
현재 프론트엔드 개발자로 일하고 있으며
글을 쓰게 된 이유는 캔버스 애니메이션을 좋아하는 개발자가 많아졌으면 하는 바람입니다.
해당 내용은 순수하게 TypeScript를 가지고 만들었으며 다른 라이브러리는 사용하지않았습니다.
// index.ts
class App {
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
delta: number = 0;
startTime: number;
frameRequestHandle: number;
constructor() {
this.canvas = document.createElement('canvas');
this.context = this.canvas.getContext('2d')!;
this.startTime = Date.now();
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
document.body.appendChild(this.canvas);
}
frameRequest = () => {
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
const currentTime = Date.now();
this.delta = (currentTime - this.startTime) * 0.001;
this.startTime = currentTime;
}
}
window.addEventListener('load', () => {
new App();
});기본적으로 캔버스를 생성하고 렌더링 루프를 구현을 합니다
// Vector.ts
export default class Vector {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
}도형을 어디에 그릴지 활용할 Vector 클래스를 생성해봅시다.
// Shape.ts
import Vector from './Vector';
export default class Shape {
position: Vector;
constructor(position: Vector) {
this.position = position;
}
update(delta: number) {
}
render(context: CanvasRenderingContext2D) {
}
}Shape 클래스를 생성하고 해당 클래스를 상속받아 다른 도형을 만들겁니다.
// Circle.ts
import Shape from './Shape';
import Vector from './Vector';
export default class Circle extends Shape {
radius: number;
constructor(position: Vector, radius: number) {
super(position);
this.radius = radius
}
update(delta: number) {
}
render(context: CanvasRenderingContext2D) {
context.beginPath();
context.arc(this.position.x, this.position.y, this.radius, 0, Math.PI * 2);
context.fill();
}
}방금전에 만든 Shape클래스를 상속받아 Circle클래스를 작성합니다.
이제 해당 클래스를 가지고 frameLoop에서 렌더링 하는 로직을 작성할겁니다.
// index.ts
import Shape from './Shape';
import Vector from './Vector';
import Circle from './Circle';
class App {
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
delta: number = 0;
startTime: number;
frameRequestHandle: number;
shapes: Array<Shape> = [];
constructor() {
this.canvas = document.createElement('canvas');
this.context = this.canvas.getContext('2d')!;
this.startTime = Date.now();
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
document.body.appendChild(this.canvas);
this.shapes.push(
new Circle(new Vector(100, 100), 10)
)
}
frameRequest = () => {
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
const currentTime = Date.now();
this.delta = (currentTime - this.startTime) * 0.001;
this.startTime = currentTime;
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
for (let i = 0; i < this.shapes.length; i++) {
this.shapes[i].update(this.delta);
this.shapes[i].render(this.context);
}
}
}
window.addEventListener('load', () => {
new App();
});shapes 라는 배열에다 Circle을 하나 생성한뒤에
frameRequest함수에서 update, render를 호출해줬습니다.
아래 그림처럼 Circle이 나오게 됩니다.

이제 Circle의 update부분을 수정해서
어떠한 각도로 움직이게 해봅시다.
// Circle.ts
import Shape from './Shape';
import Vector from './Vector';
const PI2 = Math.PI * 2;
export default class Circle extends Shape {
radius: number;
angle: number;
speed: number;
constructor(position: Vector, radius: number) {
super(position);
this.radius = radius;
this.angle = PI2 * Math.random();
this.speed = 100 * Math.random();
}
update(delta: number) {
const velocity = this.speed * delta;
this.position.x += Math.cos(this.angle) * velocity;
this.position.y += Math.sin(this.angle) * velocity;
}
render(context: CanvasRenderingContext2D) {
context.beginPath();
context.arc(this.position.x, this.position.y, this.radius, 0, PI2);
context.fill();
}
}Circle property에 angle, speed 변수가 추가되었으며
update함수에선 해당 변수를 가지고 position을 업데이트하는 로직을 작성했습니다.

위와 같이 새로고침할때마다 원의 움직이는 방향과 속도가 달라집니다.
이제 원을 여러개 생성하고 색상을 추가하고 반지름에도 랜덤을 줘봅시다.
// Circle.ts
import Shape from './Shape';
import Vector from './Vector';
const PI2 = Math.PI * 2;
function createRandomColor(): string {
const r = Math.round(Math.random() * 255);
const g = Math.round(Math.random() * 255);
const b = Math.round(Math.random() * 255);
return `rgb(${r}, ${g}, ${b})`;
}
export default class Circle extends Shape {
radius: number;
angle: number;
speed: number;
color: string;
constructor(position: Vector) {
super(position);
this.radius = 10 * Math.random();
this.angle = PI2 * Math.random();
this.speed = 100 * Math.random();
this.color = createRandomColor();
}
update(delta: number) {
const velocity = this.speed * delta;
this.position.x += Math.cos(this.angle) * velocity;
this.position.y += Math.sin(this.angle) * velocity;
}
render(context: CanvasRenderingContext2D) {
context.beginPath();
context.fillStyle = this.color;
context.arc(this.position.x, this.position.y, this.radius, 0, PI2);
context.fill();
}
}색상을 랜덤으로 생성하는함수를 생성하고
color 변수를 추가해주었습니다.
그리고 render함수에서 context.fillStyle에 color변수를 넣어줍니다.
원래 생성자로 받던 radius를 제거하고 랜덤한 수치를 줍니다.
// index.ts
import Shape from './Shape';
import Vector from './Vector';
import Circle from './Circle';
class App {
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
delta: number = 0;
startTime: number;
frameRequestHandle: number;
shapes: Array<Shape> = [];
constructor() {
this.canvas = document.createElement('canvas');
this.context = this.canvas.getContext('2d')!;
this.startTime = Date.now();
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
document.body.appendChild(this.canvas);
for (let i = 0; i < 100; i++) {
this.shapes.push(
new Circle(new Vector(this.canvas.width * 0.5, this.canvas.height * 0.5))
)
}
}
frameRequest = () => {
this.frameRequestHandle = window.requestAnimationFrame(this.frameRequest);
const currentTime = Date.now();
this.delta = (currentTime - this.startTime) * 0.001;
this.startTime = currentTime;
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
for (let i = 0; i < this.shapes.length; i++) {
this.shapes[i].update(this.delta);
this.shapes[i].render(this.context);
}
}
}
window.addEventListener('load', () => {
new App();
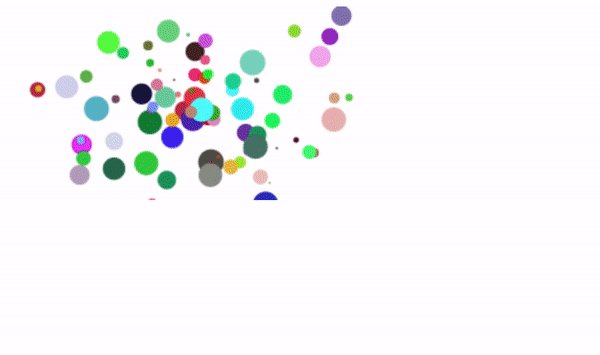
});for문을 사용하여 Circle을 100개 생성해주었습니다.

이제 원이 처음 등장할때 띡 하고나오는게 아닌 radius가 작았다가 점점 커지는 애니메이션을 추가하고 색상이 너무 난잡한것같으니 깔끔하게 변경해봅시다.
// AnimatedValue.ts
function linear(t: number) {
return t;
}
export default class AnimatedValue {
from: number;
to: number;
time: number = 0;
elapsedTime: number = 0;
duration: number;
delay: number;
easingFunction: (t: number) => number;
constructor(from: number = 0, to: number = 1, duration: number = 1000, delay: number = 0, easingFunction: (t: number) => number = linear) {
this.from = from;
this.to = to;
this.duration = duration;
this.delay = delay * 0.001;
this.easingFunction = easingFunction;
}
get value() {
return this.from + (this.to - this.from) * this.easingFunction.call(null, this.elapsedTime);
}
update(delta: number) {
this.time += delta;
if (this.time < this.delay) {
return;
}
this.elapsedTime += delta * (1000 / this.duration);
if (this.elapsedTime >= 1) {
this.elapsedTime = 1;
}
}
}
easing function을 통해 animation을 편하게 쓸수있는 AnimatedValue 클래스를 생성했습니다.
import Shape from './Shape';
import Vector from './Vector';
import AnimatedValue from './AnimatedValue';
const PI2 = Math.PI * 2;
function createRandomColor(): string {
const r = Math.min(255, Math.round(Math.random() * 255) + 100);
const g = Math.round(Math.random() * 20) + 90;
const b = Math.round(Math.random() * 20) + 90;
return `rgb(${r}, ${g}, ${b})`;
}
export default class Circle extends Shape {
radius: number;
radiusAnimatedValue: AnimatedValue;
angle: number;
speed: number;
color: string;
constructor(position: Vector) {
super(position);
this.radius = 10 * Math.random();
this.angle = PI2 * Math.random();
this.speed = 100 * Math.random();
this.color = createRandomColor();
this.radiusAnimatedValue = new AnimatedValue(0, 1, 300, this.speed * 10);
}
update(delta: number) {
const velocity = this.speed * delta;
this.position.x += Math.cos(this.angle) * velocity;
this.position.y += Math.sin(this.angle) * velocity;
this.radiusAnimatedValue.update(delta);
}
render(context: CanvasRenderingContext2D) {
context.beginPath();
context.fillStyle = this.color;
context.arc(this.position.x, this.position.y, this.radius * this.radiusAnimatedValue.value, 0, PI2);
context.fill();
}
}
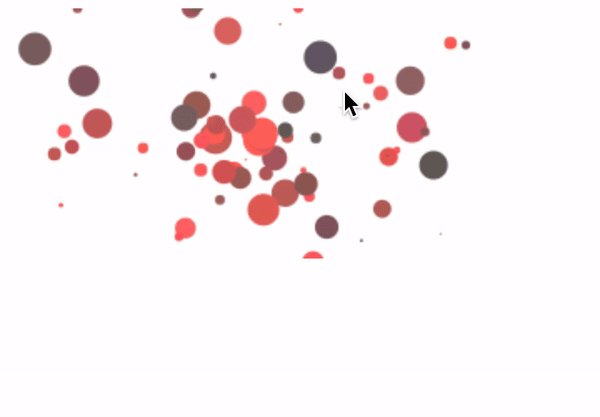
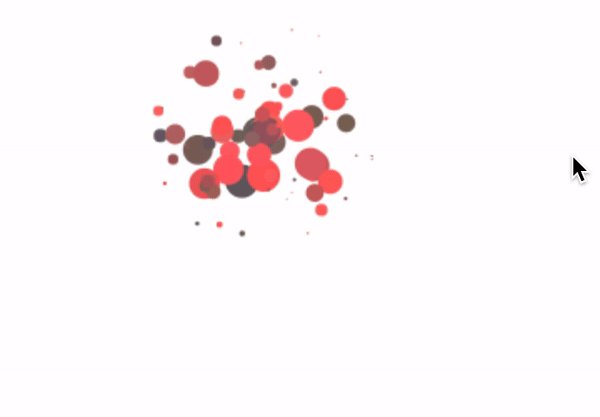
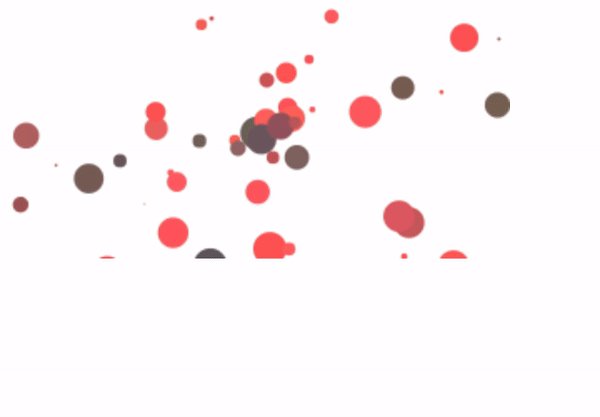
색상 함수를 빨간색을 중점으로 랜덤하게 변경했습니다.
Circle클래스에서 animatedValue를 업데이트하며 render함수에서 radius에 value를 곱해줍니다.

여기까지 아주 간단한 Canvas Animation이 였습니다.




오 흥미로운 글이네요! 감사합니다 ^^
저도 애니메이션 공부하고 싶은데, 해당 글에 대한 전체 코드를 볼 수 있을까요?