28일) 드디어..내가 맨땅에 만든 페이지에서 내가 정한 이름과 금액으로!! 실제 결제가 가능하다니! 결제 프로세스/Payment Gateway/ imp_uid/ 이벤트 루프/ Code Camp FE 6기
코드캠프6기

오늘의 요약
오늘은 결제 프로세스에 관해서 배웠습니다!
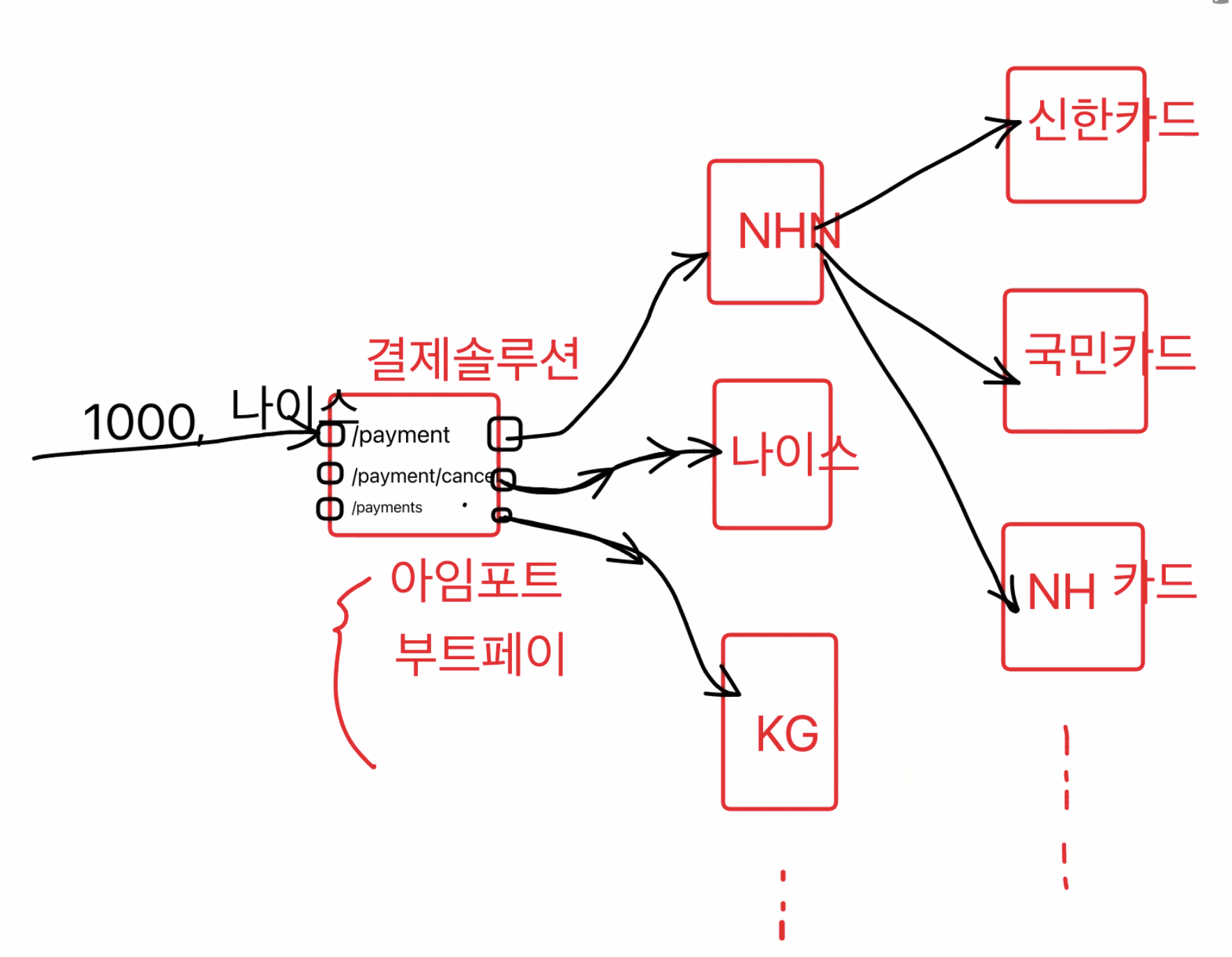
우리가 최종적으로 카드결제를 진행하기 위해서, 수많은 카드사 앞단에서 결제를 처리해주는 PG(Payment Gateway)사가 무엇인지 알아야 했습니다.
이러한 각각의 PG사와 계약해서 결제를 처리해야 하는데, PG사 마다 결제모듈 연동 방식이 모두 달랐죠.
이렇게, 여러 PG사들의 앞단에서 복잡한 연동을 대신 해주고 있는 서비스가 바로 결제 솔루션 이라 했습니다! 여러 결제 솔루션 중 우리는 "아임포트" 서비스를 사용했죠!
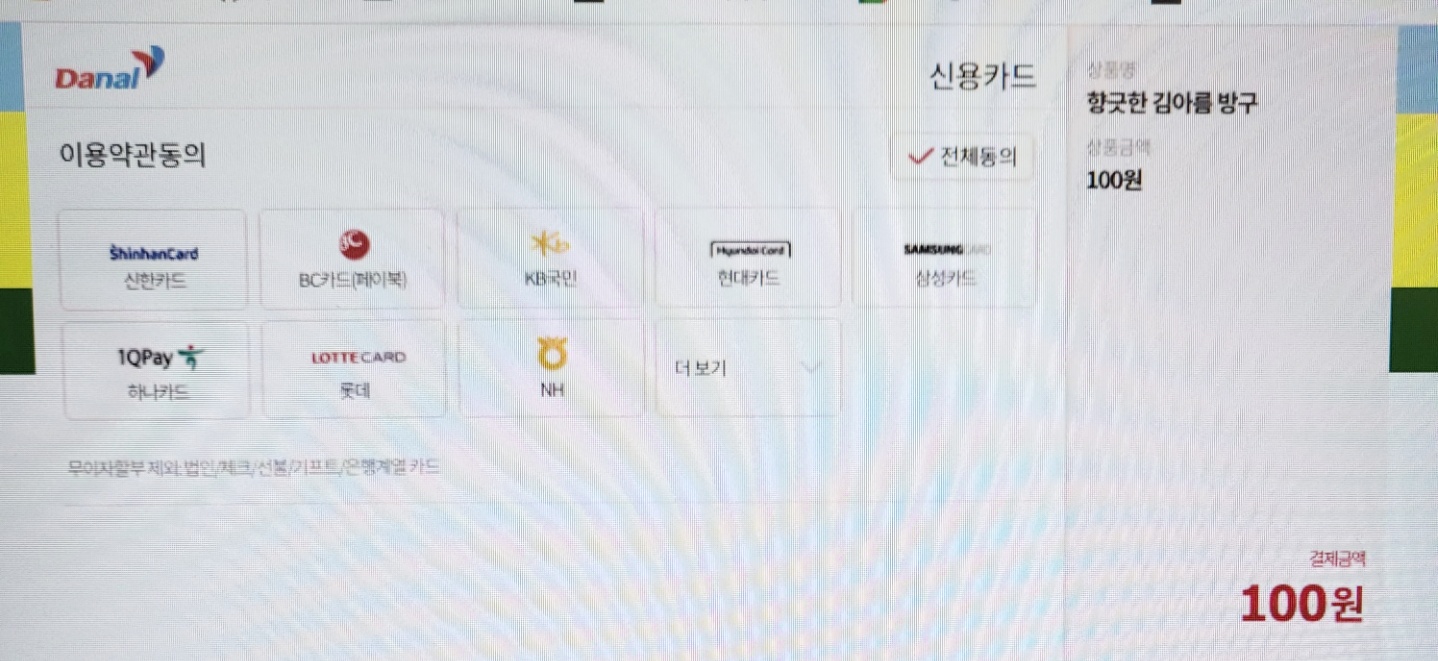
아임포트를 연동하면 결제하는 화면이 나오게 됩니다.
여기서 결제를 하게되면, 결제ID(imp_uid)라는 데이터를 받게끔 되었죠.
이 imp_uid를 Backend에 전송하여 데이터베이스에서 결제 정보를 관리할 수 있도록 만들었습니다.
그런데, 무통장입금(가상계좌)을 하거나, 모바일에서 결제를 하는 경우에는 현재 페이지를 잃어버릴 수 있으므로 imp_uid를 받을 수 없었죠.
그래서 존재한 것이 "아임포트 웹 훅 노티피케이션" 이었습니다.
여기에 Backend-API를 rest방식으로 하나 만들고 API 주소를 입력해 놓으면,
아임포트에서 결제가 완료/취소되었을 때, 무통장입금에 성공했을 때 등 아임포트가 Backend-API로 결제내역을 보내줍니다.
이를 받은 api는 데이터를 정리해서 데이터베이스에 저장하도록 만들어 놓으면 되겠죠?!(백엔드 개발자의 역할)
아임포트 서비스를 이용하는 방법은 아임포트, PG사 모두 계약을 진행(1주일)하고, 결제관련 페이지, 결제에 필요한 API 등을 개발합니다.
이후에 결제 심사를 받기 위한 가이드 설명서를 PG사에 보내주면, 카드사 심사가 2주일간 진행됩니다.
이후에 보증보험에 가입하고, 아임포트에서 테스트모드를 해지하게되면 실 결제가 이루어지게 됩니다.
여기까지가 전체적인 결제 프로세스였습니다.
사용자가 아닌 개발자의 입장에서 결제 시스템은 굉장히 복잡했었죠?!
단지, 결제만 신경써야 하는 것은 아니었습니다.
취소, 부분취소, 무통장입금, 정기결제 등등 생각해야할 부분이 굉장히 많았습니다.
(이러한 기능을 처리하기 위한 각각의 API, 시각적으로 보여줄 각각의 페이지 등)
결제가 시스템에 포함되어야 한다면 최소한 1~2달은 물리적인 시간이 소요됨을 인지하셔야 합니다!
오늘 배운 내용을 중고마켓 프로젝트에 적용하기위해 필요한 API가 4개 있었습니다!
- createPointTransactionOfLoading(결제(포인트충전)하기) => 로그인(accessToken) 필요
- fetchUserLoggedIn(유저정보 확인하기) => 로그인(accessToken) 필요
- createPointTransactionOfBuyingAndSelling(중고상품 구매하기) => 로그인(accessToken) 필요
- fetchUseditems(중고상품 목록보기) => 비회원 가능(buyer가 있으면 판매완료 / 없으면 판매중)
- 결제 프로세스 이해
-카드결제
-계좌이체
-무통장입금
-정기결제
이것들은 다 따로 결제프로세스를 만들어야 한다 !
옷을 구매하는 과정을 예로 들어보면, 이와같다
1. 구매자가 구입할 옷에 대한 정보와 금액을 판매자에게 전달
2. 판매자는 전달받은 금액을 PG사에게 결제해줄 것을 요청
3. PG사는 요청받은 정보를 은행사에게 다시 결제 요청
4. 은행사는 요청받은 금액을 구매자의 계좌에서 출금 후 PG사로 전달
5. PG사는 판매자에게 금액을 전달 (일정량의 수수료를 제외)
6. 판매자는 금액 확인 후, 구매자에게 옷을 배송
보통은 우리가 결제 프로세스를 정말 하나하나 다 만들지 않고,
결제 대행 업체가 있다! -> Payment Gate 회사들
PG사와 협업 해야함(NHN, 나이스페이, KG이니시스등등..)
-pg에 가입, 계약, 코드를 받아서 결제 시스템 구축..해야한다
-pdf 파일에 php, jsp, asp가 있으면 우리는 자바스크립트로 읽고 해석할수 있도록 해야하는데 이 틀들은 회사마다 다르다
-> 이것들을 읽고 해석하는걸 우리가 할순 없잖아 !
결제 프로세스에 맞게 바꿔주는 결제 솔루션 회사!
(아임포트, 부트페이..)
-결제 대행업체별로 연결을 해놓고, api를 연결해놓은 회사들이다
-결제 솔루션 회사들이 없었으면, 직접 pg사랑 연결해야해서 엄청 힘들었었지만,
우리는 열어 놓은 api만 요청하면 된다
쉽게 이해할수 있는 사진 !
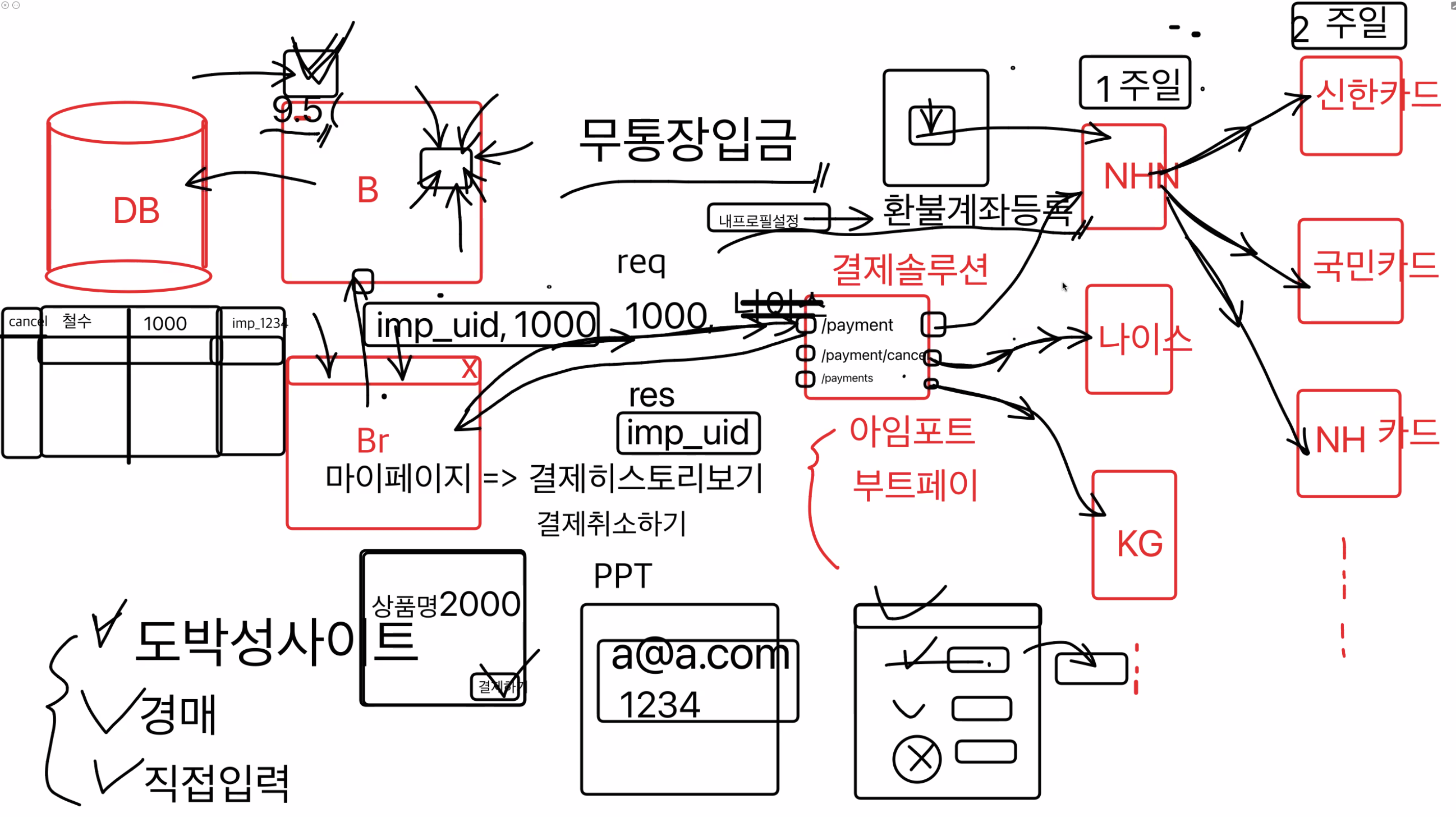
회사가 결제솔루션에서 Response를 받아올때 imp_uid를 벡엔드 쪽으로 받아온다!
그 내용에 대한 결과문을 db에 다 만들어줘야한다
아임포트가 준다고 하더라도! 우리가 구축해야할것이 꽤 많다
밑에 그림처럼 결제를 직접 내 사이트에 구현하려하면 최소 결제만 2달 잡아야 한다
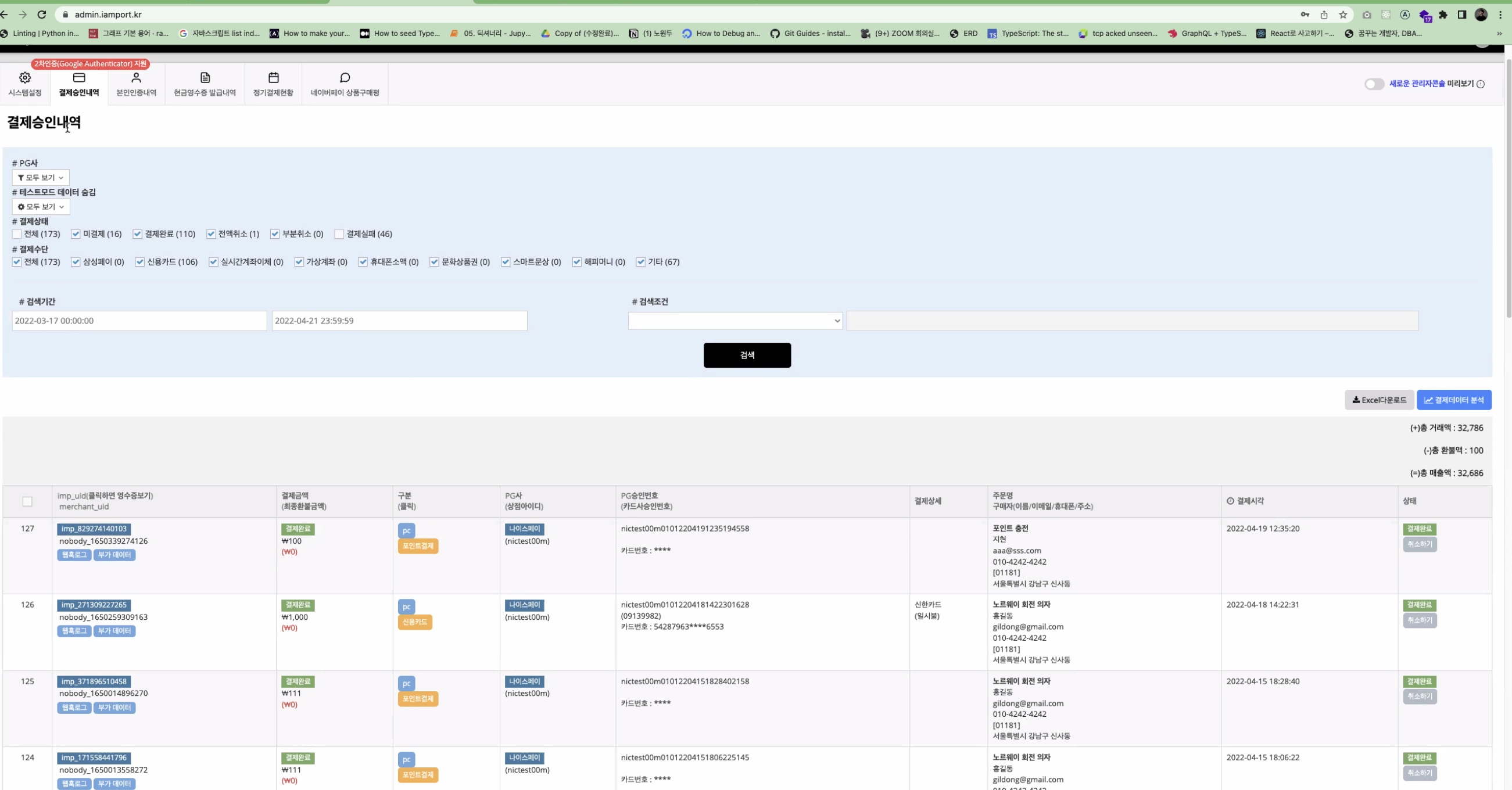
import 가입해서 관리자콘솔 들어간 모습,
아임포트 아이디랑 정보가 다 뜬다
https://admin.iamport.kr/payments
휴대폰인증도 할 수 있다 ! (다날이라는 pg사)
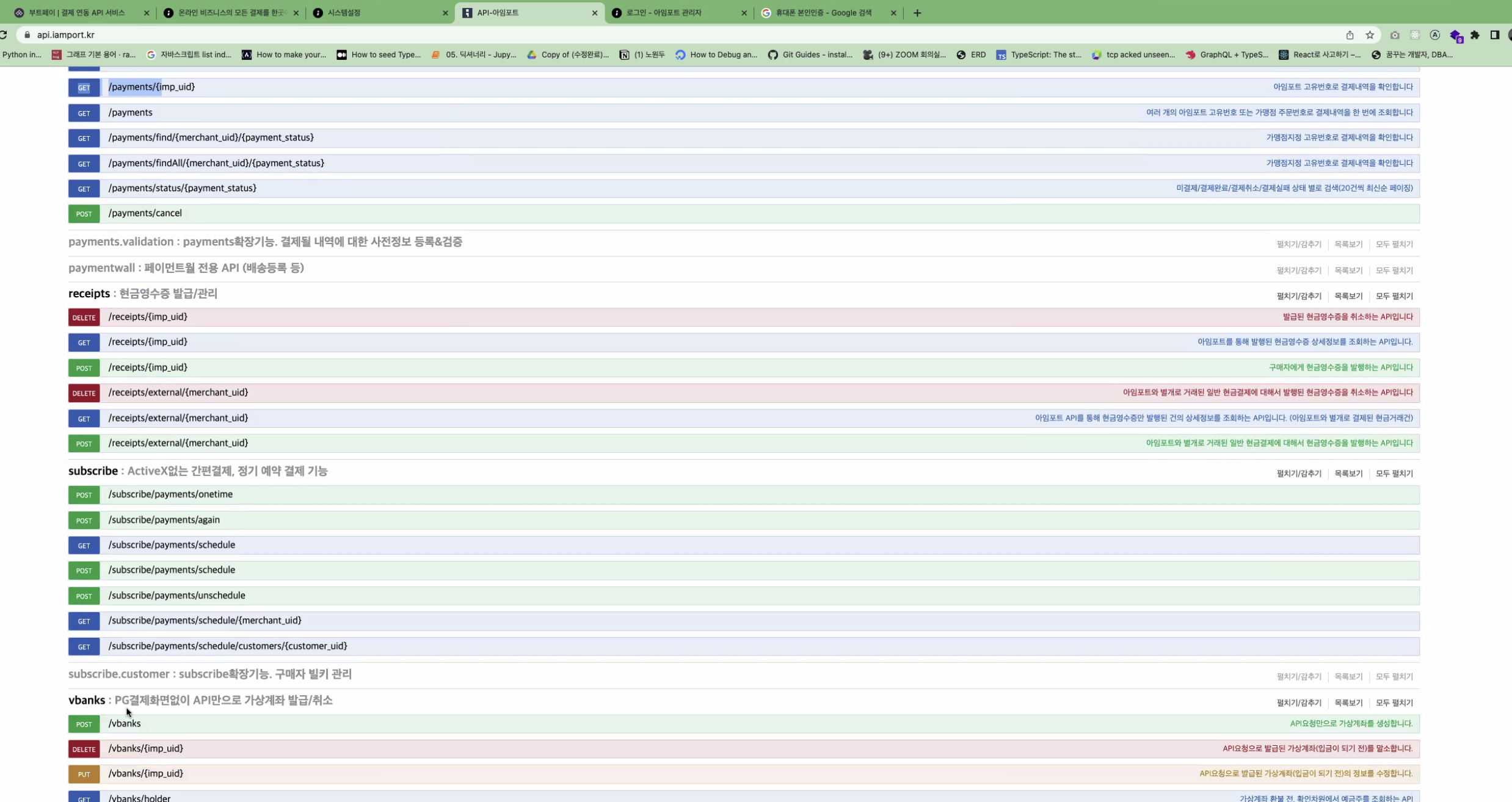
아임포트에서 제공해주는 restapi의 부분
무통장입금 = 가상계좌
- 아임포트(Iamport)
- 아임포트를 직접 프로젝트 안에서 사용하기 위해서는
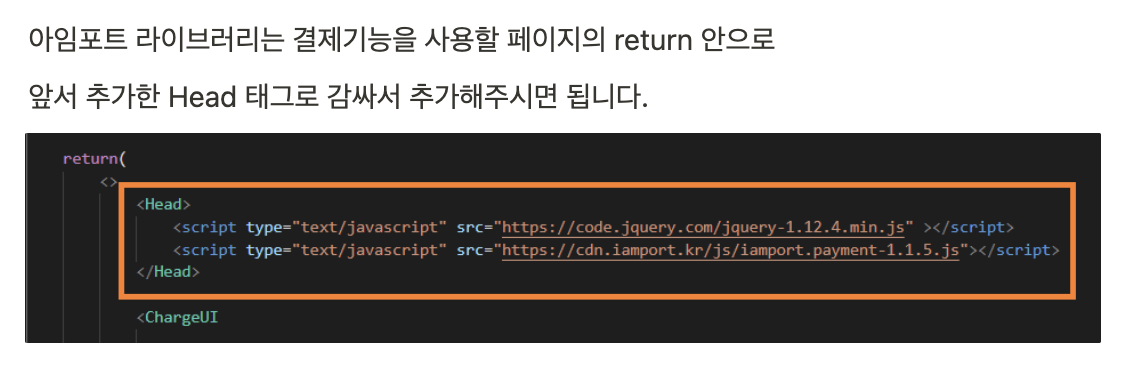
아임포트 라이브러리를 head 부분에 추가해줘야 한다.- HTML의 경우 직접 head 태그 안으로 추가할 수 있지만
next JS 에서는 HTML에 직접 접근하기가 어렵기 때문에
next JS에서 제공하는 Head 태그를 이용해 적용할 수 있다.
이렇게 !import Head from 'next/head'; // 최상단에 next/head 의 Head 태그 호출 <Head> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script> <script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.1.5.js"></script> </Head>이렇게 작성하고 중요한건 !
잊지말자 return!
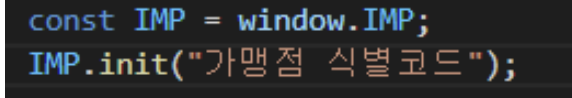
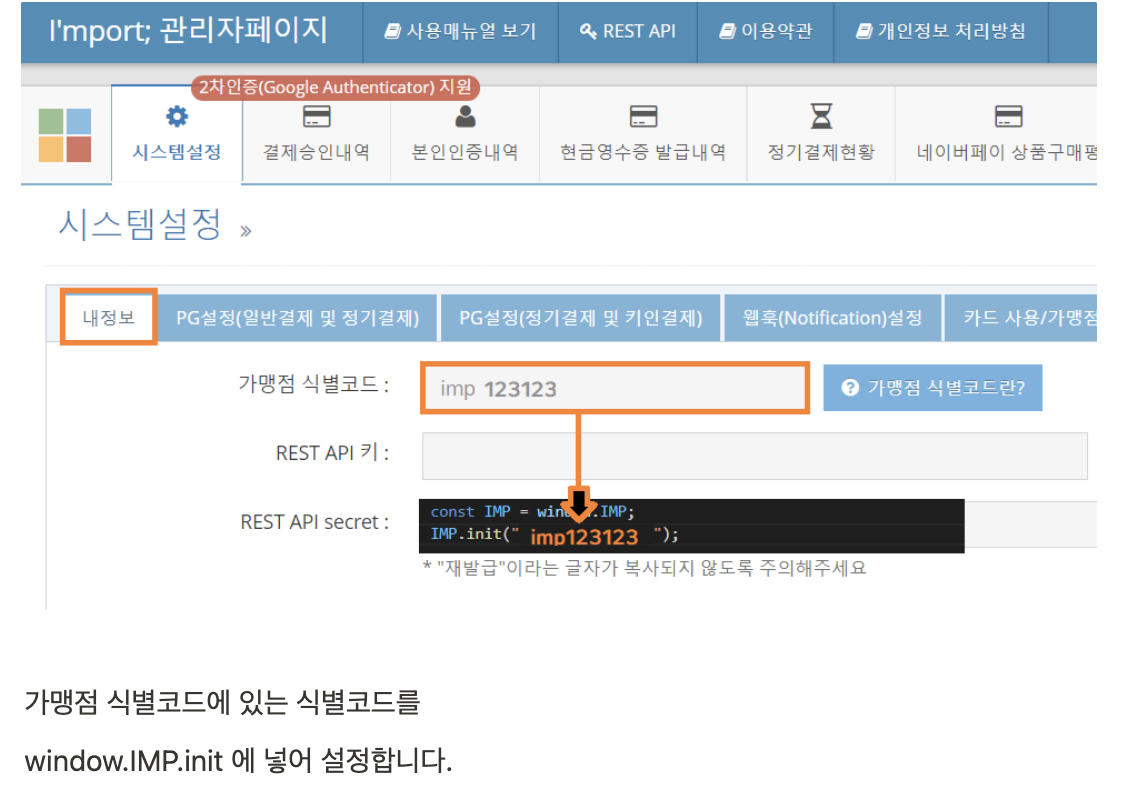
- 아임포트를 제어하려면 window.IMP로 불러와서 제어가능하다
가맹점 식별코드는 '시스템 설정 - 내 정보 - 가맹점 식별코드' 에서 확인가능
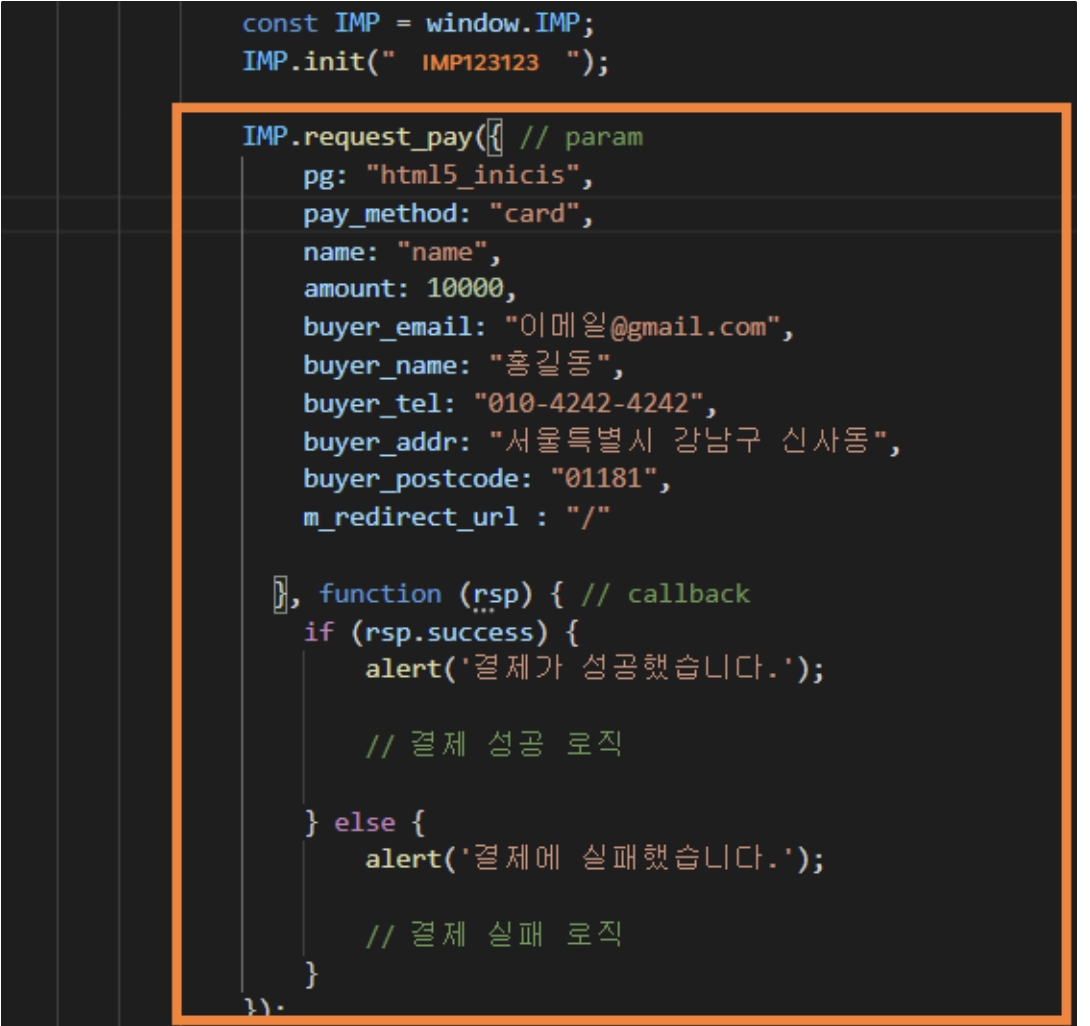
식별코드까지 설정이 완료되면, 아임포트의 결제창을
(ㅇㅖ)onclick함수로 지정해서 불러오기 가능
결제 파라미터에서 pg 나 pay_method 부분에서는
어떤 PG사를 이용할 건지, 어떤 결제 방식을 사용할 건지 선택이 가능하고
name 또는 amount 에는 주문 이름과 결제 금액,
buyer 에는 구매자에 대한 정보를 추가로 넣어줄 수 있다.
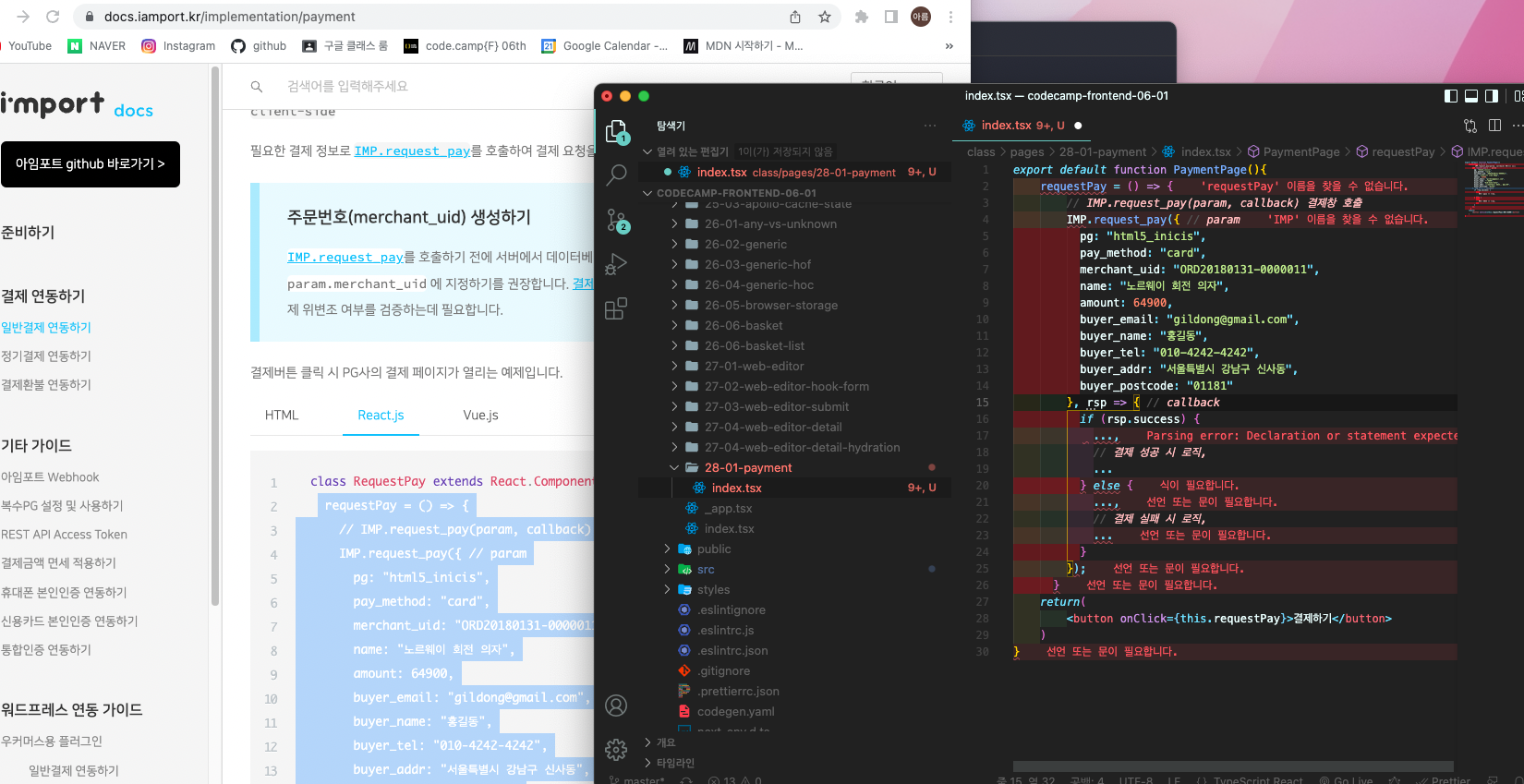
실제로 vs코드에서 작성하는 모습
1.스크립트추가
2.설정
3.코드작성
imp_uid가 백엔드에 넘겨주는 부분이다
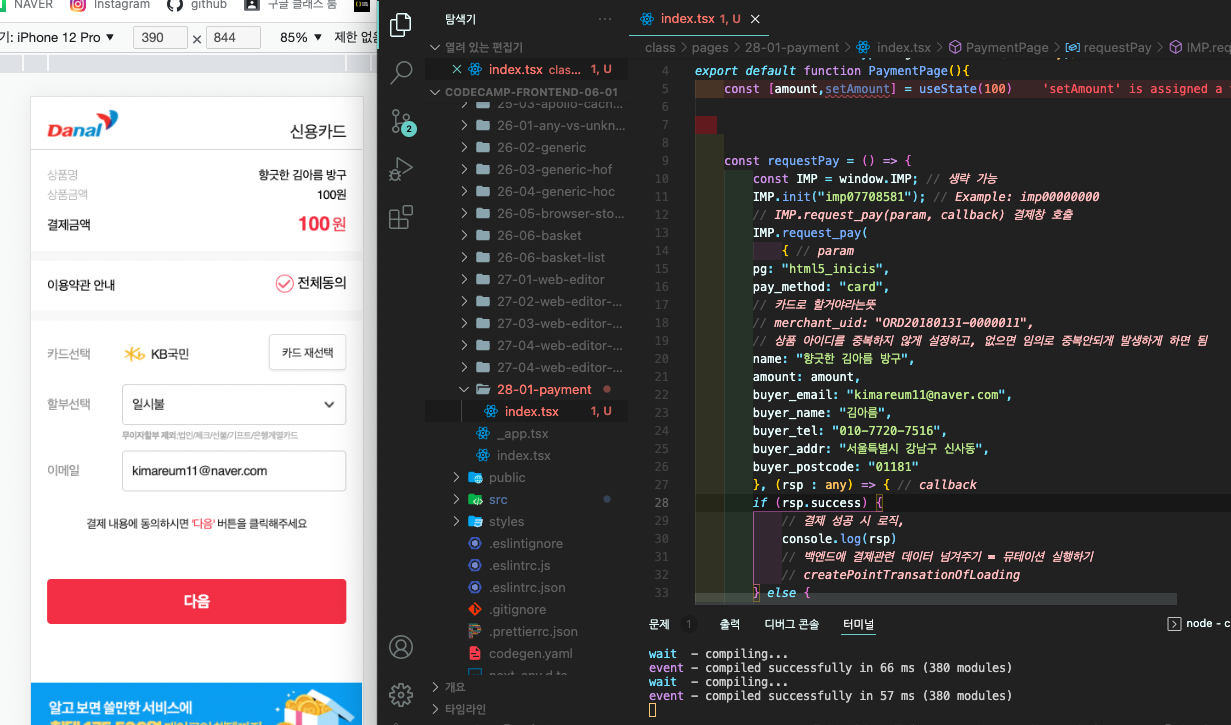
^ 모바일에서 보게 되었을때
- 어디로 돌아갈것인가 ? (돌아갈 주소 )
- 성공했을때 muation을 어떻게 날릴것인가 ?
m_redirect_url 을 넣어주면 모바일 결제가 끝나고 돌아갈 부분 설정해주는거다
(페이지가 전환되었기 때문에 rsp =>
createPointTransation..이부분이 안된다
-크롬을 열고 모바일 주소를 여는것 모바일 웹
-> 우리가 지금 하는 결제
-스토에서 앱을 받아서 여는 모바일 앱(Reactnative,..)
-> 아이포트 결제가 아니라 구글,,결제를 하고 거기다 돈 네애뎀
// 두개의 결제가 다르다 앱은 주소가 없지 //
아이포트에서 직접 백엔드로 리쿼스트를 날린다 (웹훅노티피케이션)
- 시간 관련 이벤트
setTimeout()
EventLoop/TaskQueue 등...
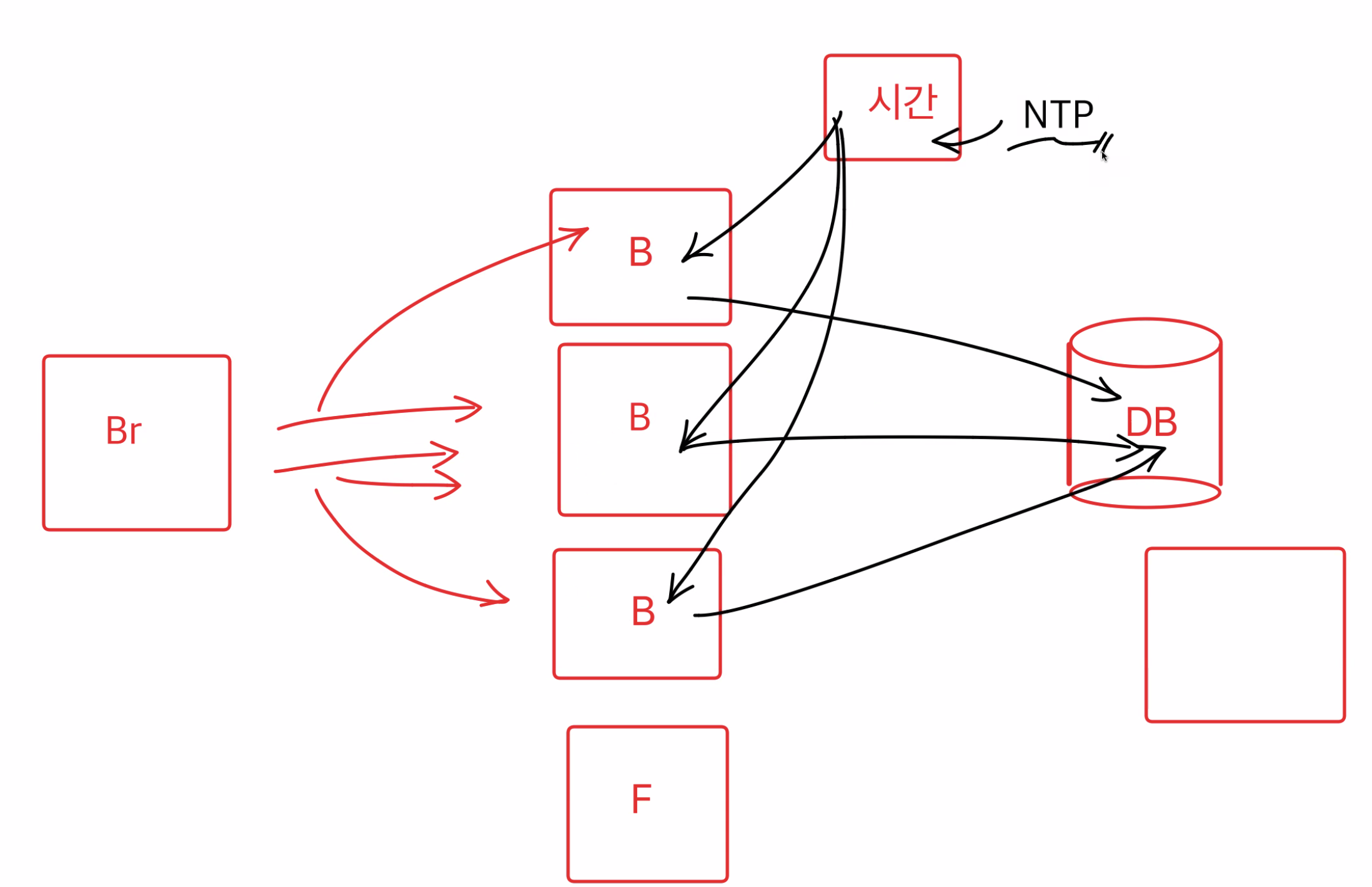
분산된 백엔드컴퓨터 별로 시간이 다르기 때문에
백엔드에서 시간을 만들때 동기화 시키는 작업을 해야한다
NTP 시간동기화를 시켜주자!
결제하는곳이 다 다르면 (한국, 중국 일본..)
이 시간을 어떻게 다 맞추지 ?
데이터 베이스에서(주고받을때) 맞추는 시간을UTC시간이라고 한다 !
브라우저와 모바일에서 보여주는 시간에 따라 +-해서 환산해서 보여준댜
lodash에 시간관련라이브러리가 있다 -> moment.js
(하나의 언어라고 볼정도로 다 쓰고있는 라이브러리이다)
경매마감처리는 어떻게 하는가 ? 등 시간처리에 관해 생각해볼 부분이 많다
1. 사용자가 버튼클릭 마우스클릭 등으로 이벤트 발생시키는법
2. 특정시간에 자동으로 이벤트 발생 (크론탭)
->3시에 api실행해줘! 가 가능하다- 이벤트 루프의 등장
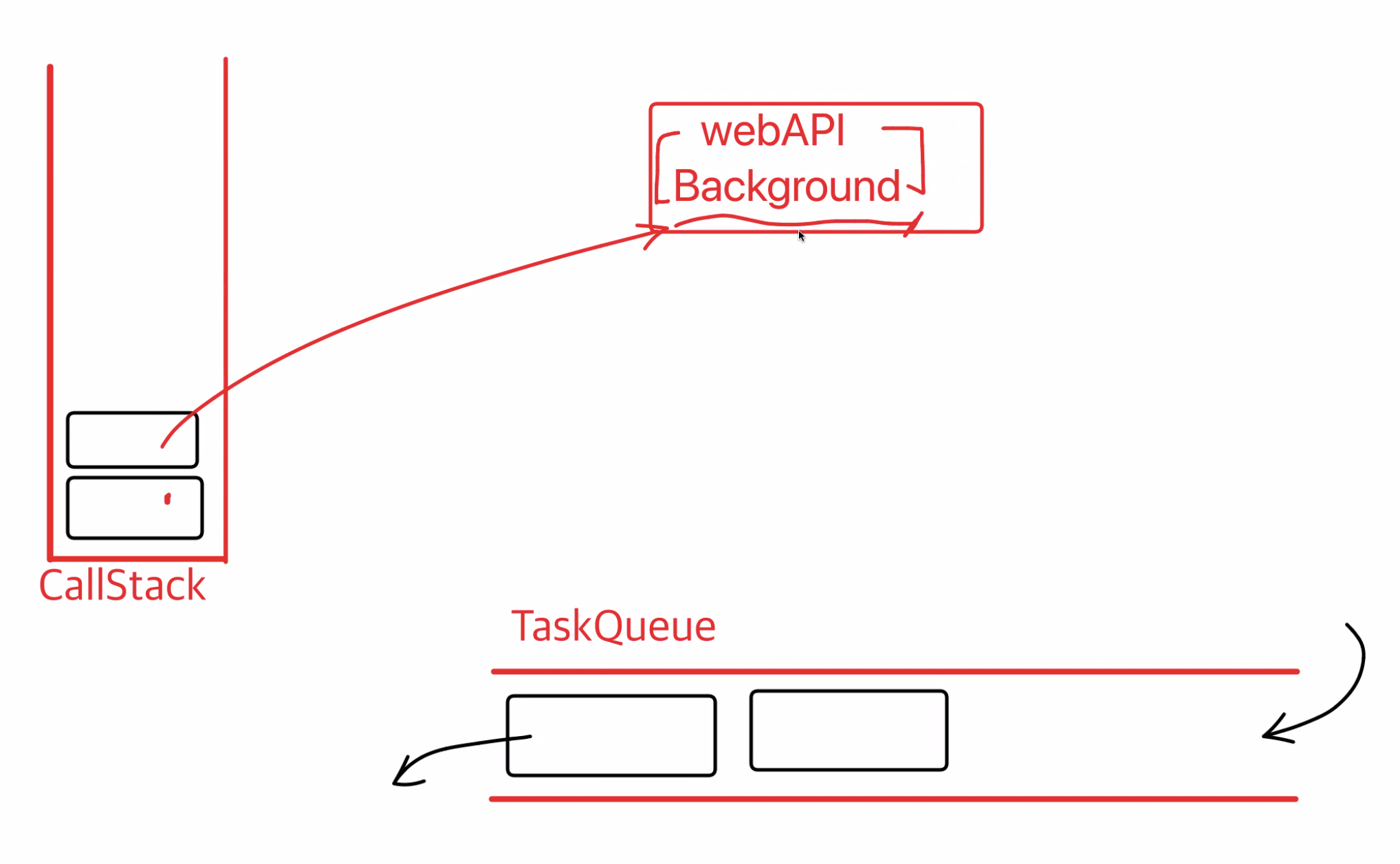
settimeout 같은 애들은 callstack에서 따로 빠진다
webapi(aplication programming interface) 백엔드 api도 함수인데
얘는 웹 브라우져에 있는 함수들을 실행시켜주는거니까 헷갈리지마 !
그리고 끝나면 해당하는게
teskqueue에 들어가서 나오게 된다 ..
callstack은 기다리는게 없다
기다리는게 없으니까 빠르게 처리하게 되면
그 다음 순서대로 teskqueue에서 나오게 되는것
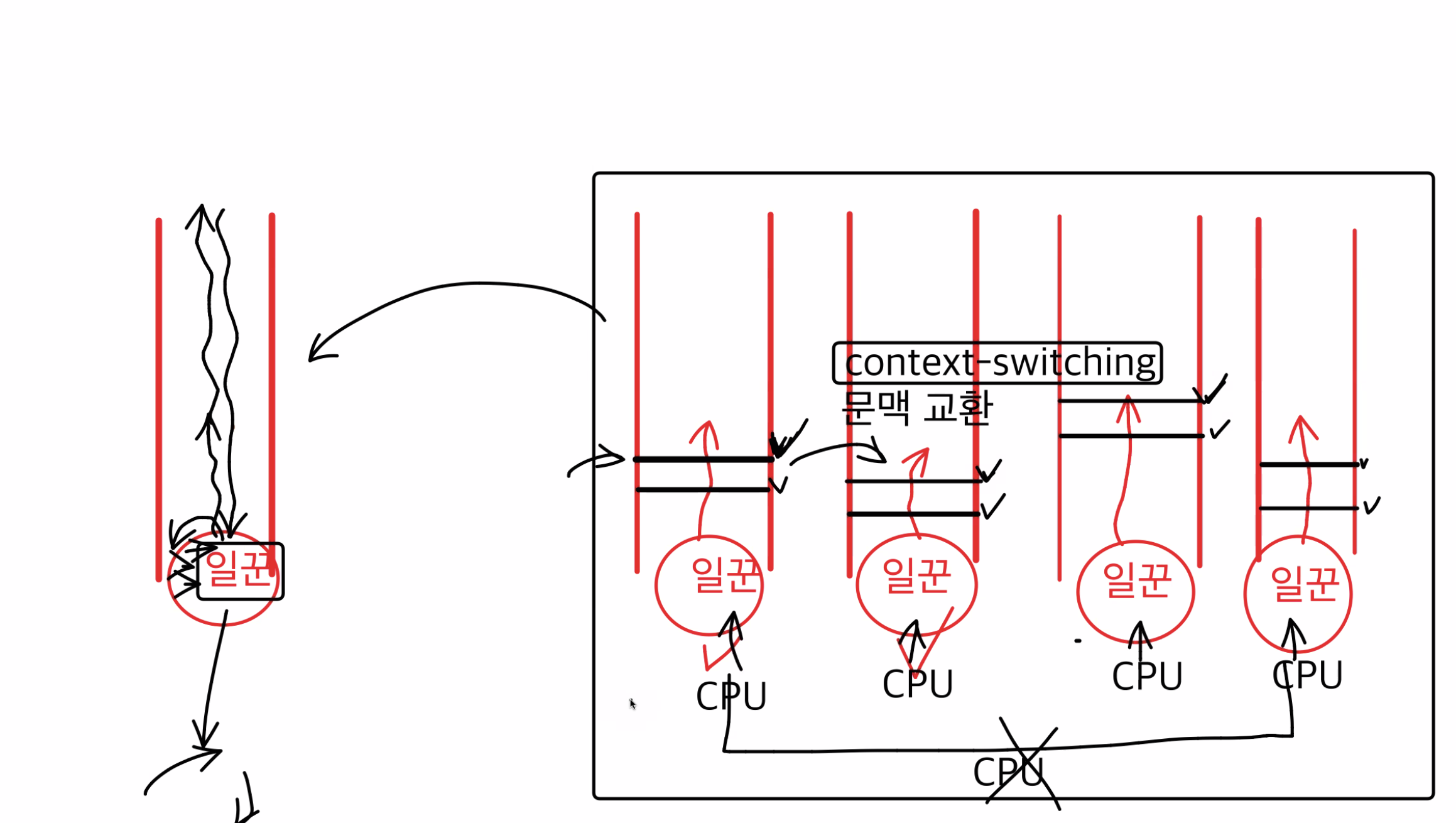
그래서 저 그림을 동글동글동글 도는것을 이벤트루프 라고 부르고
저 루트를 돌게 해주는 일꾼을 쓰레드라고 부른다 !
= 이벤트 루프 쓰레드 ! , 싱글 이벤트루프 쓰레드, 싱글 쓰레드
자바스크립트는 싱글 이벤트루프 쓰레드다
그래서 콜스텍에서 빼서 하는거고 (일하는동안 다른기능이 다 멈춤)
일반적인 다른 언어는 멀티쓰레드
(일꾼이 여러마리..! 동시에 처리하는건 아니고(문맥교환 context switching) 일은 cpu가 하지만..)로 한다.
진짜 동시에 처리하는건 cpu병렬처리라고 실제로 cpu를 여러대 두는것
쓰레드는 하나의 프로그램이라 할수 있다 !