
자바스크립트 Array 메서드 reduce()에 대해 알아보자.
reduce()메서드는 배열의 각 요소에서 사용자가 입력한 리듀서 함수를 실행하고 이전 요소에 대한 계산 값을 반환한다.
배열의 모든 요소에서 리듀서 함수를 실행한 뒤의 결과값은 single value이다.
reduce(()=>{}, initialValue);배열의 첫 번째 요소에서 함수를 실행할 때 리턴되는 이전 계산 값이 없기 때문에 배열의 0 번째 인덱스의 값이 초기값으로 사용되고 1번째 인덱스 값부터 리듀서 함수가 실행된다.
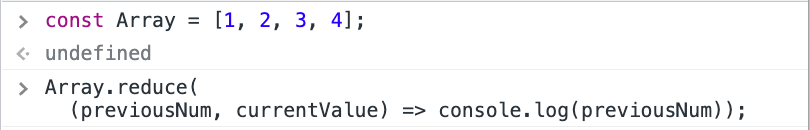
const Array = [1, 2, 3, 4];
const sumArray = Array.reduce(
(previousNum, currentValue) => previousNum + currentValue);
console.log(sumArray); // 10즉 , 위 reduce()메서드에서 초기 값을 설정해주지 않았으니까 previousNum변수에 들어가는 값은 1이 된다.

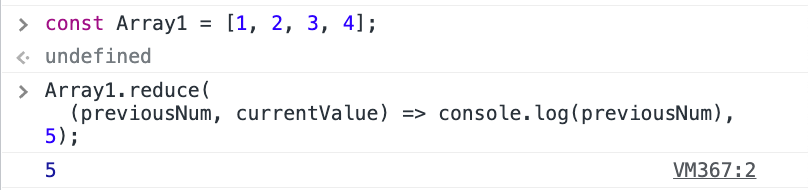
초기 값을 설정해주면 당연히 previousNum변수에 들어가는 수는 설정해준 값이 들어간다.