32일차) 코드캠프에서는 실무 작성 코드 위주가 1순위랍니다 / memoization/메모이제이션/usememo/useCallback/reflow/repaint
코드캠프6기

-> 실무 작성 코드 위주로 배워보자 !
오늘 배울 내용
- 오늘은 메모이제이션에 대해서 배웠습니다!
기존에 setState 함수를 사용하게 되면 화면 전체가 리렌더되면서 state와 다른 함수들을 다시 그려준다고 했었죠?
그런데, 단순히 입력받은 데이터를 받아오는 과정이라고 했을 때 데이터를 입력받을 때마다 컴포넌트가 리렌더링된다면 이 과정이 불필요하다고 느껴졌습니다.
이럴 때 사용하는 것이메모이제이션이였습니다.
메모이제이션을 사용해주시면 state의 변화로 컴포넌트가 리렌더 되더라도 다시 그려주는 것이 아니라 기존에 저장된 값을 그대로 사용할 수 있도록 해준다고 했습니다.
그렇게 되면 더 효율적으로 컴포넌트가 렌더되겠죠?
리액트에서 메모이제이션을 사용해주실 때는memo,useMemo,useCallback을 사용하게 된다고 했습니다.
memo는 컴포넌트를 메모이제이션하는 기능이라고 했었죠?
export default memo(Component) 처럼 해당하는 컴포넌트를 memo로 감싸주시면 컴포넌트의 결과를 저장해놓고 props의 값이 동일하다면 컴포넌트를 리렌더하지 않게 한다고 했습니다.
useMemo는 함수로 연산된 결과(리턴 값)를 담는 변수를 저장하는 기능이라고 했습니다.
useMemo(()⇒ {}. [dependencyArray]) 형식으로 useMemo 안에 첫번째 인자로 적용할 연산 함수, 두번째 인자로 적용할 변수를 배열로 넣어 적용해주었죠? 결과값이 같다면 리렌더를 하지 않고 저장된 결과를 보여준다고 했습니다.
useCallback은 함수를 메모이제이션 하는 기능이라고 했습니다.
useCallback(()⇒{}, [dependencyArray]) 형식으로 이렇게 작성된 함수는 리렌더 되더라도 함수를 새로 그려내지 않아 효율적이라고 했었습니다
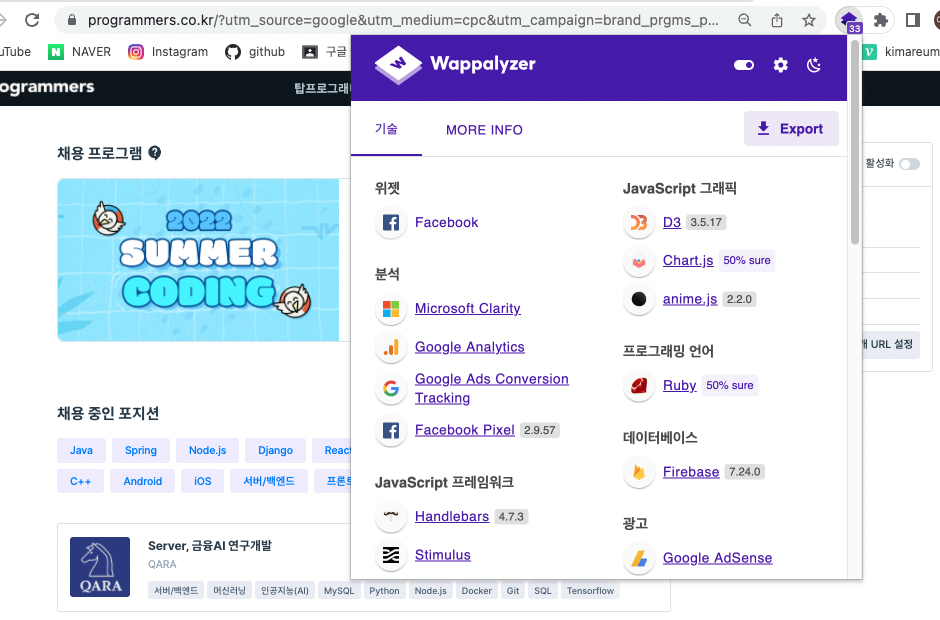
또한, Wappalyzer를 설치해보았죠??
평소 우리가 이용하던 사이트가 어떤 기술스택으로 서비스가 만들어졌는지 확인해볼 수 있었습니다.
반응형 웹에 대해서도 배웠습니다!
반응형 웹은 작은 모바일 화면에서도 정상적으로 웹을 사용하고 볼 수 있도록 해주는 웹 서비스라고 했습니다. 반대로 디바이스별, 사이즈별로 웹서비스의 형태가 동일하다면 적응형 웹이라고 했습니다! 저희가 반응형 웹을 만들기 위해서는 미디어쿼리를 사용한다고 했었죠? @media로 미디어 쿼리를 선언하여 만들어줄 수 있었습니다.
반응형 웹이 트렌드이긴 하지만 꼭 반응형으로 만들어야하는 것은 아닙니다! 많은 데이터를 보여줘야하는 사이트들은 적응형 웹서비스를 제공하는 것을 확인할 수 있었습니다.
마지막으로reflow와repaint에 대해서 알아봤습니다.
브라우저가 개발자의 의도에 따라 스타일이 변경되는 경우가 많은데 이럴 때 발생하는 것이 reflow와 repaint였습니다.
repaint의 경우 visibility를 DOM API를 통해 조절했을 경우 자식 노드들까지 검색하기 때문에 기능저하를 발생시킬 수 있으며
reflow는 해당 요소의 자식요소 뿐만 아니라 부모 요소 역시 레이아웃에서 검색하게 됩니다. 이런 과정이 반복된다면 당연히 브라우저 성능이 저하되겠죠? 특히나 reflow는 최소화해주셔야겠습니다!
자꾸 새로 만들지 말고 , 메모해 놓는거 어때 ?
- Memoizaion (메모이제이션)
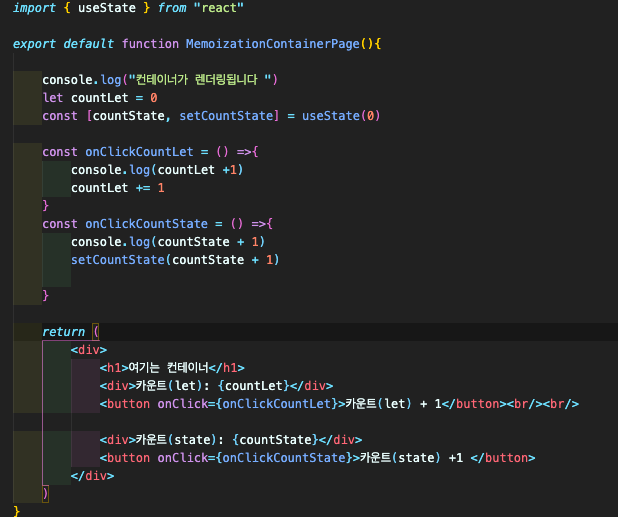
-컴포넌트를 만들어놓고 봐보자
State는 변경되면서 컴포넌트가 바뀌면서 페이지가 리렌더링이 된다
이에따른 문제는 위에서 countLet이 countState누를때마다 같이 초기화 된다는것이다
(화면에도 안나타나고)
-특정 페이지의 state가 변할때, 그 안의 모든 아래 컴포넌트들..이 다 다시 그려진다 !
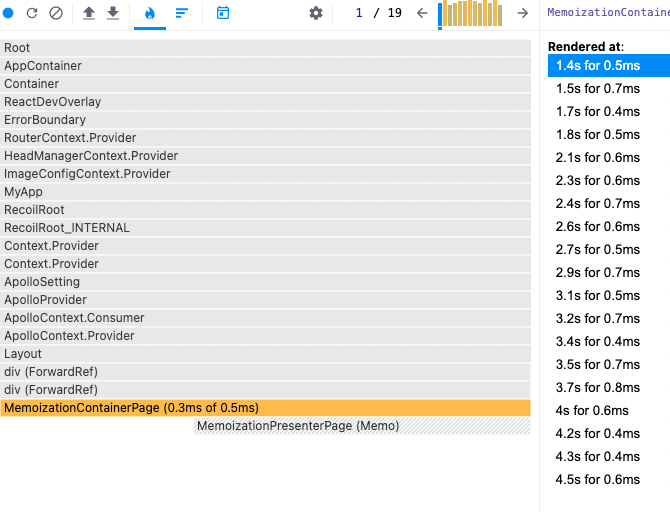
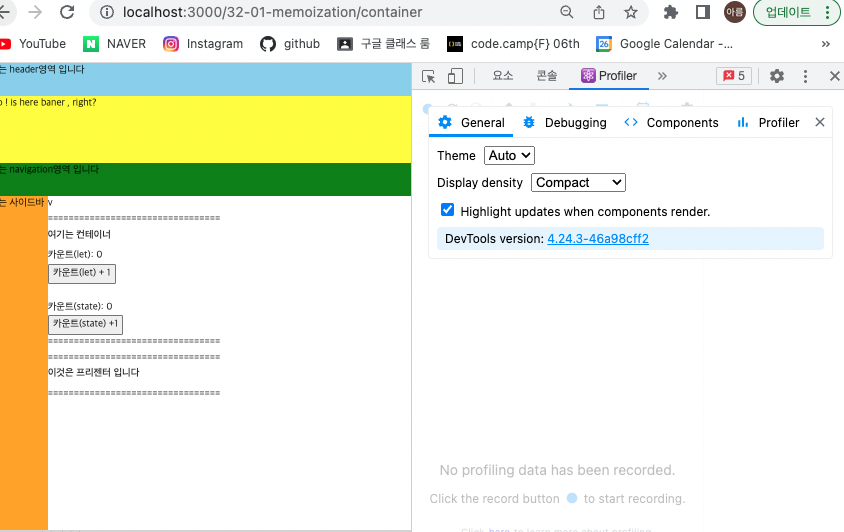
React Developer Tools 얘를 깔아서 어디가 다시 렌더되는지 봐보자,,
컴포넌트가 업데이트 될때 색을 보여드릴게요! 체크해서 쉽게 봐보자

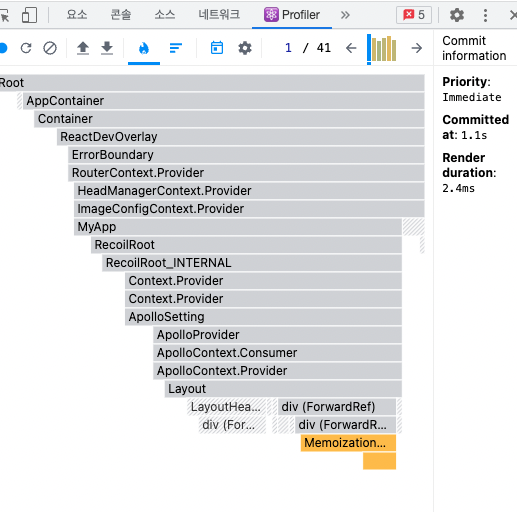
계속 카운트 올리면서 녹화했던(렌더기록)기록을 봐볼까?

색이 주황색으로 변한게 렌더링 된거라는거다 !
왜 자식까지 렌더링이 되는거야 ! 자식은 렌더해주지 말아봐 라고 하려면
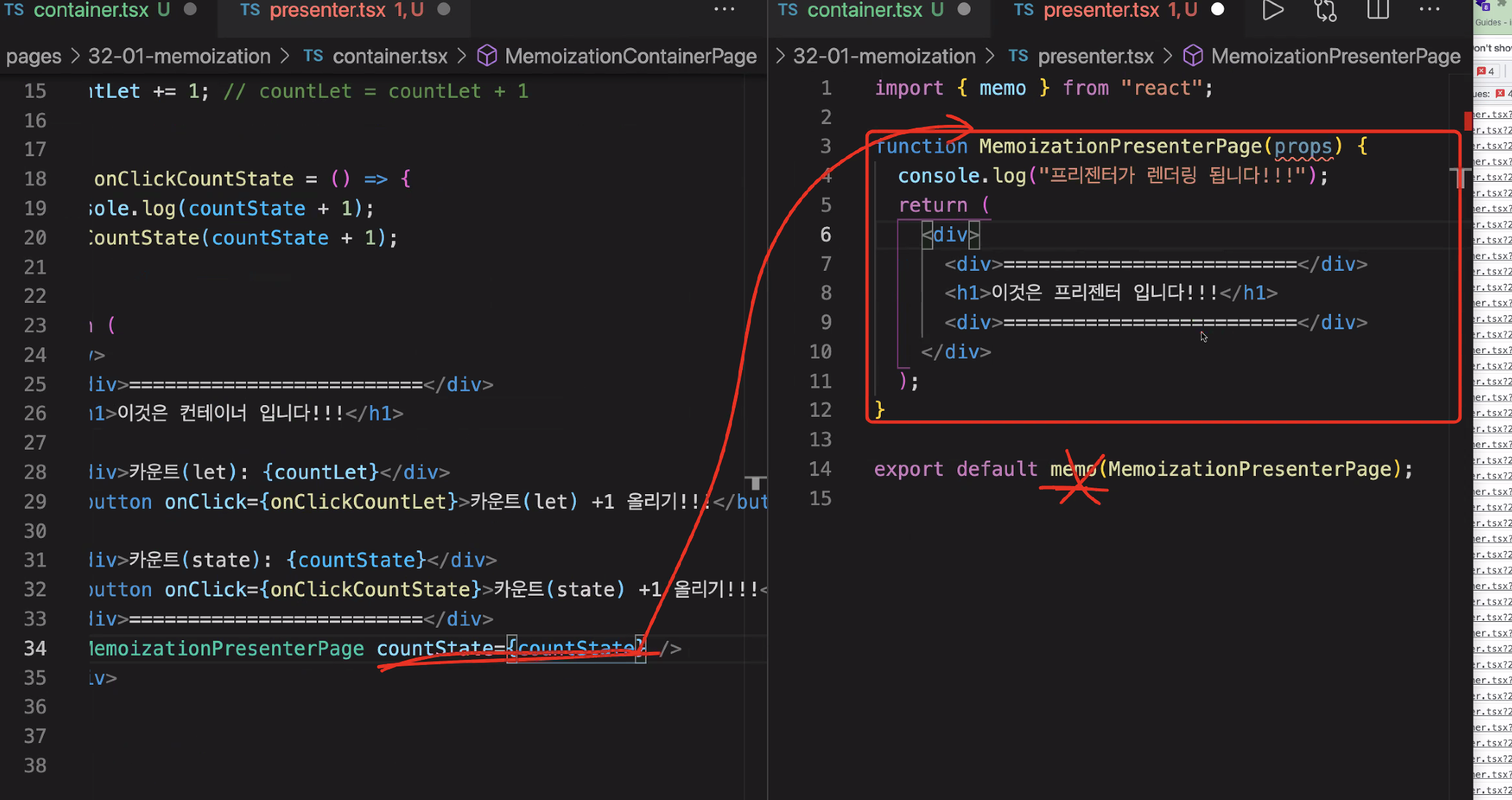
export default function MemoizationPresenterPage(){
이렇게 썼던것을
import {memo} from 'react'
function MemoizationPresenterPage(){
export default memo(MemoizationPresenterPage)
이렇게 써놓자 !
> memo
memo() 이 페이지를 다시 렌더하지 말고
메모장에 써놓자라는 의미로 이해하면 됨..!
엇 바꿔써서 봐보니까 진짜 컨테이너만 렌더가 되었네!
그러면 카운트state했을때 모든것이 리렌더 되었던 문제에도
(카운트let은 안바꾸고 싶을때)
원하는 것은 다시 렌더 안되게 할수 있지 않을까?-> useMemo( )
const aaa = useMemo(() => Math.random(),[]) console.log(aaa)이렇게 써주면 처음 렌더될때 나왔떤 수가 계속 렌더되도 똑같이 찍히는걸 볼수 있다 !!
- 변수를 직접 쓸일이 많지는 않긴해서 usememo의 사용횟수가 높진 않지만,
-복잡한 계산이나, 저장해줘야할 변수가 필요할땐usememo를쓴다

우리가 사용했던 프리젠터는 props가 변경이 되면 리렌더가 된다
따라서 props로 내려주는 값이 변경되면 리렌더가 되도록 설정할 수 있음
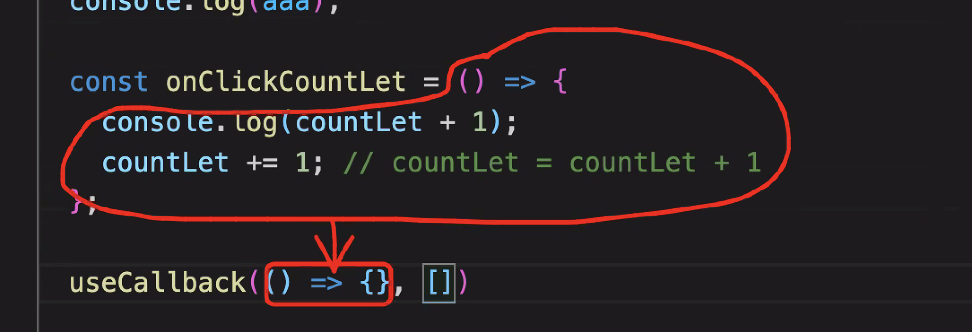
-> useCallback( ( )=>{ },[ ] )
저 안의 내용을 넣어주면 함수도 리렌더 안되게 설정할 수 있다!
근데 이렇게 작성해주면, 안에 state까지 같이 기억을 해버리기 때문에 state가 안오르게 된다
(자주 발생하는 useCallback오류)
안에서 state를 직접 건드리는 값은 피해야 한다
setCountState(countState +1)말고
setCountState((prev)=>prev+1)이렇게 쓰자!!
usememo 값을 메모할때 쓰는거야
usecallback 함수를 메모할때 쓰는거야
라고 쉽게 기억을 해놓자!
단 의존성 배열이 들어가게 되면, callback도 다시 만들어지기 때문에,
의존성 배열이 많아지면 새로 만드는것이 낫다
(언제 어디서 값들이 바뀔때마다 callback이 다시 만들어지는거 판별하기 헷갈리니까 !)
memo를 썼을때와 안썼을때 속도 차이를 보여주는 사이트 !
(예를들어, 수많은 리스트 혹은 표에서 체크박스에 체크를 했을때,
모두가 렌더되게 한다면 엄청 오래걸릴것이다 ! 그럴때 써주자 ! )
-> 그럼 모든 사이트에 props가 바뀌면 렌더되도록 메모 걸어주면 안되나요?
-> 메모도 데이터에 기록을 남겨놓는것이기 때문에 남용해선 안된다 !
- wappalyzer
다른 사이트가 어떠한 툴로 작성 되었는지 알수 있는 도구

신기해!
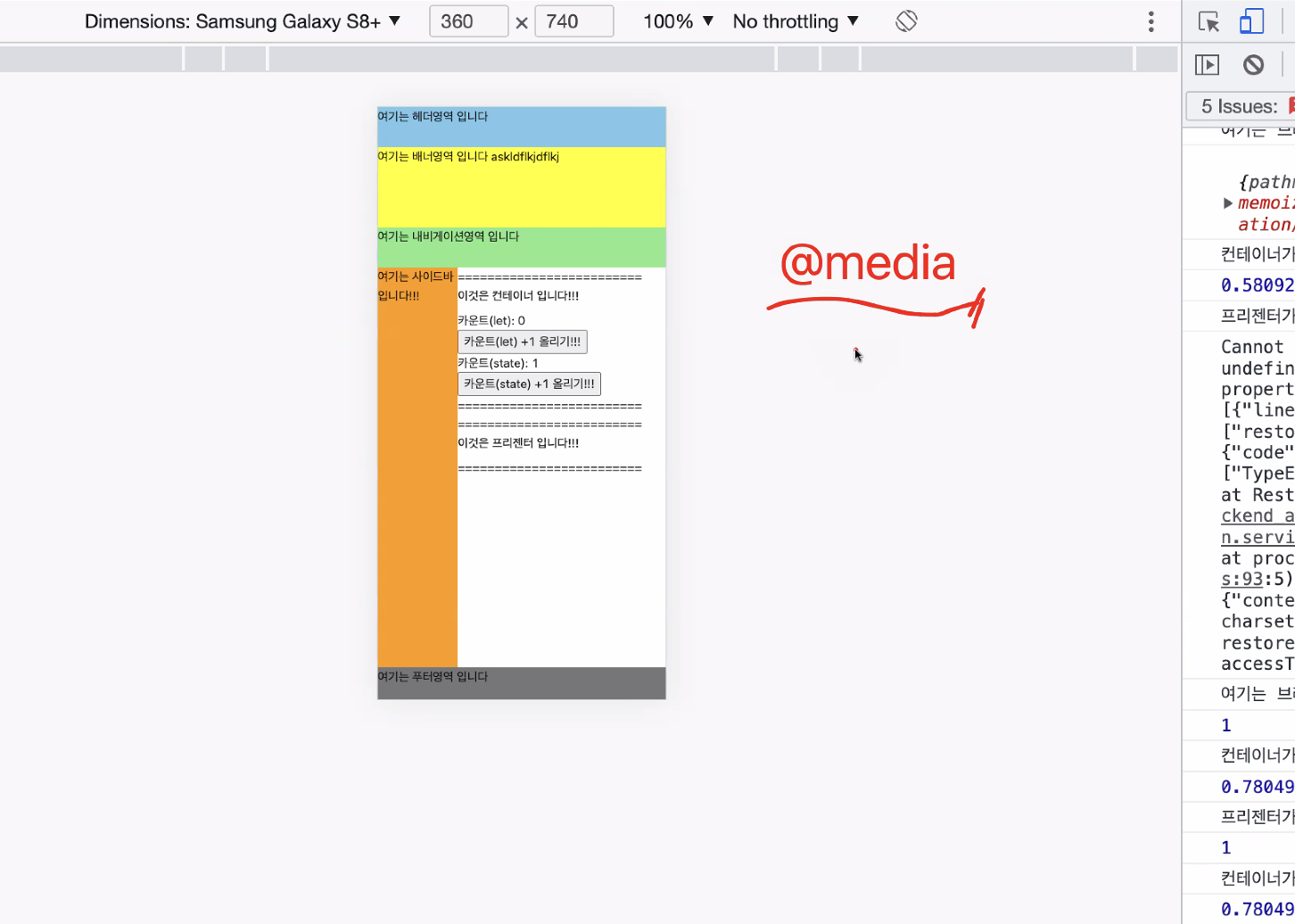
내 사이트 모바일 에서도 보고싶어 !
- @media (반응형 웹)
- 반응형 웹이란 ?
최근 서비스의 트렌드는 거의 다 반응형 !
하지만 모든 페이지는 반응형은 아니고!
딱 고정되어있는 적응형을 사용해야 할때도 있다
(한페이지에 많은 데이터를 보여주어야 할때
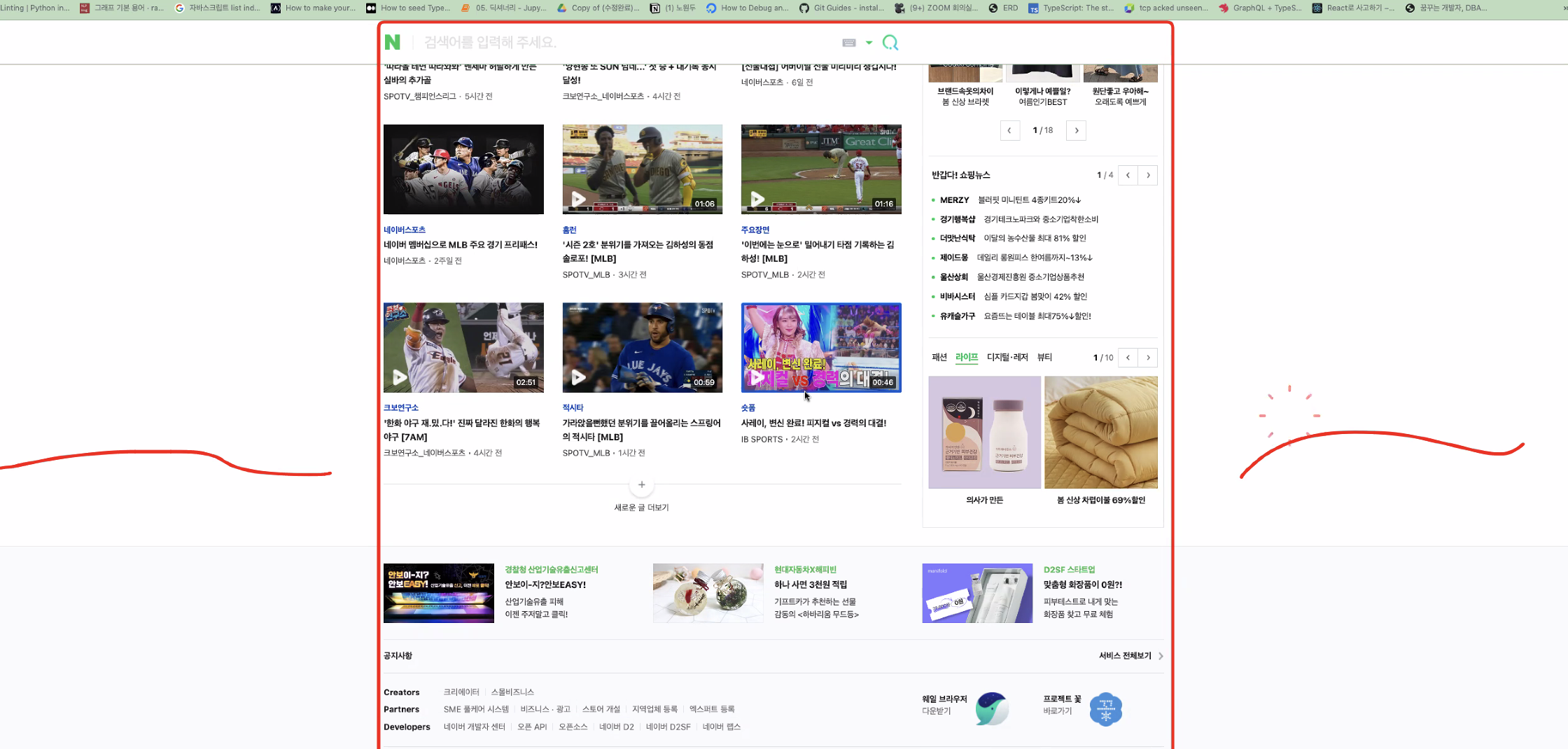
네이버메인, 쿠팡의 메인 등은 적응형이다)
- 보통 적응형 웹페이지는 가운데를 1024-1280으로 잡고
그 다음에 남는 부분을 여백으로 두거나, 필요없는 디자인으로 놔둔다
이렇게 해놔야 모니터가 작은 사람들도 깔끔하게 보지 !
-> 기존의 그냥 css에서 반응형 웹을 만들으려면
css를 다 갈아엎을 정도로 수고해야된다 아 ~ 주 !
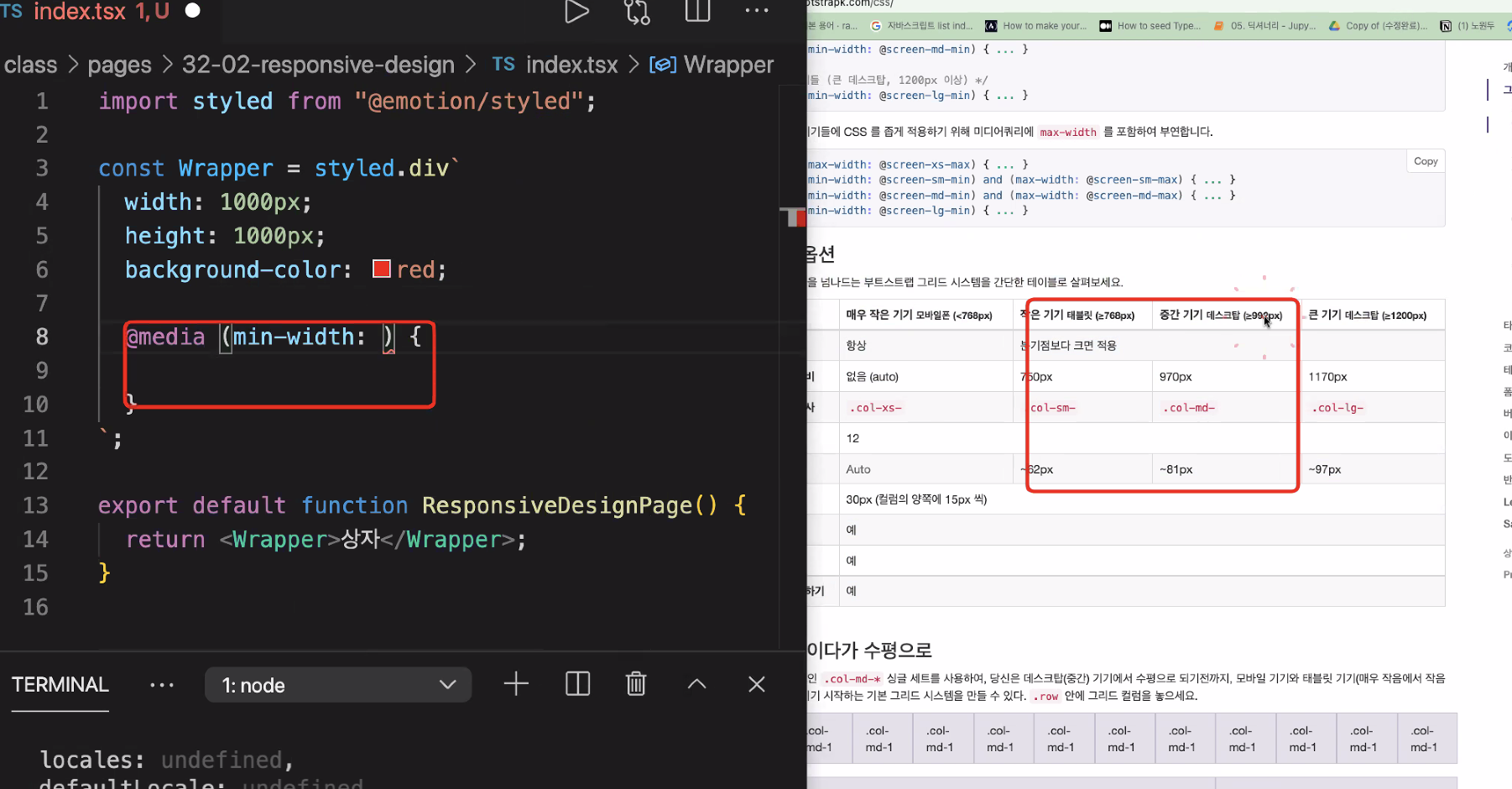
저 빨간 상자를, 핸드폰 테블릿 pc별로 바뀔값을 지정해줄꺼야!
http://bootstrapk.com/
여기에서 모든 화면의 사이즈를 알아볼 수 있다
css 속성에서 사이즈를 지정해주는 모습
원래 적힌 조건의 + @media라는것 기억하자
높이는 고정시키고 보통 가로를 줄인다 !
세로는 스크롤을 통해서 왔다갔다 하기 때문에 !
그래서 가로를 px이 아니라 %로준다
어떤 핸드폰 기준으로 만들것인가 ? 보통은 가장많은 기종...그리고 작은화면 기준!
반응형 쉽게 만들어주는 라이브러리 , 머테리얼 ui 안트디자인, 부트스트랩..써도 되지만
의존성이 많으니까 좋지 않다
rem단위를 쓰게 되면, 전체 사이즈를 한방에 바꾸고 싶을때 도움이 됨!
실무에서는 가장 자주 쓰는 단위이다
(body태그의 폰트 사이즈에 비례한다)
px to rem 해서 작성해야댐 (사이즈변환)
em은 많이 쓰이진 않지만 쓰이긴한ㄷㅏ (바로 윗 부모태그에 비례)
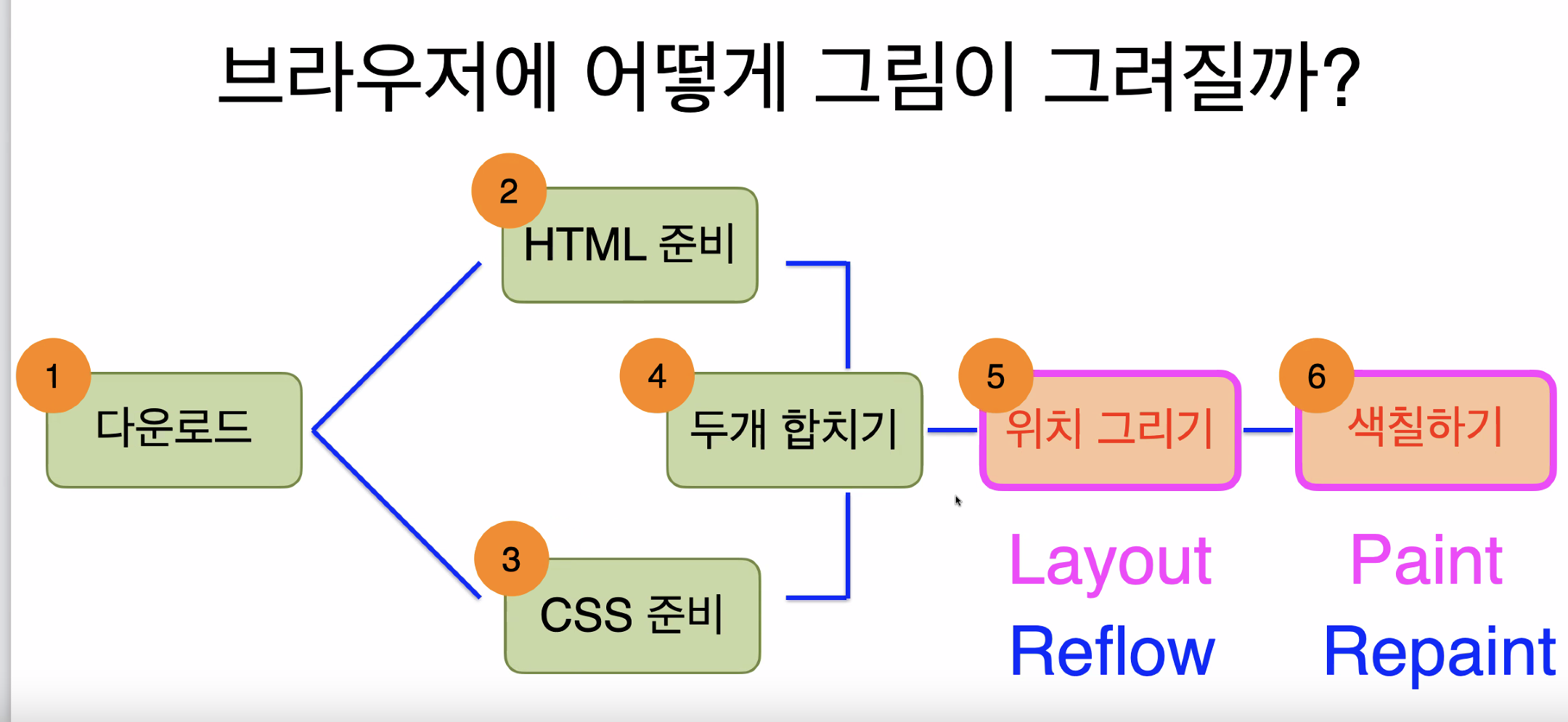
Critical Rendering Path
크리티컬 렌더링 패스
우리의 렌더링 과정 ! 렌더트리는 이렇다!
브라우저(크롬, 사파리..) 에 따라서 layout/paint reflow/repaint 나눠 부른다
크롬에선 레이아웃 ! 5번이 실행되면 6번에 따라오게 된다
따라서 위치를 그리면 색칠하기가 따라서 다시 그려지기 때문에
위치를 자주 그리지 않는것이 성능차원에서는 좋다.
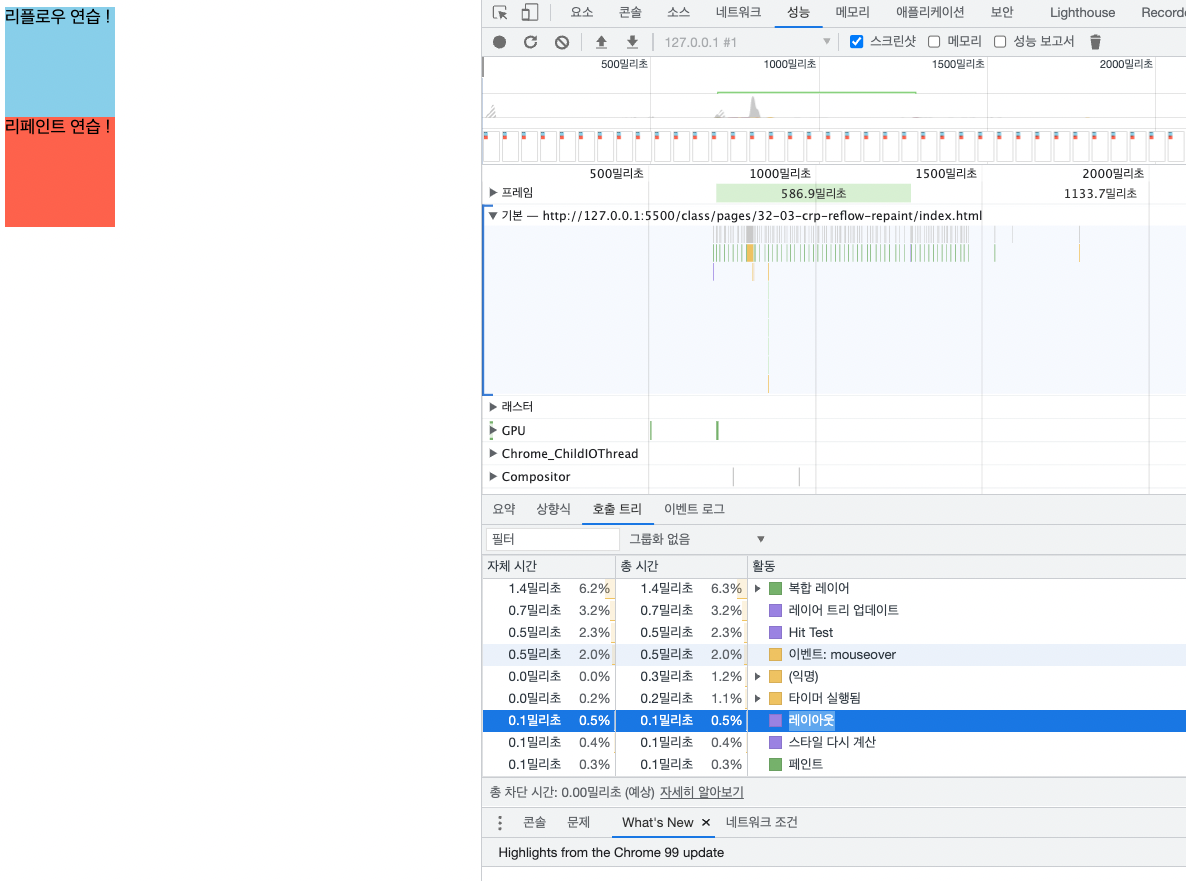
관리자도구 성능부분 가보자
자식이 바뀌어도 부모 레이아웃까지 다같이 재조정이 일어나는것을
개발자도구의 성능에서 볼수 있고,
레이아웃- 페인트가 무조건 같이 일어나고
페인트는 페인트만 일어나는것을 볼 수 있음 !
색깔과 사이즈 말고도 다른 기능들은 어떻게 ...되어있는거지 ?
css trigers.com에 들어가보면... ~
layout, paint, composite(레이아웃과 페인트를 실제로 화면에 그리기 위한 과정)
색깔의 유무에 따라 그려지는지 안그려지는지 나와있다