
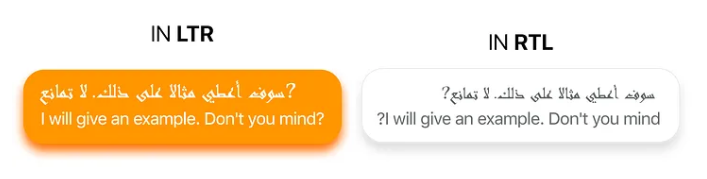
RTL, LTR란?
Left to Right, Right to Left의 약자로 글자를 읽는 방향을 말합니다.
한글, 영어의 경우 왼쪽에서 오른쪽으로 글자를 읽는 LTR 언어에 속하며 이집트, 사우디아라비아, 북아프리카 등에서는 RTL 언어를 사용합니다.


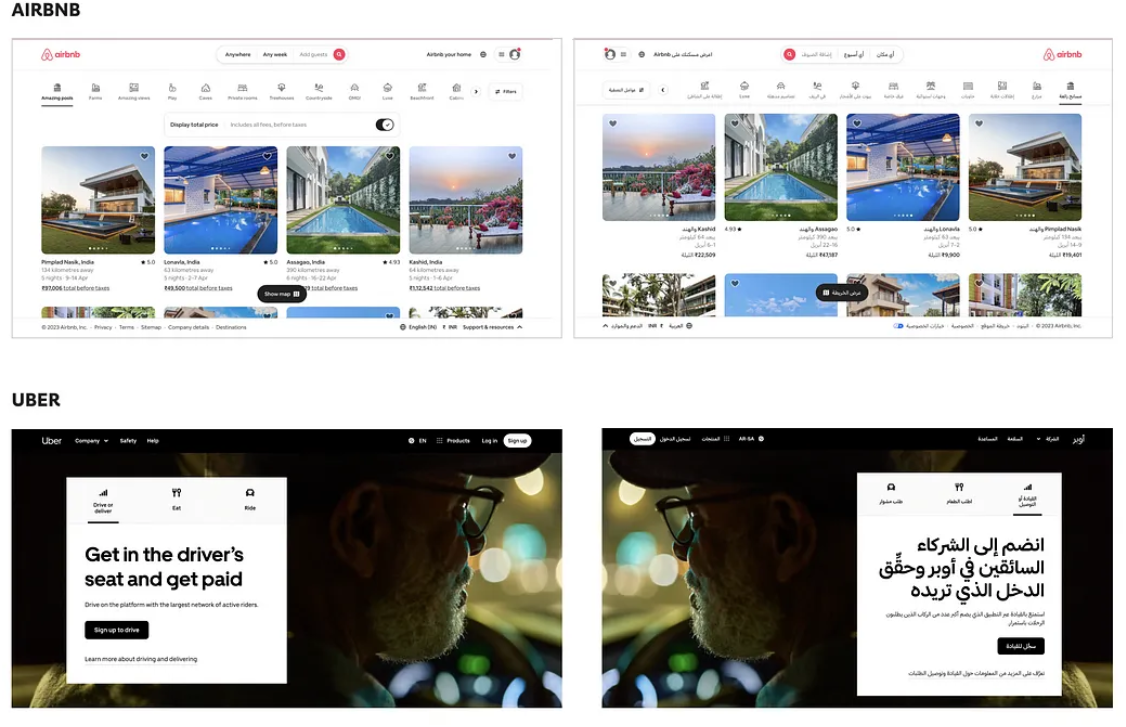
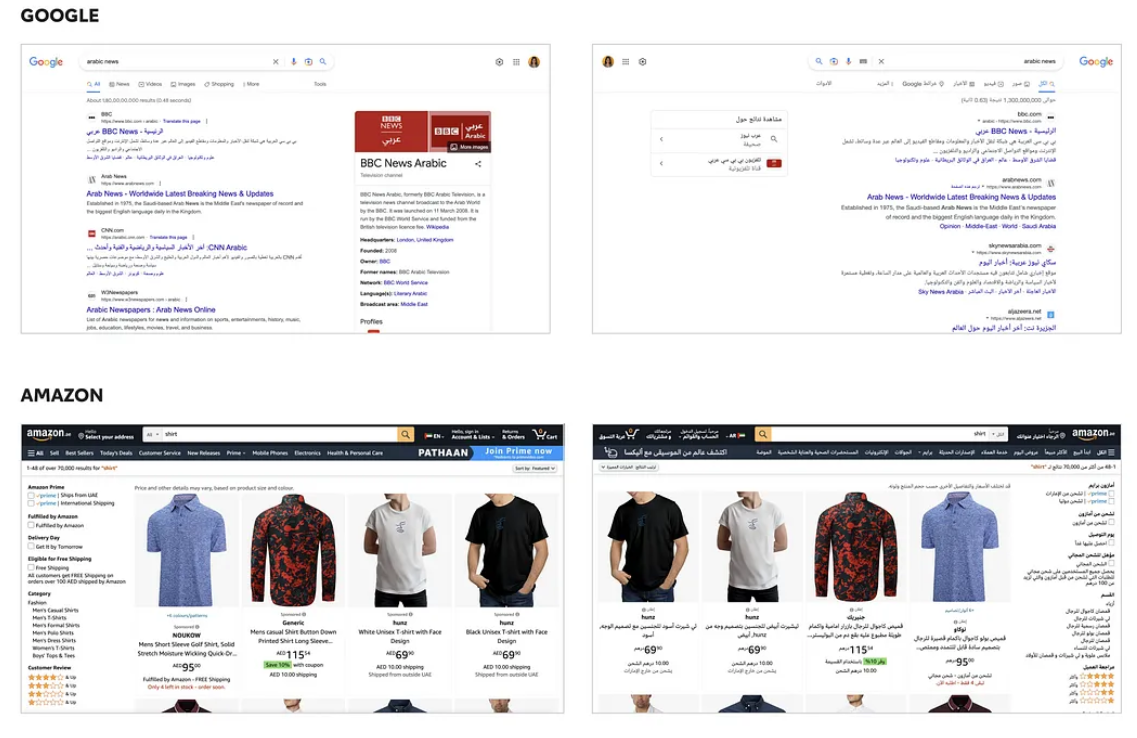
UX/UI의 경우 단순히 글자뿐만이 아니라 사용자 인터페이스, 레이아웃 및 디자인 요소를 조정하여 RTL 읽기 방향에 맞추어야(마치 미러링한 것처럼) 합니다.
HTML dir 속성
dir 속성은 요소의 쓰기 방향을 나타내는 속성으로, 모든 HTML 요소에 공통으로 지정해 줄 수 있는 전역 특성입니다.

ltr: 왼쪽에서 오른쪽으로 글자를 읽습니다. 한국어, 영어 등에 사용합니다.rtl: 오른쪽에서 왼쪽으로 글자를 읽습니다. 아랍어 등에 사용됩니다.auto: 브라우저가 기본적인 알고리즘을 사용해 요소 내부의 문자를 분석한 후, 문자가 존재할 경우 전체 요소에 해당 방향성을 적용합니다.
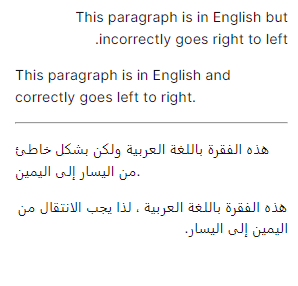
<p dir="rtl">This paragraph is in English but incorrectly goes right to left.</p>
<p dir="ltr">This paragraph is in English and correctly goes left to right.</p>
<hr />
<p>هذه الفقرة باللغة العربية ولكن بشكل خاطئ من اليسار إلى اليمين.</p>
<p dir="auto">هذه الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين إلى اليسار.</p>
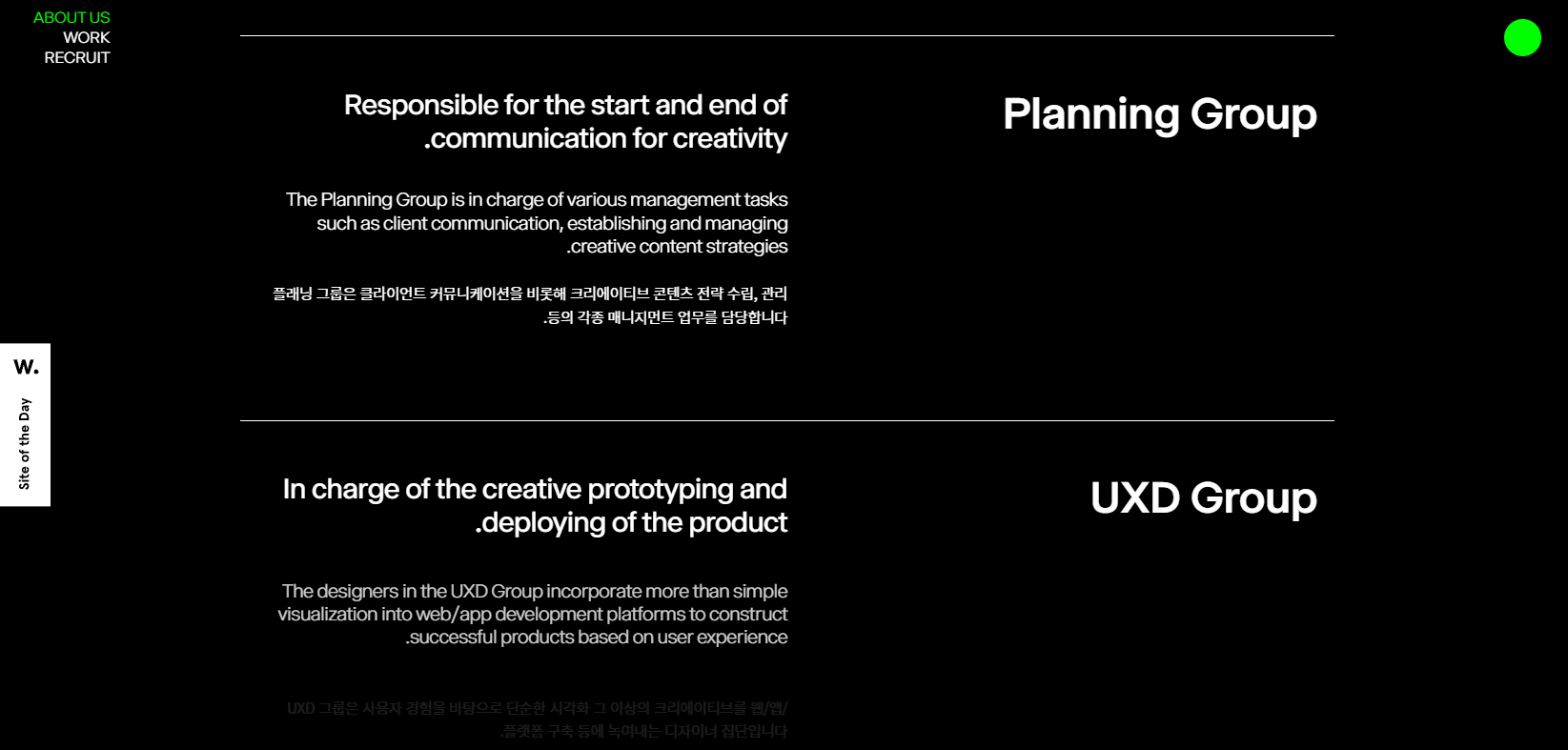
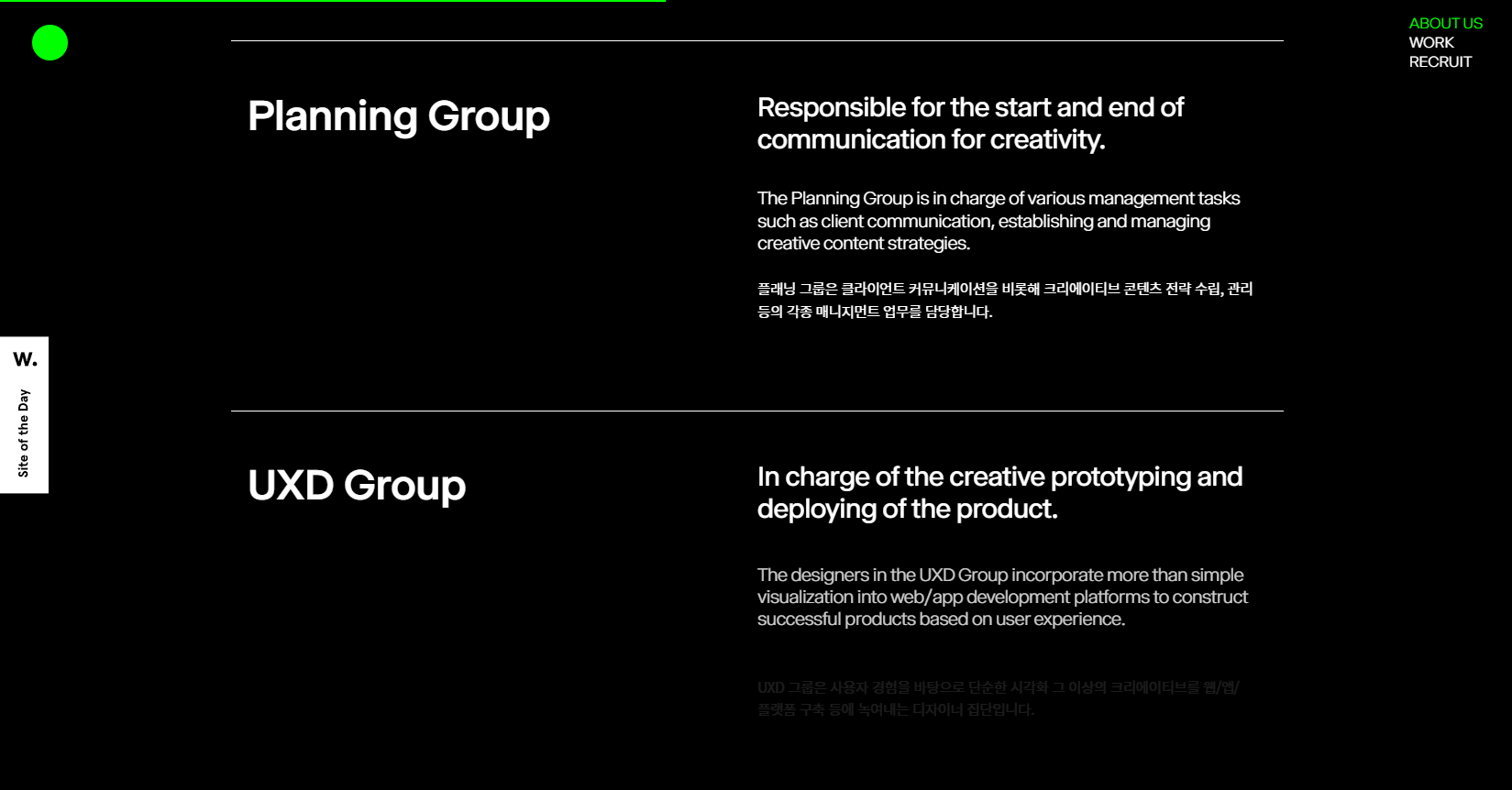
dir 속성은 flex, grid 등의 요소에도 영향을 주며, justify-content 등 UI 정렬에도 영향을 미칩니다.


CSS direction 속성
HTML의 direction 속성과 마찬가지로, CSS의 direction 속성은 블록 수준 요소 내의 텍스트의 방향/쓰기 방향을 지정하는 속성입니다.
direction: ltr;: 텍스트와 다른 요소는 왼쪽에서 오른쪽으로 이동합니다. (기본값)direction: rtl;: 텍스트와 다른 요소는 오른쪽에서 왼쪽으로 이동합니다.
<style>
p.rtl {
direction: rtl;
}
</style>
<body>
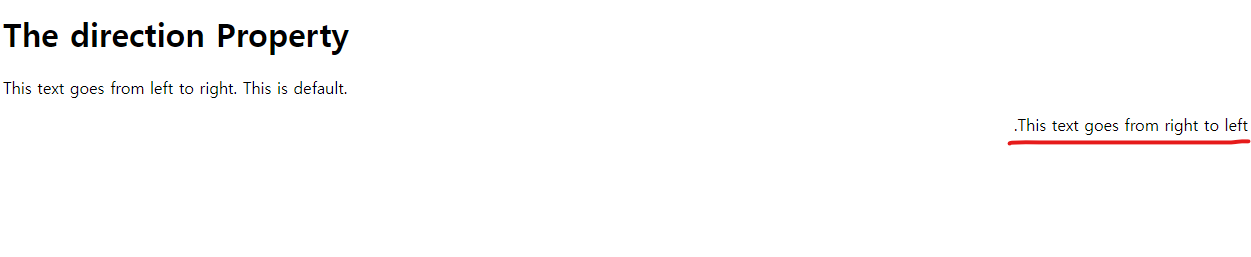
<h1>The direction Property</h1>
<p>This text goes from left to right. This is default.</p>
<p class="rtl">This text goes from right to left.</p>
</body>
HTML dir 속성과의 차이점
-
html의
dir속성이 W3C 권장 사항이며, CSS를 무시하는 사용자 환경이여도dir속성은 정상적으로 적용할 수 있습니다.방향성은 문서 구조의 필수적인 부분이기 때문에 마크업은 문서나 정보 청크의 방향성을 설정하거나, 유니코드 양방향 알고리즘만으로는 원하는 방향성을 달성하기에 충분하지 않은 텍스트의 위치를 식별하는 데 사용해야 합니다. ...(생략)... 따라서 전용 bidi 마크업을 사용할 수 있는 경우 항상 사용해야 합니다. 효과를 얻기 위해 일반 요소에 CSS 스타일을 첨부하지 마십시오.
-
테이블 내에서
dir속성은 셀로 상속되나,direction속성은 상속되지 않습니다. -
html
dir속성을 사용할 경우,[dir=rtl]:not([dir])등의 속성 선택자를 사용할 수 있습니다.
RTL 언어 대응 시 주의점
margin-top, padding-left, left, float, translateX 등 왼쪽/오른쪽에 초점을 맞춘 스타일을 사용했을 시 ltr 언어에 대응하도록 변경해 주어야 합니다.
margin, padding 속성의 변경
margin-left,margin-right대신margin-inline-start,margin-inline-end등의 속성 사용- padding의 경우
padding-inline-start등으로 변경하여 사용할 수 있습니다.
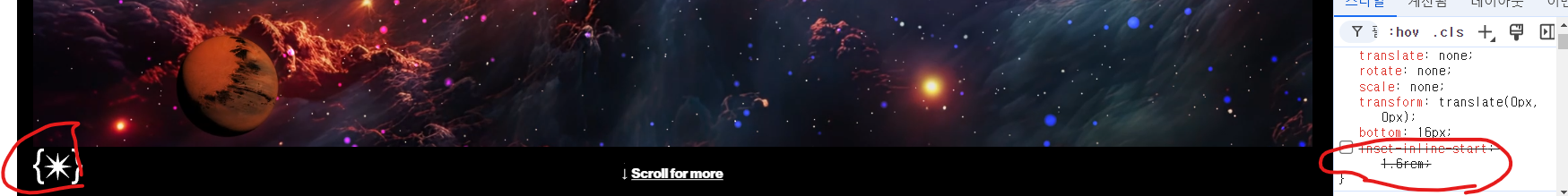
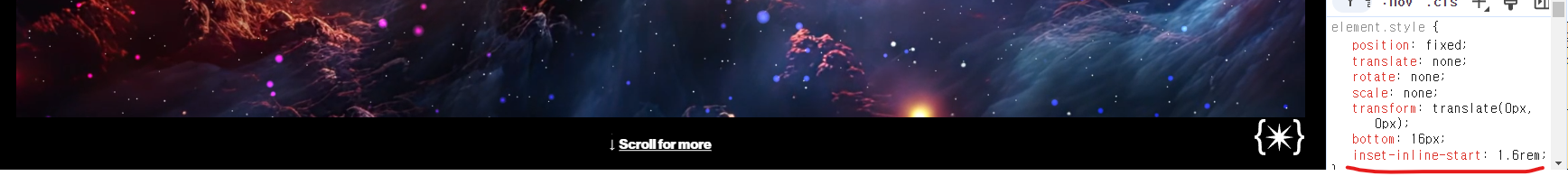
position: absolute; 또는 position: fixed; 의 경우
position 요소가 적용된 자식 요소에 inset-inline-start(left 속성을 사용했을 경우), inset-inline-end(right 속성을 사용했을 경우) 등을 사용할 수 있습니다.


아이콘, 그림의 경우
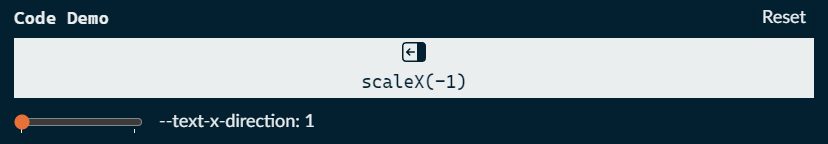
아이콘, 그림 등의 경우 방향 속성이 없기 때문에 *-inline-start 등의 속성이 적용되지 않습니다. CSS 변수와 transform 속성을 이용하면 아이콘, 그림 등을 효율적으로 대응할 수 있습니다.
[dir='ltr'] {
--text-x-direction: 1;
}
[dir='rtl'] {
--text-x-direction: -1;
}
.auto-mirror-icon {
transform: scaleX(var(--text-x-direction));
}

CSS 선택자를 이용한 조정
[dir="rtl"] .wrap {
...
}
[dir="rtl"] .container {
...
}
[dir="rtl"] .box {
...
}*-inline-start 등으로 해결되지 않는 속성을 사용했을 경우에는 CSS 선택자 dir="rtl" 등을 사용해서 수동으로 지정해 줄 수 있습니다.
참고자료
- https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/dir (mdn web docs)
- https://brunch.co.kr/@tjddms2005/26 (글로벌 런칭을 위해 필요한 LTR과 RTL UI의 이해)
- https://stackoverflow.com/questions/5375799/direction-ltr-rtl-whats-the-difference-between-the-css-direction-and-html-di (Direction (LTR/RTL): What's the difference between the CSS direction and HTML direction attribute?)
- https://msemihcelik.medium.com/optimizing-web-ui-for-global-reach-ltr-vs-rtl-design-essentials-18b46f013273 (Optimizing Web UI for Global Reach: LTR vs RTL Design Essentials)
- https://tigeroakes.com/posts/rtl-tricks/ (Tricks for easier right-to-left CSS styling)
