


탐색(Navigation)
- 웹 페이지를 로딩하는 첫 번째 단계로, 주소창에 URL을 입력하거나 링크를 클릭, 폼(form)을 제출하는 등의 동작 실행 시 발생합니다.
- DNS 조회(DNS Lookup) 과정을 통해 서버의 실제 IP 주소를 조회해오고, 해당 서버로 요청을 보냅니다.
DNS 조회는 보통 호스트 이름 하나당 한 번만 수행됩니다. 하지만 DNS 조회는 요청된 페이지에서 참조하는 다른 호스트 이름에 대해서는 각각 수행해야합니다. 만약 글꼴, 이미지, 스크립트, 광고 그리고 다른 자원들이 서로 다른 호스트 이름을 가지고 있다면, DNS 조회는 각각에 대해서 모두 수행되어야 합니다.
응답(Response)
웹 서버로 연결 성립 후, 브라우저는 서버에 유저 대신 HTTP GET Request를 보냅니다. (HTML 파일 요청)
서버에서는 해당 요청에 응답 헤더와 함께 HTML 문서를 보냅니다.
구문 분석(Parsing)
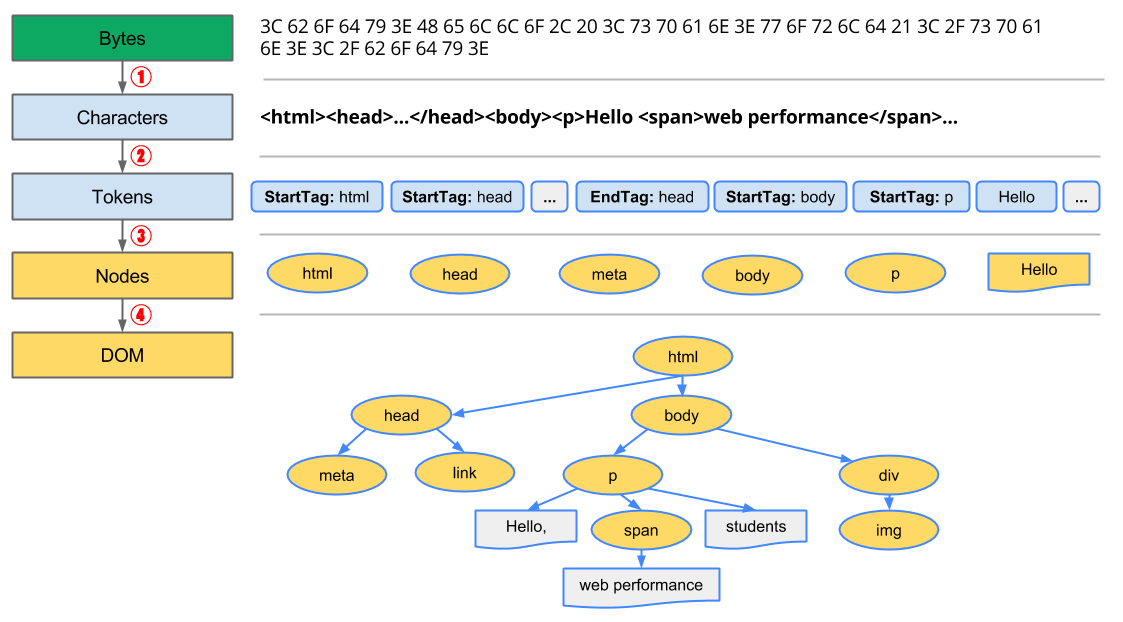
응답으로 받아온 HTML 문서는 이진수 형태의 텍스트만으로 이루어져 있어, 이를 브라우저가 이해할 수 있는 형태인 DOM(Document Object Model) 으로 변환해 주는 작업이 필요합니다. 즉, Javascript 언어만 해석할 수 있는 브라우저를 위해 객체 형식으로 변환해 주는 작업입니다.

- 문서는 meta 태그의 charset 속성에 지정한 방식의 문자열로 인코딩됩니다. (바이트에서 문자열 상태로 변환)
- 변환된 문자열 형태의 HTML 문서를 브라우저에서 가지고 있는 토큰과 비교 및 분석하여 해당 문자가 HTML 코드인지 확인합니다. (토큰화)
토큰: 브라우저에 저장되어 있는 HTML의 시작 혹은 종료 태그, 속성과 속성값 등 약속된 여러가지 값들을 의미한다. (해당 문자가 HTML 코드인지 확인하는 일종의 설명서)
- 변환된 토큰을 다시 자바스크립트 객체로 변환하여 노드(DOM을 구성하는 기본 요소)를 생성합니다.
- HTML 문서의 중첩 관계를 기반으로 노드들을 트리 구조로 구성 합니다.(DOM 트리 생성)
구문 분석 중 이미지, <link>, <style> 등의 CSS를 만나면 서버에 해당 리소스를 요청하고 분석을 계속하지만
async, defer 설정이 되지 않은 <script> 태그는 렌더링을 막고 HTML의 분석을 중지시킵니다. (Javascript는 종종 요소에 영향을 주는 CSS 속성들을 조작하기 때문입니다.)
CSSOM 구축(Building the CSSOM)
앞의 DOM 트리 파싱과 유사하게, CSS를 처리하여 CSS 객체 모델을 생성하는 작업입니다. DOM 파싱 과정처럼 이진수 문자열을 인코딩하고, 토큰화하고, 노드와 트리를 만듭니다.
DOM 트리와 다른 점은 CSS 속성은 상속(캐스케이드)가 된다는 점입니다.
렌더(Render)
앞에서 만든 DOM과 CSSOM을 합쳐 사용자에게 실제로 보여줄 화면을 그려야 합니다. DOM 트리의 루트부터 시작하여 눈에 보이는 노드를 순회하며며 합성이 되는데 이를 렌더 트리라고 합니다.
<head>와 그 자식 요소 혹은 사용자 정의 스타일 시트에 정의된 script { display: none; } 처럼 display: none 스타일 속성을 가진 요소와 같이, 화면에 나타나지 않는 태그의 경우 렌더링 결과에 나타나지 않을 것이기 때문에 렌더 트리에 포함되지 않습니다.
레이아웃(리플로우)
레이아웃 은 렌더 트리에 있는 모든 노드의 너비, 높이, 위치를 결정하는 프로세스입니다. 즉, 각 요소들이 전체 화면에서 어디에, 어떤 크기로 배치될지 결정하는 과정이며 렌더 트리의 루트부터 순회하며 계산합니다.
처음 노드의 사이즈와 위치가 결정되는 것을 레이아웃 이라고 부르고, 이후에 노드의 크기와 위치를 다시 계산하는 것은 리플로우 라고 부릅니다.
예를 들어, 레이아웃이 계산된 후에 이미지가 로드되었을 때 레이아웃 단계에서 이미지의 크기가 계산되지 않았으므로 리플로우가 일어납니다.
뷰포트 크기가 변경되거나, 화면에 요소가 축되거나 삭제될때도 리플로우가 일어납니다.
페인트(Paint)
브라우저는 레이아웃 단계에서 계산된 각 박스를 실제 화면의 픽셀로 변환하는 과정입니다. 레지스터화 단계라고도 부르며, 텍스트, 색깔, 경계, 그림자 및 버튼이나 이미지 같은 대체 요소를 포함하여 모든 요소의 시각적인 부분을 화면에 그리는 작업이 포함됩니다.
일반적으로 몇 개의 레이어로 분리되어 작업되며 올바른 순서대로 렌더링되기 위해 합성이 필요합니다.
레이어를 가동시키는 구체적 요소로는 <video>, <canvas> 등이 있으며, 구체적인 속성에는 opacity, 3D transform, will-change 등이 있습니다.
참고자료
- https://developer.mozilla.org/ko/docs/Web/Performance/How_browsers_work#%ED%83%90%EC%83%89navigation (웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가)
- https://joooing.tistory.com/entry/rendering
(웹 페이지가 사용자에게 보여지기까지(브라우저 렌더링 과정)) - https://jhbljs92.tistory.com/entry/4-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95
(브라우저의 렌더링 과정)
