
OOCSS, SMACSS, BEM은 CSS를 구조화하고 유지보수하기 쉽도록 하는 방법론들로, CSS를 조직화하고 코드를 재사용 가능하게 만드는데 초점을 맞추고 있습니다.
OOCSS(Object Oriented CSS)
CSS를 "객체"로 분해하여 스타일을 정의하는 방법론으로, 스타일을 재사용 가능한 구성 요소로 분리함으로써 코드의 유지보수성과 재사용성을 높입니다.
- 구조와 스킨 분리: 컴포넌트의 구조(레이아웃)와 스킨(스타일)을 분리하여 재사용성을 극대화함
// 기존 방식
<a class=”facebook_btn”>Facebook</a>
<a class=”twitter_btn”>Twitter</a>
// OOCSS 적용
<a class=”btn facebook”>Facebook</a>
<a class=”btn twitter”>Twitter</a>- 컨테이너와 컨텐츠 분리: 컨테이너와 컨텐츠를 분리하여 객체 지향적인 디자인을 유도함. 어떤 요소(element)에 적용되어 있는게 중요한 것이 아니라 클래스를 적용한 컨텐츠 자체에 의미를 부여하고 사용한다.
<h2 class="title"></h2>
<strong class="title"></strong><button class="btn btn-primary">Primary Button</button>
<button class="btn btn-secondary">Secondary Button</button>/* 버튼의 기본 구조 */
.btn {
display: inline-block;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
font-weight: bold;
}
/* 버튼의 스킨 - primary */
.btn-primary {
background-color: #007bff;
color: #fff;
}
/* 버튼의 스킨 - secondary */
.btn-secondary {
background-color: #6c757d;
color: #fff;
}버튼의 구조와 스타일이 분리되어 재사용이 용이해지며, 새로운 버튼을 만들거나 기존 버튼의 스타일을 변경할 때 HTML 코드를 수정하지 않고도 CSS 클래스만 변경하여 손쉽게 조정할 수 있습니다.
SMACSS (Scalable and Modular Architecture for CSS)
스타일을 범주화하고 모듈화하여 확장 가능한 디자인 시스템을 만드는 방법론으로, 다섯 가지 카테고리로 스타일을 구분합니다.
기본(Base), 레이아웃(Layout), 모듈(Module), 상태(State), 테마(Theme)
Base
- 기본 스타일을 정의하는 부분으로, normalize.css나 reset.css와 같이 HTML 요소의 기본 스타일을 초기화하며 variable을 정의합니다.
- 타이포그래피(폰트, 텍스트 크기 등), 링크 스타일, 리스트 스타일 등이 여기에 속합니다.
- 기본 스타일을 정의 시
!important를 허용하지 않습니다.
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
}
a {
color: #007bff;
text-decoration: none;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}Layout
- 큰 틀의 레이아웃 관련 스타일을 정의하는 부분입니다. 전체적인 페이지의 구조를 설정하고 배치합니다.
- 헤더, 푸터, 사이드바 등의 레이아웃 컨테이너를 정의하고 배치합니다.
- 주요 컴포넌트는
id, 하위 컴포넌트는class를 이용하여 스타일을 작성합니다.
#article {
float: left;
}
#sidebar {
float: right;
}
.l-flipped #article {
float: right;
}
.l-flipped #sidebar {
float: left;
}Module
- 재사용 가능한 UI 컴포넌트를 정의하는 부분입니다. 버튼, 카드, 메뉴 등의 UI 모듈이 여기에 속합니다.
- 각각의 모듈은 독립적으로 스타일이 적용되며, 재사용성을 높이고 유지보수를 용이하게 합니다.
- id과 요소 선택자를 피하고, 클래스 네임으로만 선택하여야 합니다. 만약 요소 선택자를 사용해야 한다면,
div > p와 같이 자식 선택자를 사용하는 것이 좋습니다.
<div class="card">
<div class="card-content">
<h3 class="card-title">Card Title</h3>
<p class="card-text">This is a sample card content. You can add any content here.</p>
</div>
</div>.card {
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
overflow: hidden;
}
.card-content {
padding: 20px;
}
.card-title {
margin-top: 0;
margin-bottom: 10px;
font-size: 20px;
font-weight: bold;
}
.card-text {
margin-bottom: 15px;
font-size: 16px;
}State
- 상태에 따라 스타일을 변경하는 부분입니다. 예를 들어, 버튼이 활성화되었거나 비활성화되었을 때의 스타일을 정의합니다.
- 주로 자바스크립트를 통해 조작되는 클래스에 지정하며, 접두사로
is-를 사용합니다.
.is-visible {
opacity: 1;
animation: fade 2s;
}
.is-hidden {
opacity: 0;
animat
ion: fade 2s reverse;
}
.is-removed {
display: none;
}
Theme
- 웹 애플리케이션의 테마를 정의하는 부분입니다. 색상, 레이아웃, 폰트 등의 테마 관련 스타일을 설정합니다.
- 다양한 테마에 대비하여 커스터마이즈할 수 있도록 구성합니다.
// in main.css
.mod {
border: 1px solid;
}
// in theme.css - main.css 뒤에서 읽도록 적용
.mod {
border-color: blue;
}BEM (Block Element Modifier)
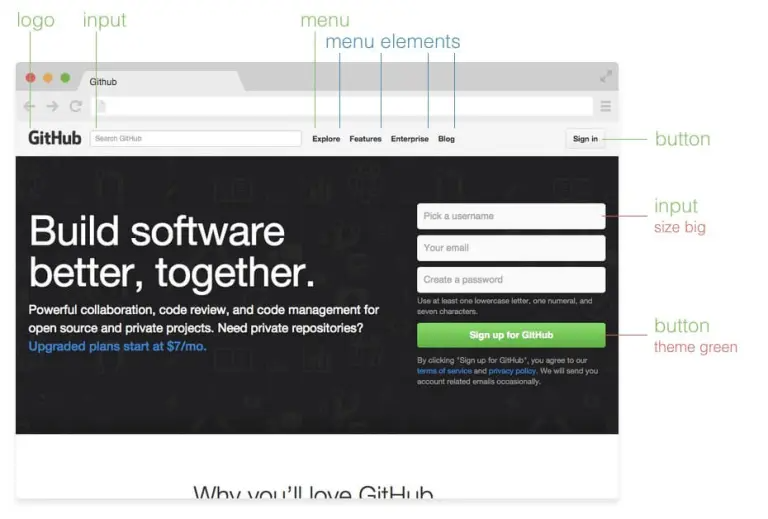
블록(Block), 요소(element), 상태(modifier)로 클래스 네이밍을 작성하는 방법론으로, 각 구성 요소는 다음과 같습니다.
- 블록(Block): 독립적으로 의미 있는 컴포넌트
- 요소(Element): 블록 내부의 부분, 블록에 종속되는 부분
- 수정자(Modifier): 블록 또는 요소의 상태나 모양을 변경하는 데 사용(플래그)
BEM의 클래스 네이밍은 .block__element--modifier 의 구조를 따릅니다.
<form class="search-form">
<input class="search-form__input" />
<button class="search-form__button">Search</button>
<button class="search-form__button--color--blue">Clear</button> <!--Modifier-->
</form>