
OverView
팀에 따로 퍼블리셔가 없다 보면, 아무래도 마크업의 중요성이 덜 인식되는 경향이 있는 것 같습니다. 서비스의 성격에 따라서 마크업의 중요성이 후순위로 밀리는 케이스가 아마 많을 테고요. (간혹 heading 태그와 div로만 개발을 진행하시는...분도 계시더라고요😏 게다가... MUI 등의 UI 라이브러리를 이용한다면?)
저 또한 부끄럽게도 최근 바쁜 일정에 쫒기며 계속 로직 개발과 UI 개발을 병행하다 보니 태그의 의미나 페이지의 구조 등에 깊게 고민하지 못했던 것 같습니다.
몇 달 전 퍼블리싱 업무를 하신 경험이 있는 기획자분께 퍼블리싱에 대해서 배웠던 적이 있었는데, 처음 알게 된 내용들을 프로그래밍 스터디에 메모처럼 적어뒀습니다. 회고하는 차원에서 글을 블로그로 옮겨 다시 정리하며 마크업에 대해 다시 복기하고자 합니다.
잘 알지 못했던 마크업 지식들 6가지
블록 요소는 블록 요소끼리, 인라인 요소는 인라인 요소끼리 묶어주자
한 html 태그 안에 블록 요소와 인라인 요소가 형제 관계로 함께 있을 때는 인라인 요소를 <div> 등의 블록 태그로 감싸 줍니다.
<div class='Box'>
<h2 class='Box__title'>방울이네 집</h2>
<a class='Box__link' href='#'>바로가기</a>
</div>다음과 같은 마크업이 있다고 가정해 보았습니다.
h2는 블록 요소 태그이고 a는 인라인 요소 태그이므로 이 둘을 묶어 주는 것이 구조 의미론적으로도 좋고, 유지보수에도 좋다고 합니다.
<div class='Box'>
<h2 class='Box__title'>방울이네 집</h2>
<div class='Box__link-container'>
<a class='Box__link' href='#'>바로가기</a>
</div>
</div>인라인 태그 안에 블록 요소가 들어갈 수 없다는 것은 널리 알려진 사실이지만, 같은 속성의 요소끼리 묶어 주는 것이 좋다는 정보는 잘 알려지지 않은 것 같습니다.👻
마크업 시 조직도를 생각하면서 구조를 짜자
웹의 본질은 '문서'였다는 사실을 생각해 봅니다.
보통 블로그에 글을 쓰거나 노션으로 문서를 작성할 때 템플릿과 마크다운 문법 등을 이용해 문서를 예쁘게 구조화해서 적습니다. 목차도 만들고, 소제목도 달아보고...! 👀
쉽게 말하자면 그런 행동들을 HTML 마크업 시에도 그대로 적용하는 것입니다.

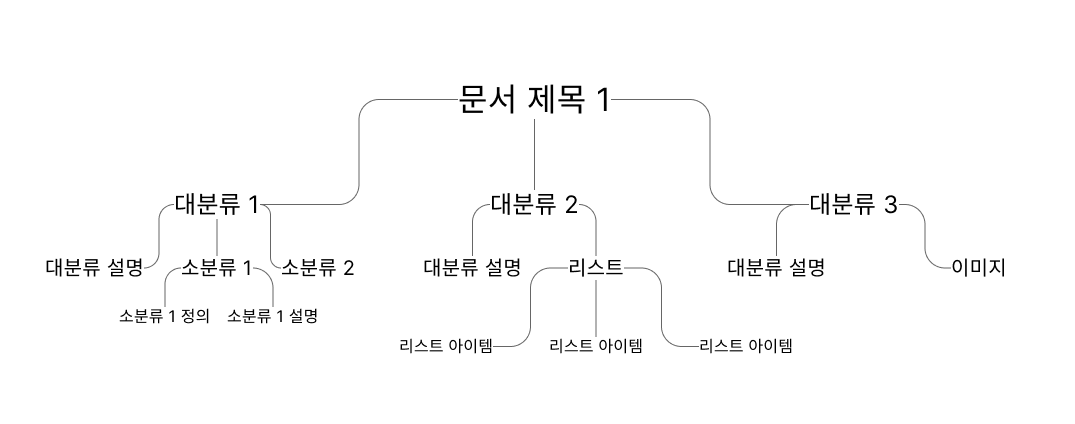
실제 웹 사이트의 구조는 훨씬 더 복잡하지만, 예시를 들기 위해 간단한 구조도를 간단하게😏 적어보았습니다. 이런 구조도를 생각하다 보면 이 요소에는 어떤 태그가 쓰여야 하는지도 자연스레 생각하게 되겠죠?
구조를 생각하며 heading 태그 사용하기
<h1>, <h2>, <h3> 등의 heading 태그를 사용할 시에도 위와 같은 계층 구조를 생각하며 사용해야 합니다. 단순히 크기, 굵기만 다르게 표시되는 것이 아니라, 검색엔진 최적화 시에도 중요합니다.
- 특히
<h1>은 의미론적으로 웹 문서의 제목을 나타내는 중요한 태그 중 하나로, 한 페이지에 하나만 사용하는 것이 좋습니다. <h1>태그를 사용했으나<h2>태그를 건너뛰고<h3>태그를 사용하는 등의 마크업은 구조적으로 좋지 않습니다.
모든 시맨틱 태그에는 반드시 heading 태그를 집어넣자
'마크업 시 조직도 생각하며 구조 짜기' 에서 연장되는 이야기로, <header>, <section>, <article>, <footer>... 등등의 마크업적 의미를 지닌 시맨틱 태그를 사용할 때는 안에 heading 태그를 같이 써 주어야 합니다.
화면에 출력하고 싶지 않을 때
🤔 저는 header 태그를 화면에 출력하고 싶지 않은데요?!?!?
heading 태그를 사용하지만 화면에 출력하고 싶지 않다면 css 속성인 text-indent: -99999 나 font-size:0; 등의 방법으로 숨길 수 있습니다. 다음은 제가 styled-component를 사용해서 적용했었던 스타일인데, 다음 스타일을 모두 적용할 필요까지는 없고 이 중 일부를 차용하여 사용하면 될 것 같습니다.
const Header = {
Title: styled.h1`
position: absolute;
text-indent: -99999;
font-size: 0;
width: 0;
height: 0;
overflow: hidden;
`,
...이 때 중요한 점은 display: none;을 사용하면 안 됩니다! 스크린 리더기에서 읽을 수가 없게 되어 접근성을 해치게 됩니다.
visibility: hidden은 스크린 리더기의 종류에 따라 읽을 수도 있고, 못 읽을 수도 있다고 하여서 쓰지 않기로 하였습니다. 🤔
마크업 시 눈에 보여지는 순서대로 마크업을 하지 말자

대충 이러한 구조의 모바일 상단바 마크업 작업을 한다고 가정했을 때,
회면에 보이는 순서는 <뒤로가기><타이틀><메뉴> 순이지만
마크업 시에는 tab키로 이동할 때를 고려하여, <타이틀><메뉴><뒤로가기> 순으로 마크업을 해야 합니다.
모든 문자가 대문자인 텍스트를 그대로 적지 말자
<h2>CAT IS CUUUUUUUUUTE</h2> 처럼 모든 문자가 대문자로 이루어진 텍스트의 경우, 마크업 시에는 <h2>cat is cuuuuuuute</h2> 처럼 소문자로 기재한 뒤, css 속성인 text-transform: uppercase을 활용해서 대문자로 바꾸어 주어야 합니다.
Title: {
Text: styled.h3`
text-transform: uppercase;
...
간혹 스크린리더기가 단어로 인지하지 못하고 한 글자 단위로 인지하는 경우가 있다고 합니다. 첫 글자만 대문자인 경우는 인식을 한다고는 합니다.👀
main 태그는 익스플로러에서 지원이 되지 않는다
눈물의 IE...😭 React도 지원을 중단했고, 익스플로러 자체도 공식적으로 지원이 종료되었으며 주변에서는 더 이상 사용하는 사람을 못 보았지만,
Edge의 호환성 보기 모드가 있으며 어딘가의 오래된 시스템에는 분명 IE가 사용되고 있을 것입니다. 만약 IE를 대응해야 한다면........?
main 태그는 주 콘텐츠를 정의할 때 사용하는 태그인데, 이 태그는 인터넷 익스플로러에서 지원하지 않아 레이아웃이 깨지는 경우가 있다고 합니다.
회고 및 마치며
인터넷에 많이 떠돌아다니는 html is not a programming language MEME...😇 하지만 html이 프로그래밍 언어가 아니라고 했지 쉽다고는 하지 않았다.
이전에 적어 뒀던 내용을 다시 한번 복기하면서 느낀 점은,
마크업은 쉽게 할 수 있지만 마크업을 '잘' 하기는 어려운 것 같다고 다시 한번 생각이 들었습니다. 인터넷에서 '종이접기는 누구나 할 수 있지만, 종이접기로 예술작품을 만드는 것은 아무나 할 수 없다' 같은 비슷한..비유를 봤었는데 정말 찰떡같은 비유인 것 같습니다. 처음에는 쉽게 입문하지만 알면 알수록 공부할 게 많고 어려워지는 HTML과 CSS..🤪
페이지 UI 개발 시, 이왕이면 더 좋은 마크업을 짤 수 있도록 복기했던 내용을 생각하며 구조를 짜 보아야겠습니다.🙂
