제네릭(Generics)은 클래스 또는 함수에서 사용할 타입(Type)을, 그 클래스나 함수를 사용할 때 결정하는 프로그래밍 기법을 말합니다.
타입을 매개변수처럼 넘겨주어 함수의 재사용성과 범용성을 높여주는 제네릭은 일반적으로 다음과 같이 사용할 수 있습니다.
// 일반 함수에 제네릭 사용
function GenericReturnFunc<T>(arg: T): T {
return arg;
}
// 화살표 함수에 제네릭 사용
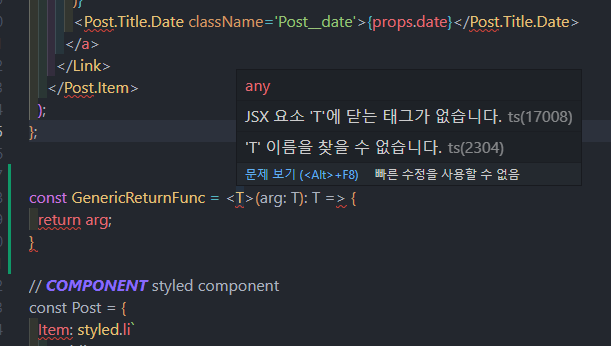
const GenericReturnFunc = <T>(arg: T): T => {
return arg;ts 확장자에서는 다음과 같이 제네릭을 사용할 수 없지만,
tsx에서는 위와 같은 방식으로 화살표 함수에 제네릭을 사용하면 빨간 줄과 함께 에러 메세지가 나타납니다.

tsx에서 <>는 태그를 나타낼 때 사용하므로, 컴파일러에게 태그가 아닌 제네릭임을 알려 주어야 합니다. 😎 (일반 함수는 에러가 발생하지 않습니다!)
extends 사용
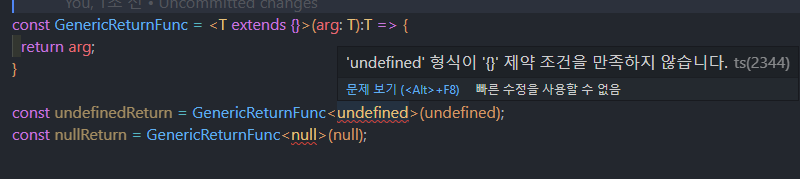
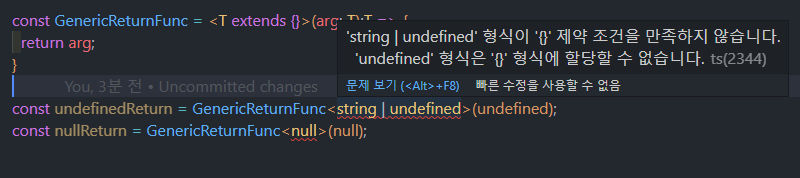
const GenericReturnFunc = <T extends {}>(arg: T): T => {
return arg;
}타입을 제한해주는 extends 키워드를 사용해 주면 화살표 함수에 제네릭을 사용할 수 있습니다.


extends {} 를 사용했을 경우 원시 타입을 포함한(string, number 등) 거의 모든 값을 제네릭으로 받을 수 있으나, null과 undefined 는 제네릭으로 사용할 수 없습니다.

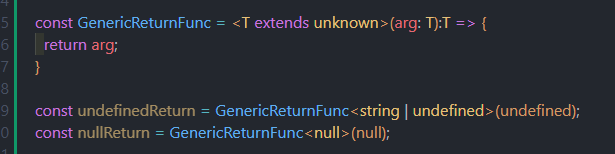
타입스크립트의 모든 타입을 포함하는 탑 타입인 unknown 을 사용하면 <T>(arg: T): T 와 동일하게 사용할 수 있습니다. 👀
제네릭 뒤에 , 붙이기

타입 매개변수를 두 개 이상 사용할 때는 컴파일러가 <>를 제네릭으로 정상적으로 인식합니다.
const GenericReturnFunc = <T,>(arg: T) : T => {
return arg;
}
const returnResult = GenericReturnFunc<string | undefined | null>(null);,가 붙어 있는 것이 보기 좋은 모양은 아니지만,
타입 매개변수가 하나밖에 필요없을 때에도 뒤에 , 를 붙여 주면 컴파일러가 정상적으로 제네릭을 인식합니다. 👏
