
코딩애플님의 '빠르게 마스터하는 타입스크립트' 강의를 수강한 뒤 정리를 위해 덧붙여 작성한 글입니다.
declare
declare 키워드는 타입스크립트 컴파일러에게 해당 변수나 함수, 또는 타입이 이미 선언되어 있음을 알리는 키워드입니다.
// sample.js
const cat = '방울!'
export default cat;// index.ts
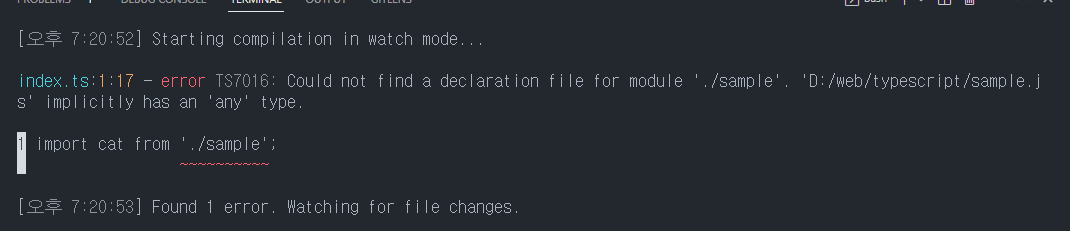
import cat from './sample';
console.log(cat);
다음과 같이 js 파일에서 선언한 변수를 ts에서 가져오려고 하면, js 파일에는 타입 지정이 되어있지 않아 컴파일 에러가 발생합니다.

특히 jQuery 등의 외부 라이브러리를 사용할 때 이런 일이 종종 발생합니다. 🤔
declare const cat: string;
console.log(cat);<!--index.html-->
<script src="sample.js"></script>
<script src="index.js"></script>변수의 왼쪽에 declare 키워드를 선언해 주면 컴파일 에러를 방지할 수 있습니다.
ambient module
// globalCat.ts
var globalCat = 'cat';// index.ts
console.log(globalCat);
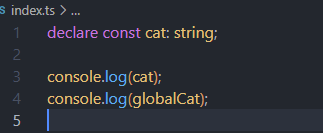
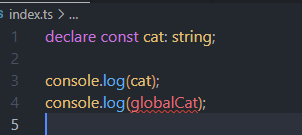
globalCat.ts에서 선언한 변수를 index.ts에서 import 문을 사용하지 않아도 사용할 수 있습니다.
ts 파일에 입력한 변수와 타입들은 모두 전역 변수 취급을 받습니다. 이렇게 전역으로 쓸 수 있는 파일을 ambient module 이라고 합니다.
// globalCat.ts
const globalCat = 'cat';
export default globalCat;
만약 파일을 ambient 모듈이 아닌 로컬 모듈로 만들고 싶다면,
export 혹은 import 키워드를 사용해 주면 됩니다.
const globalCat = 'cat';
export default globalCat;declare global
반대로, 로컬 모듈에서 ambient 모듈로 변환하고 싶은 변수가 있다면 어떻게 할까요? 🤔
// globalCat.ts
const globalCat = 'cat';
declare global {
const globalBangul = '빵울이!';
}
export default globalCat;
declare const cat: string;
console.log(cat);
console.log(globalBangul);
declare global 키워드를 사용하면, 안에 있는 변수나 타입을 global namespace로 추가하여 글로벌 변수/타입/인터페이스 등으로 만들 수 있습니다.
참고자료
- https://codingapple.com/course/typescript-crash-course/ (빠르게 마스터하는 타입스크립트)
