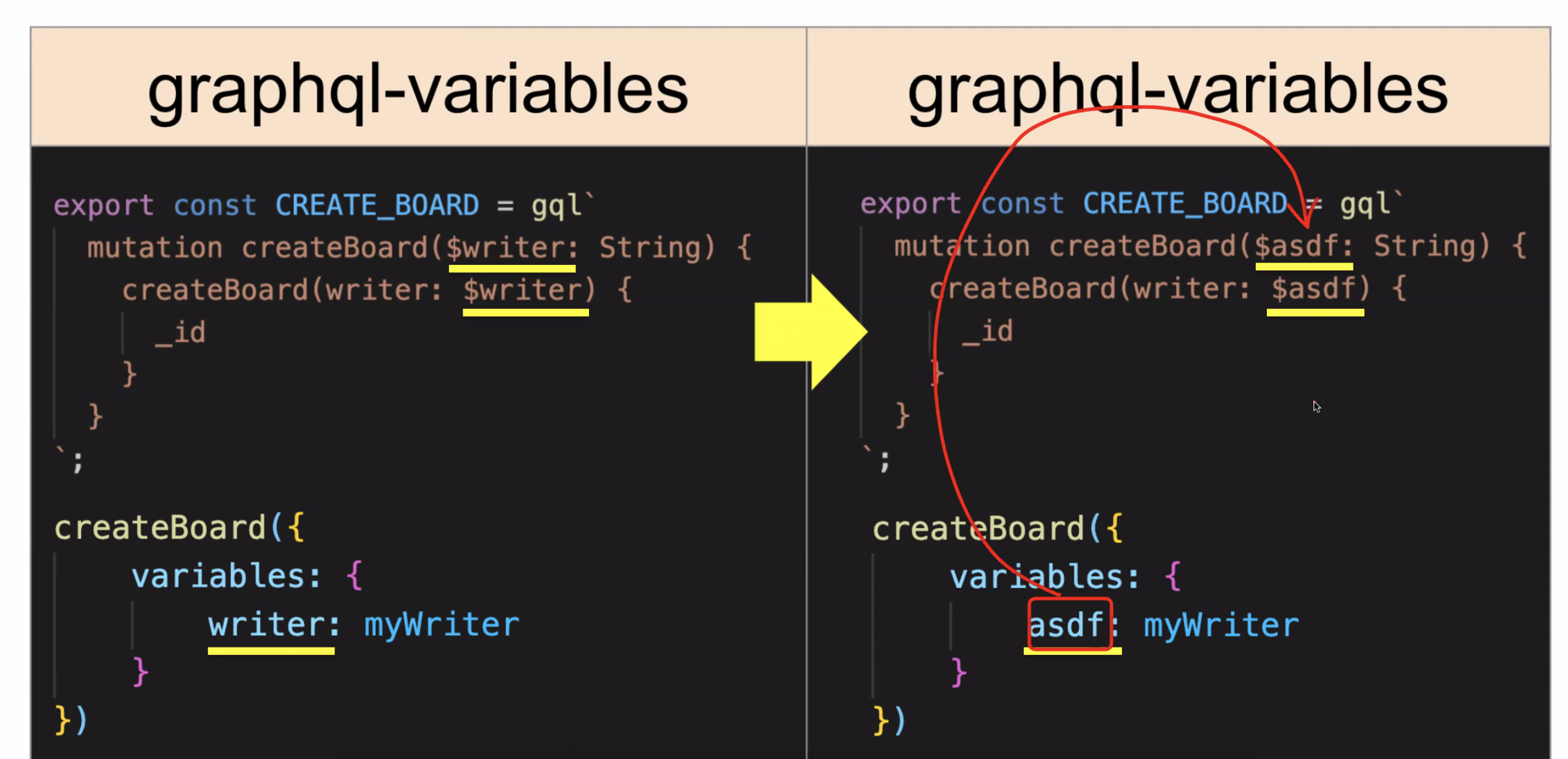
기존의 setCount(prev => prev +1) 쓸때 말이야 !- graphql-variables의 실체를 알아보자 !
우리는 항상 좌측처럼 썼었는데, 생각해보면 꼭 그렇게 쓸 필요는 없다는거지 ?
$얘네는 다 변수였던 것이다 !
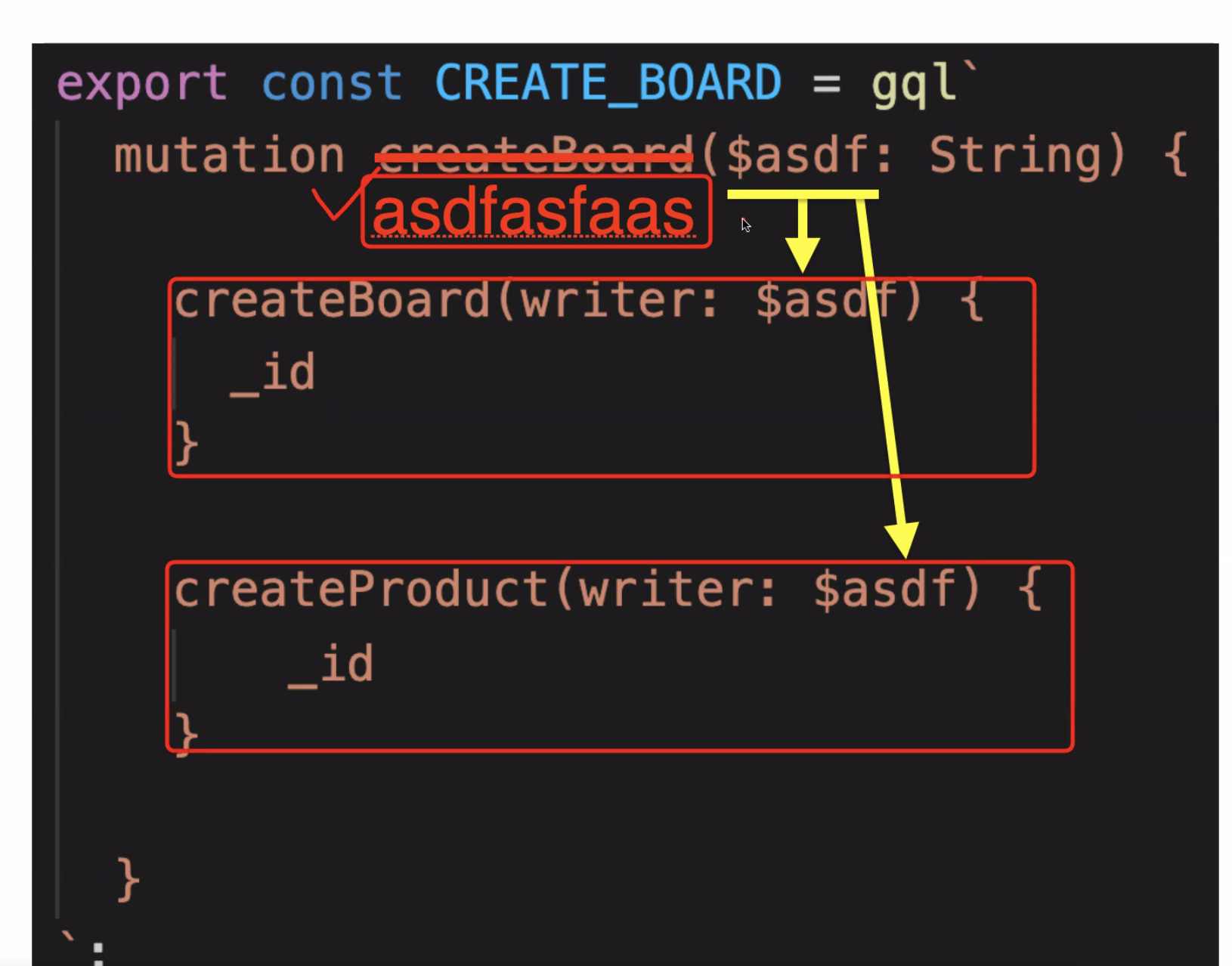
여러가지 api를 묶음 배송할수 있었따 (restapi는 여러번 해야했었는데 )
그렇다면 매개변수를 통일 시켜줄수 있다
mutation ~ () 이 부분도 ~ 그룹이름이기 때문에 큰 의미가 없다Under- Fetching
rest-api는 언더패칭에 문제가 있다
한페이지에서 게시물목록, 계좌정보, 등등 다 보여주어야하는데 Rest-api는 뮤테이션을 하나씩 밖에 요청을 못하기 때문에!
그래서 극복한것이 graphql이다 !Over-Fetching
내가 원하는건 writer랑 title인데 다 받아오기 싫어!
rest-api의 오버페칭의 문제도 graphql을 쓰면서 원하는 값만 받아올수 있게 설정 /가능하다
- 정규표현식
저런 for문과 if문으로 핸드폰 번호를 맞는지 검증한다고 했을때, 하나하나 번거롭게 비교했던 것들을
정규표현식으로 간단하게 표현할 수 있다 !
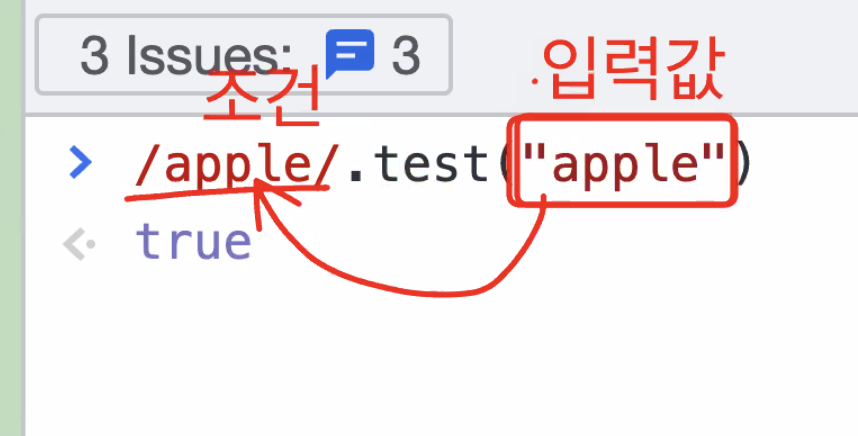
- 정규표현식은 양옆에 //를 쓰고, 검증하는것이다
- 저기에 있는게 우리가 받은 매개변수, 그것이 앞에 /조건/에 맞는지를 검증하는 형태이다 !
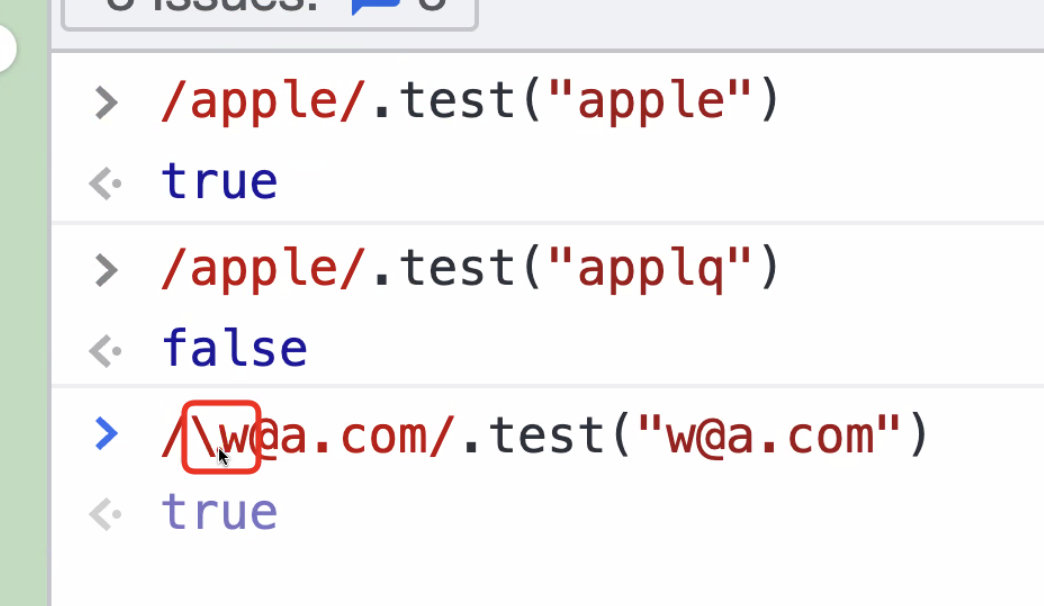
- 역슬래시를 붙여서 \w라고 쓰면 하나의 문자, 혹은 숫자를뜻하는거다 !
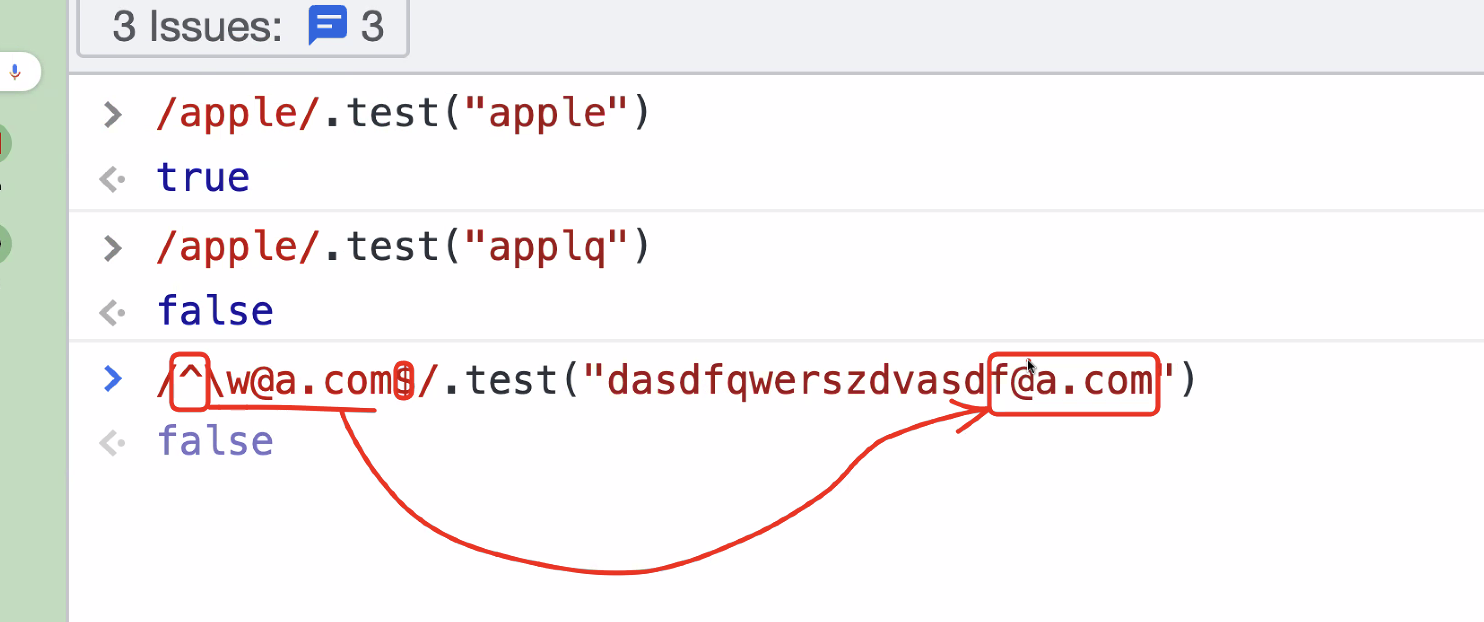
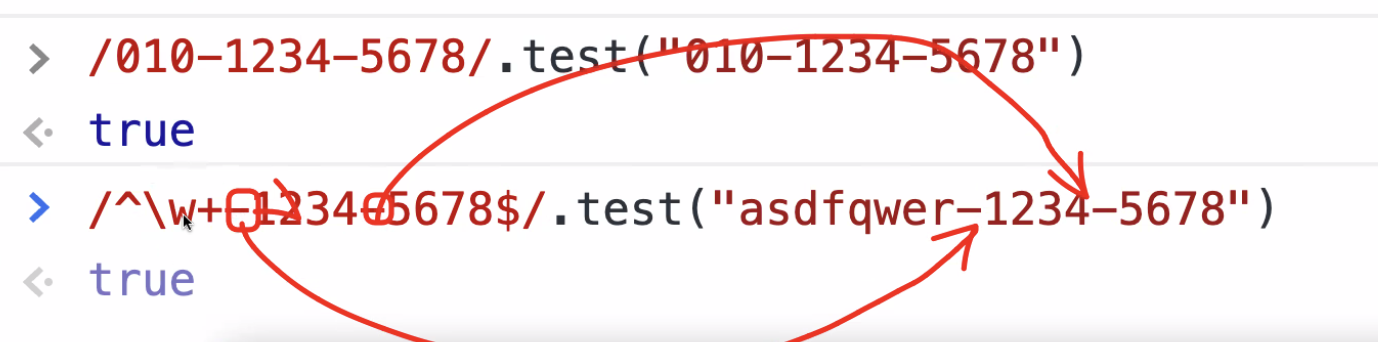
그냥 w는 문자열 w잖아 맞지 ! (w만 해당됩니다)- 근데 왜 이렇게 많이 써도 true에요?1
일부분만 포함되어있어서 맞으면 true라고 해주기 때문이에요
- 그래서 정규표현식은 시작과 끝을 정해주어야 하는데, 그게 ^ 시작 $끝 이거에요
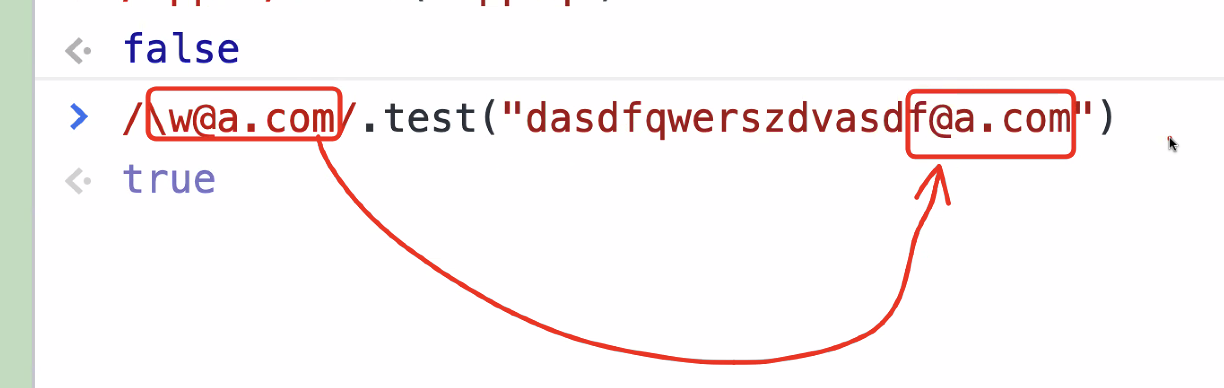
- 그렇다면 이식의 뜻은
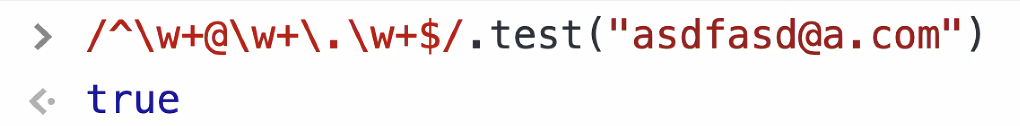
\w가 하나 있구, 뒤에 @가 있구 .com 으로 끝나게 해라 !
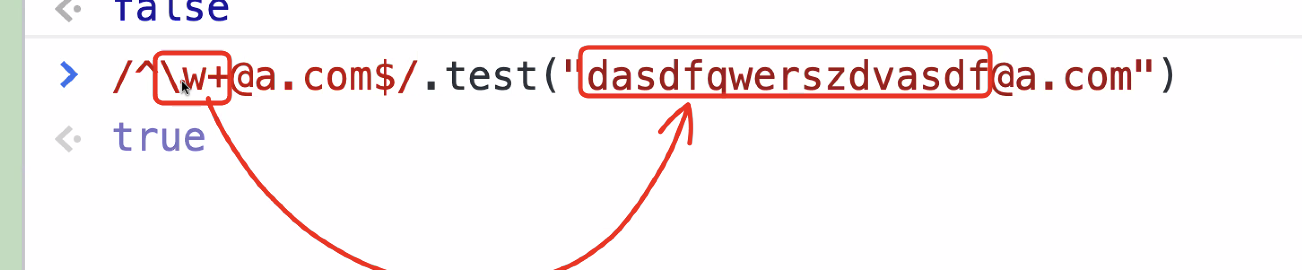
- 근데 그러면 열개의 문자는 열번 \w입력할수 없잖아 그니까
하나 이상은 \w+라고 써주면 10개써도 되고 100개써도 되고 !
- 그러면 한개가 있을수도 있고 없을수도 있고는요?
?를 써주면 됩니다 (없거나 한개일때)- 그러면 없거나 한개거나 여러개는요 ?
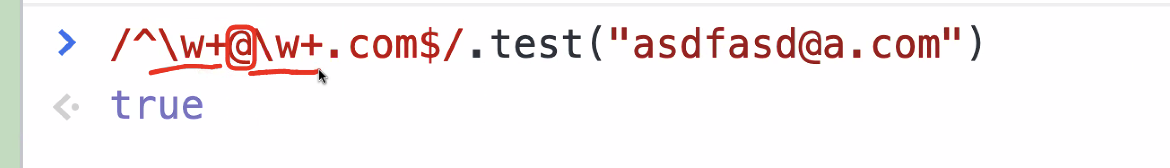
*를 써주면 됩니다 (만능!)- 한글자 이상의 문자, @ , 한글자이상의 문자 , .com 이렇게 구성되게 정규표현식 쓴것 이해간다 !
- .com .net 일수 있으니까 그럴때는
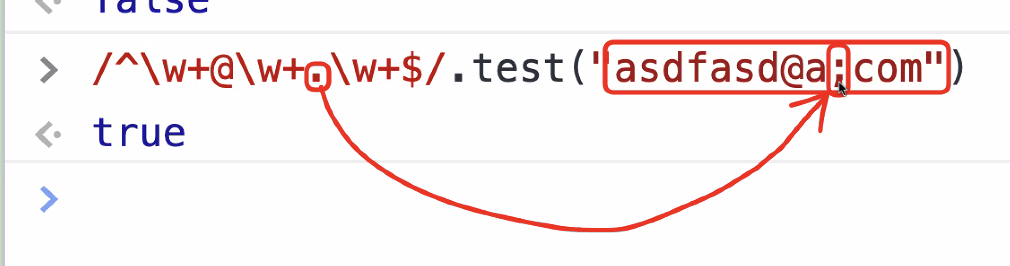
/^w+@\w+.\w+$/.test()
이렇게 쓰면 이메일 검증이 완료?!
- 근데 얘는 왜 트루지? .이라는 애는 모든것이 가능한걸 의미하기 때문이야 !
- 모든걸 의미하는 의미를 탈피해서, \를 붙여주면 된다 !
그렇다면 이게 이메일을 검증하는 최종 로직!
/^w+@\w+.\w+$/.test() 외계어 같군..
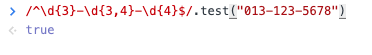
- 핸드폰번호 해보자
여기서 숫자만 들어가야 하는데, 문자 들어가면 안되니까. \d를 붙여주면 숫자만 의미한다!
자릿수를 정해주려면 그 뒤에 {}에 써주면 된다 ! 그러면
3자리의 숫자를 의미하는건\d{3}이렇게 겠지 ?
- 3자리 혹은 4자릴ㄹ {3,4}로 해줄수 있으니까 핸드폰번호 로직은 이렇게 !
[a-zA-Z]문자열 검증(안타깝게도 \w는 문자, \d는 숫자혹은 문자 ..있지만 얘는 이렇게만 !)
\s 띄어쓰기를 체크하는 부분
- Global State
- state가 한페이지에서 공유되었으면 좋겠는걸 우리는 state끌어올리기를 해서 공유를 했었다 !
- 댓글 수정부분했었을때, 댓글 작성부터 데이터 댓글 패치, 댓글 수정으로![]
가지고 갔떤거 기억나지?- 댓글 패치에선 쓰이지 않았지만, props로 그냥 넘겨주기만 했던것이 ! 드릴링 !
- 공통으로 한 페이지에서 쓰일수있는 data가 있으면 좋지 않을까? 바로바로 Props로 어떤 하위폴더이건 그냥 받게 !이런 애들을 Global State라고 한다 !
원래 Redux라는데에서 연결하고, 쓰고 저장하고 했었어 (모든 fetch,,state,,,data,,,다 그냥 저장해놨었다)
세팅하고 만들고 하는게 redux는 자동화가 되어있는게 아니어서 , 너무 번거로웠다 ! 그래서 나온것이mobX swr 등등이 나왔었으...
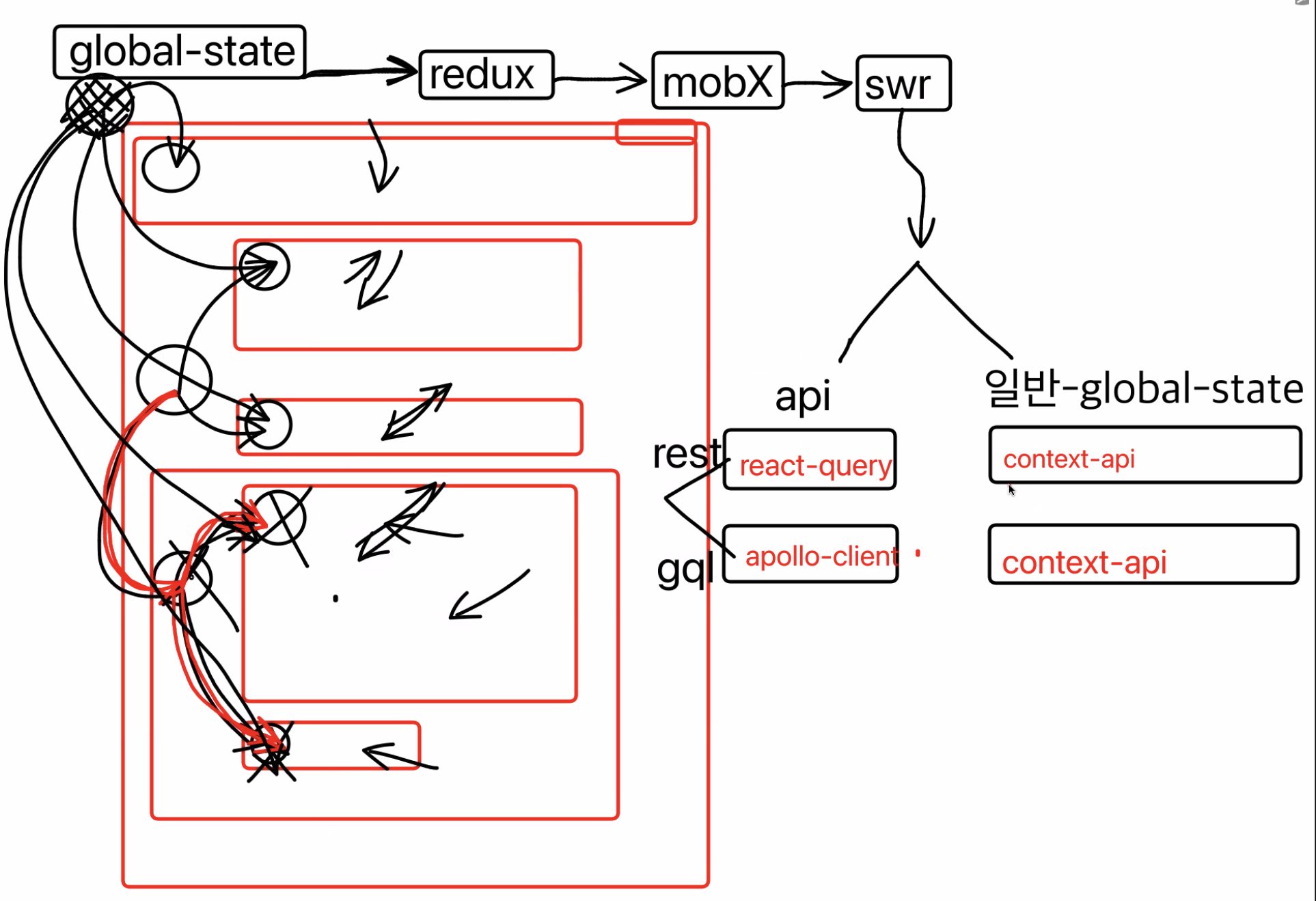
근데 요즘 트렌드는
- api로 받아오는 데이터 (fetchboard,,,) 받아오는 global state하나 두고,
- rest-api를 쓰면 react-query라는 라이브러리
- graphql을 쓰면 apollo-client
- 우리가 내부에서 쓰다가 prop 드릴링을 제거하기위해 쓰는 일반적인 global state을 나누자
- context - api( react자체에서 제공 ) -> recoil을 사용하게 되었다 !
-fetchPolicy (우리가 이렇게 데이터 저장방식을 나누는 이유 )
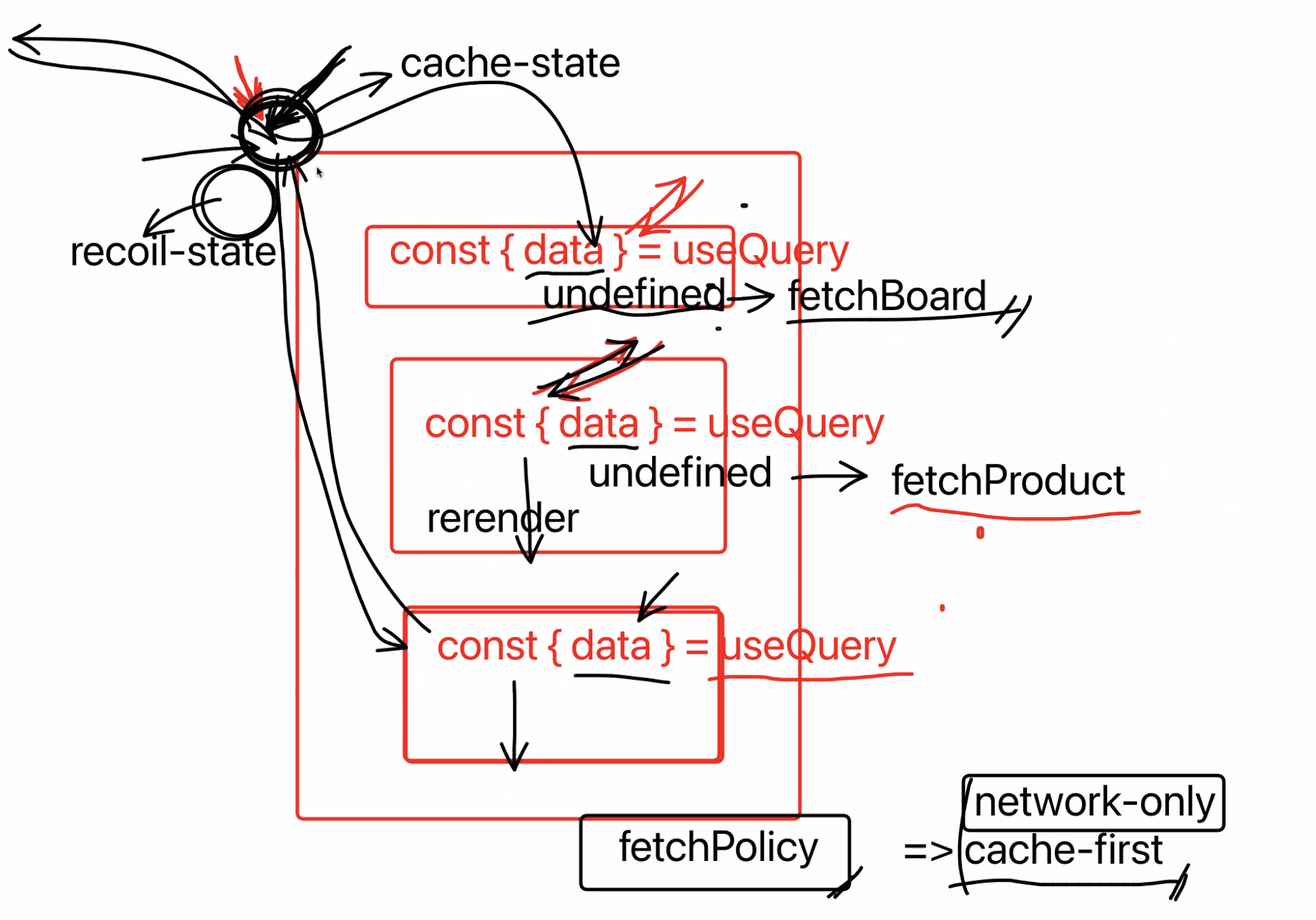
useQuery를 쓰면 바로 데이터에 저장되는것이 아니라, apollo cash state에 먼저 저장이 되고,
처음에는 데이터가 undefined였다가 그 다음에 data가 fetchBoard로 바뀌는것이었고,
그래서 rerender가 되는 과정이었다.
글로벌 state에 저장이 되었다가 가지고 와서 쓴셈이다 !
밑에 3번째 에는 또 usequery를써서 불러와야할까?
아니야 ! 그냥 global state에서 꺼내오면 되잖아!
얘를 fetchpolicy의 cache-first라고 한다. globalstate가서 데이터가 있는지 먼저 확인해 보고 없으면 그때서야 api로 가서 데이터를 요청해와서 받아오는것 ! ( 임시저장소에 데이터가 있는지 한번 확인해보는 느낌 ? )
network-only는 cache안가고 무조건 백엔드 api가서 꺼내 오는것이다
recoil-state는 드릴링하는애들! 우리가 내부적으로 쓰는애들 얘 한번 해보자 !
둘의 차이는 api로 받아오느냐 안받아오느냐의 차이일뿐!
조금더 엄밀히 말하면 apollo cache 에서도 나만의 state도 저장가능하지만,
실무에선 나눠서 쓰는 경향이 있따 !
usequery에서 어떠한 방식으로 받아올지 설정하는 부분! 더 많은 설정은 apollo docs에 나와있다- 우리가 사용할것은 apollo-client(api로 받아오는 데이터 ) &&
Recoil(우리가 내부에서 쓰는 데이터) !
글로벌 스테이트 ! props가 필요없다 !
리코일은 다운받아서 쓰는 저장소 !
https://recoiljs.org/ko/docs/introduction/installation
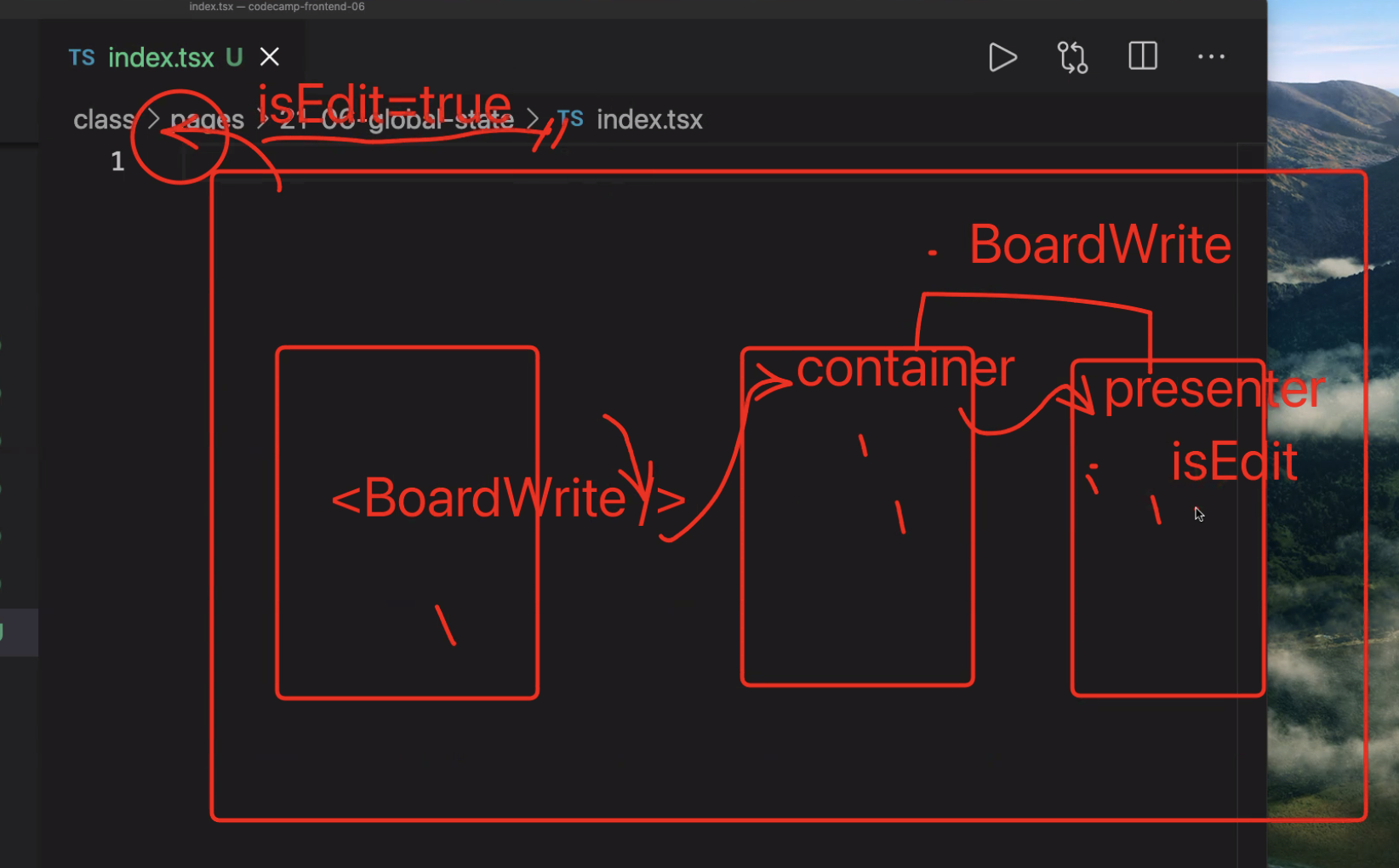
내가 state끌어올리기 댓글수정에서 헤맸던 부분,,, recoil state(store이라는 저장공간)에 저장해서
isEdit같은것도 바로바로 쏴서 쓰는 방법을 쓰자 !!
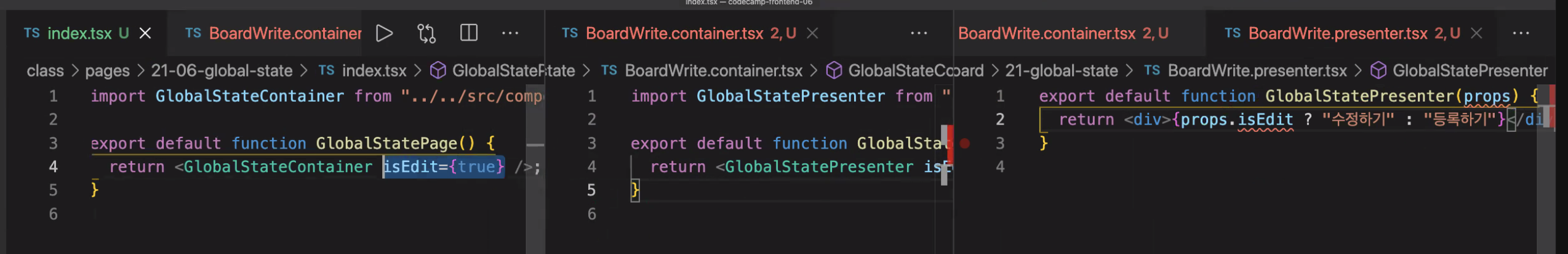
우리가 원래 props내려줬던 방식 !
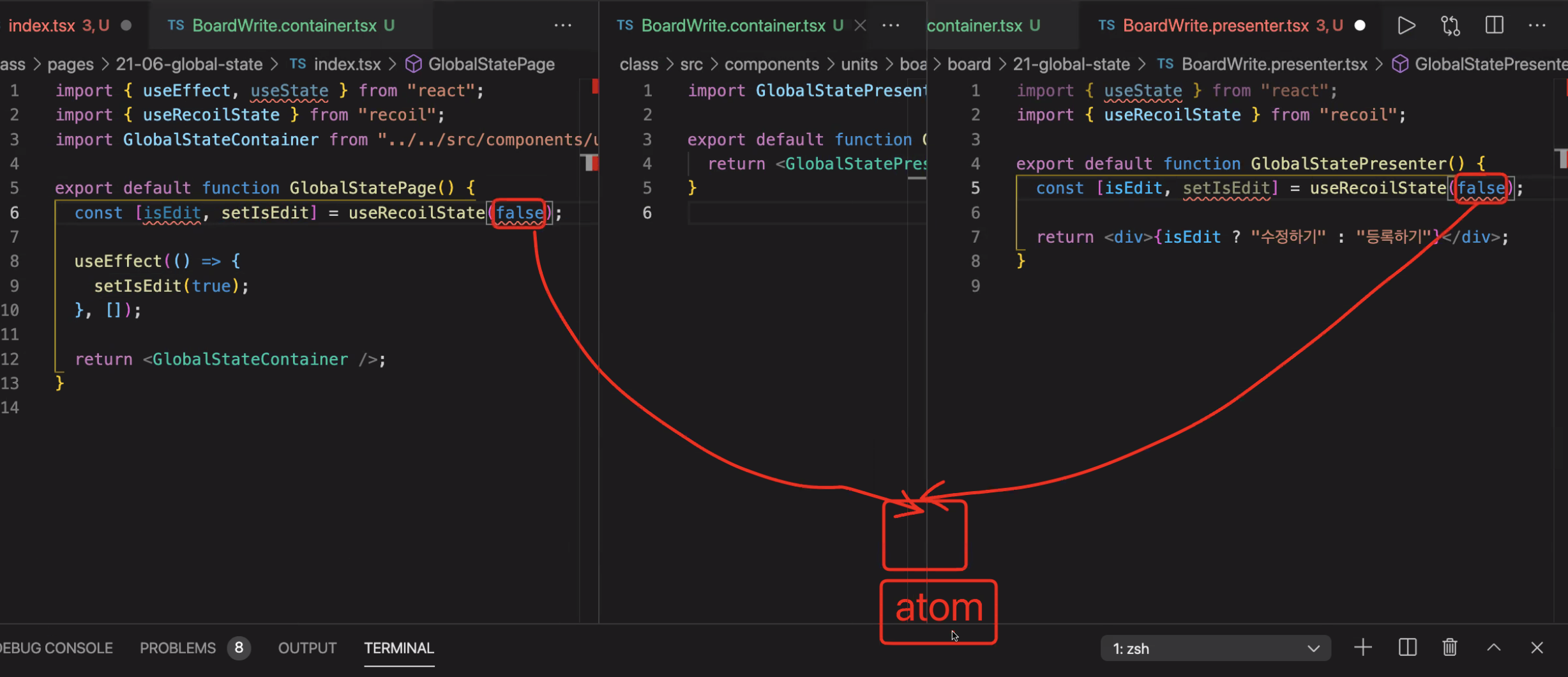
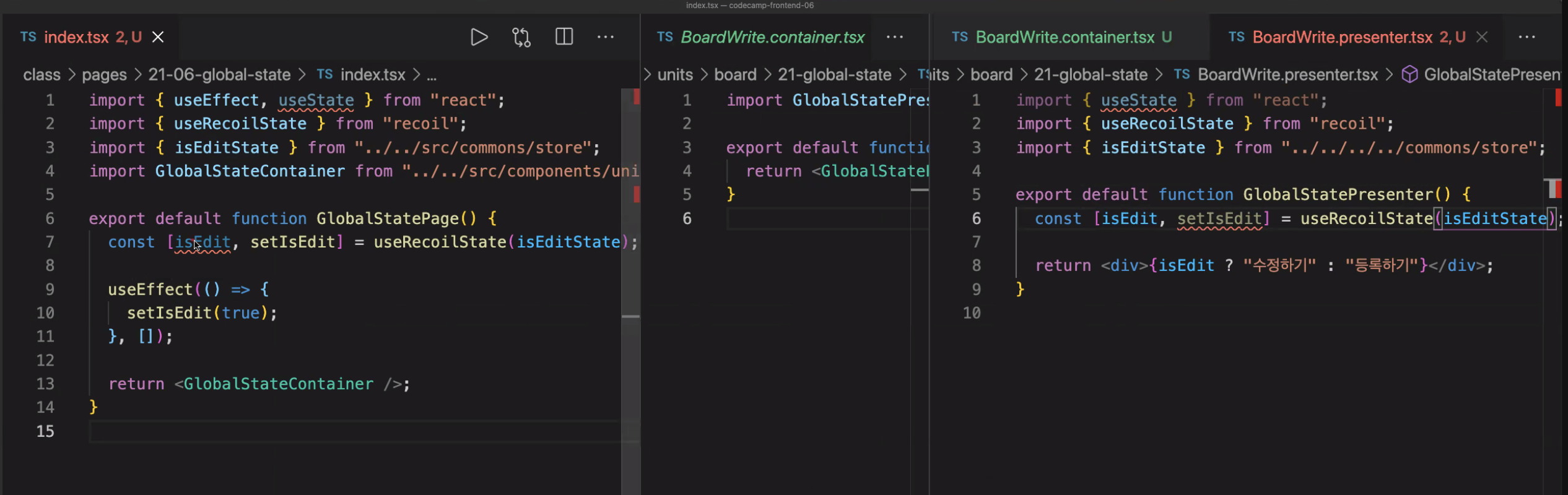
바꿔주는 과정
그리고 어떻게 쓰는지 1
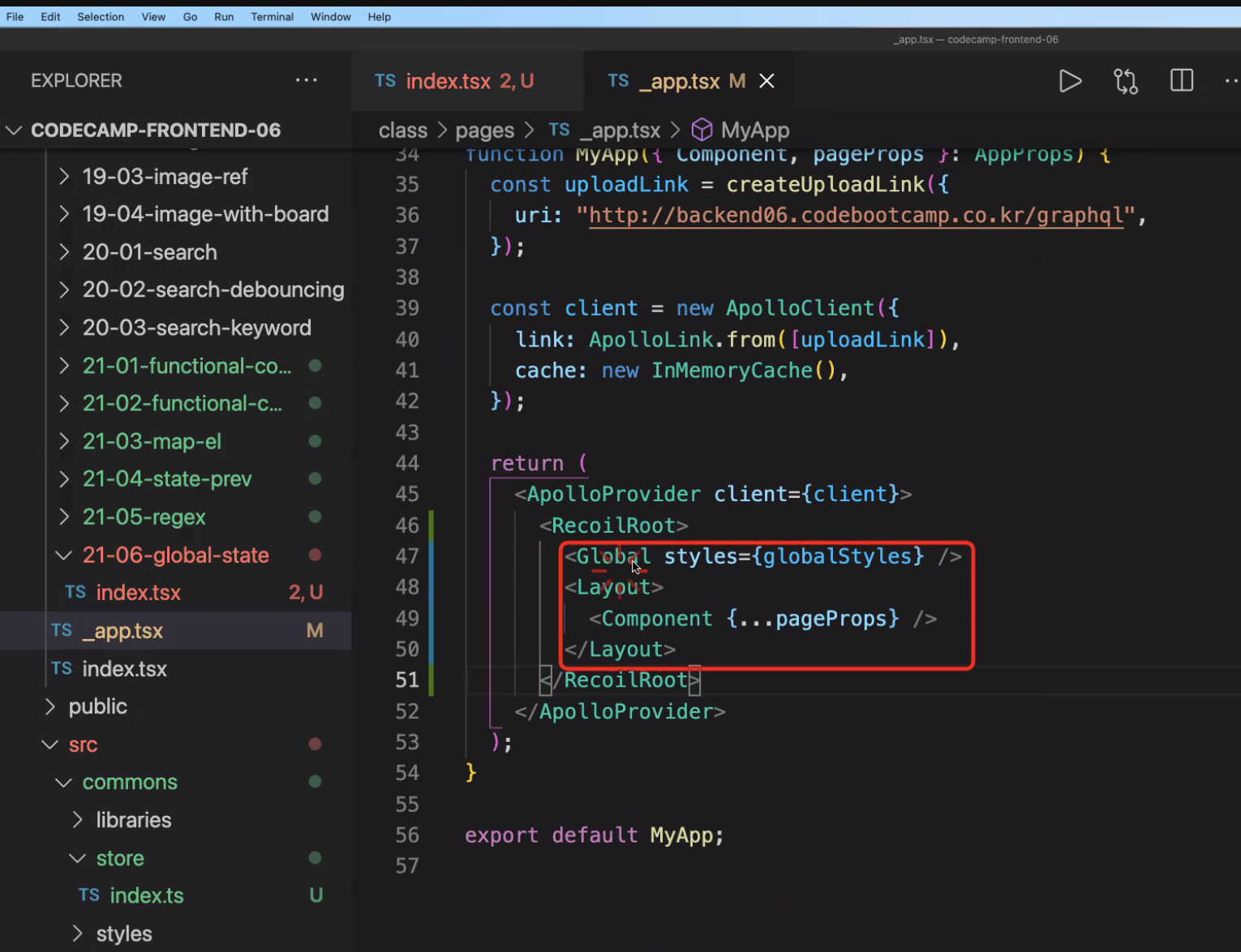
app.tsx에서 이 안에있는 모든게 recoilstate공유할거야 ! 라고 세팅해줘야한다
RecoilRoot를 임포트해와서 감싸주면 된당 !
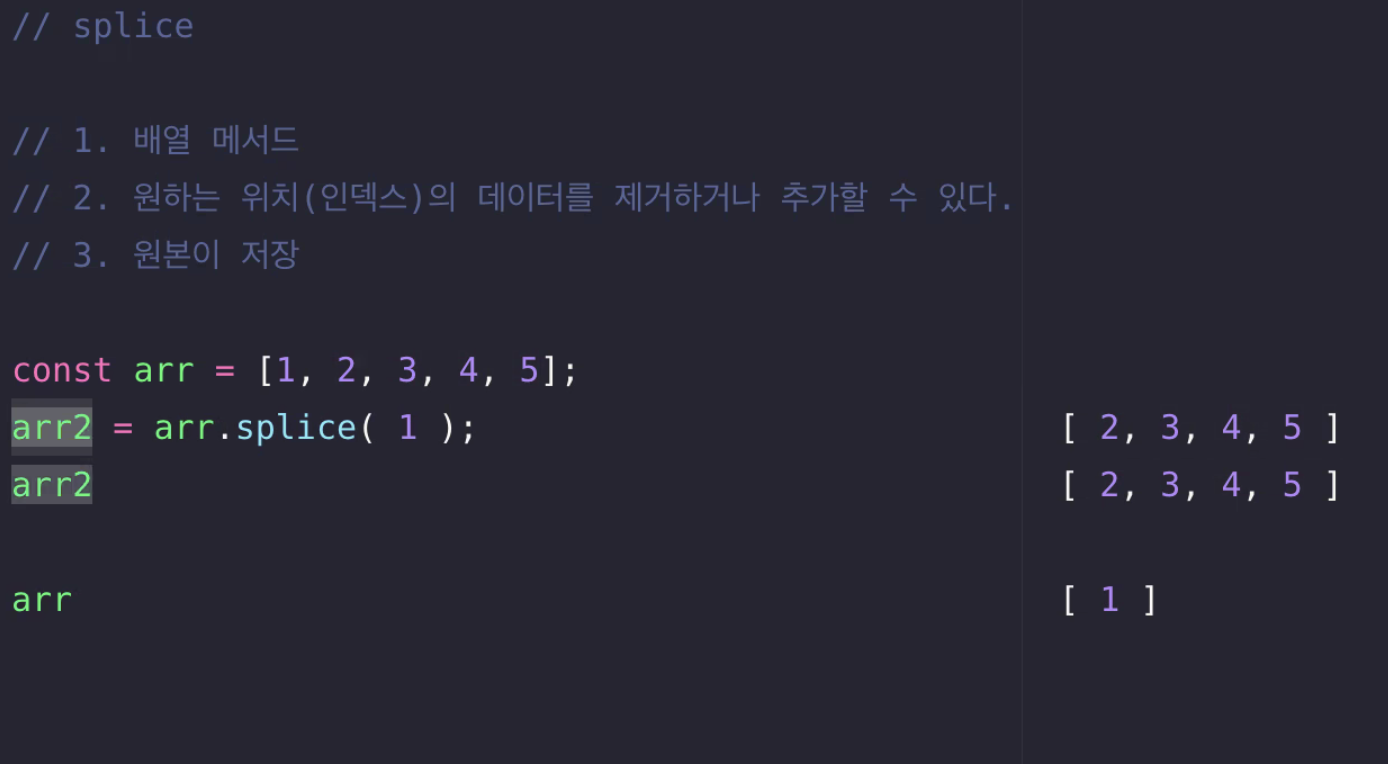
- 알고리즘 수업
- splice (원하는 위치의 원소를 추가, 제거할 수 있는 배열 메서드. 원본이 저장된다 ! )
원본이 저장된다는 말은, 따로 이렇게 담아줄 필요가 없다는 뜻이다 !
따로 담으려면 이렇게 제거된게 담기게 되고, 원본이 자른 결과가 담기게 된다 !
splice(자르기 시작할 인덱스, 끝내는 인덱스, 추가해줄 요소,...여러개 가능 )
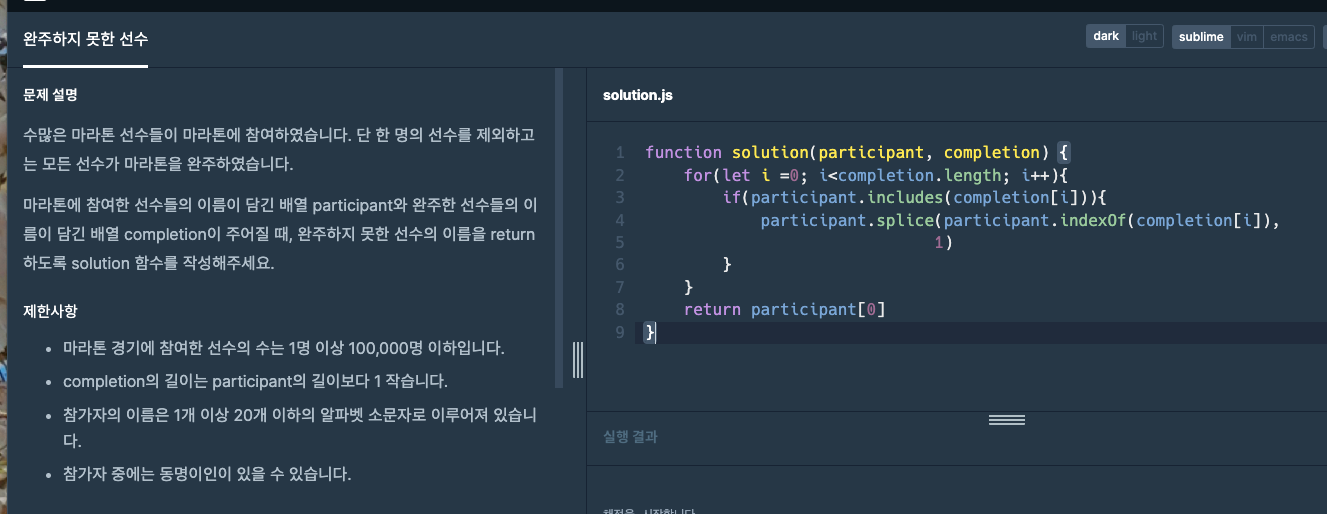
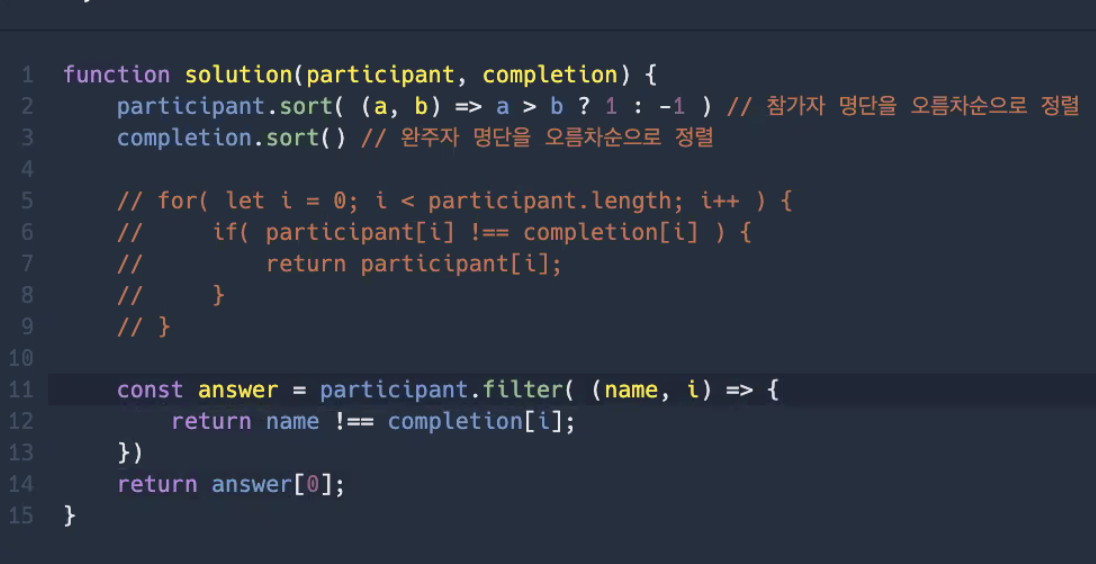
이론대로 작성한것 - 효율성때문에 실패
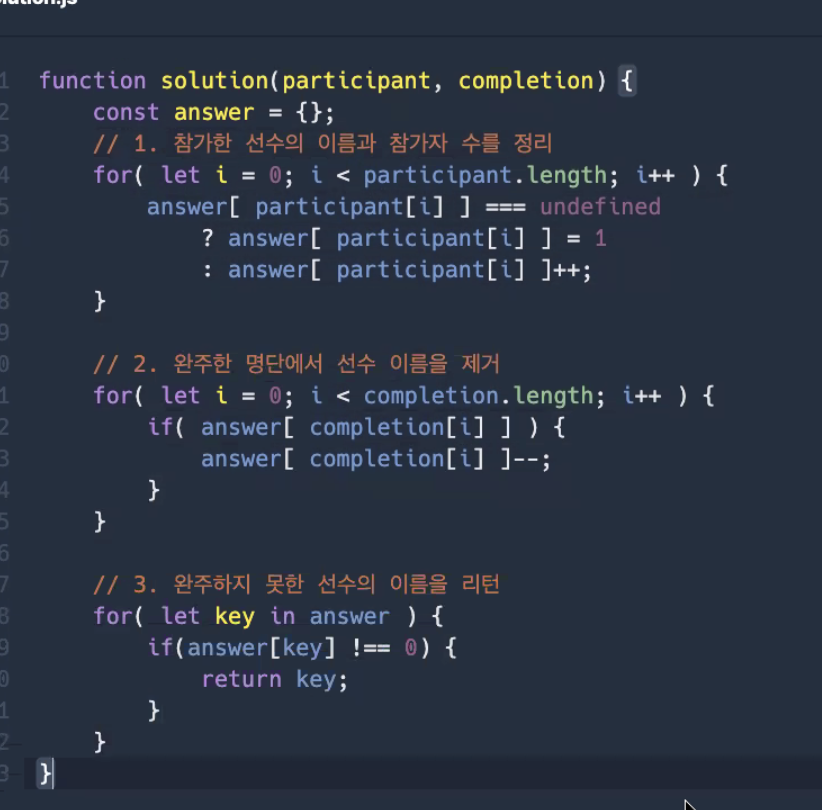
정석풀이
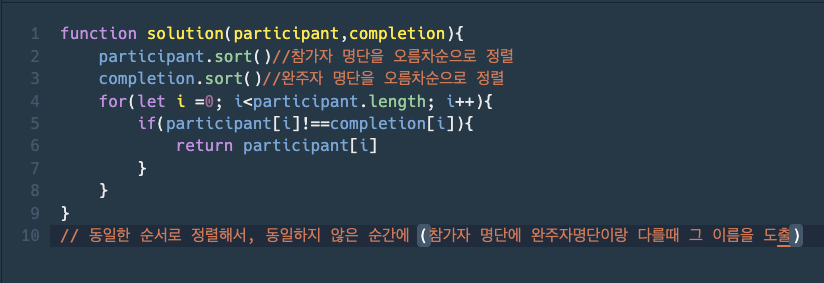
간단한정렬후 풀이
정렬 후 메서드풀이
객체에서 키값, 객체값으로 접근하는 방법 빈번하게 사용되니 정리하자 !